Meilleurs Cours de Développement Web pour Débutants en 2021
Qu’est-ce que le Développement Web?
Le développement Web fait référence aux activités liées au développement des fonctionnalités du site Web. Les sites Web sont conçus différemment; trois éléments fondamentaux conduisent chaque interaction entre un utilisateur et un site Web.
- Client ou Frontend : L’ordinateur, le périphérique ou le navigateur local. Le grand défi, dans ce cas, est de s’assurer qu’un site Web fonctionne exactement de la même manière sur tous les navigateurs.
- Serveur ou Backend: Comprend la génération de code de site et la gestion de la base de données. Le serveur est l’ordinateur distant qui est exécuté « de l’autre côté” et est responsable de la génération de code du site et de la gestion de la base de données.
- Base de données : Une base de données Web est accessible à partir d’un réseau local ou d’Internet au lieu d’une base de données dont les données sont stockées sur un ordinateur de bureau ou son stockage attaché. Utilisés à la fois pour un usage professionnel et personnel, ils sont hébergés sur des sites Web. Il s’agit de produits SaaS (software as service), ce qui signifie que l’accès est fourni via un navigateur Web. Par exemple, toutes les informations de compte d’un utilisateur connecté sont stockées dans la base de données.
Une fois les trois composantes fondamentales identifiées, il est facile de comprendre où se situe le développement web dans l’ensemble du processus.
Pourquoi Apprendre le Développement Web ?
À mesure que la culture numérique augmente et que tout se passe en ligne, de la livraison de nourriture aux achats, augmente le besoin de développeurs Web. Les développeurs Web créent des sites Web interactifs pour différentes entreprises, permettant ainsi aux organisations d’offrir leurs services au niveau mondial.
Il y a plusieurs raisons pour lesquelles le développement web:
- Il y a toujours des emplois de développement web disponibles.
- L’emploi offre un revenu élevé.
- Travaillez de n’importe où car le seul besoin est un ordinateur portable et une connexion Internet.
- Des opportunités de freelance sont disponibles.
- C’est créatif et amusant.
Meilleurs cours de développement Web
Voyons maintenant quelques meilleurs cours de développement web en ligne qui vous aideront à devenir développeur Web:
Devenez développeur Web par Codecademy

Codecademy propose des tutoriels autoguidés pour les débutants destinés à apprendre les bases de la programmation de développement web. Il fournit un environnement de développement autonome dans le navigateur où vous pouvez apprendre les structures fondamentales des langages frontaux tels que HTML et CSS, avant de passer aux langages back-end tels que Ruby on Rails et Python. C’est le meilleur cours de développement web en ligne disponible de nos jours.
À propos du cours
Durée – Auto-rythmée
Qu’allez-vous apprendre?
1. Comprendre la pile complète
Maîtrisez les outils utilisés par les développeurs frontaux, du HTML à React, ainsi que les bibliothèques JavaScript back-end côté serveur telles qu’Express.js.
2. Créez une application Web
Allez au-delà d’une page de destination. Créez le back-end d’une application Web et créez même votre API.
3. Montrez vos compétences
Construisez des projets dignes d’un portefeuille pendant que vous apprenez, afin de montrer aux recruteurs vos compétences et de lancer votre carrière de développeur Web.
Vous pouvez vous inscrire ici.
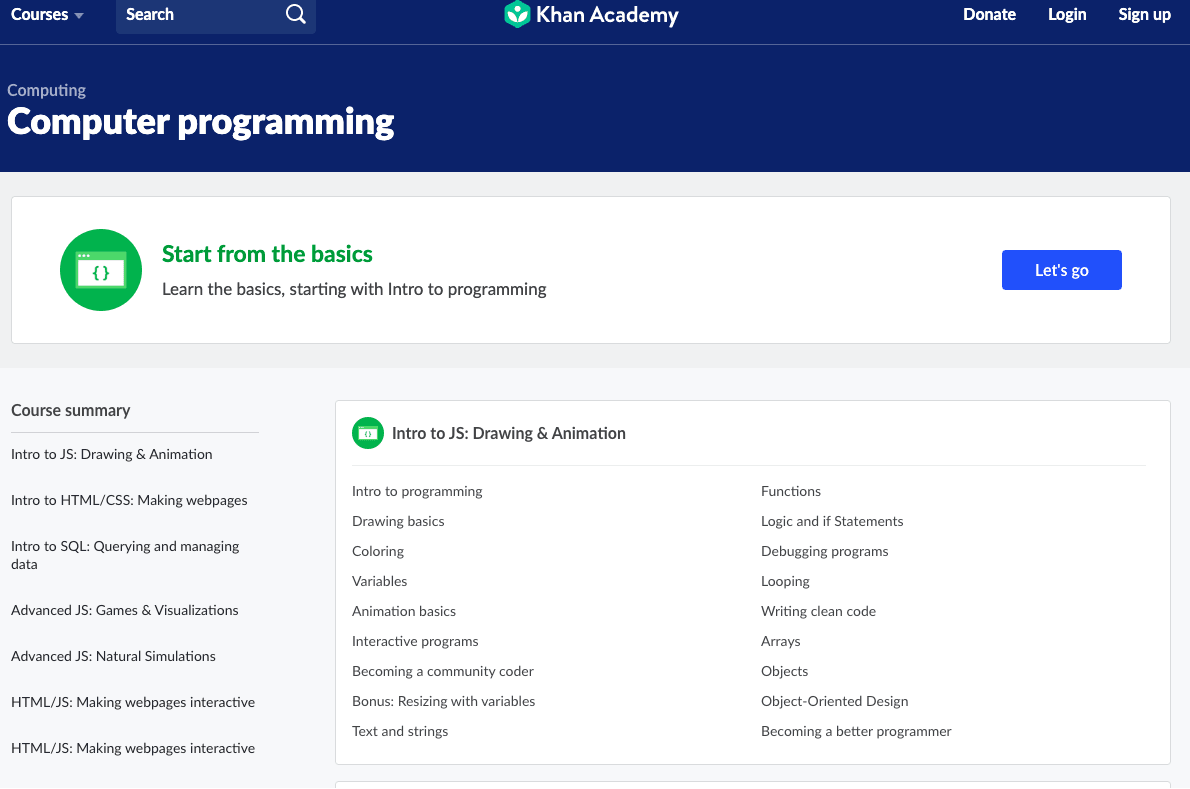
Programmation informatique par Khan Academy

Un site d’apprentissage bénéfique qui couvre un sujet particulier avec des explications détaillées. Il propose une variété de tutoriels autoguidés, avec des experts fournissant des conseils audio et vidéo sur le sujet. Dans le même temps, des fenêtres interactives à l’écran affichent le code et affichent les résultats pendant la narration. Ce sont également les meilleurs cours de développement web en ligne.
Qu’allez-vous apprendre ?
- Introduction à JS: Dessin &Animation
- Introduction à HTML/CSS: Création de pages web
- Introduction à SQL: Interrogation et gestion des données
- JS avancé: Jeux &Visualisations
- JS avancé: Simulations naturelles
- HTML/JS: Rendre les pages Web interactives
- HTML/JS: Rendre les pages Web interactives avec jQuery
- Rencontrez le professionnel
Vous pouvez vous inscrire ici.
Introduction à l’informatique et à la programmation en utilisant Python

L’une des meilleures écoles techniques des États-Unis, le MIT offre une abondance de cours autoguidés. Le programme OpenCourseWare du MIT offre un éventail incroyable de sujets à apprendre, y compris des centaines de cours liés à la programmation, au développement, aux mathématiques et au génie informatique.
À propos du cours
Cours disponible sur edX
Prérequis: Algèbre au lycée et aptitude aux mathématiques. Le contexte de programmation est préféré
Durée – 9 semaines
Qu’allez-vous apprendre?
- Une notion de calcul
- Le langage de programmation Python
- Quelques algorithmes simples
- Test et débogage
- Une introduction informelle à la complexité algorithmique
Vous pouvez vous inscrire ici.
Programmation pour tout le monde par Coursera

Coursera propose des tonnes de cours en ligne provenant de diverses universités du monde entier, gratuits et payants. Chaque classe varie légèrement dans le format et la chronologie, mais de nombreux cours sont disponibles pour la programmation, le développement et l’informatique pour avoir un avant-goût.
Dans ce cours, tout le monde apprend les bases de la programmation d’ordinateurs en utilisant Python. Le cours n’a pas de prérequis et ne nécessite que les mathématiques les plus simples. Toute personne ayant une expérience informatique intermédiaire peut maîtriser les matériaux de ce cours.
À propos du cours
Cours disponible sur Coursera
Prérequis: Mathématiques de base
Durée – 12 heures
Qu’allez-vous apprendre?
- Les bases du langage de programmation Python
- Installez Python et écrivez votre premier programme
- En utilisant des variables pour stocker, récupérer et calculer des informations
- En utilisant des outils de programmation de base tels que des fonctions et des boucles
Vous pouvez vous inscrire ici.
Apprenez le développement Web par Mozilla

L’équipe derrière le navigateur Web Firefox, Mozilla a créé une ressource incroyable pour les développeurs de tous niveaux et de toutes les compétences via le réseau de développeurs Mozilla. Ces articles, ressources et tutoriels sont destinés à ceux qui absorbent les informations et apprennent le mieux en utilisant la méthode testée de lecture des mots et de voir des exemples sur la page. La gamme de sujets est vaste, des introductions Web de base et des langages frontaux au vocabulaire commun et à l’optimisation des performances &.
À propos du cours
Prérequis: Aucun
Durée – Modules Auto-rythmés
et Qu’allez-vous apprendre?
- Commencez avec le web.
- HTML – Structuration du web
- CSS – Styling du web.
- JavaScript – Déplacement dynamique côté client
- Accessibilité – Rendre le Web utilisable par tout le monde.
- Outils et tests.
- Programmation de site web côté serveur.
Vous pouvez vous inscrire ici.
Web Fundamentals

Google a créé le site Web Fundamentals offrant un large assortiment d’articles et de tutoriels basés sur des sujets de développement Web, avec des publics cibles allant des débutants aux développeurs avancés.
À propos du cours
Prérequis: Aucun
Durée – Auto Rythme
Qu’allez-vous apprendre?
- Aperçu
- Modèles architecturaux
- Conception et expérience utilisateur
- Intégration et engagement
- Médias et réalité virtuelle
- Performance
- Sécurité
- Technologies de base
Vous pouvez vous inscrire ici.
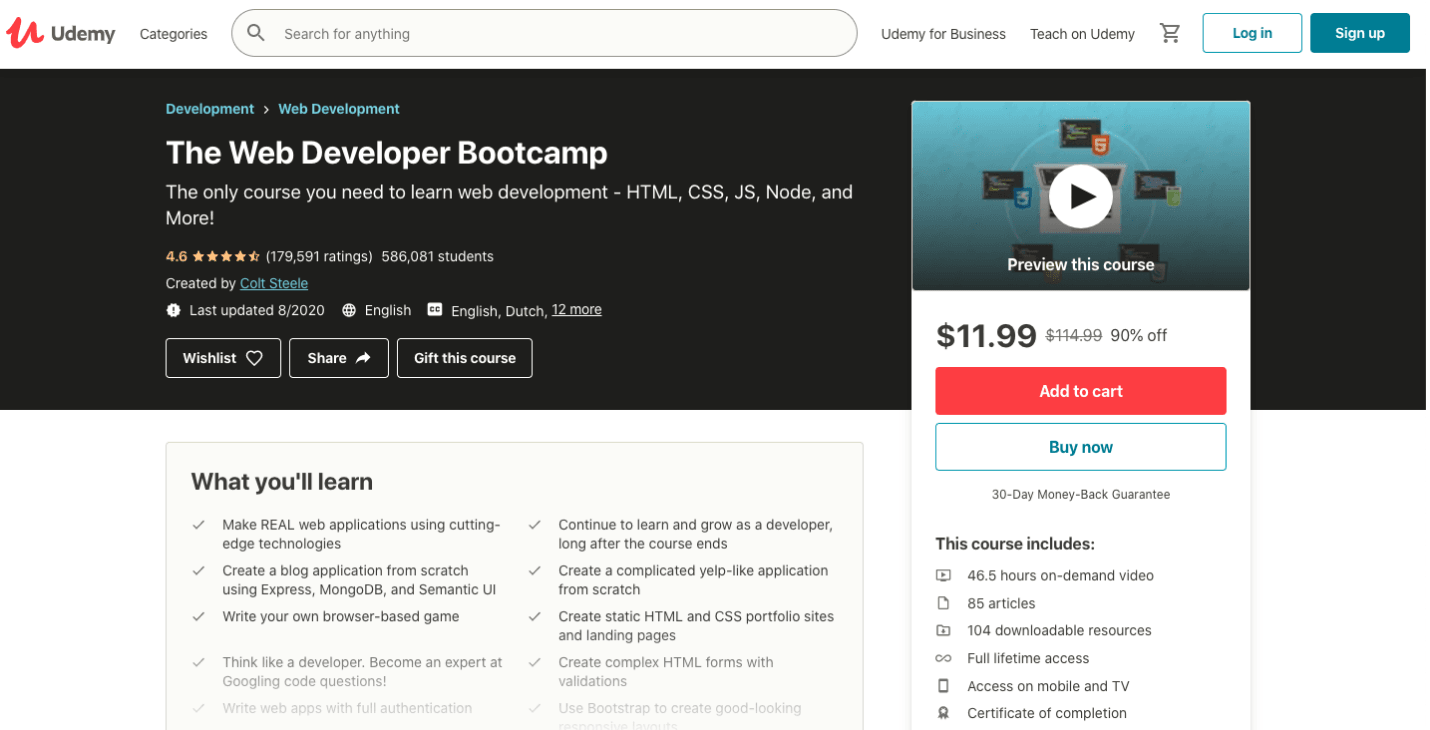
Le Bootcamp pour développeurs Web

Ce cours est excellent pour les débutants. C’est l’un de mes cours préférés, et je le recommande toujours à ceux qui ont un budget limité. Il enseigne une variété de concepts qui feraient de vous un développeur Web parfait et prêt à l’emploi pour l’industrie.
À propos du cours
Prérequis: Aucun
Durée – 46,5 heures
Qu’allez-vous apprendre?
- Pour créer des applications web en utilisant des technologies de pointe
- Pour créer une application de blog à partir de zéro en utilisant Express, MongoDB, Semantic UI
- Pour créer une application compliquée à partir de zéro
- Codey notre propre jeu basé sur navigateur
- Créer des sites de portfolio HTML et CSS statiques
- Créer des formulaires HTML complexes
- Créer des applications Web avec une authentification complète
- Créer des mises en page réactives Bootstrap
- Implémenter des barres de navigation réactives sur des pages Web
- En utilisant des variables JavaScript, des conditions, des boucles, des fonctions, des tableaux et objets
- Écrire des fonctions Javascript, et comprendre la portée et les fonctions d’ordre supérieur
- Créer des applications Web à pile complète à partir de zéro
- Manipuler le DOM avec vanilla JS
- Manipuler le DOM à l’aide de jQuery
- Traduire entre jQuery et vanillas JS
- Écrire des jeux par navigateur basés sur JavaScript
Vous pouvez vous inscrire ici.
Informatique des années 50: Introduction à l’informatique
 L’Université de Harvard propose ce cours d’introduction à l’informatique et à la programmation pour les candidats ayant ou sans expérience préalable en programmation. L’auteur du cours guide ses étudiants à penser algorithmiquement et à résoudre les problèmes de manière optimale. Le programme couvre plusieurs sujets principalement; certains incluent des algorithmes, des structures de données, le développement web, etc. Les langages abordés dans ce cours sont C, Python, HTML &CSS, Javascript, SQL, etc. Au final, sur une performance exemplaire du candidat dans l’ensemble des missions &projet final, le candidat est éligible à un certificat.
L’Université de Harvard propose ce cours d’introduction à l’informatique et à la programmation pour les candidats ayant ou sans expérience préalable en programmation. L’auteur du cours guide ses étudiants à penser algorithmiquement et à résoudre les problèmes de manière optimale. Le programme couvre plusieurs sujets principalement; certains incluent des algorithmes, des structures de données, le développement web, etc. Les langages abordés dans ce cours sont C, Python, HTML &CSS, Javascript, SQL, etc. Au final, sur une performance exemplaire du candidat dans l’ensemble des missions &projet final, le candidat est éligible à un certificat.
Ce que vous apprendrez:
- Principes fondamentaux de la programmation informatique.
- Résolution de problèmes et pensée analytique.
- Concepts comme l’abstraction, l’encapsulation, la gestion des ressources.
- Aperçu des langages tels que C, Python, HTML, CSS &Javascript
Prérequis -Aucun
Durée: 12 Semaines
Vous pouvez vous inscrire ici.
HTML + CSS moderne pour les débutants

Ce cours s’adresse à la fois aux débutants et aux développeurs qui ont l’intention d’apprendre à créer des interfaces utilisateur et des sites Web réactifs avec des technologies HTML5 et CSS3+ modernes telles que CSS Grid et Flexbox. Le cours comprend des heures d’apprentissage des sections &, ainsi que des projets réels. Apprenez à créer vos mises en page et vos classes d’utilitaires pour créer des interfaces utilisateur de sites Web et d’applications responsives personnalisées.
Peu de sections sont adaptées aux débutants, donc c’est bien même si vous n’avez jamais rien construit auparavant, vous apprendrez à travers les bases. Si vous avez déjà de l’expérience avec le CSS HTML de base &, passez à la section 3 ou 4 et commencez.
Choses Qu’Ils Couvrent
- Comment Fonctionnent Les Sites Web
- Configuration Du Code Visual Studio, Raccourcis, Serveur En Direct&Emmet
- Mise En Page Sémantique HTML5
- Principes Fondamentaux CSS
- Conception Réactive Avec Requêtes Multimédias
- Unités CSS
- Flexbox
- CSS Grille
- Animation avec des images clés &Transitions
- Variables CSS
- Pré-compilateur Sass avec projet de portefeuille
- Projets complets&Mini Projets
- Déploiement du site Web vers l’hébergement partagé & Netlify Avec Git
À propos du cours
Prérequis : Aucun
Durée – 21 heures
Qu’allez-vous apprendre ?
- Construire Plusieurs Sites Web De Haute Qualité &Projets d’Interface utilisateur
- Mise en page Sémantique HTML5 &Principes fondamentaux CSS
- Flexbox&Projets de grille CSS
- Variables CSS, Transitions , Listes déroulantes, Superpositions&Plus
- Hébergement de site Web &Déploiement Avec FTP &Git
- Tous les Niveaux de compétence
Vous pouvez vous inscrire ici.
HTML, CSS, Javascript pour les Développeurs Web

Le cours présente les outils essentiels nécessaires à chaque codeur de page Web. Le programme commence par la recherche de l’implémentation de pages Web modernes avec HTML et CSS. Ensuite, vous apprendrez à coder les pages, à réorganiser les composants et à se redimensionner automatiquement en changeant la taille de l’écran. Vous serez en mesure de coder une page Web qui serait à la fois pour les appareils, c’est-à-dire le téléphone de bureau et le téléphone mobile. De plus, le cours donne également une introduction à javascript, un langage incroyablement puissant du Web. Enfin, vous créeriez une application Web entièrement fonctionnelle en utilisant Javascript qui utilise AJAX pour exposer les fonctionnalités et les données côté serveur à l’utilisateur final.
Ce que vous apprendrez:
- HTML5
- CSS3
- Cadre d’amorçage Twitter
- Codage d’un site Web simple
- Javascript
- AJAX
Prérequis: Aucun
Durée: 26 Heures
Vous pouvez vous inscrire ici.
Résumé
Choisir un cours parmi des millions de cours peut être une tâche déroutante. J’espère que ma liste des cours de développement Web mentionnés ci-dessus en ligne supprime votre confusion.
Mon préféré est honnêtement le Bootcamp réfléchi, car il ne vous facture qu’une fois que vous êtes embauché dans une bonne entreprise et payé généreusement. Le cours learning web developer est à la fois amusant et innovant. De plus, les emplois dans ce domaine ne se termineront pas si tôt que tout le monde voudra mettre à niveau son entreprise et se connecter sur les médias numériques pour attirer et répondre à plus de clients avec leurs services.
Avez-vous d’autres raisons de devenir développeur web? Ou avez-vous d’autres ressources d’où l’on peut apprendre et devenir développeur Web?
Partagez vos réflexions et conseils avec nous! Nous aimerions vos commentaires.
Les gens lisent aussi:
- Meilleur Development de Développement Web
- Architecture de Développement Web
- Cadres de Développement Web
- Meilleurs Cadres Javascript
- Meilleurs Cours Java
- Meilleurs Cours d’Analyse de Données
- Meilleurs Cours C
- Meilleurs Cours Python
- Meilleure façon d’apprendre Python
- Meilleurs Cours Javascript
- Meilleurs Programmes de Certification Java
Leave a Reply