Beste Webentwicklungskurse für Anfänger im Jahr 2021
Was ist Webentwicklung?
Webentwicklung bezieht sich auf Aktivitäten im Zusammenhang mit der Entwicklung von Website-Funktionen. Websites sind unterschiedlich gestaltet; Drei grundlegende Komponenten leiten jede Interaktion zwischen einem Benutzer und einer Website.
- Client oder Frontend: Der lokale Computer, das Gerät oder der Browser. Die große Herausforderung besteht in diesem Fall darin, sicherzustellen, dass eine Website auf allen Browsern genau gleich funktioniert.
- Server oder Backend: Enthält Site-Code-Generierung und Datenbank-Handling. Der Server ist der Remotecomputer, der „auf der anderen Seite“ ausgeführt wird und für die Generierung von Site-Code und die Datenbankbehandlung verantwortlich ist.
- Datenbank: Auf eine Webdatenbank kann über ein lokales Netzwerk oder das Internet zugegriffen werden, anstatt auf eine Datenbank, deren Daten auf einem Desktop oder einem angeschlossenen Speicher gespeichert sind. Sie werden sowohl für den beruflichen als auch für den persönlichen Gebrauch verwendet und auf Websites gehostet. Sie sind ein Software as Service (SaaS) -Produkte, was bedeutet, dass der Zugriff über einen Web-Browser zur Verfügung gestellt wird. Beispielsweise werden alle Kontoinformationen eines angemeldeten Benutzers in der Datenbank gespeichert.
Sobald die drei grundlegenden Komponenten identifiziert wurden, ist es leicht zu verstehen, wo die Webentwicklung im gesamten Prozess liegt.
Warum Webentwicklung lernen?
Da die digitale Kompetenz zunimmt und von der Lieferung von Lebensmitteln bis zum Einkauf alles online geht, steigt der Bedarf an Webentwicklern. Webentwickler erstellen interaktive Websites für verschiedene Unternehmen, sodass die Organisationen ihre Dienste auf globaler Ebene anbieten können.
Es gibt mehrere Gründe, warum Web-Entwicklung:
- Es gibt immer Web-Entwicklung Jobs zur Verfügung.
- Der Job bietet ein hohes Einkommen.
- Arbeiten Sie von überall, da Sie nur einen Laptop und eine Internetverbindung benötigen.
- Freiberufliche Möglichkeiten stehen zur Verfügung.
- Es ist kreativ und macht Spaß.
Beste Webentwicklungskurse
Lassen Sie uns jetzt einige der besten Webentwicklungskurse online sehen, die Ihnen helfen, ein Webentwickler zu werden:
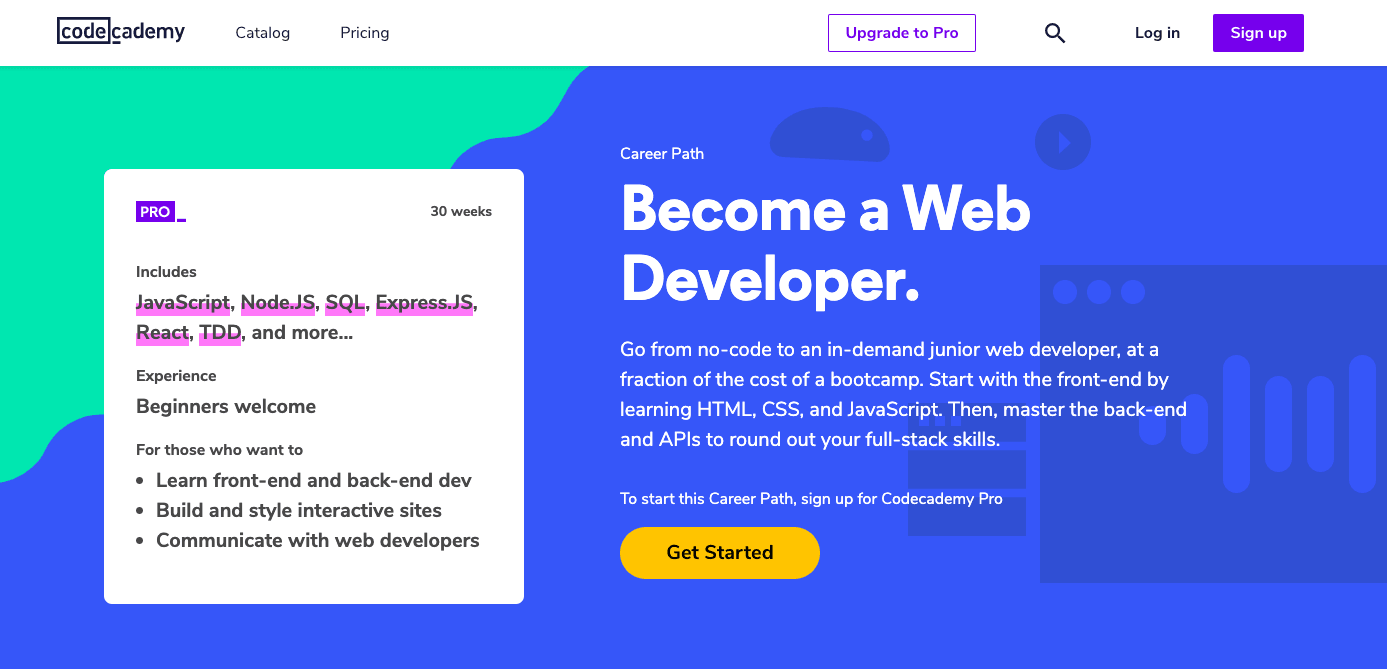
Werden Sie Webentwickler durch Codecademy

Codecademy bietet selbstgeführte Tutorials für Anfänger, die die Grundlagen der Webentwicklungsprogrammierung erlernen sollen. Es bietet eine in sich geschlossene Entwicklungsumgebung im Browser, in der Sie die grundlegenden Strukturen von Front-End-Sprachen wie HTML und CSS erlernen können, bevor Sie zu Back-End-Sprachen wie Ruby on Rails und Python übergehen. Dies ist der beste Online-Webentwicklungskurs, der heutzutage verfügbar ist.
Über den Kurs
Dauer – Selbststudium
Was wirst du lernen?
1. Verstehen Sie den gesamten Stack
Beherrschen Sie die Tools, die Front-End-Entwickler verwenden, von HTML bis React, sowie serverseitige Back-End-JavaScript-Bibliotheken wie Express.js.
2. Erstellen Sie eine Web-App
Gehen Sie über eine Zielseite hinaus. Erstellen Sie das Back-End einer Webanwendung und erstellen Sie sogar Ihre API.
3. Zeigen Sie Ihre Fähigkeiten
Bauen Sie Portfolio-würdige Projekte auf, während Sie lernen, damit Sie Recruitern Ihre Fähigkeiten zeigen und Ihre Karriere als Webentwickler ankurbeln können.
Hier können Sie sich anmelden.
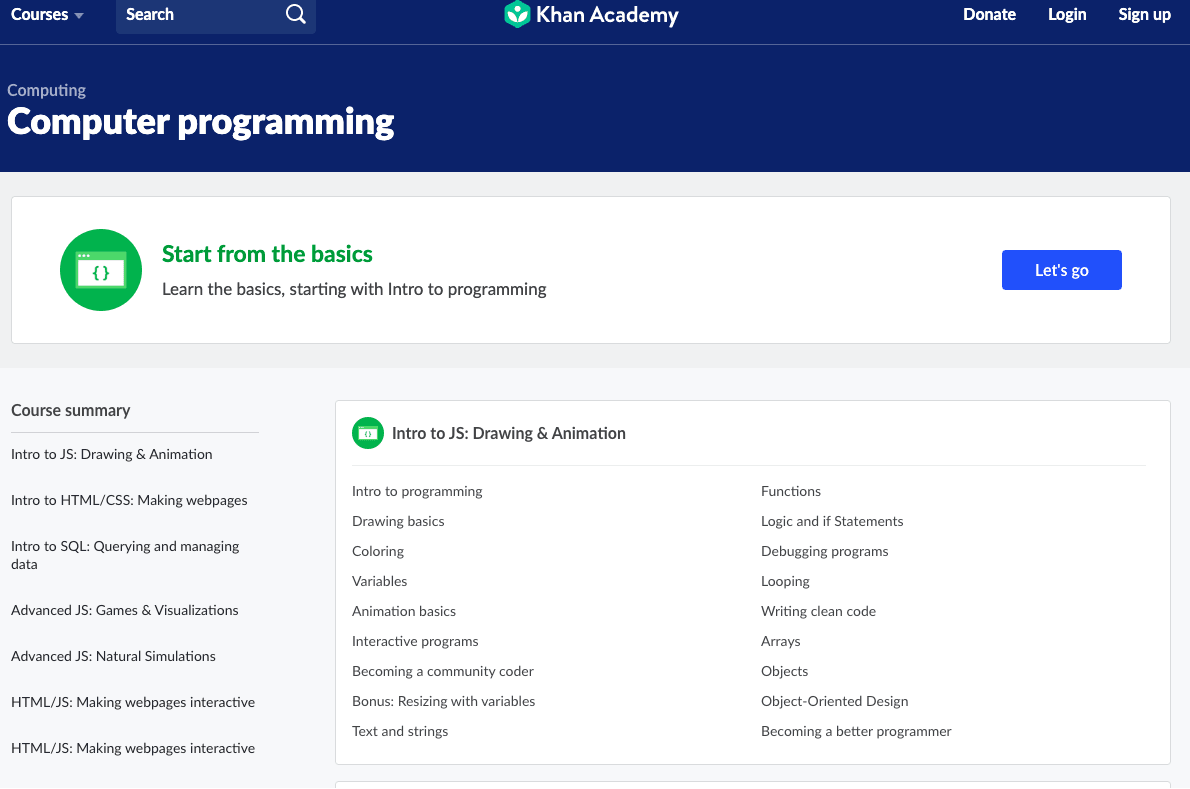
Computerprogrammierung von Khan Academy

Eine nützliche Lernseite, die ein bestimmtes Thema mit detaillierten Erklärungen behandelt. Es bietet eine Vielzahl von selbstgeführten Tutorials, bei denen Experten Audio- und Videoanleitungen zum Thema bereitstellen. Gleichzeitig zeigen interaktive Bildschirmfenster den Code an und geben die Ergebnisse während der Erzählung aus. Es ist auch die beste Online-Web-Entwicklung Kurse.
Was wirst du lernen?
- Einführung in JS: Zeichnen & Animation
- Einführung in HTML/CSS: Erstellen von Webseiten
- Einführung in SQL: Abfragen und Verwalten von Daten
- Fortgeschrittenes JS: Spiele & Visualisierungen
- Fortgeschrittenes JS: Natürliche Simulationen
- HTML/JS: Webseiten interaktiv gestalten
- HTML/JS: Webseiten interaktiv gestalten mit jQuery
- Treffen Sie den Profi
Sie können melden Sie sich hier an.
Einführung in die Informatik und Programmierung mit Python

Als eine der besten technischen Schulen in den USA bietet das MIT eine Fülle von selbstgeführten Kursen an. Das MIT OpenCourseware-Programm bietet eine unglaubliche Bandbreite an Themen, darunter Hunderte von Kursen zu Programmierung, Entwicklung, Mathematik und Computertechnik.
Über den Kurs
Kurs auf edX
Voraussetzungen: High School Algebra und Eignung für Mathematik. Programmierhintergrund wird bevorzugt
Dauer-9 Wochen
Was wirst du lernen?
- Ein Begriff der Berechnung
- Die Programmiersprache Python
- Einige einfache Algorithmen
- Testen und Debuggen
- Eine informelle Einführung in die algorithmische Komplexität
Sie können sich hier anmelden.
Programmieren für jedermann von Coursera

Coursera bietet unzählige Online-Kurse von verschiedenen Universitäten auf der ganzen Welt an, die sowohl kostenlos als auch kostenpflichtig sind. Jede Klasse variiert leicht in Format und Zeitplan, aber zahlreiche Kurse sind für die Programmierung, Entwicklung und Informatik zur Verfügung, um einen Vorgeschmack zu bekommen.
In diesem Kurs werden alle mit den Grundlagen der Programmierung von Computern mit Python vertraut gemacht. Der Kurs hat keine Voraussetzungen und erfordert nur die einfachste Mathematik. Jeder mit fortgeschrittener Computererfahrung kann die Materialien in diesem Kurs beherrschen.
Über den Kurs
Kurs auf Coursera
Voraussetzungen: Grundlegende Mathematik
Dauer- 12 Stunden
Was wirst du lernen?
- Die Grundlagen der Programmiersprache Python
- Installieren Sie Python und schreiben Sie Ihr erstes Programm
- Verwenden von Variablen zum Speichern, Abrufen und Berechnen von Informationen
- Verwenden von Kernprogrammierwerkzeugen wie Funktionen und Schleifen
Sie können sich hier anmelden.
Erfahren Web-Entwicklung von Mozilla

Das Team hinter dem Firefox Web-Browser, Mozilla hat eine unglaubliche Ressource für Entwickler aller Ebenen und Know-how über das Mozilla Developer Network erstellt. Diese Artikel, Ressourcen und Tutorials sind für diejenigen gedacht, die Informationen aufnehmen und das Beste lernen, indem sie die getestete Methode zum Lesen von Wörtern und zum Anzeigen von Beispielen direkt auf der Seite verwenden. Das Themenspektrum ist groß, von grundlegenden Web-Einführungen und Front-End-Sprachen bis hin zu allgemeinem Vokabular und Optimierung & Leistung.
Über den Kurs
Voraussetzungen: Keine
Dauer- Selbststudium
Module und was wirst du lernen?
- Beginnen Sie mit dem Web.
- HTML- Strukturierung des Webs
- CSS- Styling des Webs.
- JavaScript- Dynamische clientseitige Verschiebung
- Barrierefreiheit – Machen Sie das Web für alle nutzbar.
- Werkzeuge und Tests.
- Serverseitige Website-Programmierung.
Hier können Sie sich anmelden.
Web Fundamentals

Google hat die Website Web Fundamentals erstellt, die eine breite Palette von Artikeln und Tutorials zu Webentwicklungsthemen mit Zielgruppen von Anfängern bis zu fortgeschrittenen Entwicklern bietet.
Über den Kurs
Voraussetzungen: Keine
Dauer- Selbststudium
Was wirst du lernen?
- Übersicht
- Architekturmuster
- Design und Benutzererfahrung
- Integration und Engagement
- Medien und VR
- Leistung
- Sicherheit
- Basistechnologien
Sie können sich hier anmelden.
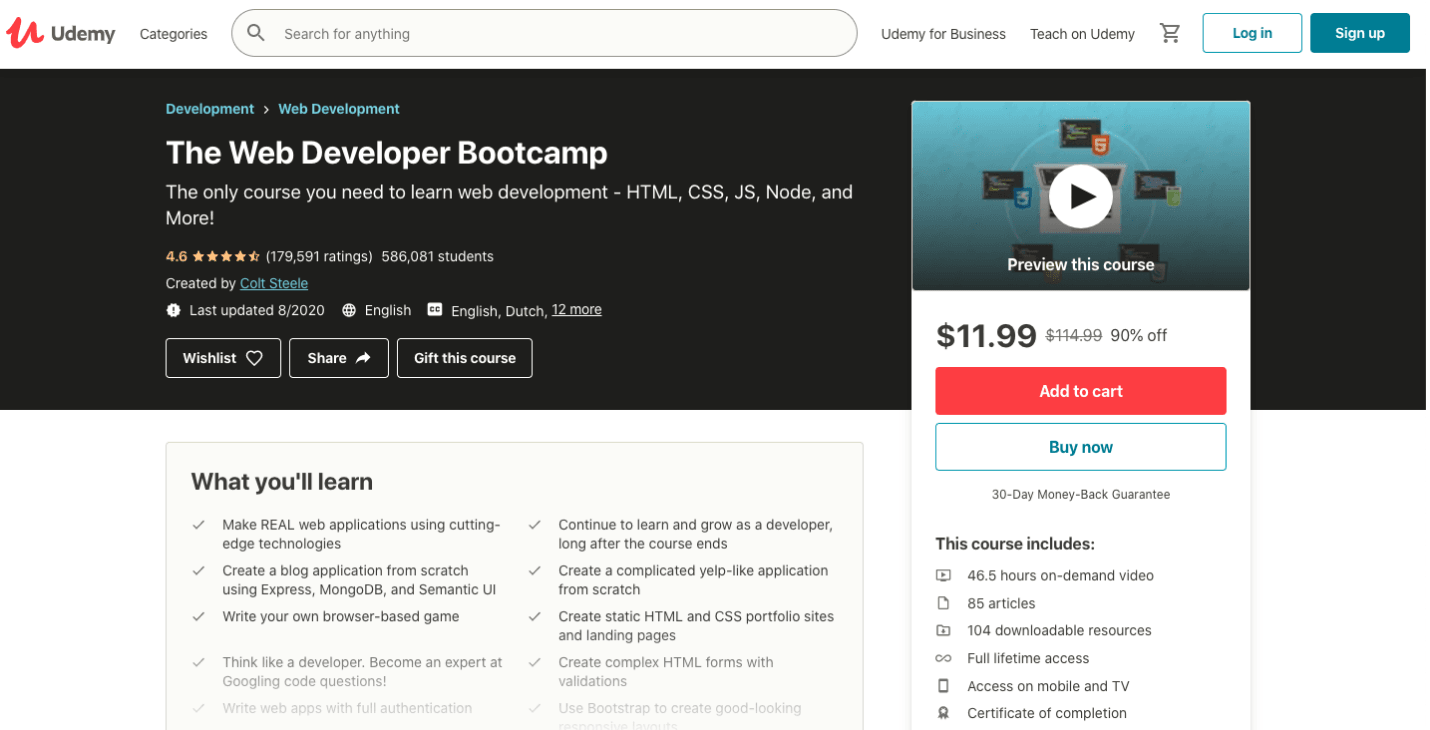
Das Web Developer Bootcamp

Dieser Kurs eignet sich hervorragend für Anfänger. Es ist einer meiner Lieblingskurse, und ich empfehle es immer denen mit kleinem Budget. Es vermittelt eine Vielzahl von Konzepten, die Sie zu einem perfekten Webentwickler machen und für die Branche einsatzbereit machen.
Über den Kurs
Voraussetzungen: Keine
Dauer- 46,5 Stunden
Was wirst du lernen?
- Um Webanwendungen mit modernsten Technologien zu erstellen
- Um eine Blog-Anwendung von Grund auf mit Express, MongoDB, Semantic UI zu erstellen
- Um eine komplizierte Anwendung von Grund auf neu zu erstellen
- Codey unser eigenes browserbasiertes Spiel
- Erstellen Sie statische HTML- und CSS-Portfolio-Sites
- Erstellen Sie komplexe HTML-Formulare
- Erstellen Sie Web-Apps mit vollständiger Authentifizierung
- Implementieren Sie responsive Navigationsleisten auf Webseiten
- Mit JavaScript-Variablen, Bedingungen, Schleifen, Funktionen, Arrays und objekte
- Javascript-Funktionen schreiben und Umfang und Funktionen höherer Ordnung verstehen
- Full-Stack-Webanwendungen von Grund auf neu erstellen
- Das DOM mit Vanilla JS manipulieren
- Das DOM mit jQuery manipulieren
- Zwischen jQuery und vanilla JS übersetzen
- JavaScript-basierte Browsergames schreiben
Sie können sich hier anmelden.
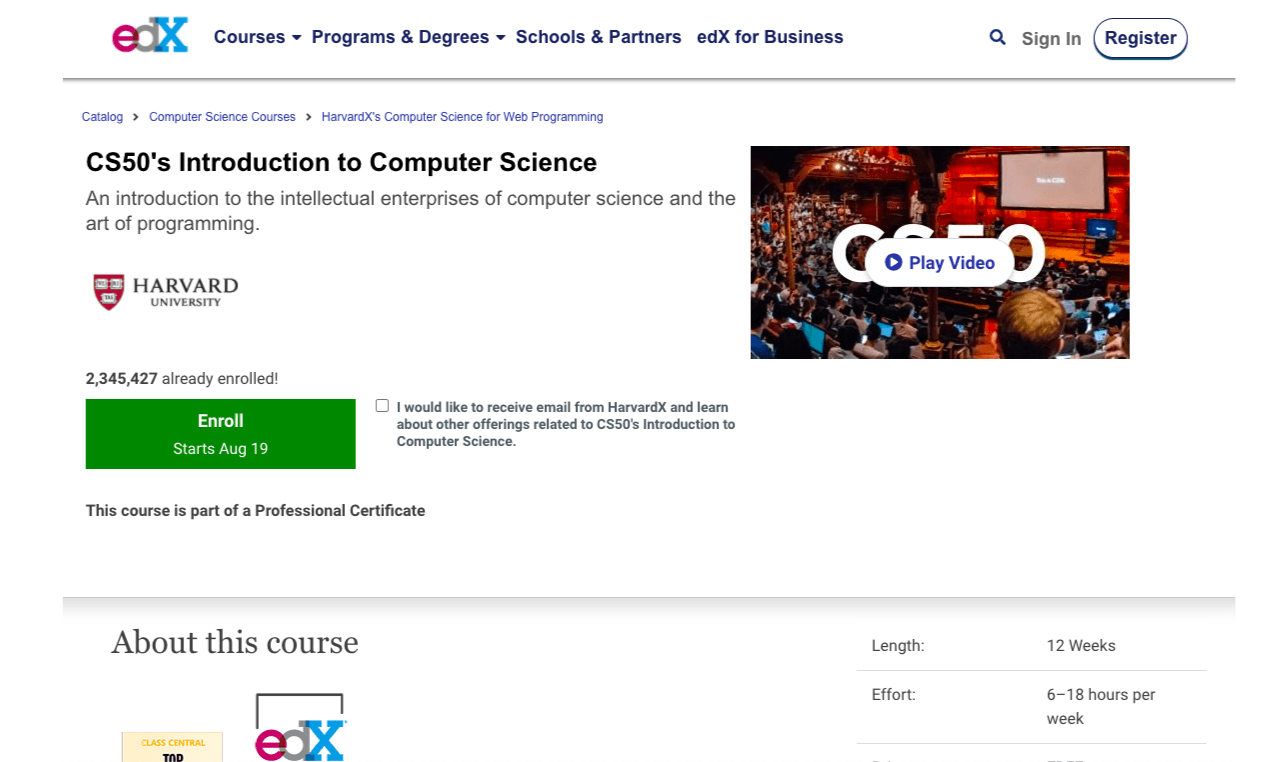
Informatik 50er Jahre: Einführung in die Informatik
 Die Harvard University bietet Diesen Kurs gibt eine Einführung in die Informatik und Programmierung für Kandidaten mit oder ohne vorherige Programmiererfahrung. Der Autor des Kurses führt seine Schüler dazu, algorithmisch zu denken und Probleme optimal zu lösen. Das Programm deckt mehrere Themen majorly; einige sind Algorithmen, Datenstrukturen, Web-Entwicklung, etc. In diesem Kurs behandelte Sprachen sind C, Python, HTML & CSS, Javascript, SQL und mehr. Am Ende, auf einer beispielhaften Leistung des Kandidaten in allen Aufgaben & Abschlussprojekt, ist der Kandidat für ein Zertifikat berechtigt.
Die Harvard University bietet Diesen Kurs gibt eine Einführung in die Informatik und Programmierung für Kandidaten mit oder ohne vorherige Programmiererfahrung. Der Autor des Kurses führt seine Schüler dazu, algorithmisch zu denken und Probleme optimal zu lösen. Das Programm deckt mehrere Themen majorly; einige sind Algorithmen, Datenstrukturen, Web-Entwicklung, etc. In diesem Kurs behandelte Sprachen sind C, Python, HTML & CSS, Javascript, SQL und mehr. Am Ende, auf einer beispielhaften Leistung des Kandidaten in allen Aufgaben & Abschlussprojekt, ist der Kandidat für ein Zertifikat berechtigt.
Was Sie lernen werden:
- Grundlagen der Informatik-Programmierung.
- Problemlösung und analytisches Denken.
- Konzepte wie Abstraktion, Kapselung, Ressourcenmanagement.
- Übersicht über Sprachen wie C, Python, HTML, CSS & Javascript
Voraussetzung – Keine
Dauer: 12 Wochen
Sie können sich hier anmelden.
Modernes HTML + CSS für Anfänger

Dieser Kurs richtet sich sowohl an Anfänger als auch an Entwickler, die lernen möchten, responsive Benutzeroberflächen und Websites mit modernen HTML5- und CSS3+ -Technologien wie CSS Grid und Flexbox zu erstellen. Der Kurs beinhaltet Stunden des Lernens & studieren Abschnitte, zusammen mit realen Projekten. Erfahren Sie, wie Sie Ihre Layouts und Dienstprogrammklassen erstellen, um benutzerdefinierte responsive Websites und Apps-Benutzeroberflächen zu erstellen.
Nur wenige Abschnitte sind für Anfänger zugeschnitten, so ist es in Ordnung, auch wenn Sie noch nie etwas gebaut haben, bevor Sie durch die Grundlagen lernen. Wenn Sie bereits Erfahrung mit Basic HTML & CSS haben, gehen Sie zu Abschnitt 3 oder 4 und legen Sie los.
Dinge, die sie abdecken
- Wie Websites funktionieren
- Visual Studio-Code-Setup, Verknüpfungen, Live-Server & Emmet
- HTML5 Semantisches Layout
- CSS-Grundlagen
- Responsives Design mit Medienabfragen
- CSS-Einheiten
- Flexbox
- CSS-Raster
- Animation mit Keyframes & Übergänge
- CSS-Variablen
- Sass-Pre-Compiler mit Portfolio-Projekt
- Vollständige Projekte & Miniprojekte
- Website-Bereitstellung auf Shared Hosting & Netlify mit Git
Über den Kurs
Voraussetzungen: Keine
Dauer- 21 Stunden
Was wirst du lernen?
- Erstellen Sie mehrere hochwertige Websites & UI-Projekte
- Semantisches HTML5-Layout & CSS-Grundlagen
- Flexbox & CSS-Grid-Projekte
- CSS-Variablen, Übergänge, Dropdowns, Überlagerungen & Mehr
- Website-Hosting & Bereitstellung mit FTP & Git
- Alle Schwierigkeitsgrade
Sie können sich hier anmelden.
HTML, CSS, Javascript für die Webentwickler

Der Kurs stellt die wesentlichen Werkzeuge vor, die jeder Webseitencodierer kennen muss. Das Programm beginnt mit der Suche nach der Implementierung moderner Webseiten mit HTML und CSS. Als nächstes lernen Sie, wie Sie Seiten codieren, Komponenten neu anordnen und die Größe automatisch ändern, wenn sich die Bildschirmgröße ändert. Sie können eine Webseite codieren, die sowohl für die Geräte als auch für den Desktop und das Mobiltelefon geeignet ist. Darüber hinaus gibt der Kurs auch eine Einführung in Javascript, eine unglaublich mächtige Sprache des Webs. Schließlich würden Sie eine voll funktionsfähige Webanwendung mit Javascript erstellen, die AJAX verwendet, um dem Endbenutzer serverseitige Funktionen und Daten zur Verfügung zu stellen.
Was Sie lernen werden:
- HTML5
- CSS3
- Twitter Bootstrap Framework
- Codierung einer einfachen Website
- Javascript
- AJAX
Voraussetzungen: Keine
Dauer: 26 Stunden
Sie können sich hier anmelden.
Zusammenfassung
Die Auswahl eines Kurses aus Millionen von Kursen kann eine rätselhafte Aufgabe sein. Ich hoffe, meine Liste der oben genannten Online-Webentwicklerkurse beseitigt Ihre Verwirrung.
Mein Favorit ist das Thinkful Bootcamp honestly, da es dich nur belastet, wenn du in einer guten Firma angestellt und gut bezahlt bist. Der Learning Web Developer Kurs ist sowohl unterhaltsam als auch innovativ. Darüber hinaus werden die Jobs in diesem Bereich nicht bald enden, da jeder sein Geschäft aufrüsten und über digitale Medien online gehen möchte, um mehr Kunden mit seinen Dienstleistungen anzulocken und zu versorgen.
Haben Sie weitere Gründe, warum man Webentwickler werden muss? Oder haben Sie weitere Ressourcen, von denen man lernen und Webentwickler werden kann?
Teilen Sie Ihre Gedanken und Ratschläge mit uns! Wir würden uns über Ihr Feedback freuen.
Die Leute lesen auch:
- Beste Webentwicklungs-IDE
- Webentwicklungsarchitektur
- Webentwicklungs-Frameworks
- Beste Javascript-Frameworks
- Beste Java-Kurse
- Beste Datenanalysekurse
- Beste C-Kurse
- Beste Python-Kurse
- Beste Möglichkeit, Python zu lernen
- Beste Javascript-Kurse
- Top Java-Zertifizierungsprogramme
Leave a Reply