7 façons de diffuser RTSP sur la page
Dans cet article, nous présentons 7 façons technologiquement différentes d’afficher un flux vidéo à partir d’une caméra IP prenant en charge RTSP sur une page Web dans un navigateur.
En règle générale, les navigateurs ne prennent pas en charge RTSP, de sorte que le flux vidéo est converti pour un navigateur à l’aide d’un serveur intermédiaire.
Méthode 1- RTMP
Les navigateurs ne prennent pas en charge le protocole RTMP, mais devinez qui le fait ? L’ancien lecteur Flash fidèle qui fonctionne assez bien même s’il ne prend pas en charge tous les navigateurs, il peut donc afficher le flux vidéo.

Le code du lecteur est construit sur le script d’action 3 et se présente comme suit :
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Dans cet exemple:
rtmp://192.168.88.59/live – est l’adresse du serveur intermédiaire qui récupère le fichier Flux vidéo RTSP de la caméra et le convertit en RTMP.
rtsp://192.168.88.5/en direct.sdp – est l’adresse RTSP de la caméra.
Une variante un peu superflue du lecteur sur Flex et AS3 est disponible ici.
Cette méthode se présente comme suit:

Méthode 2 – RTMP enveloppé en HTML5
Il est difficile de trouver ceux qui souhaitent continuer à coder sur le script d’action 3 ces jours-ci. Il existe donc une méthode avec un habillage HTML qui permet de contrôler le lecteur RTMP à partir de JavaScript. Dans cette variante, le flash est chargé sur la page HTML uniquement pour afficher l’image et lire le son.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Le code source complet du lecteur est ici. Et la méthode ressemble à ceci:

Méthode 3- RTMFP
Le protocole RTMFP fonctionne également à l’intérieur du lecteur Flash. La différence avec RTMP est que RTMFP fonctionne au-dessus de l’UDP, il est donc beaucoup plus adapté à la diffusion à faible latence.
Le code AS3 du lecteur est identique à celui de RTMP à l’exception d’une lettre F ajoutée dans la ligne de code où la connexion au serveur est établie.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Néanmoins, voici une capture d’écran utilisant RTMFP

Méthode 4 – RTMFP encapsulé en HTML5
Cette méthode est identique à la méthode 2 sauf que lors de l’initialisation, nous définissons le protocole RTMFP pour le Flash sous-jacent (objet swf ).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Image du lecteur:

Méthode 5- WebRTC
Dans ce cas, nous n’utilisons pas du tout Flash, et le flux vidéo est lu à l’aide du navigateur lui-même, sans utiliser de plugins tiers. Cette méthode fonctionne à la fois dans les navigateurs Chrome et Firefox Android, où Flash n’est pas disponible. WebRTC se traduit par la latence la plus faible, inférieure à 0,5 seconde.

Le code source du lecteur est le même:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Le script détecte automatiquement la prise en charge de WebRTC, et si ti est pris en charge, le flux est lu à l’aide de WebRTC.

Méthode 6 – Websockets
WebRTC et Flash ne couvrent pas tous les navigateurs et plates-formes. Par exemple, le navigateur Safari iOS ne les prend pas en charge.

Vous pouvez fournir un flux vidéo à iOS Safari en utilisant le transport Websocket (une connexion TCP entre le navigateur et le serveur). Ensuite, le flux vidéo RTSP est canalisé via des Websockets. Une fois les données binaires reçues, elles peuvent être décodées à l’aide de JavaScript et rendues sur un élément Canvas HTML5.
C’est ce que fait Websocket player sur le navigateur Safari iOS. Le code du lecteur est le même:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Ceci est quelque peu similaire aux méthodes basées sur Flash lorsque l’élément swf se trouve sous HTML5. Ici, nous avons une application JavaScript sous HTML5 qui récupère les données via des Websockets, les décode et les rend sur Canevas dans plusieurs threads.
Voici à quoi ressemble un flux RTSP rendu sur Canevas dans le navigateur Safari iOS :

Méthode 7–HLS
Lorsque RTSP est converti en HLS, un flux vidéo est divisé en segments qui sont heureusement téléchargés à partir du serveur et affichés dans le lecteur HLS.

En tant que lecteur HLS, nous utilisons la vidéo.js. Le code source du lecteur peut être téléchargé ici.
Le lecteur se présente comme suit:

Méthode 8- Application Android, WebRTC
L’application récupère le flux du serveur via WebRTC. Le but du serveur ici est de convertir RTSP en WebRTC et d’alimenter le résultat à l’application mobile.

Le code Java du lecteur pour Android est ici et ressemble à ceci:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
Une application mobile de test du lecteur peut être installée à partir de Google Play, et les sources de l’application peuvent être téléchargées à partir d’ici.
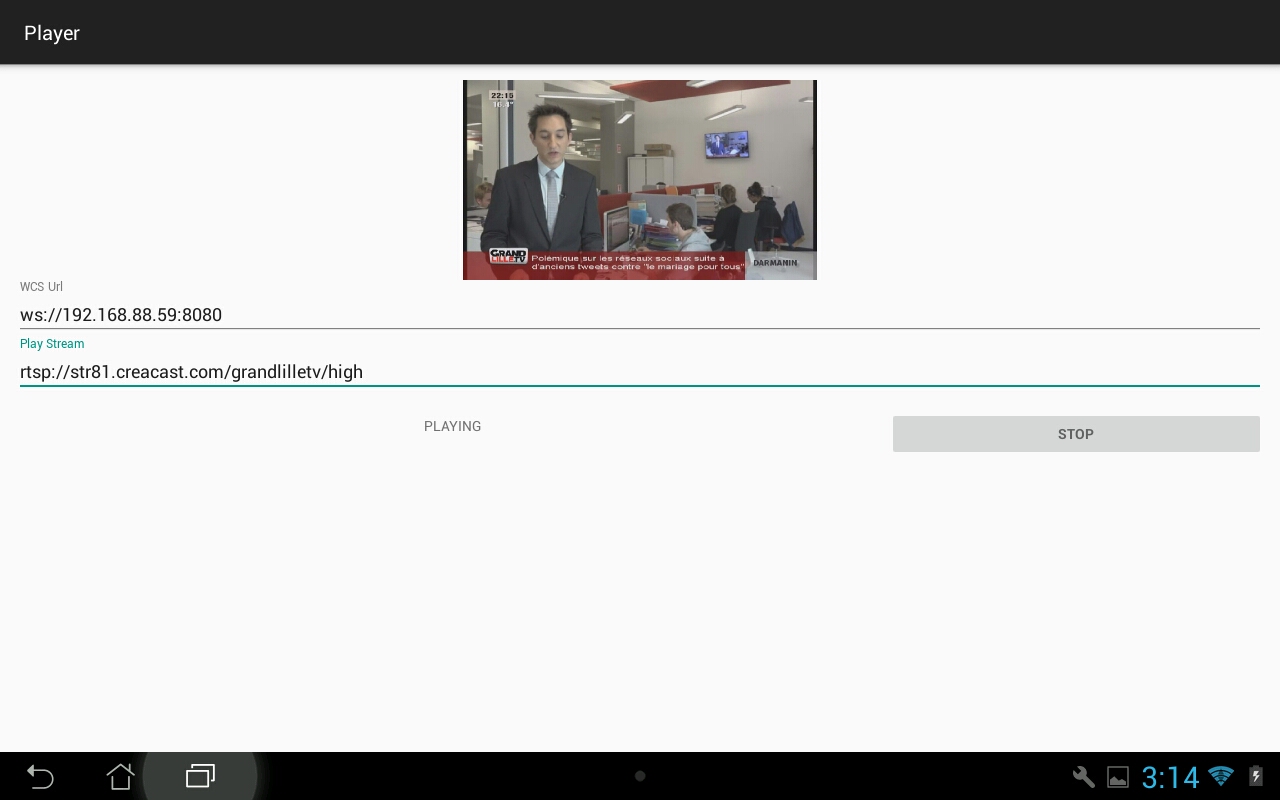
Voici à quoi ressemble la lecture de flux RTSP via WebRTC sur la tablette Android Asus:

Méthode 9 – Application iOS, WebRTC
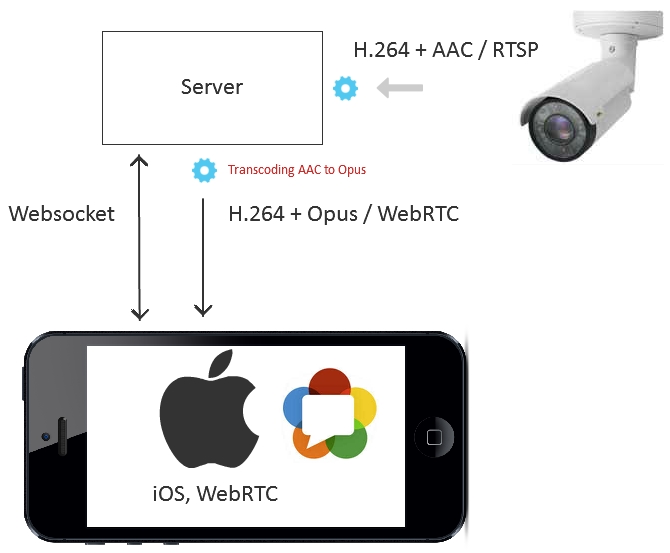
Tout comme ses frères Android, l’application iOS récupère un flux vidéo du serveur via WebRTC.

Le code Objective-C du lecteur se présente comme indiqué ci-dessous:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Vous pouvez télécharger le code source du lecteur pour iOS ici.
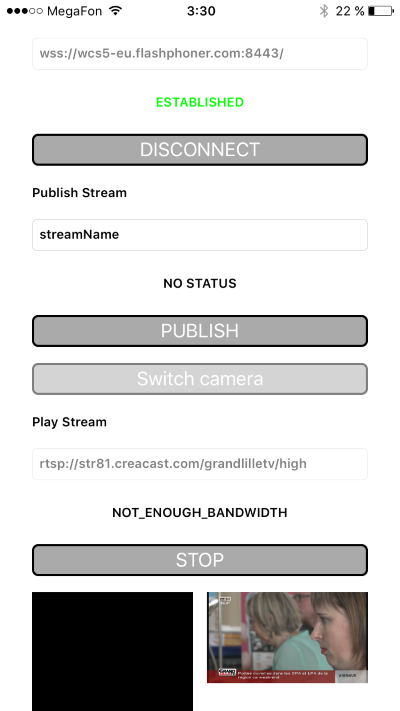
Et vous pouvez installer l’application de test qui utilise les morceaux de code ci-dessus à partir de l’App Store. Le fonctionnement du lecteur avec le flux RTSP se présente comme suit:

Résultats
Rassemblons les résultats dans un tableau récapitulatif:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers si Flash Player est installé et lorsque la faible latence est cruciale | faible |
| 5 | WebRTC | Navigateurs Chrome, Firefox, Opera sur appareils mobiles et ordinateurs de bureau sous Android et lorsque la lecture en temps réel est cruciale. | temps réel |
| 6 | Websocket | Navigateurs qui ne prennent pas en charge Flash et WebRTC, mais la tâche nécessite une latence faible à moyenne. | moyen |
| 7 | HLS | N’importe quel navigateur tant que la latence n’est pas importante. | élevé |
| 8 | Application Android, WebRTC | Applications mobiles natives pour Android nécessitant une latence en temps réel. | en temps réel |
| 9 | Application iOS, WebRTC | Applications mobiles natives pour iOS nécessitant une latence en temps réel. | en temps réel |
Pour tester les méthodes, nous avons utilisé le serveur d’appels Web 5 capable de convertir un flux RTSP et de le transmettre aux neuf directions décrites ci-dessus.
Serveur d’appels Web 5 – un serveur pour diffuser un flux RTSP.
Streaming Flash – un exemple d’application swf qui lit des flux via RTMP et RTMFP. Correspond aux méthodes 1 et 3.
Source – le code source de l’application swf sur Flex/AS3.
Player – un exemple d’application Web qui lit un flux RTSP via RTMP, RTMFP, WebRTC, Websocket. Méthodes 2,4,5,6.
Source – le code source du lecteur web.
Lecteur HLS – un exemple de lecteur Web jouant HLS. Correspond à la méthode 7.
Source – le code source du lecteur HLS.
Leave a Reply