7 방법 스트림 RTSP 페이지에서
이 문서에서 보여 줍 7 는 기술적으로 다른 방법으로 표시하는 비디오 스트림에서 IP 카메라 RTSP 지원 웹 페이지에서는 브라우저입니다.일반적으로 브라우저는 rtsp 를 지원하지 않으므로 비디오 스트림은 중간 서버를 사용하여 브라우저 용으로 변환됩니다.
방법 1-RTMP
브라우저는 RTMP 프로토콜을 지원하지 않지만 누가 추측합니까? 모든 브라우저를 지원하지 않더라도 충분히 잘 작동하는 오래된 충실한 플래시 플레이어이므로 비디오 스트림을 표시 할 수 있습니다.

의 코드 플레이어에 내장되어 작업 스크립트 3 고 다음과 같습니다:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
이 예에서는 다음과 같습니다.
rtmp://192.168.88.59/live–의 주소입니다 중간 서버를 가져오는 RTSP 비디오 스트림에서 카메라로 변환하 RTMP.
rtsp://192.168.88.5/살고 있다.sdp 는-카메라의 RTSP 주소입니다.
플렉스와 AS3 에 플레이어의 조금 불필요한 변형은 여기에서 볼 수 있습니다.
이 방법은 다음과 같습니다:

방법 2–RTMP 포장 HTML5
그것은 찾기 어렵다하고자하는 사람들을 유지 코딩 작업 스크립트 3 이러한 일입니다. 따라서 JavaScript 에서 RTMP 플레이어를 제어 할 수있는 HTML 래핑이있는 방법이 있습니다. 이 변형에서 플래시는 사진을 표시하고 사운드를 재생하기 위해서만 HTML 페이지에로드됩니다.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
전체 소스 코드 플레이어 여기에있다. 그리고 방법은 다음과 같습니다:

방법 3–RTMFP
RTMFP 프로토콜 또한 내부 작동 플래시 플레이어입니다. RTMP 와의 차이점은 RTMFP 가 UDP 위에 작동하므로 낮은 대기 시간 방송에 훨씬 더 적합하다는 것입니다.
플레이어의 AS3 코드는 서버와의 연결이 설정된 코드 줄에 추가 된 한 문자 F 를 제외하고는 RTMP 와 동일합니다.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
그럼에도 불구하고,여기를 사용하여 스크린샷 RTMFP

방법 4–RTMFP 포장 HTML5
이 방법과 동일한 방법 2 를 제외하고는 초기화 하는 동안에 우리는 RTMFP 프로토콜을 위한 근본적인 플래시 swf(object).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
플레이어 사진:

방법 5–WebRTC
이 경우에는 사용하지 않는 플래시 모두에서,그리고 비디오 스트림을 사용하여 재생을 의미의 브라우저를 사용하지 않고 타사 플러그인입니다. 이 방법은 플래시를 사용할 수없는 Chrome 및 Firefox Android 브라우저에서 모두 작동합니다. WebRTC 는 0.5 초 미만의 가장 낮은 대기 시간을 초래합니다.

플레이어의 소스 코드는 동일합니다:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
스크립트가 자동으로 WebRTC 지원을 감지하고 ti 가 지원되는 경우 WebRTC 를 사용하여 스트림이 재생됩니다.

방법 6–Websockets
WebRTC 및 Flash 는 모든 브라우저와 플랫폼을 다루지 않습니다. 예를 들어 iOS Safari 브라우저는이를 지원하지 않습니다.

을 제공할 수 있는 비디오 스트림을 iOS 사파리를 사용하여 웹 소켓송(TCP 연결이 사이의 브라우저와 서버). 그런 다음 Rtsp 비디오 스트림은 웹 소켓을 통해 채널됩니다. 이진 데이터가 수신 된 후 JavaScript 를 사용하여 디코딩하고 캔버스 HTML5 요소에서 렌더링 할 수 있습니다.이것이 Websocket player 가 iOS Safari 브라우저에서하는 일입니다. 코드 플레이어의 동일:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
이것은 비슷 플래시 기반의 방법을 때 swf 요소 속에서 HTML5. 여기서는 WEBSOCKETS 을 통해 데이터를 가져 와서 디코딩하고 여러 스레드에서 캔버스에 렌더링하는 HTML5 아래에 JavaScript 응용 프로그램이 있습니다.
여기에 어떻게 RTSP 스트림에서 렌더링이 캔버스에서는 브라우저는 다음과 같

방법 7–HLS
경우 RTSP 로 변환하 HLS,비디오 스트림을 구분하 세그먼트는 서버에서 다운로드 표시 HLS 플레이어입니다.

HLS 플레이어로 우리는 비디오를 사용합니다.js 입니다. 플레이어의 소스 코드는 여기에서 다운로드할 수 있습니다.
플레이어는 다음과 같이 보입니다:

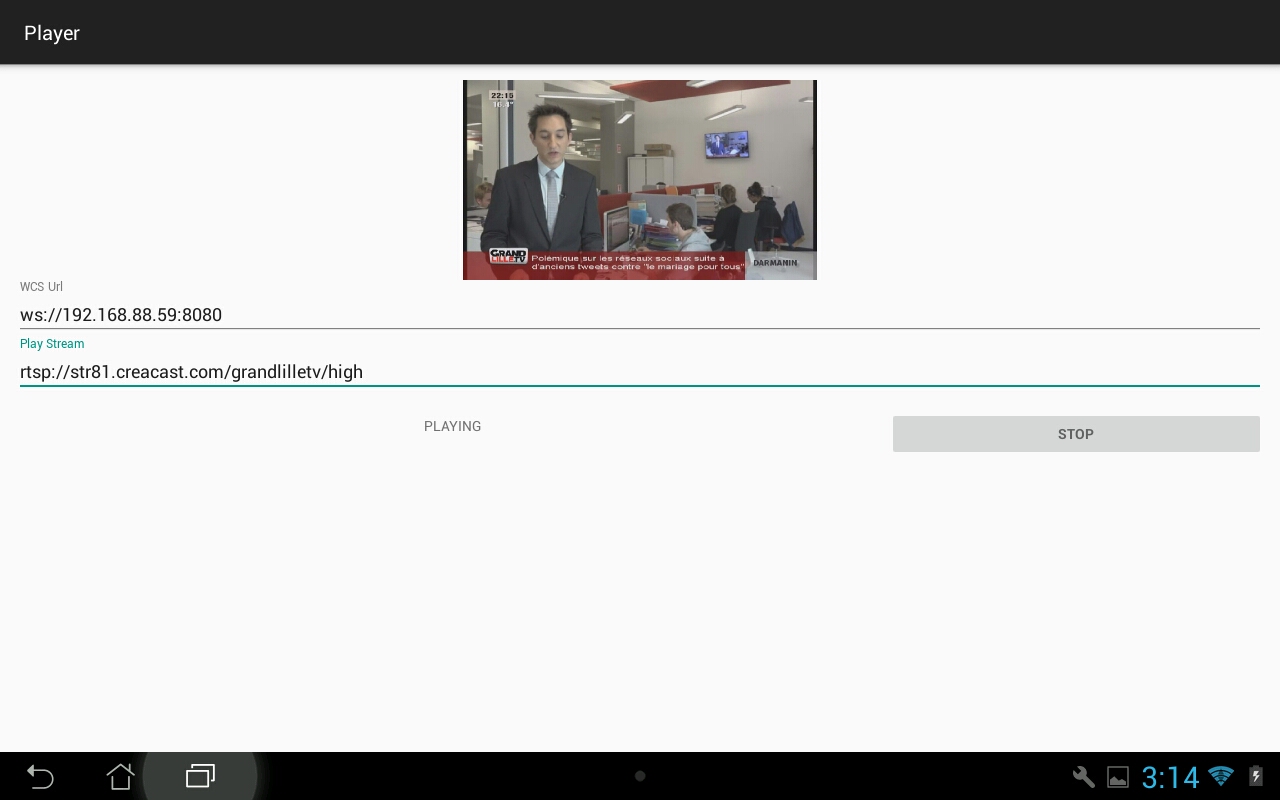
방법 8–Android 응용 프로그램,WebRTC
응용 프로그램은 WebRTC 를 통해 서버에서 스트림을 검색합니다. 여기서 서버의 목표는 Rtsp 를 WebRTC 로 변환하고 결과를 모바일 응용 프로그램에 공급하는 것입니다.

Java-의 코드 플레이어에 대한 안드로이드은 여기 있으며 다음과 같습니다.
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
테스트는 모바일 앱 플레이어 설치할 수 있는 구글 플레이에서이며,소스의 응용 프로그램은 여기에서 다운로드 할 수 있습니다.
여기에 어떻게 RTSP 스트림을 통해 재생 WebRTC 에 보이는 안드로이드

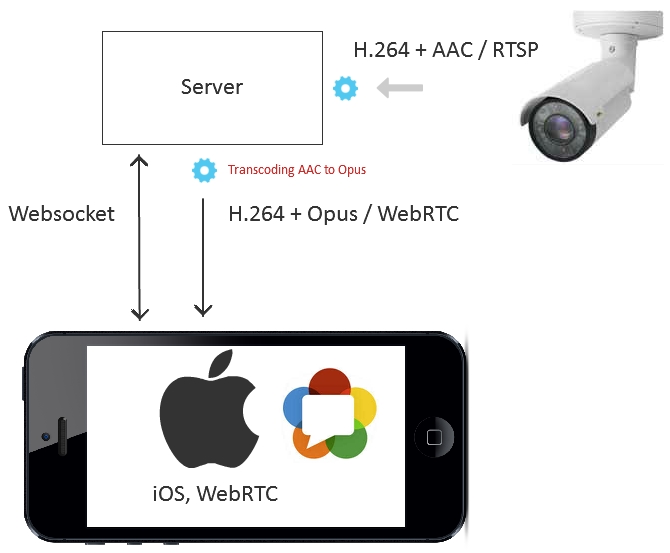
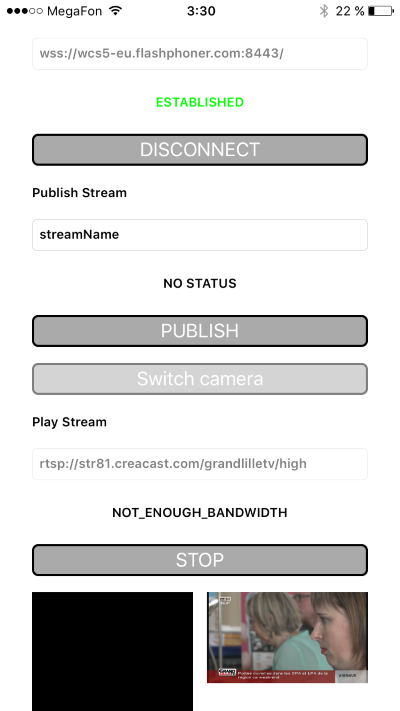
방법 9–iOS 응용 프로그램,WebRTC
처럼 그 형제 안드로이드,iOS 응용 프로그램를 가져오 비디오 스트림에서 서버를 통해 WebRTC.

목적-C 의 코드 플레이어 보이는 아래와 같이
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
할 수 있습의 소스 코드를 다운로드를 위해 플레이어 iOS 니다 여기에.위의 코드 청크를 사용하는 테스트 응용 프로그램을 App Store 에서 설치할 수 있습니다. 작업 플레이어 RTSP 스트림의 모양은 다음과 같습니다.

결과
자를 넣을 함께 결과를 요약으로 테이블:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers 면 Flash Player 가 설치되어 있을 때 낮은 대기 시간이 매우 중요 | low |
| 5 | WebRTC | 크롬,파이어폭스,오페라 브라우저에 모바일 장치 데스크톱에 안드로이드와 실시간 재생이 중요합니다. | 실시간 |
| 6 | Websocket | 브라우저가 지원이 부족을 위해 플래시 및 WebRTC,하지만 작업에 필요한 낮은 중간 대기 시간이 길어집니다. | 중간 |
| 7 | HLS | 어떤 브라우저는 만큼 지연은 중요하지 않습니다. | 고 |
| 8 | 안드로이드 앱 WebRTC | 네이티브 모바일 애플리케이션이 요구하는 실시간 대기 시간이 길어집니다. | 실시간 |
| 9 | iOS app,WebRTC | 네이티브 모바일 애플리케이션 iOS 요구하는 실시간 대기 시간이 길어집니다. | 실시간 |
에 대한 테스트 방법들을 통해 우리는 웹사이트를 호출 서버 5 할 수 있는 변환 RTSP 스트림 전송하는 모든 구 위에서 설명한 방향입니다.
웹 호출 서버 5-rtsp 스트림을 브로드 캐스트하는 서버.
플래시 스트리밍-rtmp 및 RTMFP 를 통해 스트림을 재생하는 swf 응용 프로그램의 예입니다. 방법 1 과 3 에 해당합니다.
소스–Flex/AS3 의 swf 응용 프로그램의 소스 코드입니다.
Player-rtmp,RTMFP,WebRTC,Websocket 을 통해 RTSP 스트림을 재생하는 웹 응용 프로그램의 예입니다. 방법 2,4,5,6.
소스-웹 플레이어의 소스 코드입니다.
HLS 플레이어-hls 를 재생하는 웹 플레이어의 예입니다. 방법 7 에 해당합니다.
소스-hls 플레이어의 소스 코드입니다.
Leave a Reply