2021年の初心者のためのベストウェブ開発コース
Web開発とは何ですか?
Web開発とは、webサイトの機能開発に関連する活動を指します。 三つの基本的なコンポーネントは、ユーザーとウェブサイトの間のすべての相互作用を行います。
- クライアントまたはフロントエンド:ローカルコンピューター、デバイス、またはブラウザー。 この場合の大きな課題は、すべてのブラウザでwebサイトが正確に同じように機能するようにすることです。
- サーバーまたはバックエンド: サイトコードの生成とデータベースの処理が含まれています。 サーバーは、”反対側”で実行されているリモートコンピューターであり、サイトコードの生成とデータベースの処理を担当します。
- データベース:webデータベースは、デスクトップまたは接続されたストレージにデータが格納されているものではなく、ローカルネットワークまたはインターネッ 専門および個人的な使用のために使用されて、それらはウェブサイトで催される。 これらはサービスとしてのソフトウェア(SaaS)製品であり、webブラウザを介してアクセスが提供されることを意味します。 たとえば、ログインしているユーザーのすべてのアカウント情報がデータベースに格納されています。
三つの基本的なコンポーネントが特定されると、web開発がプロセス全体のどこにあるのかを理解するのは簡単です。
なぜWeb開発を学ぶのですか?
デジタルリテラシーが増加し、食品の配達からショッピングまですべてがオンラインになるにつれて、web開発者の必要性が高まります。 網の開発者は異なったビジネスのための相互ウェブサイトをそれ故に組織が全体的なレベルで彼らのサービスを提供することを可能にする造り
web開発にはいくつかの理由があります。
- 常にweb開発ジョブが利用可能です。
- 仕事は高収入を提供しています。
- 唯一の必要性は、ラップトップとインターネット接続であるため、どこからでも作業します。
- フリーランスの機会が利用可能です。
- それは創造的で楽しいです。
最高のWeb開発コース
私たちは今、あなたがweb開発者になるのに役立ちますオンラインいくつかの最高のweb開発コースを見てみましょう:
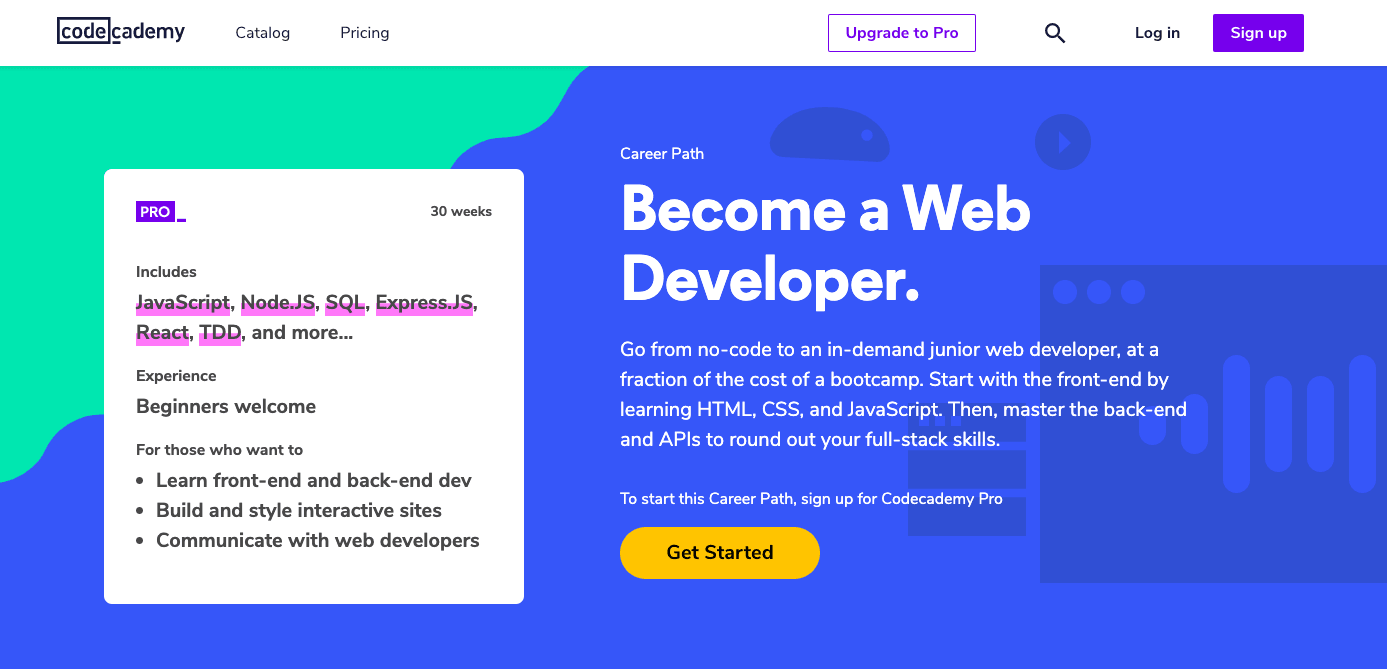
CodecademyによってWeb開発者になる

Codecademyは、web開発プログラミングの基礎を学ぶことを目的とした初心者のためのセルフガイ Ruby on RailsやPythonなどのバックエンド言語に移行する前に、HTMLやCSSなどのフロントエンド言語の基本的な構造を学ぶことができる、ブラウザ内の自己完結型の開発環境を提供しています。 これは、今日オンラインで利用可能な最高のweb開発コースです。
コースについて
期間-自己ペース
あなたは何を学びますか?
1. フルスタックを理解する
フロントエンド開発者が使用するツール、HTMLからReactに加えて、Expressなどのサーバー側のバックエンドJavaScriptライブラリをマスターします。js”を発表した。
2. Webアプリを構築する
ランディングページを超えて移動します。 Webアプリケーションのバックエンドを構築し、APIを作成することさえできます。
3. あなたのスキルを披露
あなたが学びながら、ポートフォリオに値するプロジェクトを構築するので、あなたはリクルーターにあなたのスキルを示し、web開ここでサインアップすることができます。
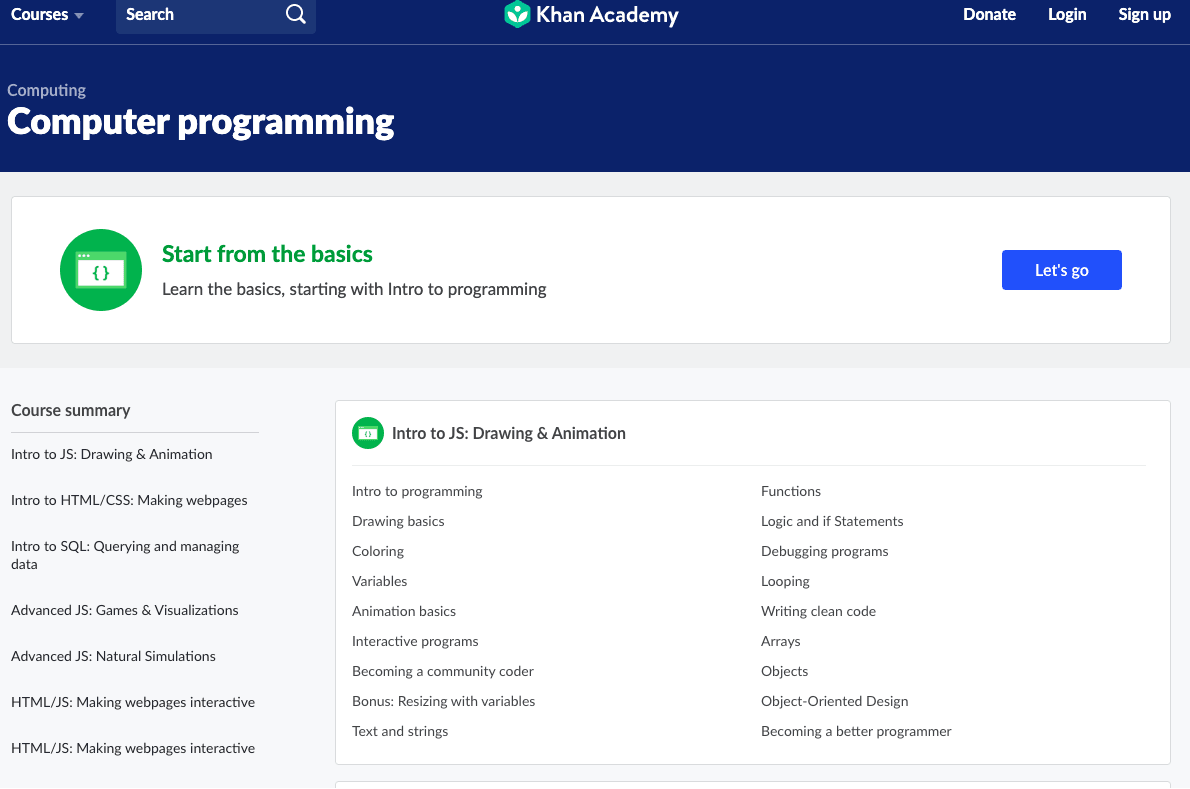
Khan Academyによるコンピュータプログラミング

詳細な説明で特定の科目をカバーする有益な学習サイト。 これは、トピックに関するオーディオとビデオのガイダンスを提供する専門家と、セルフガイド付きのチュートリアルの様々なを備えています。 同時に、インタラクティブな画面上のウィンドウには、コードが表示され、ナレーション中に結果が出力されます。 また、最高のオンラインweb開発コースです。 あなたは何を学びますか?
あなたは何を学びますか?
- JSのイントロ:描画&アニメーション
- HTML/CSSのイントロ: Webページを作る
- SQLへのイントロ:データのクエリと管理
- 高度なJS:ゲーム&視覚化
- 高度なJS:自然シミュレーション
- HTML/JS:webページをインタラクティブにする
- HTML/JS:jQueryでウェブページインタラクティブにする
- プロに会う
あなたはここにサインアップすることができます。
Pythonを使用したコンピュータサイエンスとプログラミングの紹介

米国で最高の技術学校の一つは、MIT MIT OpenCoursewareプログラムは、プログラミング、開発、数学、およびコンピュータ工学に関連するコースの数百を含む、約学ぶためのトピックの信じられないほどの広
コースについて
edXで利用可能なコース
前提条件:高校代数と数学の適性。 プログラミングの背景が好ましいです
期間-9週間
あなたは何を学びますか?
- 計算の概念
- Pythonプログラミング言語
- いくつかの単純なアルゴリズム
- テストとデバッグ
- アルゴリズムの複雑さへの非公式の紹介
ここでサインアップすることができます。
Courseraによって皆のためのプログラミング

Courseraは、無料と有料の両方である、世界中の大学の様々なオンラ 各クラスの形式やタイムラインは若干異なりますが、プログラミング、開発、コンピュータサイエンスのための多数のコースが用意されています。
このコースでは、誰もがPythonを使用してコンピュータをプログラミングする基礎を教えています。 コースには前提条件がなく、最も単純な数学のみが必要です。 このコースでは、中級コンピュータの経験を持つ人は誰でも材料を習得することができます。
コースについて
Courseraで利用可能なコース
前提条件:基本的な数学
期間-12時間
あなたは何を学びますか?
- Pythonプログラミング言語の基礎
- Pythonをインストールし、最初のプログラムを書く
- 変数を使用して情報を格納、取得、計算する
- 関数やループ
MozillaによるWeb開発を学ぶ

Firefox webブラウザの背後にあるチームは、Mozilla Developer Networkを介してすべてのレベルと専門知識の開発者のた これらの記事、リソース、およびチュートリアルは、情報を吸収し、単語を読んで、ページ上の右そこに例を見て、テストされた方法を使用して最高のを学ぶ人 トピックの範囲は、基本的なweb紹介やフロントエンド言語から一般的な語彙や最適化に、広大です&パフォーマンス。
コースについて
前提条件:なし
期間-自己ペースモジュールとあなたは何を学びますか?
- ウェブを使い始める。
- html-ウェブの構造化
- CSS-ウェブのスタイルを設定します。
- JavaScript-動的なクライアント側のシフト
- アクセシビリティ-誰もがwebを使用できるようにします。
- ツールとテスト。
- サーバー側のウェブサイトのプログラミング。ここでサインアップすることができます。
Web Fundamentals

Googleはweb Fundamentalsサイトを作成し、web開発のトピックに基づいたアイテムやチュートリアルを幅広く提供しています。あなたは何を学びますか?
コースについて
前提条件:なし
期間-自己ペースあなたは何を学びますか?
あなたは何を学びますか?
あなたは何を学びますか?
- 概要
- アーキテクチャパターン
- デザインとユーザーエクスペリエンス
- 統合とエンゲージメント
- メディアとVR
- パフォーマンス
- セキュリティ
- ベーステクノロジー
ここでサインアップすることができます。h3>

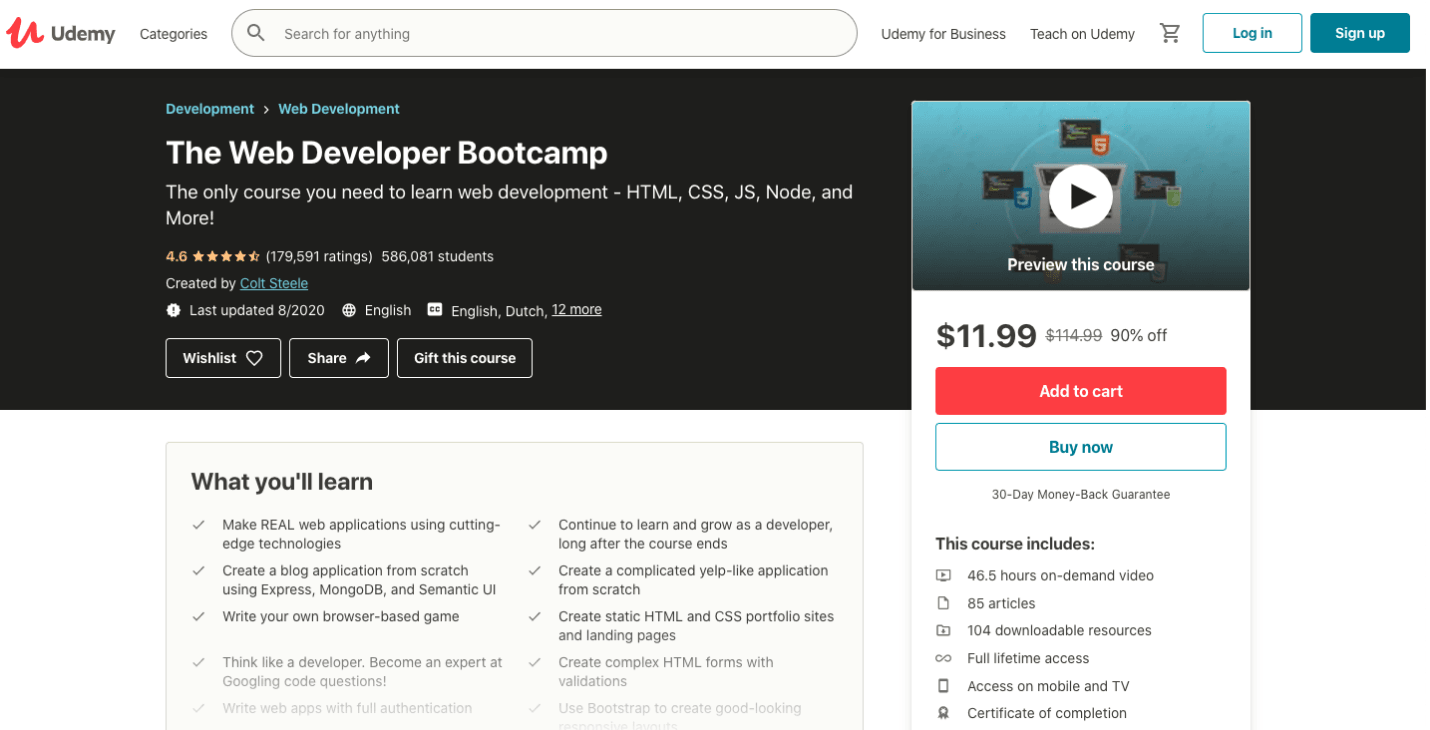
このコースは、初心者のための優れています。 それは私のお気に入りのコースの一つだし、私はいつも予算上のものにそれをお勧めします。 それはあなたに完璧なweb開発者と業界のための仕事の準備ができて作るだろう様々な概念を教えています。あなたは何を学びますか?
コースについて
前提条件:なし
期間-46.5時間あなたは何を学びますか?
あなたは何を学びますか?
あなたは何を学びますか?
- 最先端の技術を使用してwebアプリケーションを作成するには
- Express、MongoDB、セマンティックUIを使用して最初からブログアプリケーションを作成するには
- 最初から複雑なアプリケーションを作成するには
- Codey私たち自身のブラウザベースのゲーム
- 静的なHTMLとCSSポートフォリオサイトを作成します
- 複雑なHTMLフォームを作成します
- 完全な認証でwebアプリケーションを構築します
- ブートストラップを使用して見栄えの良い応答レイアウトを作成します
- li>
- webページに応答性の高いnavbarsを実装
- javascript変数、条件文、ループ、関数、配列、および オブジェクト
- Javascript関数を記述し、スコープと高次関数を理解する
- ゼロからフルスタックのwebアプリケーションを作成する
- バニラJSでDOMを操作する
- jQueryを使用してDOMを操作する
- jQueryとvanillas JS間の翻訳
- JavaScriptベースのブラウザゲームを書く
ここでサインアップすることができます。
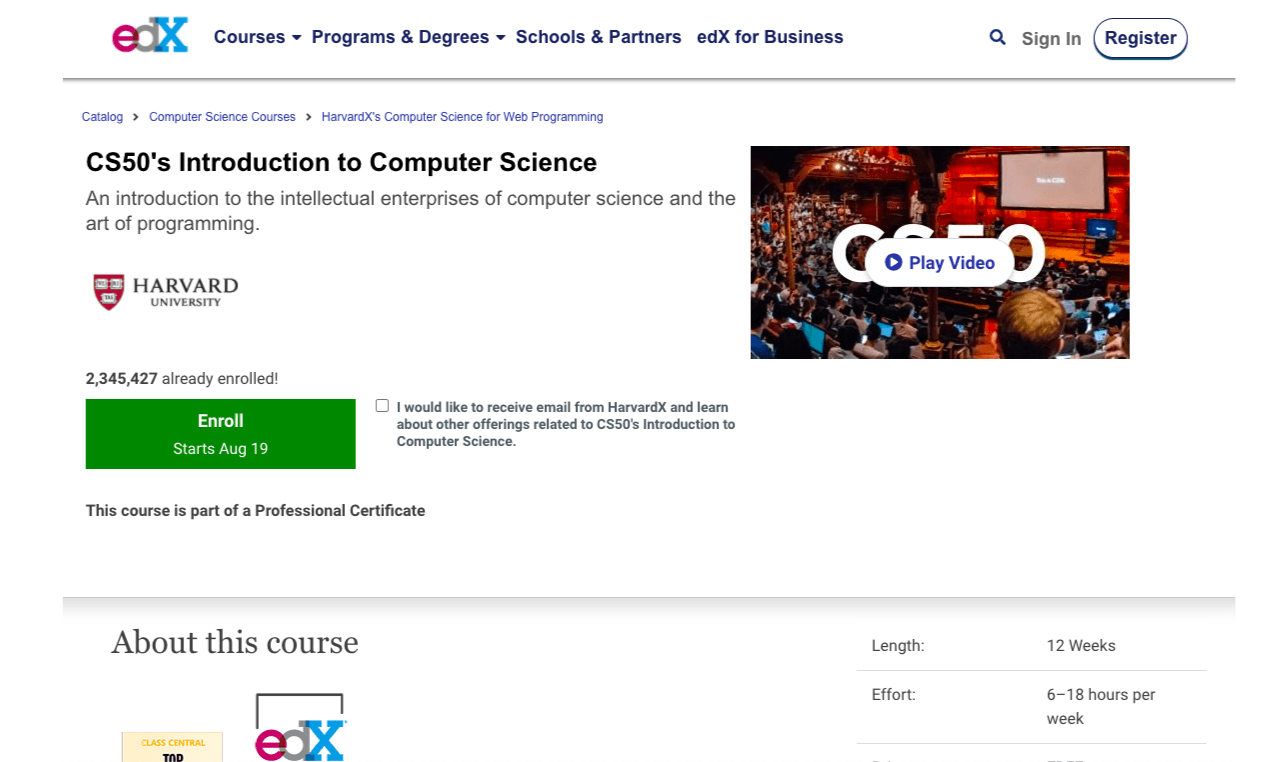
コンピュータサイエンス50年代: コンピュータサイエンス入門
 ハーバード大学は、このコースは、任意の事前のプログラミングの経験の有無にかかわらず、候補者のためのコンピュータサイエンスとプログラミングの紹介を提供します提供します。 コースの著者は、アルゴリズム的に考え、最適な方法で問題を解決するために彼の学生をガイドします。 プログラムは、主にいくつかのトピックをカバーしています;いくつかは、アルゴリズム、データ構造、web開発などが含まれています。 このコースで対象となる言語は、C、Python、HTML&CSS、Javascript、SQLなどです。 最終的には、すべての割り当て&最終プロジェクトにおける候補者による例示的なパフォーマンスで、候補者は証明書の資格があります。あなたは何を学びます:
ハーバード大学は、このコースは、任意の事前のプログラミングの経験の有無にかかわらず、候補者のためのコンピュータサイエンスとプログラミングの紹介を提供します提供します。 コースの著者は、アルゴリズム的に考え、最適な方法で問題を解決するために彼の学生をガイドします。 プログラムは、主にいくつかのトピックをカバーしています;いくつかは、アルゴリズム、データ構造、web開発などが含まれています。 このコースで対象となる言語は、C、Python、HTML&CSS、Javascript、SQLなどです。 最終的には、すべての割り当て&最終プロジェクトにおける候補者による例示的なパフォーマンスで、候補者は証明書の資格があります。あなたは何を学びます:- コンピュータサイエンスプログラミングの基礎。
- 問題解決と分析的思考。
- 抽象化、カプセル化、リソース管理などの概念。
- C、Python、HTML、CSSなどの言語の概要&Javascript
前提条件-なし
期間:12週間ここでサインアップすることができます。
初心者のための現代のHTML+CSS

このコースは、CSSグリッドやFlexboxのような現代のHTML5とCSS3+技術で応答性の高い コースは、両方の学習の時間が含まれています&実際のプロジェクトと一緒にセクションを勉強しています。 カスタム応答webサイトやアプリのUiを構築するためのレイアウトやユーティリティクラスを作成する方法を学びます。いくつかのセクションは、初心者のために調整されているので、それはあなたが前に何かを構築したことがない場合でも大丈夫です、あなたは基本 基本的なHTML&CSSの経験がすでにある場合は、セクション3または4に移動して開始してください。
彼らがカバーするもの
- ウェブサイトがどのように動作するか
- Visual Studioコードのセットアップ、ショートカット、ライブサーバー&Emmet
- HTML5セマンティックレイアウト
- CSSの基礎
- メディアクエリを使用したレスポンシブデザイン
- CSSユニット
- フレックスボックス
- CSSグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- Cssグリッド
- li>
- キーフレーム付きアニメーション&トランジション
- Css変数
- ポートフォリオプロジェクトとsassプリコンパイラ
- フルプロジェクト&ミニプロジェク GitでNetlify
コースについて
前提条件:なし
期間-21時間
あなたは何を学びますか?
- 複数の高品質のウェブサイトを構築&UIプロジェクト
- HTML5セマンティックレイアウト&CSSの基礎
- Flexbox&CSSグリッドプロジェク&詳細
- ウェブサイトホスティング&ftpでの展開&git
- すべてのスキルレベル
ここでサインアップできます。
Html、CSS、Web開発者のためのJavascript

コースは、すべてのwebページコーダーが知るために必要な不可欠なツールを紹介します。 プログラムは、HTMLとCSSで現代のwebページの実装を検索することから始まります。 次に、ページのコード化、コンポーネントの再配置、画面サイズの変更に伴って自動的にサイズ変更を行う方法を学びます。 デスクトップと携帯電話の両方のデバイスになるwebページをコード化することができます。 さらに、このコースでは、webの信じられないほど強力な言語であるjavascriptの紹介も提供しています。 最後に、AJAXを使用してサーバー側の機能とデータをエンドユーザーに公開するJavascriptを使用して、完全に機能するwebアプリケーションを構築します。
あなたは何を学びます:
- HTML5
- CSS3
- Twitterのブートストラップフレームワーク
- シンプルなウェブサイトをコーディング
- Javascript
- AJAX
前提条件:なし
期間:26時間
あなたはここでサインアップすることができます。
概要
何百万ものコースからコースを選択することは不可解な作業になる可能性があります。 私は上記のウェブ開発者コースの私のリストがオンラインであなたの混乱を取り除くことを願っています。私のお気に入りは、あなたが良い会社に雇われ、気前よく支払われた後にのみあなたを充電するので、正直なところ、思慮深いBootcampです。
学習web開発者コースは、楽しさと革新的な両方です。 さらに、この分野の仕事は、誰もが彼らのビジネスをアップグレードし、彼らのサービスでより多くの顧客を引き付け、食料調達するためにデジタルメデ
なぜweb開発者になる必要があるのか、もう理由はありますか? または、web開発者を学び、web開発者になることができる場所から、より多くのリソースを持っていますか?私たちとあなたの考えやアドバイスを共有!
私たちはあなたのフィードバックが大好きです。
人々はまた読んでいます。
:
- 最高のWeb開発IDE
- Web開発アーキテクチャ
- 最高のJavascriptフレームワーク
- 最高のJavaコース
- 最高のデータ分析コース
- 最高のCコース
- 最高のPythonコース
- Pythonを学ぶための最良の方法
- 最高のJavascriptコース
- トップJava認定プログラム
Leave a Reply