7 způsobů, jak stream RTSP na stránce
V tomto článku se budeme demonstrovat, 7 technologicky různé způsoby, jak zobrazit video stream z IP kamer s RTSP podpora na webové stránce v prohlížeči.
prohlížeče zpravidla nepodporují RTSP, takže video stream je převeden pro prohlížeč pomocí zprostředkujícího serveru.
Metoda 1-RTMP
prohlížeče nepodporují protokol RTMP,ale hádejte, kdo to dělá? Starý věrný Flash Player, který funguje dostatečně dobře, i když nepodporuje všechny prohlížeče, takže může zobrazit video stream.

kód přehrávače je postaven na Action Script 3 a vypadá takto:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
V tomto příkladu:
rtmp://192.168.88.59/live – je adresa zprostředkujícího serveru, který načte RTSP video stream z kamery a převádí je na RTMP.
rtsp: / / 192.168.88.5 / žít.sdp-je RTSP adresa kamery.
trochu nadbytečná varianta přehrávače na Flex a AS3 je k dispozici zde.
Tato metoda vypadá takto:

Metoda 2 – RTMP zabalené do HTML5
je těžké najít ty, kteří chtějí udržet kódování na Action Script 3 tyto dny. Existuje tedy metoda s obalem HTML, která umožňuje ovládání přehrávače RTMP z JavaScriptu. V této variantě je flash načten na stránku HTML pouze pro zobrazení obrazu a přehrávání zvuku.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
úplný zdrojový kód přehrávače je zde. A metoda vypadá takto:

Metoda 3 – RTMFP
protokol RTMFP také funguje uvnitř Flash Player. Rozdíl od RTMP spočívá v tom, že RTMFP pracuje na vrcholu UDP, takže je mnohem vhodnější pro vysílání s nízkou latencí.
AS3 kód přehrávače je totožný s kódem RTMP s výjimkou jednoho písmene F přidaného do řádku kódu, kde je navázáno připojení k serveru.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Nicméně, zde je screenshot pomocí RTMFP

Metoda 4 – RTMFP zabalené do HTML5
Tento způsob je shodný s metodou 2 s výjimkou, že během inicializace nastavíme protokol RTMFP pro základní Flash (swf objektu).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
obrázek přehrávače:

Metoda 5 – WebRTC
V tomto případě nepoužíváme Flash vůbec, a video stream je hrána pomocí prostředků prohlížeče sám, bez pomocí třetích stran pluginy. Tato metoda funguje v prohlížečích Chrome i Firefox Android, kde Flash není k dispozici. WebRTC má za následek nejnižší latenci, méně než 0,5 sekundy.

zdrojový kód přehrávače je stejné:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
skript automaticky detekuje podporu WebRTC, a pokud ti je podporován, proud se hraje pomocí WebRTC.

Metoda 6 – Websockets
WebRTC a Flash nepokrývají všechny prohlížeče a platformy. Například prohlížeč iOS Safari je nepodporuje.

můžete dodat video stream na iOS Safari pomocí Websocket dopravy (TCP spojení mezi prohlížečem a serverem). Poté je RTSP video stream směrován přes Websockets. Po přijetí binárních dat je lze dekódovat pomocí JavaScriptu a vykreslit na plátně HTML5 element.
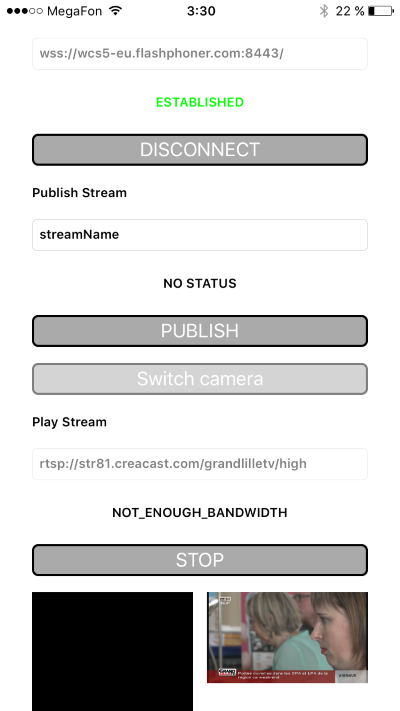
to je to, co Websocket player dělá v prohlížeči iOS Safari. Kód přehrávač vypadá stejně:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Toto je poněkud podobné Flash-založené metody, když swf prvek leží pod HTML5. Zde máme aplikaci JavaScript pod HTML5, která načte data přes Websockets, dekóduje je a vykresluje je na plátně ve více vláknech.
Zde je, jak RTSP stream vykreslen na Plátně v prohlížeči iOS Safari vypadá jako:

Metoda 7 – HLS
Když RTSP je převeden na HLS, video stream je rozdělen do segmentů, které jsou šťastně stáhnout ze serveru a zobrazí se v HLS player.

jako přehrávač HLS používáme video.js. Zdrojový kód přehrávače si můžete stáhnout zde.
přehrávač vypadá následovně:

Metoda 8 – Android aplikace, WebRTC
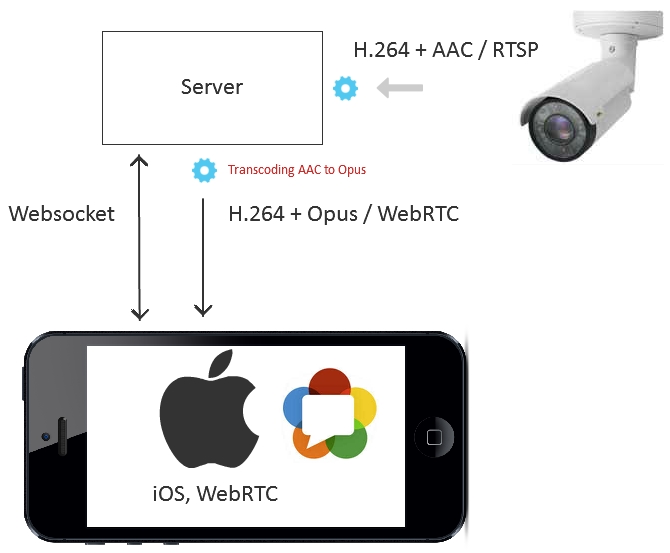
aplikace načte datový proud ze serveru přes WebRTC. Cílem serveru je převést RTSP na WebRTC a výsledek přenést do mobilní aplikace.

Java-kód player pro Android je tady a vypadá takto:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
test mobilní aplikace přehrávače mohou být instalovány z Google Play, a zdroje z aplikace lze stáhnout z zde.
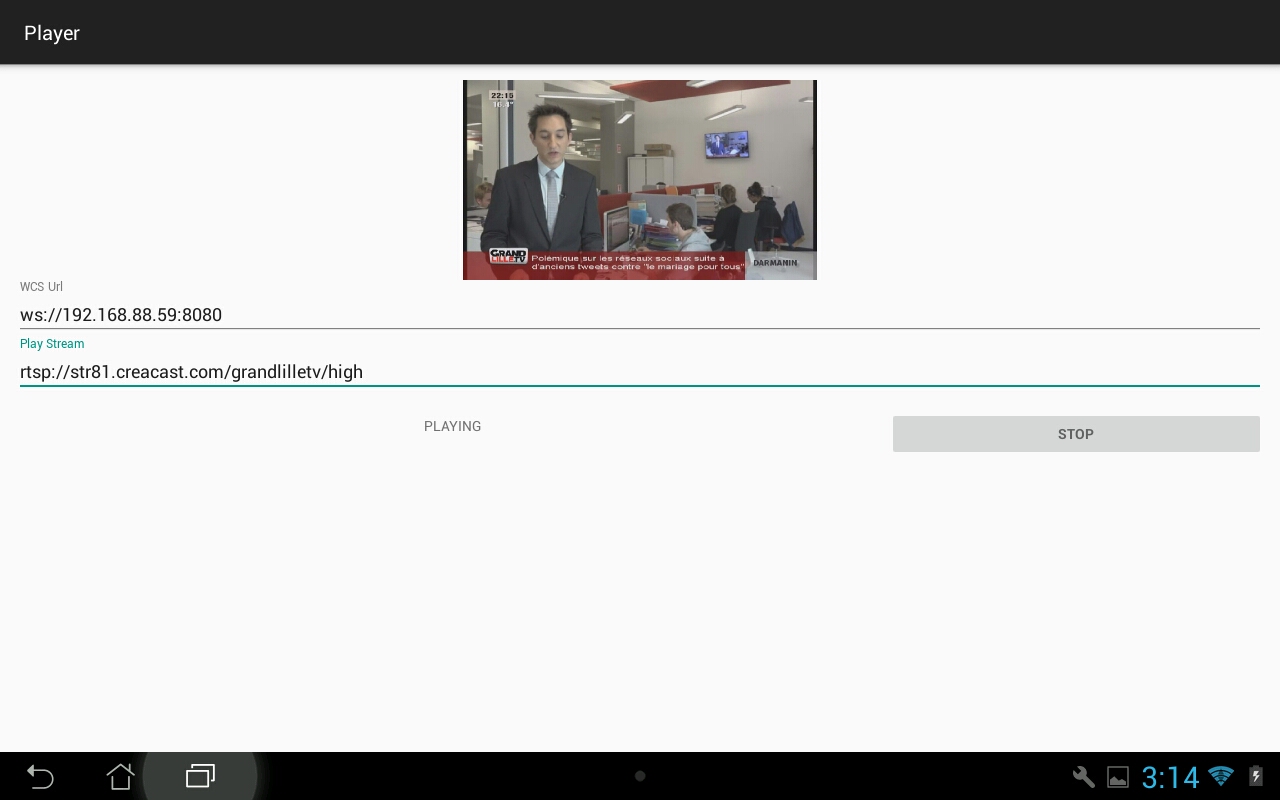
Zde je, jak RTSP stream přehrávání přes WebRTC vypadá na Asus Android tablet:

Metoda 9 – iOS aplikace, WebRTC
Stejně jako jeho bratřím, Android, iOS aplikace načte datový proud videa ze serveru přes WebRTC.

Objective-C kódu hráč vypadá, jak je uvedeno níže:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
zde Si můžete stáhnout zdrojový kód přehrávače pro iOS zde.
a můžete nainstalovat testovací aplikaci, která používá výše uvedené bloky kódu z App Store. Provoz hráč s RTSP stream vypadá takto:

Výsledky
dejme výsledky do souhrnné tabulky:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers pokud Flash Player je nainstalován a při nízké latence je rozhodující | nízká |
| 5 | WebRTC | Chrome, Firefox, Opera prohlížečů na mobilních zařízení a počítačů se systémem Android a při přehrávání v reálném čase je zásadní. | real-time | 6 | Websocket | prohlížeče, které postrádají podporu pro Flash a WebRTC, ale úkol vyžaduje nízkou až střední latenci. | střední |
| 7 | HLS | jakýkoli prohlížeč, pokud latence není důležitá. | high |
| 8 | Android app, WebRTC | nativní mobilní aplikace pro Android, které vyžadují latenci v reálném čase. | real-time | 9 | iOS app, WebRTC | nativní mobilní aplikace pro iOS, které vyžadují latenci v reálném čase. | v reálném čase |
Pro testování metody jsme použili Web Call Server 5, který je schopen přeměnit RTSP stream a přenosu do všech devíti výše popsaných směrech.
Web Call Server 5-server pro vysílání RTSP proudu.
Flash Streaming-příklad swf aplikace přehrávání streamů přes RTMP a RTMFP. Odpovídá metodám 1 a 3.
Source-zdrojový kód aplikace swf na Flex / AS3.
Player-příklad webové aplikace, která přehrává RTSP proud přes RTMP, RTMFP, WebRTC, Websocket. Metody 2,4,5,6.
zdroj-zdrojový kód webového přehrávače.
HLS player-příklad webového hráče hrajícího HLS. Odpovídá metodě 7.
zdroj-zdrojový kód přehrávače HLS.
Leave a Reply