7 formas de transmitir RTSP en la página
En este artículo demostramos 7 formas tecnológicamente diferentes de mostrar una transmisión de video desde una cámara IP con soporte RTSP en una página web en un navegador.
Como regla general, los navegadores no admiten RTSP, por lo que la transmisión de vídeo se convierte para un navegador que utiliza un servidor intermedio.
Método 1-RTMP
Los navegadores no admiten el protocolo RTMP, pero adivina quién lo hace. El reproductor Flash old faithful que funciona lo suficientemente bien a pesar de que no es compatible con todos los navegadores, por lo que puede mostrar la transmisión de video.

El código del reproductor está construido en Action Script 3 y se ve de la siguiente manera:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
En este ejemplo:
rtmp://192.168.88.59/live – es la dirección del servidor intermedio que recupera el RTSP flujo de vídeo de la cámara y la convierte en RTMP.
rtsp: / / 192.168.88.5 / en directo.sdp – es la dirección RTSP de la cámara.
Una variante un poco superflua del reproductor en Flex y AS3 está disponible aquí.
Este método se ve de la siguiente manera:

Método 2 – RTMP envuelto en HTML5
Es difícil encontrar a aquellos dispuestos a seguir codificando en Action Script 3 en estos días. Por lo tanto, hay un método con envoltura HTML que permite controlar el reproductor RTMP desde JavaScript. En esta variante, el flash se carga en la página HTML solo para mostrar la imagen y reproducir el sonido.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
El código fuente completo del reproductor está aquí. Y el método se ve así:

Método 3 – RTMFP
El protocolo RTMFP también funciona dentro del reproductor Flash. La diferencia con RTMP es que RTMFP funciona sobre UDP, por lo que es mucho más adecuado para la transmisión de baja latencia.
El código AS3 del reproductor es idéntico al de RTMP, excepto por una letra F añadida en la línea de código donde se establece la conexión con el servidor.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Sin embargo, aquí hay una captura de pantalla con RTMFP

Método 4 – RTMFP envuelto en HTML5
Esta forma es idéntica al método 2, excepto que durante la inicialización configuramos el protocolo RTMFP para el Flash subyacente (objeto swf).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Imagen del reproductor:

Método 5 – WebRTC
En este caso no usamos Flash en absoluto, y la transmisión de video se reproduce utilizando medios del propio navegador, sin usar complementos de terceros. Este método funciona tanto en navegadores Chrome como Firefox Android, donde Flash no está disponible. WebRTC resultados en la latencia más baja, menos de 0,5 segundos.

El código fuente del reproductor es el mismo:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
El script detecta automáticamente la compatibilidad con WebRTC y, si es compatible con ti, la transmisión se reproduce mediante WebRTC.

Método 6 – Websockets
WebRTC y Flash no cubren todos los navegadores y plataformas. Por ejemplo, el navegador Safari de iOS no los admite.

Puede enviar una transmisión de vídeo a iOS Safari mediante el transporte Websocket (una conexión TCP entre el navegador y el servidor). A continuación, el flujo de vídeo RTSP se canaliza a través de Websockets. Después de recibir los datos binarios, se pueden decodificar usando JavaScript y renderizar en el elemento Canvas HTML5.
Esto es lo que hace Websocket player en el navegador Safari iOS. El código del reproductor es el mismo:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Esto es algo similar a los métodos basados en Flash cuando el elemento swf se encuentra en HTML5. Aquí, tenemos una aplicación JavaScript bajo HTML5 que obtiene datos a través de Websockets, los decodifica y los renderiza en Canvas en múltiples subprocesos.
Aquí se muestra cómo se representa una transmisión RTSP en el lienzo en el navegador Safari de iOS:

Método 7 – HLS
Cuando RTSP se convierte en HLS, una transmisión de vídeo se divide en segmentos que se descargan felizmente del servidor y se muestran en el reproductor HLS.

Como reproductor HLS utilizamos vídeo.js. El código fuente del reproductor se puede descargar aquí.
El reproductor se ve de la siguiente manera:

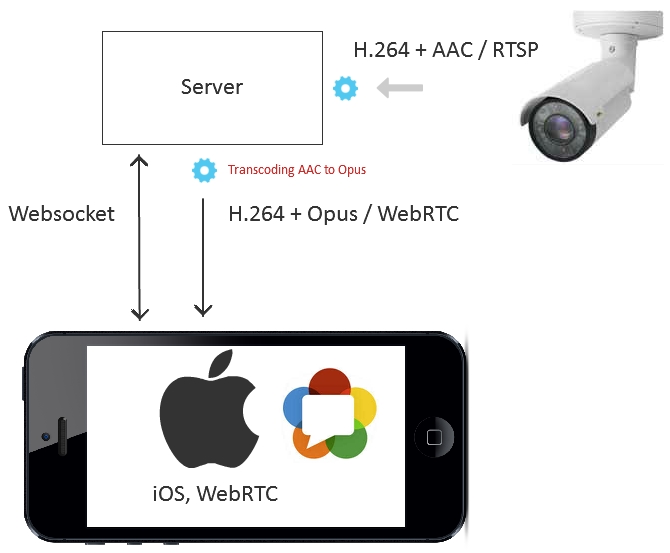
Método 8-Aplicación Android, WebRTC
La aplicación recupera la transmisión del servidor a través de WebRTC. El objetivo del servidor aquí es convertir RTSP a WebRTC y alimentar el resultado a la aplicación móvil.

El código Java del reproductor para Android está aquí y se ve así:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
Se puede instalar una aplicación móvil de prueba del reproductor desde Google Play, y las fuentes de la aplicación se pueden descargar desde aquí.
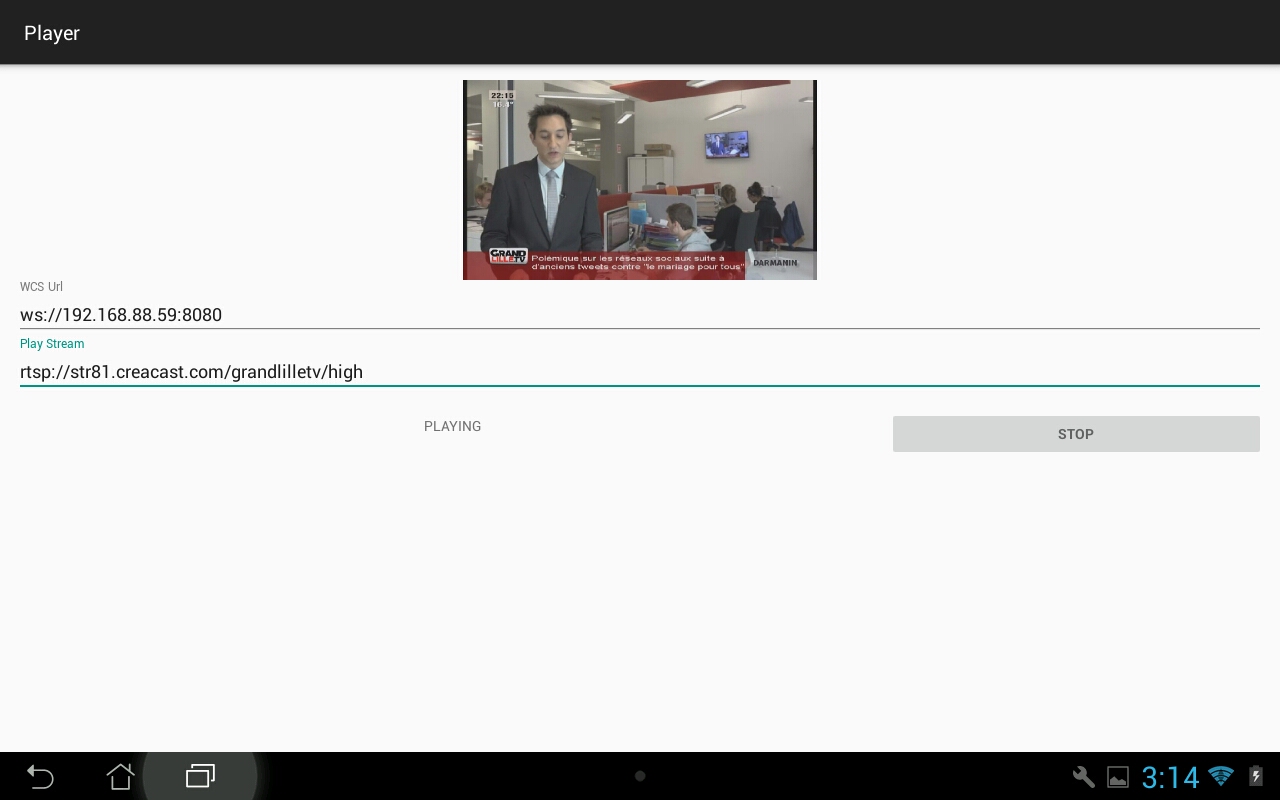
Así es como se ve la reproducción de secuencias RTSP a través de WebRTC en la tableta Android Asus:

Método 9 – aplicación iOS, WebRTC
Al igual que sus hermanos Android, la aplicación iOS obtiene una secuencia de vídeo del servidor a través de WebRTC.

El código Objective-C del reproductor se ve como se muestra a continuación:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Puede descargar el código fuente del reproductor para iOS aquí.
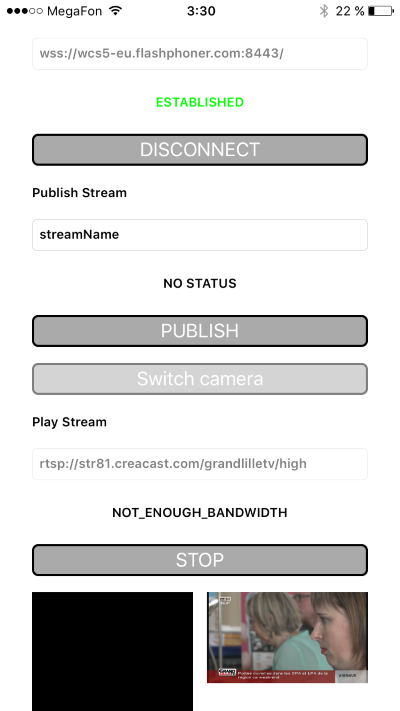
Y puede instalar la aplicación de prueba que utiliza los fragmentos de código anteriores de la tienda de aplicaciones. El funcionamiento del reproductor con la transmisión RTSP se ve de la siguiente manera:

Resultados
Juntemos los resultados en una tabla de resumen:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers si Flash Player está instalado y cuando la latencia baja es crucial | low |
| 5 | WebRTC | navegadores Chrome, Firefox, Opera en dispositivos móviles y de escritorio en Android y cuando la reproducción en tiempo real es crucial. | en tiempo real |
| 6 | Websocket | Navegadores que carecen de soporte para Flash y WebRTC, pero la tarea requiere latencia baja a media. | medio |
| 7 | HLS | Cualquier navegador como el tiempo de latencia no es importante. | high |
| 8 | Aplicación para Android, WebRTC | Aplicaciones móviles nativas para Android que requieren latencia en tiempo real. | en tiempo real |
| 9 | Aplicación iOS, WebRTC | Aplicaciones móviles nativas para iOS que requieren latencia en tiempo real. | en tiempo real |
Para probar los métodos que utilizamos Servidor de llamadas Web 5 que es capaz de convertir una transmisión RTSP y transmitirla a las nueve direcciones descritas anteriormente.
Servidor de llamadas Web 5: un servidor para transmitir una transmisión RTSP.
Transmisión Flash: una aplicación swf de ejemplo que reproduce transmisiones a través de RTMP y RTMFP. Corresponde a los métodos 1 y 3.Fuente: el código fuente de la aplicación swf en Flex / AS3.Reproductor
: una aplicación web de ejemplo que reproduce una transmisión RTSP a través de RTMP, RTMFP, WebRTC, Websocket. Métodos 2,4,5,6.Fuente: el código fuente del reproductor web.
Reproductor HLS-un ejemplo de reproductor web que reproduce HLS. Corresponde al método 7.Fuente: el código fuente del reproductor HLS.
Leave a Reply