ページ上でRTSPをストリーミングする7つの方法
この記事では、ブラウザのwebページ上でRTSPをサポートしているIPカメラからのビデオストリームを表示する7つの技術的に異なる方法を示します。
原則として、ブラウザはRTSPをサポートしていないため、ビデオストリームは中間サーバーを使用してブラウザ用に変換されます。
方法1–RTMP
ブラウザはRTMPプロトコルをサポートしていませんが、誰がサポートしているのでしょうか? それはすべてのブラウザをサポートしていないにもかかわらず、十分にうまく動作する古い忠実なFlash Playerので、ビデオストリームを表示すプレーヤーのコードはアクションスクリプト3上に構築され、次のようになります。
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
この例では:
rtmp://192.168.88.59/live–RTSPビデオをフェッチする中間サーカメラからストリーミングし、rtmpに変換します。rtsp://192.168.88.5/ライブ。sdp—カメラのRTSPアドレスです。
FlexとAS3上のプレーヤーの少し余分な変種はここで利用可能です。
このメソッドは次のようになります。

メソッド2–HTML5にラップされたRTMP
最近、アクションスクリプト3でコーディ そのため、JAVASCRIPTからRTMPプレーヤーを制御できるHTMLラップ付きの方法があります。 この変形例では、フラッシュは画像を表示し、音を再生するためにのみHTMLページにロードされます。

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
プレーヤーの完全なソースコードはここにあります。 この方法は次のようになります。

方法3–RTMFP
RTMFPプロトコルはFlash Player内でも機能します。 RTMPとの違いは、RTMFPがUDPの上で動作するため、低遅延放送にはるかに適していることです。
プレーヤーのAS3コードは、サーバーへの接続が確立されているコード行に追加された文字Fを除いて、RTMPのコードと同じです。
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
それにもかかわらず、ここではRTMFPを使用したスクリーンショットです

方法4–RTMFPをHTML5にラップ
この方法は、初期化中に基になるFlash(swfオブジェクト)のRTMFPプロトコルを設定することを除いて、方法2と同じです。p>
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
プレイヤーの画像:

Method5–WebRTC
この場合、Flashはまったく使用せず、ビデオストリームはブラウザ自体の手段を使用して再生されます。 この方法は、Flashが利用できないChromeとFirefoxのAndroidブラウザの両方で機能します。 WebRTCの結果、レイテンシは0.5秒未満になります。p>

プレーヤーのソースコードは同じです:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
スクリプトは自動的にWebRTCサポートを検出し、tiがサポートされている場合、ストリームはWebRTCを使用して再生されます。

方法6–Websocket
WebRTCとFlashは、すべてのブラウザとプラットフォームをカバーしていません。 たとえば、iOS Safariブラウザはそれらをサポートしていません。Websocket-WebRTCおよびFlash Websocket transport(ブラウザとサーバー間のTCP接続)を使用して、iOS Safariにビデオストリームを配信できます。 次に、RTSPビデオストリームはWebsocketを介してチャネリングされます。 バイナリデータが受信された後、それらはJavaScriptを使用してデコードし、キャンバスHTML5要素上にレンダリングすることができます。これは、Ios SafariブラウザでWebsocket playerが行うことです。 プレーヤーのコードは同じように見えます:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
これは、swf要素がHTML5の下にある場合、Flashベースのメソッドに多少似ています。 ここでは、Websocketを介してデータを取得し、それらをデコードし、複数のスレッドでCanvasにレンダリングするHtml5の下にJavaScriptアプリケーションがあります。
IOS SafariブラウザでキャンバスにレンダリングされるRTSPストリームは次のようになります。

方法7–HLS
RTSPがHLSに変換されると、ビデオストリームはサーバーからダウンロードされ、HLSプレーヤーに表示されるセグメントに分割されます。

HLSプレーヤーとしてビデオを使用します。js”を発表した。 プレーヤーのソースコードはこちらからダウンロードできます。
プレイヤーは次のようになります:Hls–player stream
メソッド8-Androidアプリケーション、WebRTC
アプリケーションは、WebRTCを介してサーバーからストリームを取得します。 ここでのサーバーの目標は、RTSPをWebRTCに変換し、その結果をモバイルアプリケーションにフィードすることです。

Android用プレーヤーのJavaコードはここにあり、次のようになります。
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
プレーヤーのテストモバイルアプリはGoogle Playからイ
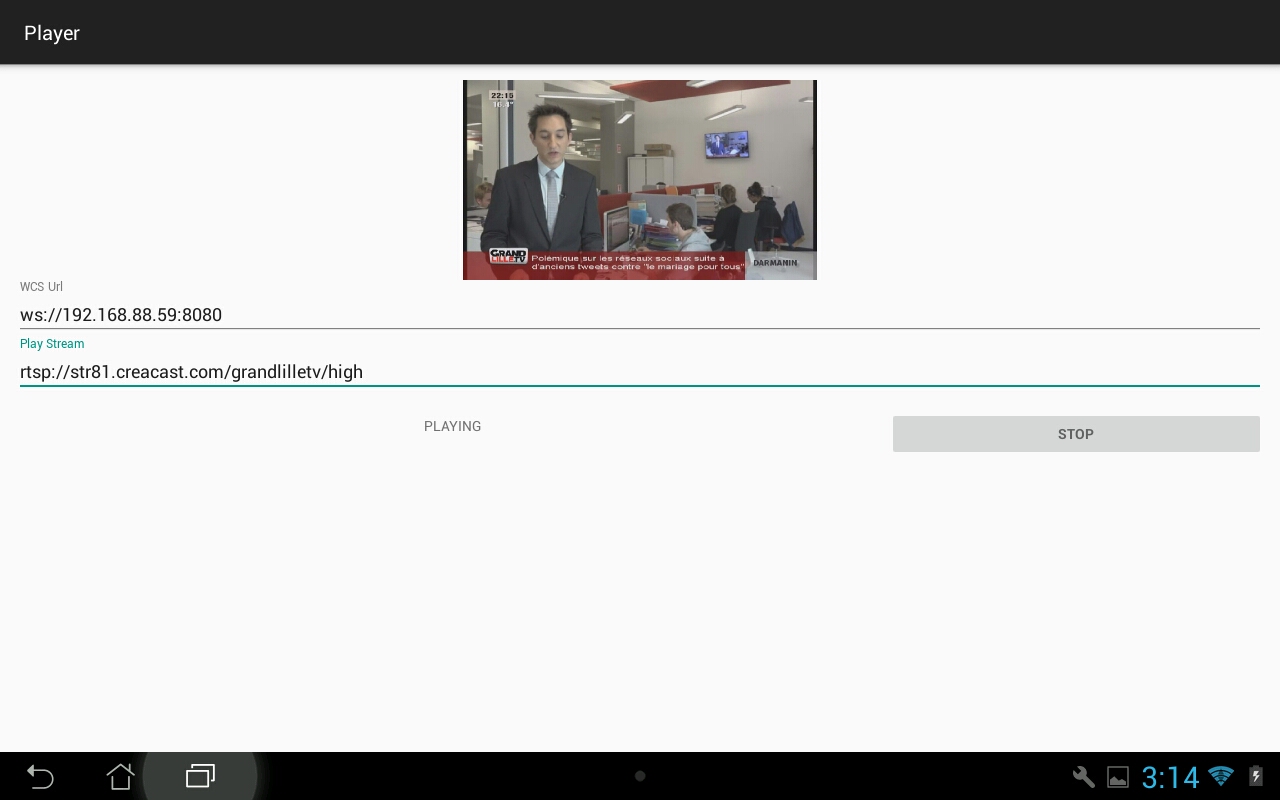
ここでは、Webrtc経由でRTSPストリームの再生がAsusのAndroidタブレット上でどのように見えるかです:

方法9–iOSアププレイヤーのObjective-Cコードは以下のようになります。
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
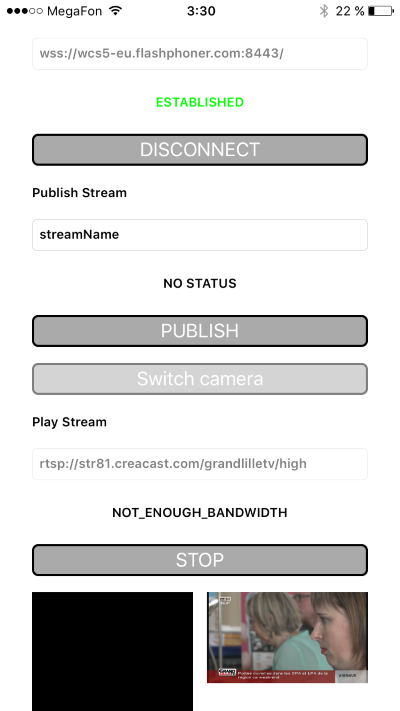
iOS用プレーヤーのソースコードはこちらからダウンロードできます。また、App Storeから上記のコードチャンクを使用するテストアプリケーションをインストールできます。 RTSPストリームを使用したプレーヤーの操作は次のようになります。

Results
結果を要約テーブルにまとめてみましょう:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers Flash Playerがインストールされており、低レイテンシが重要な場合 | 低 |
| 5 | WebRTC | Chrome、Firefox、Android上のモバイルデバイスやデスクトップ上のOperaブラウ | リアルタイム |
| 6 | Websocket | FlashとWebRTCをサポートしていないブラウザですが、タスクには低〜中のレイテンシが必要です。 | 中 |
| 7 | hls | 待ち時間が重要でない限り、ブラウザは重要ではありません。/td> | 高 |
| 8 | Androidアプリ、WebRTC | リアルタイムの待ち時間を必要とするAndroid用のネイティブモバイルアプリケーション。/td> | リアルタイム |
| 9 | iOSアプリ、WebRTC | リアルタイム待ち時間を必要とするiOS用のネイティブモバイルアプリケーション。 | リアルタイム |
メソッドをテストするために、RTSPストリームを変換して上記の9つの方向すべてに送信できるWeb Call Server5を使Web Call Server5-RTSPストリームをブロードキャストするサーバ。
Flash Streaming–RTMPおよびRTMFPを介してストリームを再生するswfアプリケーションの例。 方法1および3に対応する。
Source–Flex/AS3上のswfアプリケーションのソースコード。Player-RTMP、RTMFP、WebRTC、Websocketを介してRTSPストリームを再生するwebアプリケーションの例。 メソッド2,4,5,6。
Source–web playerのソースコード。
HLS player–HLSを再生するwebプレーヤーの例。 方法7に対応する。
Source–HLSプレーヤーのソースコード。
Leave a Reply