7 moduri de a transmite în flux RTSP pe pagină
în acest articol demonstrăm 7 moduri diferite din punct de vedere tehnologic de a afișa un flux video de la o cameră IP cu suport RTSP pe o pagină web dintr-un browser.
de regulă, browserele nu acceptă RTSP, astfel încât fluxul video este convertit pentru un browser folosind un server intermediar.
Metoda 1 – RTMP
browserele nu acceptă protocolul RTMP, dar ghici cine o face? Old faithful Flash Player care funcționează suficient de bine, chiar dacă nu acceptă toate browserele, astfel încât să poată afișa fluxul video.

codul playerului este construit pe Action Script 3 și arată după cum urmează:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
În acest exemplu:
rtmp://192.168.88.59 / live – este adresa serverului intermediar care preia rtsp flux video de la aparatul de fotografiat și îl convertește la rtmp.
rtsp://192.168.88.5 / trăi.sdp – este adresa RTSP a camerei.
o variantă puțin inutilă a playerului pe Flex și AS3 este disponibilă aici.
această metodă arată după cum urmează:

Metoda 2 – RTMP înfășurat în HTML5
este greu de găsit pe cei care doresc să păstreze codificare pe script-ul de acțiune 3 aceste zile. Deci, există o metodă cu un ambalaj HTML care permite controlul playerului RTMP din JavaScript. În această variantă, blițul este încărcat pe pagina HTML doar pentru a afișa imaginea și a reda sunetul.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
codul sursă complet al playerului este aici. Și metoda arată astfel:

metoda 3 – RTMFP
protocolul RTMFP funcționează și în interiorul playerului Flash. Diferența față de RTMP este că RTMFP funcționează deasupra UDP, deci este mult mai potrivit pentru difuzarea cu latență redusă.
codul AS3 al playerului este identic cu cel al RTMP, cu excepția unei litere F adăugate în linia de cod unde este stabilită conexiunea la server.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
cu toate acestea, aici este o captură de ecran folosind RTMFP

Metoda 4 – RTMFP înfășurat în HTML5
acest mod este identic cu metoda 2, cu excepția faptului că în timpul inițializării am stabilit protocolul RTMFP pentru (obiect SWF).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
imagine jucător:

Metoda 5 – WebRTC
În acest caz, nu folosim deloc Flash, iar fluxul video este redat folosind mijloace ale browserului în sine, fără a utiliza pluginuri terțe. Această metodă funcționează atât în browserele Chrome, cât și în Firefox Android, unde Flash nu este disponibil. WebRTC are ca rezultat cea mai mică latență, mai mică de 0,5 secunde.

codul sursă al playerului este același:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
scriptul detectează automat suportul WebRTC, iar dacă ti este acceptat, fluxul este redat folosind WebRTC.

metoda 6 – Websockets
WebRTC și Flash nu acoperă toate browserele și platformele. De exemplu, browserul iOS Safari nu le acceptă.

puteți livra un flux video către iOS Safari folosind Websocket transport (o conexiune TCP între browser și server). Apoi, fluxul video RTSP este canalizat prin Websockets. După primirea datelor binare, acestea pot fi decodate folosind JavaScript și redate pe elementul Canvas HTML5.
aceasta este ceea ce Websocket player face pe browser-ul iOS Safari. Codul playerului arată la fel:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Acest lucru este oarecum similar cu metodele bazate pe Flash atunci când elementul swf se află sub HTML5. Aici, avem o aplicație JavaScript sub HTML5 care preia date prin Websockets, le decodează și le face pe panza în mai multe fire.
Iată cum arată un flux RTSP redat pe Canvas în browserul iOS Safari:

Metoda 7 – HLS
când RTSP este convertit în HLS, un flux video este împărțit în segmente care sunt descărcate fericit de pe server și afișate în playerul HLS.

ca un player HLS folosim video.js. Codul sursă al playerului poate fi descărcat aici.
jucătorul arată după cum urmează:

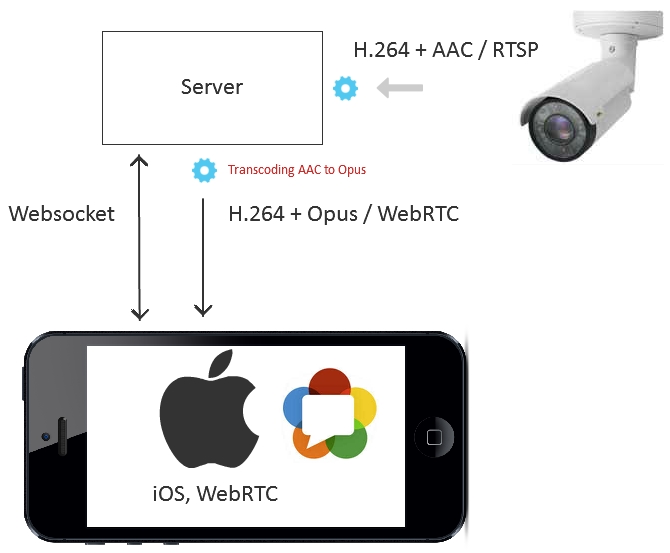
metoda 8 – aplicație Android, WebRTC
aplicația preia fluxul de pe server prin WebRTC. Scopul serverului aici este de a converti RTSP în WebRTC și de a alimenta rezultatul aplicației mobile.

codul Java al playerului pentru Android este aici și arată astfel:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
o aplicație mobilă de testare a playerului poate fi instalată de pe Google Play, iar sursele aplicației pot fi descărcate de aici.
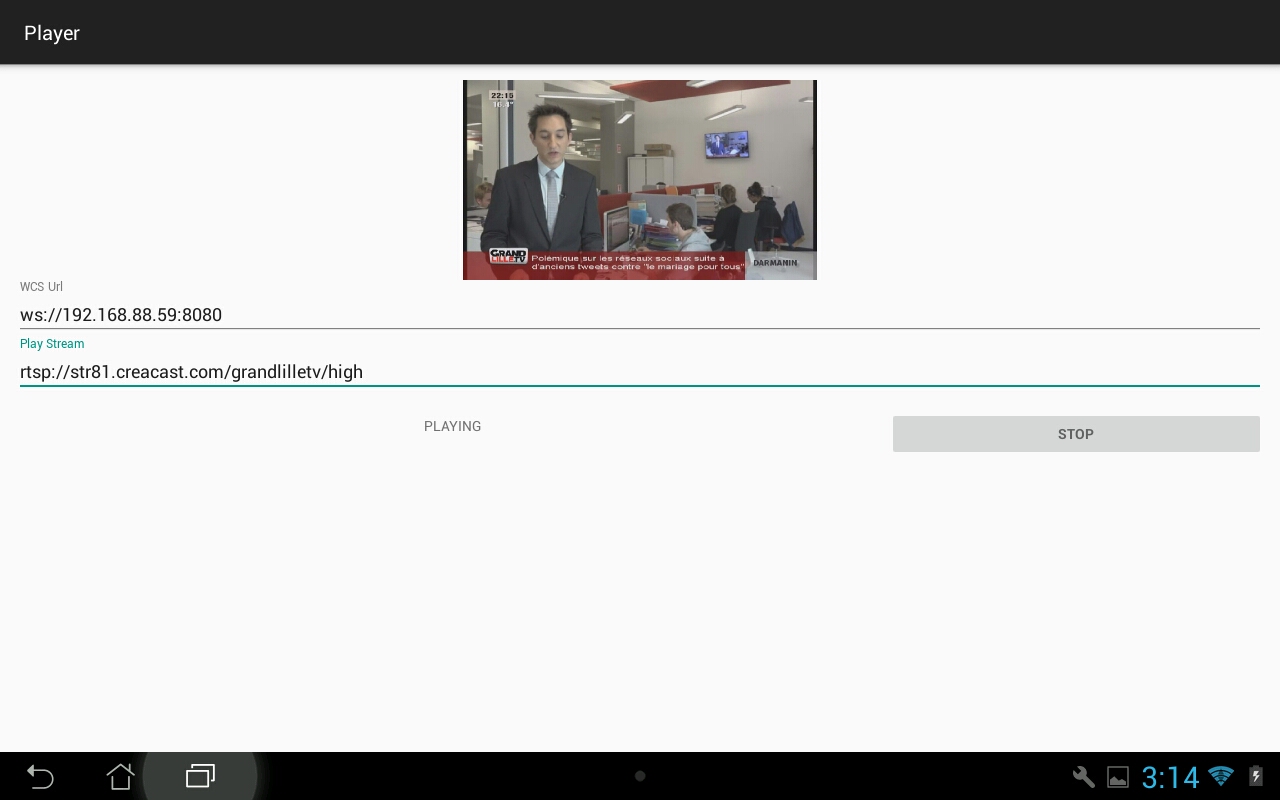
Iată cum arată redarea fluxului RTSP prin WebRTC pe tableta Android Asus:

metoda 9 – aplicația iOS, WebRTC
la fel ca frații săi Android, aplicația iOS preia un flux video de pe server prin WebRTC.

Codul Objective-C al playerului arată așa cum se arată mai jos:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
puteți descărca codul sursă al playerului pentru iOS aici.
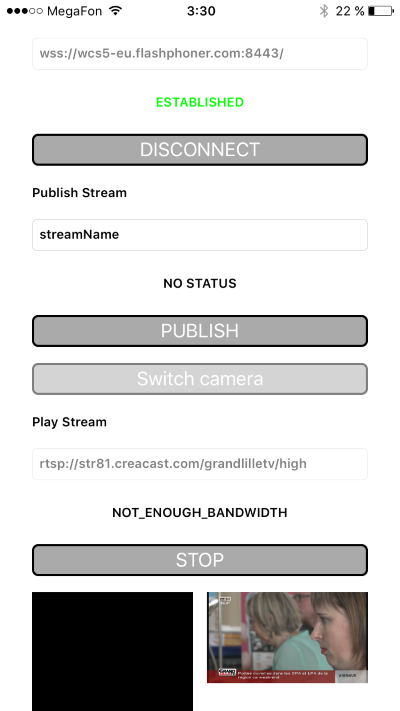
și puteți instala aplicația de testare care utilizează bucățile de cod de mai sus din App Store. Funcționarea playerului cu fluxul RTSP arată după cum urmează:

rezultate
să punem rezultatele împreună într-un tabel sumar:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers Dacă Flash Player este instalat și când latență scăzută este crucială | scăzut |
| 5 | WebRTC | Chrome, Firefox, Opera browsere pe dispozitive mobile și desktop-uri pe Android și atunci când redarea în timp real este crucială. | în timp real |
| 6 | Websocket | browsere care nu au suport pentru Flash și WebRTC, dar sarcina necesită latență scăzută până la medie. | mediu |
| 7 | HLS | orice browser, atâta timp cât latență nu este important. | mare |
| 8 | Android app, WebRTC | aplicații mobile Native pentru Android care necesită latență în timp real. | în timp real |
| 9 | aplicație iOS, WebRTC | aplicații mobile Native pentru iOS care necesită latență în timp real. | în timp real |
pentru testarea metodelor am folosit Web Call Server 5 care este capabil să convertească un flux RTSP și să îl transmită în toate cele nouă direcții descrise mai sus.
Web Call Server 5 – un server pentru a difuza un flux RTSP.
Flash Streaming – un exemplu de aplicație swf redarea fluxurilor prin RTMP și RTMFP. Corespunde metodelor 1 și 3.
Sursa-codul sursă al aplicației swf pe Flex / AS3.
Player-un exemplu de aplicație web care redă un flux RTSP prin RTMP, RTMFP, WebRTC, Websocket. Metode 2,4,5,6.
Sursa – codul sursă al playerului web.
HLS player – un exemplu de jucător web care joacă HLS. Corespunde metodei 7.
Sursa – codul sursă al playerului HLS.
Leave a Reply