2021 년 초보자를 위한 최고의 웹 개발 강좌
웹 개발이란?
웹 개발은 웹 사이트 기능 개발과 관련된 활동을 의미합니다. 웹 사이트는 다르게 설계되었습니다;세 가지 기본 구성 요소는 사용자와 웹 사이트 간의 모든 상호 작용을 수행합니다.
- 클라이언트 또는 프론트 엔드:로컬 컴퓨터,장치 또는 브라우저. 이 경우 큰 도전은 웹 사이트가 모든 브라우저에서 정확하게 동일한 방식으로 기능하는지 확인하는 것입니다.
- 서버 또는 백엔드: 사이트 코드 생성 및 데이터베이스 처리가 포함됩니다. 서버는”다른 쪽에서”실행되고있는 원격 컴퓨터이며 사이트 코드 생성 및 데이터베이스 처리를 담당합니다.
- 데이터베이스에는 웹 데이터베이스에 액세스할 수 있에서 로컬 네트워크 또는 대신 인터넷 중 하나는 저장된 데이터에 바탕 화면 또는 그 연결 스토리지. 전문적이고 개인적인 용도로 사용되며 웹 사이트에서 호스팅됩니다. 이들은 saas(software as service)제품으로,웹 브라우저를 통해 액세스가 제공된다는 것을 의미합니다. 예를 들어 로그인 한 사용자의 모든 계정 정보가 데이터베이스에 저장되고 있습니다.
한 번 세 가지 기본 구성 요소가 확인되었다,그것은 이해하기 쉬운 곳에 웹발전에 전체 프로세스.
웹 개발을 배우는 이유는 무엇입니까?
디지털 능력이 증가하고 모든 간에 온라인에서 음식을 배달하는 쇼핑가 온라인으로써 필요한 웹 개발자입니다. 웹 개발자 따라서 글로벌 수준에서 그들의 서비스를 제공 하는 조직을 허용 하는 다른 기업에 대 한 대화형 웹사이트를 구축.
웹 개발에는 여러 가지 이유가 있습니다.
- 항상 웹 개발 작업을 사용할 수 있습니다.유일한 필요가 노트북과 인터넷 연결이기 때문에 어디에서 작동합니다.
- 프리랜서 기회를 사용할 수 있습니다.
- 그것은 창조적이고 재미 있습니다.
제일 웹 개발 과정
우리는 지금 보는 몇 가지 제일 웹 개발 과정을 온라인으로 도움이 될 것입니다 당신은 웹 개발자:
웹 개발자가에 의 코드 카데미

코드 카데미 제공합 안내 튜토리얼에 대한 초보자를위한 기초를 배운의 웹 개발 프로그래밍입니다. 그것은 함께 제공에서는 브라우저에서,자체 개발 환경을 배울 수 있는 기본적인 구조의 프런트 엔드 언어 같은 HTML 과 CSS 로 이동하기 전에,백 엔드 언어와 같은 Ruby on Rails 고 있습니다. 이것은 요즘 온라인으로 사용할 수있는 최고의 웹 개발 코스입니다.
에 대해
시간-Self-paced
당신은 무엇을 배울 것인가?
1. 전체 스택 이해
프런트 엔드 개발자가 HTML 에서 React 에 이르기까지 사용하는 도구와 Express 와 같은 서버 측 백엔드 JavaScript 라이브러리를 마스터하십시오.js 입니다.2. 웹 앱 구축
방문 페이지를 넘어서십시오. 웹 응용 프로그램의 백 엔드를 빌드하고 API 를 만들 수도 있습니다.3. 당신의 능력을 보여줍
를 구축 포트폴리오-가치있는 프로젝트를 배우는 동안,그래서 당신이 보여줄 수 있습 채용 기술을 걷어-경력을 시작으로 웹 개발자이다.
여기에서 가입하실 수 있습니다.
컴퓨터 프로그래밍에는 칸 아카데미

유익한 학습 사이트를 커버하는 특정한 주제에 대한 자세한 설명이 있습니다. 전문가가 주제에 대한 오디오 및 비디오 지침을 제공하는 다양한 자체 가이드 자습서를 제공합니다. 동시에 대화 형 온 스크린 창은 코드를 표시하고 내레이션 중에 결과를 출력합니다. 또한 최고의 온라인 웹 개발 과정입니다.
당신은 무엇을 배울 것인가?
- JS 소개:드로잉&애니메이션
- HTML/CSS 소개: 드 웹 페이지
- Intro to SQL 쿼리 데이터를 관리하고
- 고급 JS:게임을&시각화
- 고급 JS:자연적인 시뮬레이션
- HTML/JS:을 만드는 웹페이지가 대화형
- HTML/JS: 드 웹 페이지에 대 jQuery
- 에 맞는 전문
등록할 수 있습니다 여기에.
컴퓨터 과학에 소개하고 프로그래밍에 사용하는 파이썬

중 하나 최고의 기술 학교,미국에서 MIT 제공합의 풍부한 자기 가이드 과정이다. MIT OpenCourseware 프로그램에서 제공하는 놀라운 범위의 주제에 대해 배우고,의 수백을 포함하여 코스에 관련된 프로그래밍,개발,수학 및 컴퓨터 공학입니다.
과정 소개
edX 에서 사용할 수있는 과정
전제 조건:고등학교 대수학 및 수학에 대한 적성. 프로그래밍 배경이 선호되는
기간-9weeks
당신은 무엇을 배울 것입니까?
- 의 개념을 계산
- Python 프로그래밍 언어
- 몇 가지 간단한 알고리즘
- 테스트와 디버깅
- 비공식적 소개하는 알고리즘의 복잡성
등록할 수 있습니다 여기에.
프로그래밍을 위한 모두에 의해 감

코스에는 어떤 제공합 톤의 온라인 과정에서 다양한 대학의 세계는 모두 무료이 완료되었는지를 기록합니다. 각 클래스는 약간 다릅 및 타임라인 형식이지만,수많은 과정에 사용할 수 있는 프로그래밍,개발,그리고 컴퓨터과학을 얻을 맛이 있습니다.
이 과정에서는 모든 사람들이 Python 을 사용하여 컴퓨터를 프로그래밍하는 기본 사항을 가르칩니다. 이 과정에는 전제 조건이 없으며 가장 간단한 수학 만 필요합니다. 중급 컴퓨터 경험을 가진 사람이라면 누구나이 과정의 자료를 마스터 할 수 있습니다.
에 대해
사용할 수 있는 코스에서 코 세
전제조건:기본적인 수학의
시간-12 시간
당신은 무엇을 배울 것인가?
- 기초의 Python 프로그래밍 언어
- Python 을 설치하고 작성한 프로그램
- 변수를 사용하여 저장,검색을 계산한 정보
- 을 활용하는 핵심 프로그래밍 도구와 같은 기능 및 루프
등록할 수 있습니다 여기에.
학 웹 개발하여 Mozilla

team behind Firefox 웹 브라우저,Mozilla 만들었는 놀라운 리소스 개발자를 위해 모든 수준의 전문 지식을 통해 모질라 개발자 네트워크입니다. 이러한 문서,자원,그리고 사람들을 위해 정보를 흡수하고 배우 베를 사용하는 테스트 방법의 단어를 읽고 예 권리가 있습니다. 화제의 범위는 광대 한,기본에서 웹을 소개하고 프런트 엔드 언어를 일반적인 어휘하고 최적화&performance.
에 대해
필수:없음
시간-자기가 진행
모듈고 당신은 무엇을 배울 것인가?
- 웹 시작하기.
- HTML-웹 구조화
- css-웹 스타일링.
- JavaScript-동적 클라이언트 측 이동
- 접근성-모든 사람이 웹을 사용할 수있게하십시오.
- 도구 및 테스트.
- 서버 측 웹 사이트 프로그래밍.
여기에서 가입하실 수 있습니다.
웹 기본

Google 만들어 웹 기초 사이트의 넓은 구색을 제공 항목 및 튜토리얼에 기반한 웹 개발을 주제,함께 의도 관객들에 이르기까지 고급니다.
에 대해
필수:없음
시간-자기가 진행
당신은 무엇을 배울 것인가?
- 개요
- 아키텍처 패턴
- 디자인과 사용자 환경
- 통합과 참여
- 미디어 VR
- 성능
- 보안
- 기초 기술
등록할 수 있습니다 여기에.
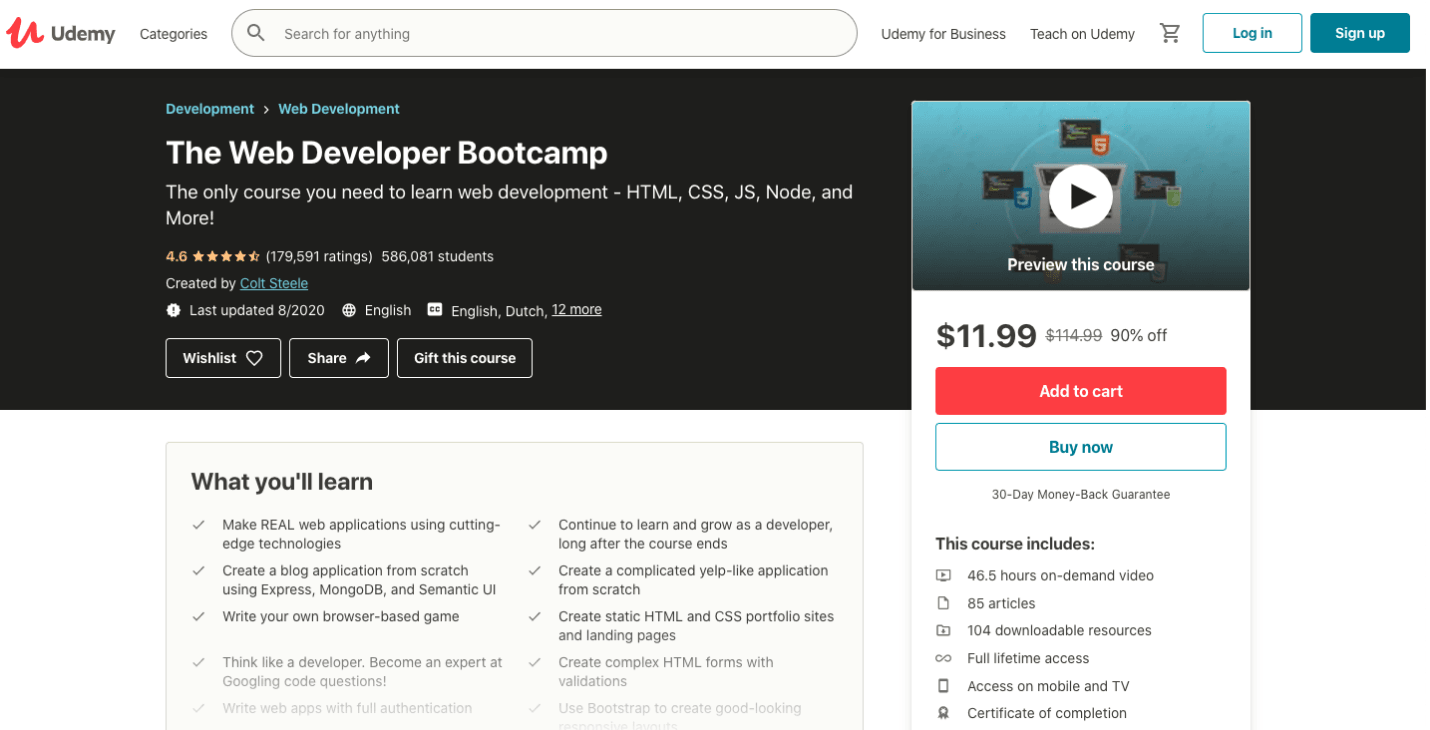
웹 개발자 부트 캠프

이 과정은 초보자에게 탁월합니다. 그것은 내가 가장 좋아하는 코스 중 하나이며,나는 항상 예산에있는 사람들에게 그것을 추천합니다. 그것은 당신을 완벽한 웹 개발자로 만들고 업계를위한 취업 준비를 할 다양한 개념을 가르칩니다.
에 대해
필수:없음
시간-46.5 시간
당신은 무엇을 배울 것인가?
- 웹을 만들기 위해 응용 프로그램 최첨단 기술을 사용하여
- 를 블로그를 만들기 처음부터 응용 프로그램을 사용하여 익스프레스,MongoDB 미 UI
- 을 만드는 복잡한 응용 프로그램에서는 처음부
- Codey 우리 자신의 브라우저 기반 게임
- Create static HTML 과 CSS 포트폴리오 사이트
- 작성한 복잡한 HTML 양식
- 웹 앱을 만드는 전체 인증
- 만들기 좋은 찾고 응답 레이아웃을 사용하여 스트랩
- 구현 탐색의 반응 웹 페이지에서
- JavaScript 를 사용하여 변수를 조건문에,루프,함수,배열 및 체
- 쓰기 자바 스크립트 기능 고 이해하는 범위와 높은 함수
- 을 만드는 전체 스택 웹 응용 프로그램을 처음부터
- DOM 조작으로 바닐라 JS
- DOM 조작을 사용하여 jQuery
- 사이의 번역 jQuery 와 바닐라를 한 데 모으 JS
- 쓰기에 자바스크립트 기반 브라우저 게임
등록할 수 있습니다 여기에.
컴퓨터 과학 50 년대: 개론 컴퓨터 과학
 하버드 대학교 제공하는 이 과정을 소개하고 컴퓨터과학을 위한 프로그래밍 후보자와 함께 또는없이 이전 프로그래밍 경험이다. 이 과정의 저자는 학생들이 알고리즘 적으로 생각하고 최적의 방법으로 문제를 해결하도록 안내합니다. 이 프로그램은 여러 가지 주제를 중요하게,일부 포함한 알고리즘,데이터 구조,웹 개발,등등. 이 과정에서 다루는 언어는 C,Python,HTML&CSS,Javascript,SQL 등입니다. 에 끝에,모범적인 성능에 의해 후보에서 모든 할당&최종 프로젝트로,후보자는 자격에 대한 인증서.
하버드 대학교 제공하는 이 과정을 소개하고 컴퓨터과학을 위한 프로그래밍 후보자와 함께 또는없이 이전 프로그래밍 경험이다. 이 과정의 저자는 학생들이 알고리즘 적으로 생각하고 최적의 방법으로 문제를 해결하도록 안내합니다. 이 프로그램은 여러 가지 주제를 중요하게,일부 포함한 알고리즘,데이터 구조,웹 개발,등등. 이 과정에서 다루는 언어는 C,Python,HTML&CSS,Javascript,SQL 등입니다. 에 끝에,모범적인 성능에 의해 후보에서 모든 할당&최종 프로젝트로,후보자는 자격에 대한 인증서.
당신이 배울 것:
- 컴퓨터 과학 프로그래밍의 기초.
- 문제 해결 및 분석적 사고.
- 추상화,캡슐화,자원 관리와 같은 개념.
- C,Python,HTML,CSS 와 같은 언어 개요&Javascript
전제 조건-없음
기간:12 주
여기에서 가입 할 수 있습니다.
현대 HTML+CSS 초보자를 위한

이 코스는 모두에 초보자 및 개발자를하고자하는 구축하는 법을 배우 응답에 사용자 인터페이스 및 웹사이트에 현대적인 HTML5and CSS3+과 같은 기술 CSS 그리드 및 플렉스박스. 이 과정에는 실제 프로젝트와 함께&학습 섹션을 모두 배우는 시간이 포함됩니다. 만드는 방법에 대한 자세한 내용은 레이아웃 및 유틸리티 클래스를 구축하는 사용자 정의 반응형 웹사이트 및 앱 Ui.
몇 가지 섹션에 맞는 초보자를위한,그래서 그것은 괜찮지 않은 경우에도 아무것도를 구축하기 전에,당신은 당신을 통해 배울 것이 기본입니다. 기본 HTML&CSS 에 대한 경험이 이미있는 경우 섹션 3 또는 4 로 이동하여 시작하십시오.
들 커버
- 얼마나 웹사이트 작품
- Visual Studio 코드 설정기 라이브 서버&Emmet
- HTML5 시맨틱 레이아웃
- CSS 기본
- 반응형 디자인과 미디어 쿼리를
- CSS 단위
- 플렉스박스
- CSS Grid
- 애니메이션으로 키프레임&전
- CSS 변수를
- 사 미리 컴파일러와 포트폴리오로젝트
- 전체 프로젝트&미니 프로젝트
- 사이트는 배포를 공유 호스팅& Netlify With Git
코스 정보
전제 조건:없음
기간-21 시간
당신은 무엇을 배울 것입니까?
- 빌 여러 고품질의 웹사이트&UI 프로젝트
- HTML5 시맨틱 레이아웃&CSS 기본
- 플렉스박스&CSS 격자 프로젝트
- CSS 변수,전환,드롭다운, 오버레이&더 보기
- 호스팅 웹사이트&배포와 FTP&Git
- 모든 기술 수준
등록할 수 있습니다 여기에.
HTML,CSS,자바 스크립트는 웹 개발자

이 과목은 필수적인 도구를 위해 필요한 모든 웹 페이지 coder 알고 있습니다. 이 프로그램은 HTML 과 CSS 로 현대 웹 페이지의 구현을 검색하는 것으로 시작됩니다. 다음으로 페이지를 코딩하고 구성 요소를 다시 정렬하고 화면 크기를 변경하여 자동으로 크기를 조정하는 법을 배웁니다. 당신은 장치 즉,데스크톱 및 휴대 전화 모두에 대한 것 웹 페이지를 코딩 할 수있을 것입니다. 또한,이 과정은 웹의 믿을 수 없을만큼 강력한 언어 인 자바 스크립트에 대한 소개도 제공합니다. 마지막으로,당신을 구축 완전한 기능을 사용하여 웹 응용 프로그램 자바 스크립트가 아약스에 노출하는 서버측 기능과 데이터를 최종 사용자.
무엇을 배웁니다:
- HTML5
- CSS3
- 트위터 부트스트랩 Framework
- 코딩은 간단한 웹사이트
- Javascript
- AJAX
필수:없음
기간: 26 시간
가입을 수 있습니다 여기에.
요약
수백만 코스에서 코스를 선택하는 것은 수수께끼 같은 작업이 될 수 있습니다. 나는 위에서 언급 한 웹 개발자 코스 온라인의 내 목록이 당신의 혼란을 제거 바랍니다.
좋은 Thinkful Bootcamp 정직하게,그것은 단지 요금 당신은 당신은 고용에서 좋은 회사 및 그 후 지급. 학습 웹 개발자 과정은 재미 있고 혁신적입니다. 또한,이 분야에서 일자리를 끝나지 않을 것입니다 빨리 모든 사람하고 싶어 업그레이드의 비즈니스와 온라인 디지털 미디어에 유치하고 수용으로 더 많은 고객들은 서비스를 제공합니다.
왜 웹 개발자가 될 필요가 있는지에 대한 더 이상의 이유가 있습니까? 아니면 배우고 웹 개발자가 될 수있는 곳에서 더 이상 리소스가 있습니까?
우리와 함께 당신의 생각과 조언을 공유! 우리는 귀하의 의견을 사랑합니다.
사람들도 읽고 있습니다:
- 제일 웹 개발 IDE
- 웹 개발 건축
- 웹 개발 프레임워크를 이용하여
- 프레임워크에 가장 적합한 자바 스크립트
- 최 Java 과목
- 최 데이터 분석 과정
- 최 C 과목
- 최 Python 과목
- 학 Python
- 에 가장 적합한 자바 스크립트 과목
- 탑 Java 인증 프로그램
Leave a Reply