7 Möglichkeiten zum Streamen von RTSP auf der Seite
In diesem Artikel zeigen wir 7 technologisch verschiedene Möglichkeiten, einen Videostream von einer IP-Kamera mit RTSP-Unterstützung auf einer Webseite in einem Browser anzuzeigen.
In der Regel unterstützen Browser RTSP nicht, daher wird der Videostream für einen Browser mithilfe eines Zwischenservers konvertiert.
Methode 1 – RTMP
Browser unterstützen das RTMP-Protokoll nicht, aber raten Sie mal, wer? Der Old Faithful Flash Player, der gut genug funktioniert, obwohl er nicht alle Browser unterstützt, kann den Videostream anzeigen.

Der Code des Players basiert auf Action Script 3 und sieht folgendermaßen aus:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
In diesem Beispiel:
rtmp://192.168.88.59/live – ist die Adresse des Zwischenservers, der die RTSP-Video-Stream von der Kamera und wandelt sie in RTMP.
rtsp://192.168.88.5/leben.sdp – ist die RTSP-Adresse der Kamera.
Eine etwas überflüssige Variante des Players auf Flex und AS3 gibt es hier.
Diese Methode sieht wie folgt aus:

Methode 2 – RTMP in HTML5 verpackt
Heutzutage ist es schwierig, diejenigen zu finden, die bereit sind, weiterhin auf Action Script 3 zu codieren. Es gibt also eine Methode mit einem HTML-Wrapping, mit der Sie den RTMP-Player über JavaScript steuern können. Bei dieser Variante wird der Flash nur auf die HTML-Seite geladen, um Bild anzuzeigen und Ton abzuspielen.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Der vollständige Quellcode des Players ist hier. Und die Methode sieht so aus:

Methode 3 – RTMFP
Das RTMFP-Protokoll funktioniert auch im Flash Player. Der Unterschied zu RTMP besteht darin, dass RTMFP über dem UDP arbeitet und daher viel besser für Broadcasting mit niedriger Latenz geeignet ist.
Der AS3-Code des Players ist identisch mit dem von RTMP, mit Ausnahme eines Buchstabens F, der in der Codezeile hinzugefügt wird, in der die Verbindung zum Server hergestellt wird.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Trotzdem hier ein Screenshot mit RTMFP

Methode 4 – RTMFP in HTML5 verpackt
Dieser Weg ist identisch mit Methode 2, außer dass wir während der Initialisierung das RTMFP-Protokoll für das zugrunde liegende Flash (SWF-Objekt) festlegen.
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Spielerbild:

Methode 5 – WebRTC
In diesem Fall verwenden wir überhaupt kein Flash, und der Videostream wird mit Hilfe des Browsers selbst abgespielt, ohne Plugins von Drittanbietern zu verwenden. Diese Methode funktioniert sowohl in Chrome- als auch in Firefox-Android-Browsern, in denen Flash nicht verfügbar ist. WebRTC führt zu der niedrigsten Latenzzeit von weniger als 0,5 Sekunden.

Der Quellcode des Players ist derselbe:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Das Skript erkennt automatisch die WebRTC-Unterstützung, und wenn ti unterstützt wird, wird der Stream mit WebRTC abgespielt.

Methode 6 – Websockets
WebRTC und Flash decken nicht alle Browser und Plattformen ab. Zum Beispiel unterstützt der iOS Safari Browser sie nicht.

Sie können einen Videostream über den Websocket-Transport (eine TCP-Verbindung zwischen dem Browser und dem Server) an iOS Safari senden. Dann wird der RTSP-Videostream über Websockets geleitet. Nachdem die Binärdaten empfangen wurden, können sie mit JavaScript dekodiert und auf einem HTML5-Element gerendert werden.
Dies ist, was Websocket Player im iOS Safari-Browser tut. Der Code des Players sieht gleich aus:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Dies ähnelt den Flash-basierten Methoden, wenn das SWF-Element unter HTML5 liegt. Hier haben wir eine JavaScript-Anwendung unter HTML5, die Daten über Websockets abruft, dekodiert und in mehreren Threads auf Canvas rendert.
So sieht ein RTSP–Stream aus, der im iOS Safari-Browser auf Canvas gerendert wird:

Methode 7 – HLS
Wenn RTSP in HLS konvertiert wird, wird ein Videostream in Segmente unterteilt, die problemlos vom Server heruntergeladen und im HLS-Player angezeigt werden.

Als HLS-Player verwenden wir Video.js. Der Quellcode des Players kann hier heruntergeladen werden.
Der Player sieht wie folgt aus:

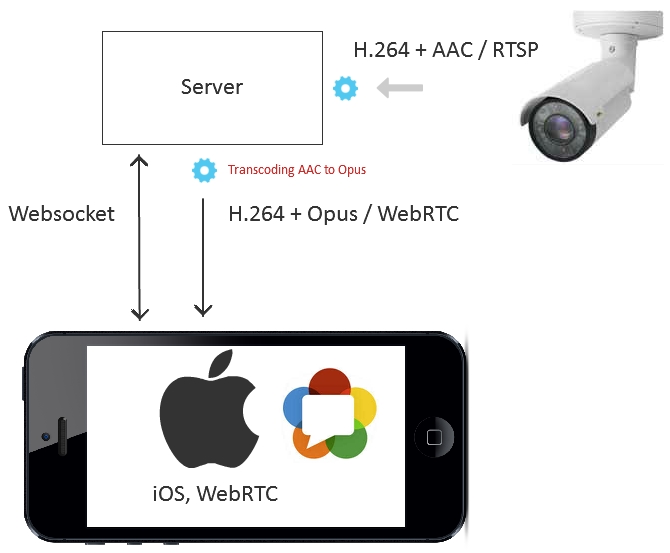
Methode 8 – Android-Anwendung, WebRTC
Die Anwendung ruft den Stream über WebRTC vom Server ab. Ziel des Servers ist es hier, RTSP in WebRTC zu konvertieren und das Ergebnis an die mobile Anwendung weiterzuleiten.

Der Java-Code des Players für Android ist hier und sieht so aus:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
Eine mobile Test-App des Players kann von Google Play installiert werden, und die Quellen der Anwendung können von hier heruntergeladen werden.
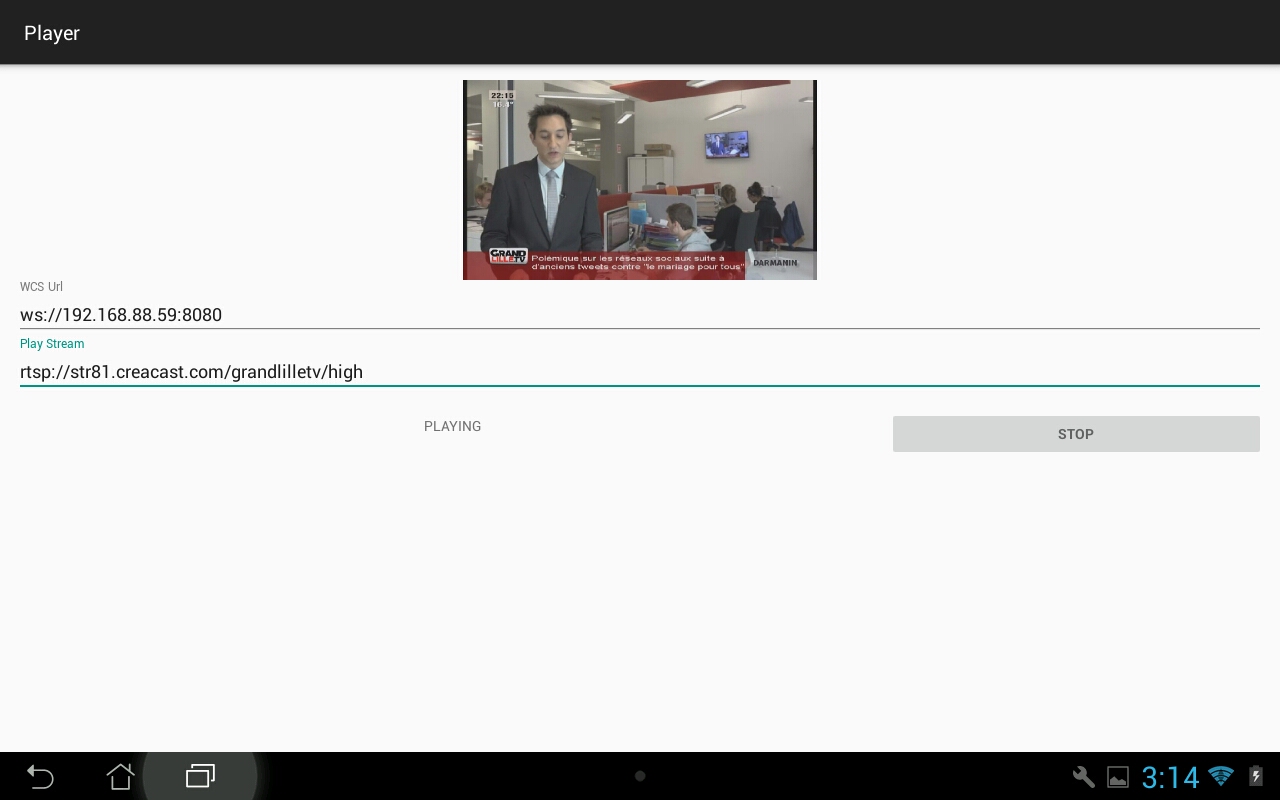
So sieht die Wiedergabe von RTSP–Streams über WebRTC auf dem Asus Android-Tablet aus:

Methode 9 – iOS-Anwendung, WebRTC
Genau wie seine Android-Brüder ruft die iOS-Anwendung einen Videostream über WebRTC vom Server ab.

Der Objective-C-Code des Players sieht wie folgt aus:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Den Quellcode des Players für iOS können Sie hier herunterladen.
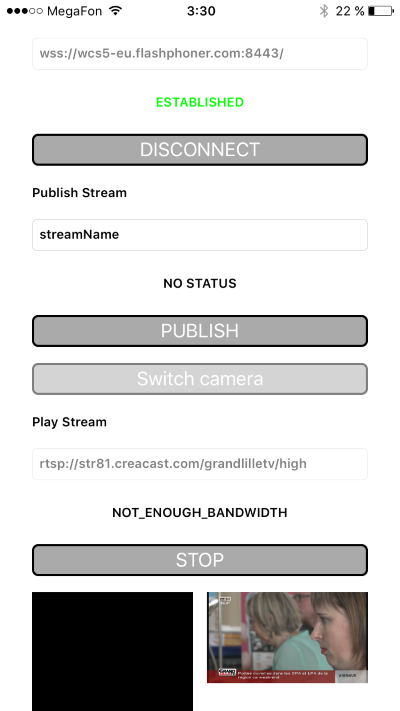
Und Sie können die Testanwendung installieren, die die obigen Code-Chunks aus dem App Store verwendet. Der Betrieb des Players mit dem RTSP-Stream sieht wie folgt aus:

Ergebnisse
Lassen Sie uns die Ergebnisse in einer Übersichtstabelle zusammenfassen:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers wenn Flash Player installiert ist und eine niedrige Latenz entscheidend ist | low |
| 5 | WebRTC | Chrome, Firefox, Opera-Browser auf Mobilgeräten und Desktops auf Android und wenn die Echtzeitwiedergabe entscheidend ist. | Echtzeit |
| 6 | Websocket | Browser, die Flash und WebRTC nicht unterstützen, aber eine niedrige bis mittlere Latenz erfordern. | medium |
| 7 | HLS | Jeder Browser, solange die Latenz nicht wichtig ist. | hohe |
| 8 | Android app, WebRTC | Native mobile anwendungen für Android, dass erfordern echt-zeit latenz. | Echtzeit |
| 9 | iOS App, WebRTC | Native mobile Anwendungen für iOS, die Echtzeitlatenz erfordern. | Echtzeit |
Zum Testen der Methoden haben wir Web Call Server 5 verwendet, der in der Lage ist, einen RTSP-Stream zu konvertieren und in alle oben beschriebenen Richtungen zu übertragen.
Web Call Server 5 – ein Server zum Senden eines RTSP-Streams.
Flash Streaming – eine Beispiel-SWF-Anwendung, die Streams über RTMP und RTMFP wiedergibt. Entspricht den Methoden 1 und 3.
Source – der Quellcode der SWF-Anwendung auf Flex / AS3.
Player – eine Beispiel-Webanwendung, die einen RTSP-Stream über RTMP, RTMFP, WebRTC, Websocket abspielt. Methoden 2,4,5,6.
Source – der Quellcode des Web-Players.
HLS Player – ein Beispiel für einen Webplayer, der HLS spielt. Entspricht Methode 7.
Source – der Quellcode des HLS-Player.
Leave a Reply