19 nejlepší zdarma jQuery File Upload skripty pro více souborů Upload 2020
web je postaven na základech různých typů souborů. Ať už se jedná o fotografie, videoobsah, jako jsou filmy, vaše osobní dokumenty Word, textové dokumenty nebo soubory orientované na programování, neustále se měníme a vyměňujeme si soubory.
je to jeden z hlavních důvodů, proč existují služby jako Dropbox, které nám pomáhají spravovat a synchronizovat naše soubory, ať jsme kdekoli. Pokud jste pravidelným uživatelem Internetu, budete vědět, jak důležité je sdílení souborů a jak důležité může být přístup ke spolehlivým službám sdílení souborů, abyste mohli sdílet naše soubory bezpečným, pohodlným a efektivním způsobem.
Pokud jste webový vývojář, můžete být přitahováni směrem myšlenka budování své vlastní webové stránky pro sdílení souborů, nebo možná hledáte, aby kompliment stávající web design s sdílení souborů funkce, které by nechal své zákazníky nebo návštěvníky, aby se podělili o své vlastní soubory.
Existuje mnoho způsobů, jak se na to dívat, ale aby se ještě dostat tak daleko, musíme najít spolehlivé řešení pro nahrávání a správu souborů jménem sebe a za ostatní. Proto jsme shromáždili seznam nejvýznamnějších a nejlepších skriptů pro nahrávání souborů jQuery, které budete moci použít pro nahrávání a optimalizaci souborů.
Protože tam jsou tak mnoho možností, chceme zmínit, že žádná volba je nejlepší, ale místo toho, jeden by měl pečlivě zkoumat konečný cíl pro každý požadavek, takže pokud hledáte vytvořit osobní nahrávání souborů skriptu pro odesílání vaše osobní soubory, pak vyberte více minimální nahrávání skriptu, ale pokud váš program je vytvořit multi-funkční správu souborů, webové stránky, podívejte se na skripty, které poskytují více rozšířené funkce, jste si jisti, najít trochu všechno v našem seznamu.
Closify

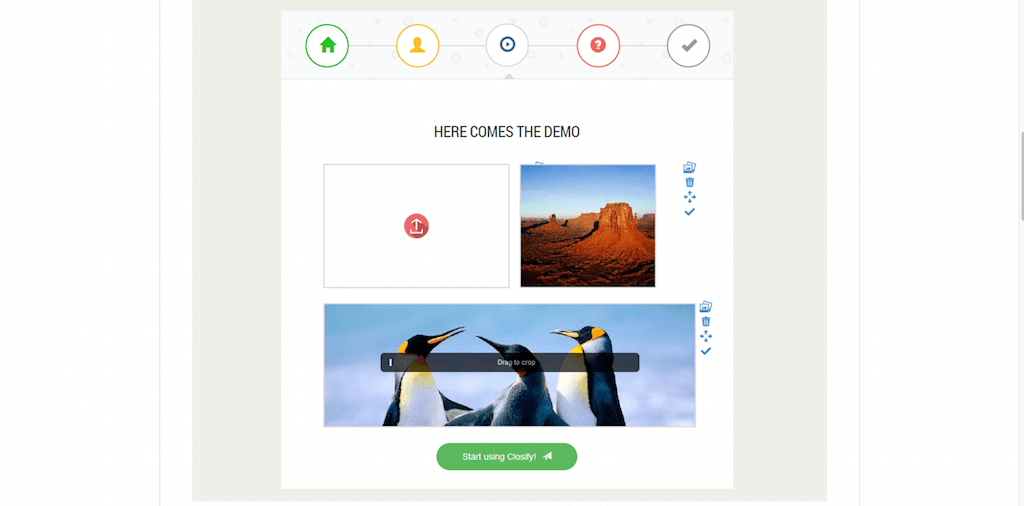
Jak jsme se dozvěděli, obsah uploaders může sloužit mnoha různým účelům, a začneme s jQuery file uploader seznam s perfektní příklad tohoto tvrzení. Closify je jQuery image upload a správu knihovny, které mohou vývojáři použít k manipulovat s obrázky, jakmile oni jsou nahrané, ať už za účelem tapety, webové stránky, používat pro osobní společenství skript, který potřebuje změna velikosti obrázku pro členy komunity, samostatný obrázek na stránce správy pro své vlastní osobní potřeby — s Closify můžete nahrát obrázky, a na stejné stránce změnit velikost, oříznout a uložit je. Nově změnit velikost nebo oříznutí obrázků, udržovat jejich poměr stran, což dělá skript atraktivní i pro ty, kteří jsou do sdílení citáty obrázky a tak.
Stáhnout
jQuery Upload Souboru

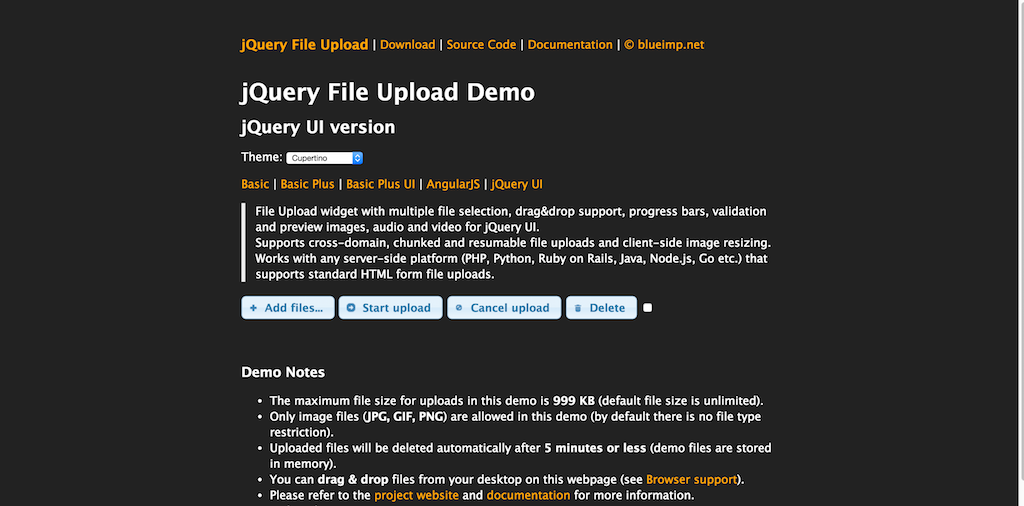
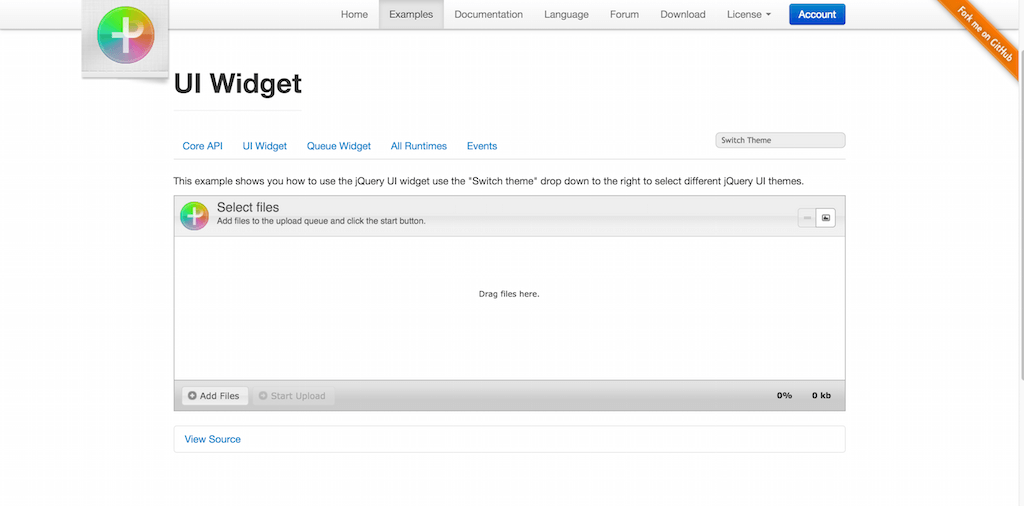
jQuery File Upload je perfektní ukázkou, jak nahrávání souborů funguje v jQuery a jak to může být použit pro jednoduše nahrávání a ukládání souborů. Tato knihovna však nabízí o něco univerzálnější škálu funkcí. Za prvé, přichází s 5 různé styly z čeho vybírat, včetně nativního jQuery UI, a také pro vývojáře AngularJS, kteří potřebují rychlé a spolehlivé řešení pro nahrávání souborů pro své projekty.
Funkce zahrnují prostředky pro drag and drop více souborů z vašeho počítače nebo jiné složky přímo do uploader, můžete zrušit své obrázky a také životopis, je tam progress bar pro každý nahrát, takže víte, kdy věci, které jsou hotové, ti s moderní prohlížeče, budete moci upravit obrázky jdou nahrát, a stejné prohlížeče umožní náhled všechny nahrané soubory před dokončením. Pracuje s jakoukoli platformou na straně serveru (PHP, Python, Ruby on Rails, Java, Node.js, jít atd.), který podporuje standardní HTML formulář nahrávání souborů.
stáhnout
jQuery.filer

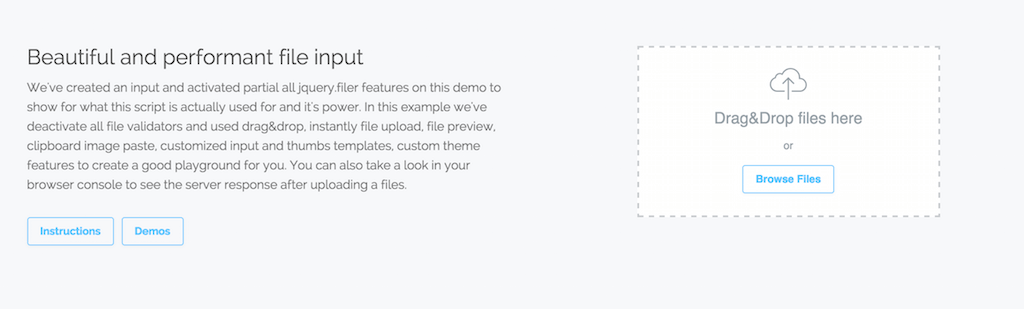
jQuery.filer je další komplexní plugin pro správu souborů jQuery, který je dodáván s tradičními a novými funkcemi, které umožní hluboký zážitek z nahrávání souborů. Mezi funkce patří věci, jako jsou validátory souborů-určete limity nahraných velikostí souboru, počet souborů, které lze nahrát, nebo dokonce typ souborů, které lze nahrát. Editor, který lze použít buď k náhledu souborů, nebo je přímo upravovat z prohlížeče-vzhledem k tomu, že váš prohlížeč podporuje potřebné API volání pro takové události. jQuery.filer má také vlastní API, což znamená, že můžete volně manipulovat vzhled a funkčnost vašeho uploader. Dokumentace pokrývá všechny aspekty možných hovorů a událostí, které můžete okamžitě začít používat.
Stáhnout
jQuery Ajax File Uploader

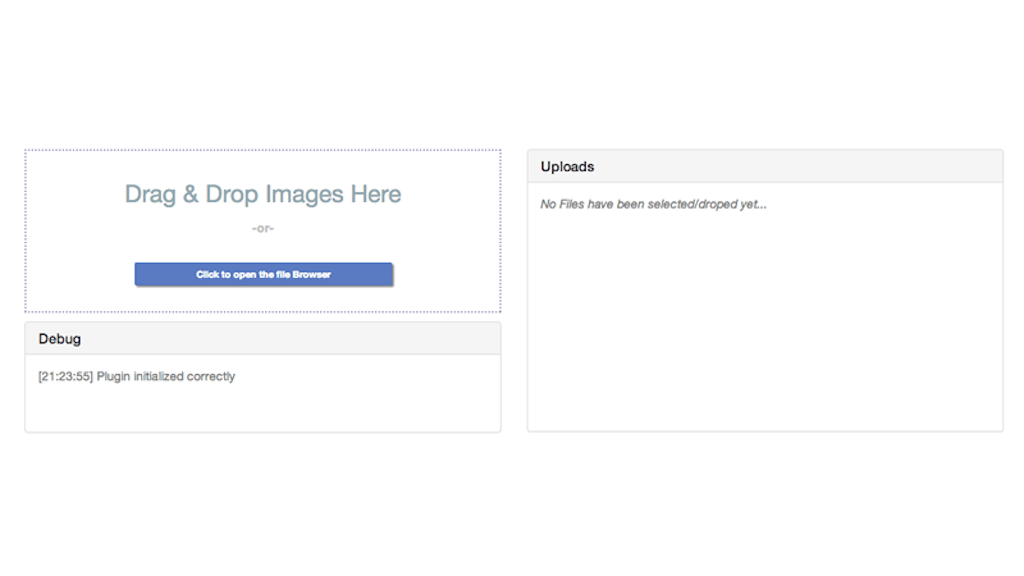
jQuery Ajax File Uploader je skvělým příkladem toho, jak jednoduché (ale moderní) souboru uploaders může být. Zde máme uploader, který používá jednoduchý přístup k nahrávání souborů s možností více souborů a jednoduchý widget progress bar na stejné stránce. Na rozdíl od postaveny pro moderní prohlížeče, tento plugin bude vyžadovat trochu JavaScript a AJAX znalosti/dovednosti nastavit příslušné parametry v konfiguraci, takže si můžete vytvořit ten správný zážitek pro vás, ale i tak — většina parametrů, které jsou jen tradiční řadu nastavení, a nevyžadují mnoho přemýšlení pro změnu nahoru. Postaven s Bootstrap.
Stáhnout
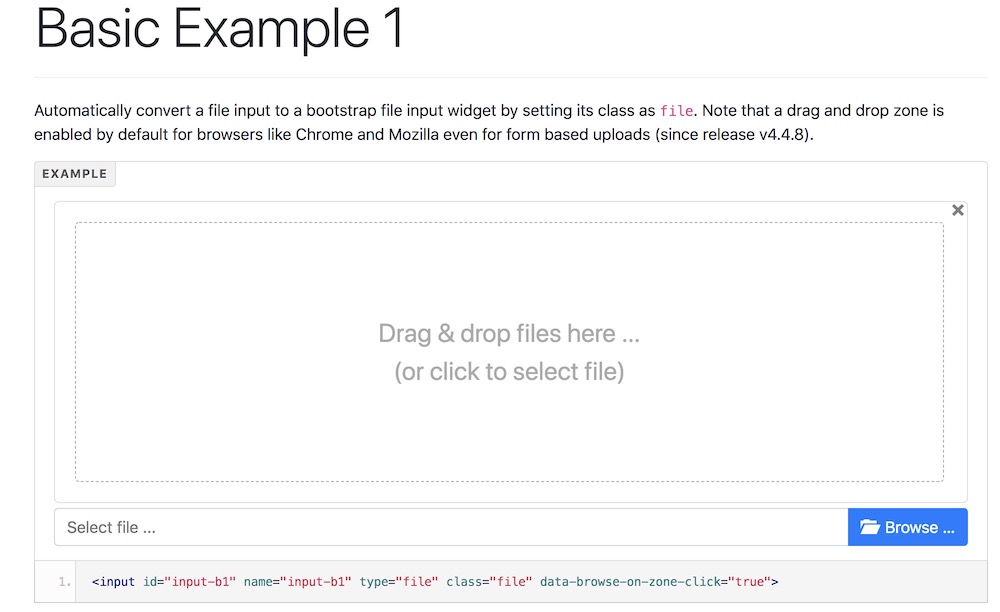
Bootstrap Vstupní Soubor

jednoduchost a powerfulness Bootstrap Vstupní Soubor bude vyhrát si více než jistá. Tento nástroj pro nahrávání souborů je kompatibilní s Bootstrap 3 a 4. Integrace bude trochu vánek, ujistěte se, že každý dostane co nejvíce z toho s malou potřebnou práci. Hromadné akce, různá podpora souborů, náhled a drag and drop obsah, to vše a další je to, co Bootstrap soubor Vstupní skály pro vaše pohodlí. Prolistujte informace o instalaci a shromážděte všechny potřebné pokyny pro plynulou integraci funkce nahrávání souborů do vaší aplikace. Je to také bezplatný nástroj, takže můžete vyzkoušet vody a dokonce k nim přispět.
Stáhnout
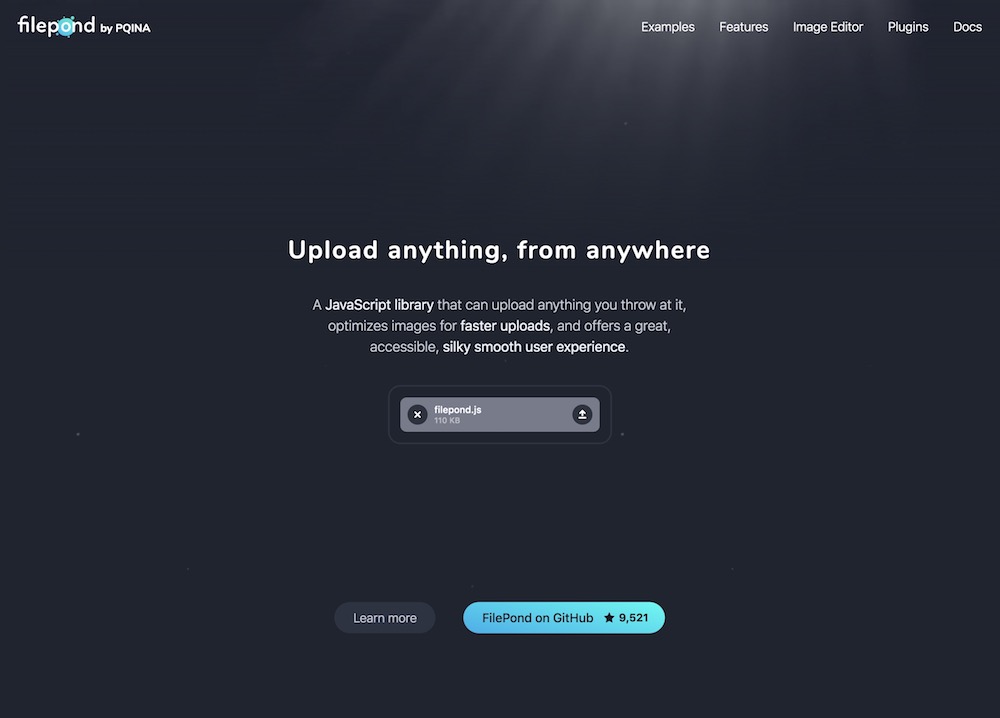
Filepond

Filepond je chytrý název pro jQuery file upload script, který přijme cokoli a všechno. Jedná se o knihovnu JavaScript, která vítá všechny typy souborů, dokonce pracuje s adresami URL, adresáři, kuličkami, pojmenujete je. Možnosti a možnosti jsou četné při práci s Filepondem – a nemusíte je stavět od nuly, jak je to skvělé? Uživatelská zkušenost bude také na místě po celou dobu díky vynikajícímu výkonu Filepondu. Drag and drop soubory, navigace na klávesnici, optimalizace obrazu a úplná odezva, to jsou některé z hlavních vrcholů, které Filepond sports. Ano, Filepond můžete použít i pro hromadné nahrávání.
stáhnout
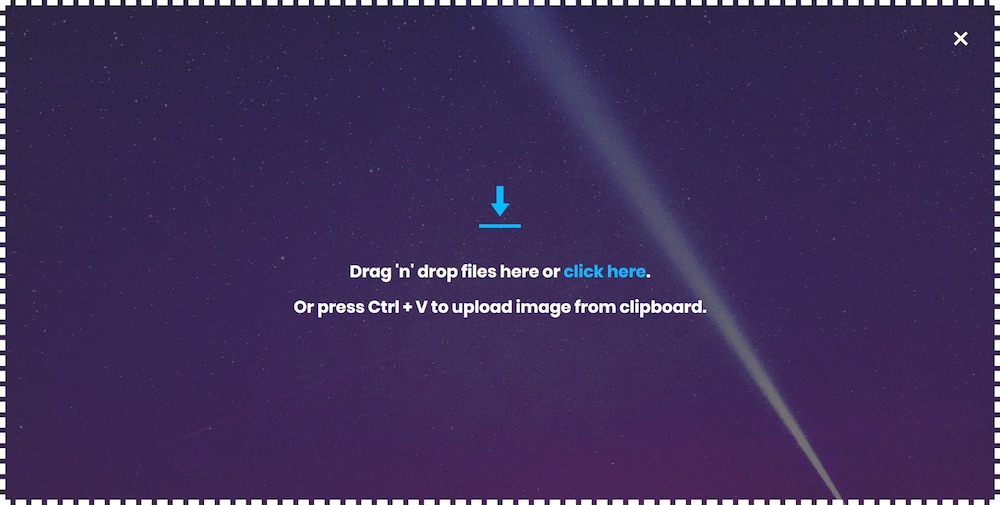
Dragio.js

moderní a kreativní vzhled Dragio osloví skoro každého, a každý projekt. Proto název, Dragio spatří pohodlnou funkci přetažení, ale také podporuje možnost Ctrl + V (nebo Comand + v) na klávesnici. Rozložení samozřejmě funguje na více moderních zařízeních a webových prohlížečích díky své úplné plynulosti. Neváhejte Nejprve zobrazit náhled Dragio a jděte odtud. Máte přístup ke všem potřebným obsahům na Githubu, včetně instalace a dokumentace, pro rychlé provedení. Samozřejmě máte možnost provádět další úpravy přizpůsobení Dragio, takže se hodí k vašemu projektu nebo webové aplikaci na odpaliště.
stáhnout
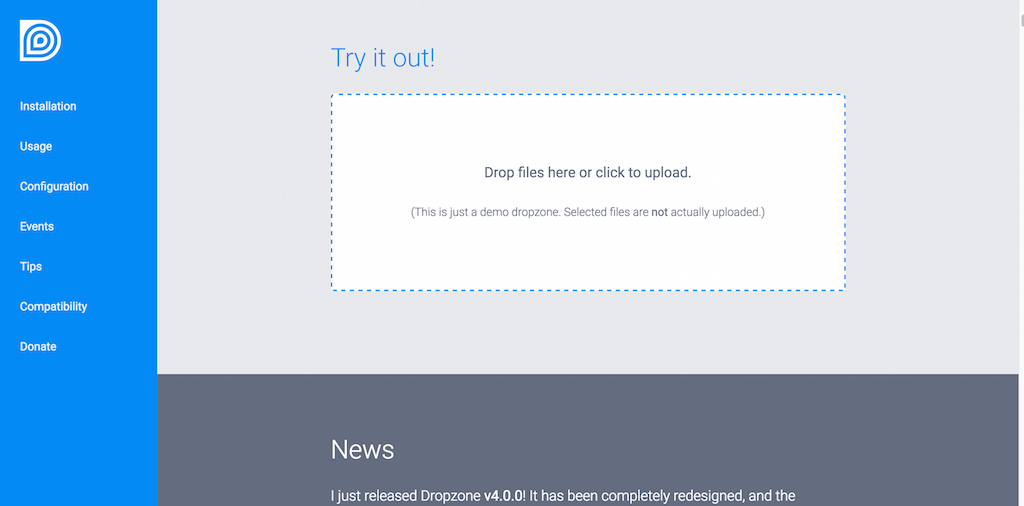
Dropzone

Dropzone je moderní drag and drop file uploader, který pracuje v rámci součásti widget na webové stránky, které se pokoušíte použít, i když to nepodporuje tradiční tlačítko a nahrát koncept stejně. Pokud plánujete používat Dropzone pro nahrávání obrázků, knihovna podporuje živé úpravy obrázků po nahrání souborů-úpravy, Změna velikosti — oříznutí atd. Všechny cesty k souborům a konfigurace typu souboru se odehrávají na pozadí, takže před spuštěním skriptu na produkčním serveru musíte pracovat s konfiguračními soubory. Oficiální domovská stránka Dropzone obsahuje veškerou dokumentaci, kterou potřebujete, abyste mohli začít hned.
Stáhnout
Fine Uploader

Další full-scale jQuery file uploader řešení se nazývá Fine Uploader — velmi populární jQuery knihovna pro nahrávání, správu a škálování soubory. Některé vyniknout rysy Dobře Umístil patří možnost opakovat neúspěšné nahrání souboru, ne od začátku, ale od posledního bloku, který nebyl nahrán — to je také součástí skutečné knihovny, nazvaný soubor bloků a rozdělení. Dobře Umístil plně podporuje cloud správa souborů, což znamená, že můžete nahrávat soubory na Amazon S3 nebo Microsoft Azure, a další jednodušší funkce zahrnují oprávnění upravit, odstranit soubory, které jsou nahrány. Toto je do značné míry plnohodnotné řešení pro jakýkoli web, který potřebuje spolehlivé řešení pro nahrávání souborů, kde je možná zapojena větší komunita aktivních uživatelů.
stáhnout
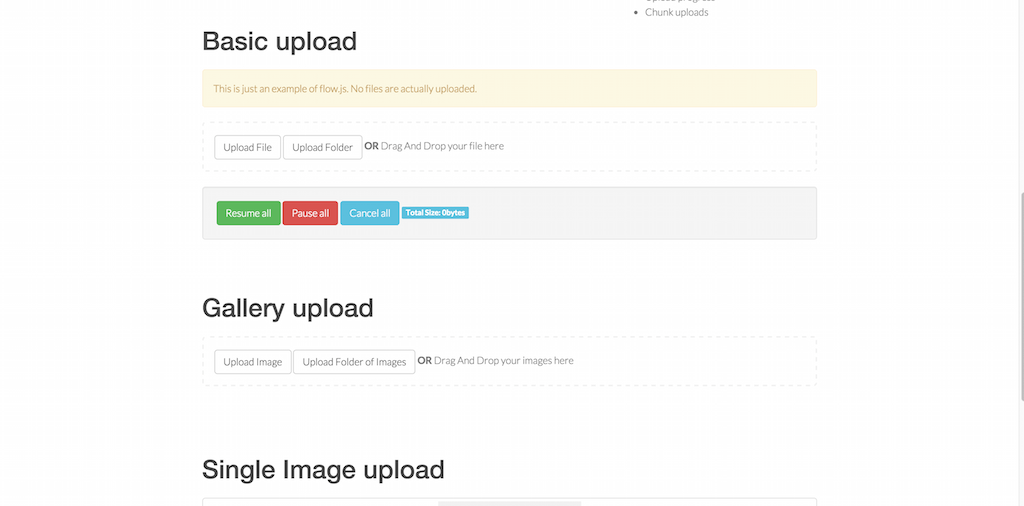
Flow.js

pojďme udržet tok našich souborů uploader skripty děje, s dalším velkým zdrojem s názvem Flow.js! Toka.js je knihovna JavaScript poskytuje více simultánní, stabilní a obnovitelné obrázky přes HTML5 API souboru. Knihovna nevyžaduje závislosti třetích stran. Je vybaven funkcemi, jako je pozastavení a obnovení nahrávání souborů, obnovit ztracené obrázky, a zpracovávat chyby v rámci uploader. Má drag and drop řešení pro nahrávání souborů, možnost nahrát celé složky a náhled souborů pro obrazové soubory. Také má ukazatele průběhu, které vás udržují pod kontrolou o průběhu souborů, které nahráváte. Chunk uploads, aby se ujistil, že můžete Obnovit všechny ztracené kusy z nahrávání, které selhaly, a místo toho je obnovit od tohoto bodu, aby se ušetřil čas a bolesti hlavy.
Stáhnout
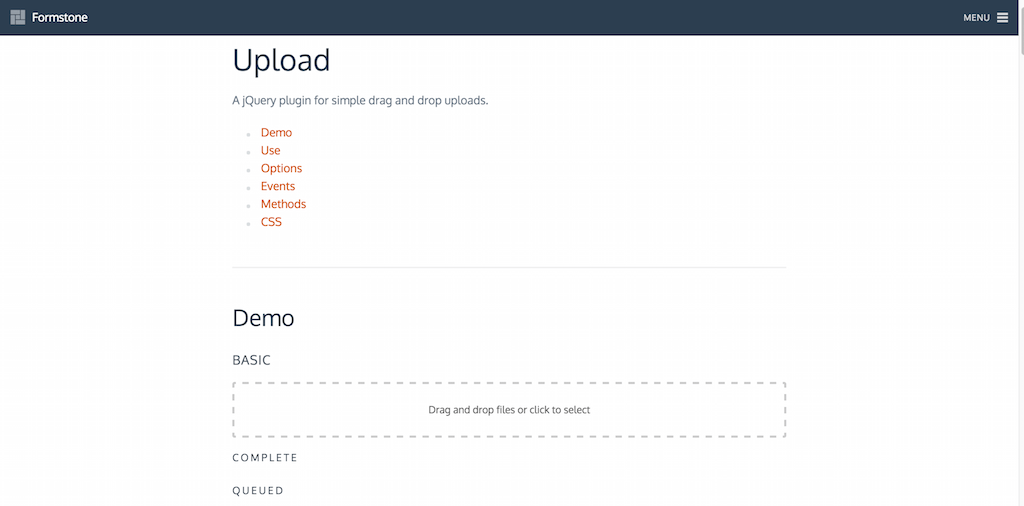
Formstone

Formstone je jedinečný na našem seznamu tak, že to je skutečně velké množství produktů v rámci jednoho projektu. Ale Formstone má komponentu pro nahrávání, která je velmi použitelným a velmi funkčním řešením pro správu nahrávání souborů. Nabízejí toto řešení pro webové stránky a aplikace, malé i velké. Lehké komponenty nabízí jednoduché drag&drop rozhraní (s klepněte na tlačítko interakce), které vám umožní nahrát jeden nebo více souborů s lehký progress bar připojen. Je to velmi efektivní řešení pro webové stránky, které hledají další komponenty bez těžkého tuku, který je k nim připojen. Ale také, Formstone je projekt sám o sobě. Můžete sešít dalších několik desítek komponent a vytvořit z toho webový nebo aplikační projekt. Zjistěte více o Formstone, abyste plně porozuměli interakci mezi různými komponenty, které nabízejí.
Stáhnout
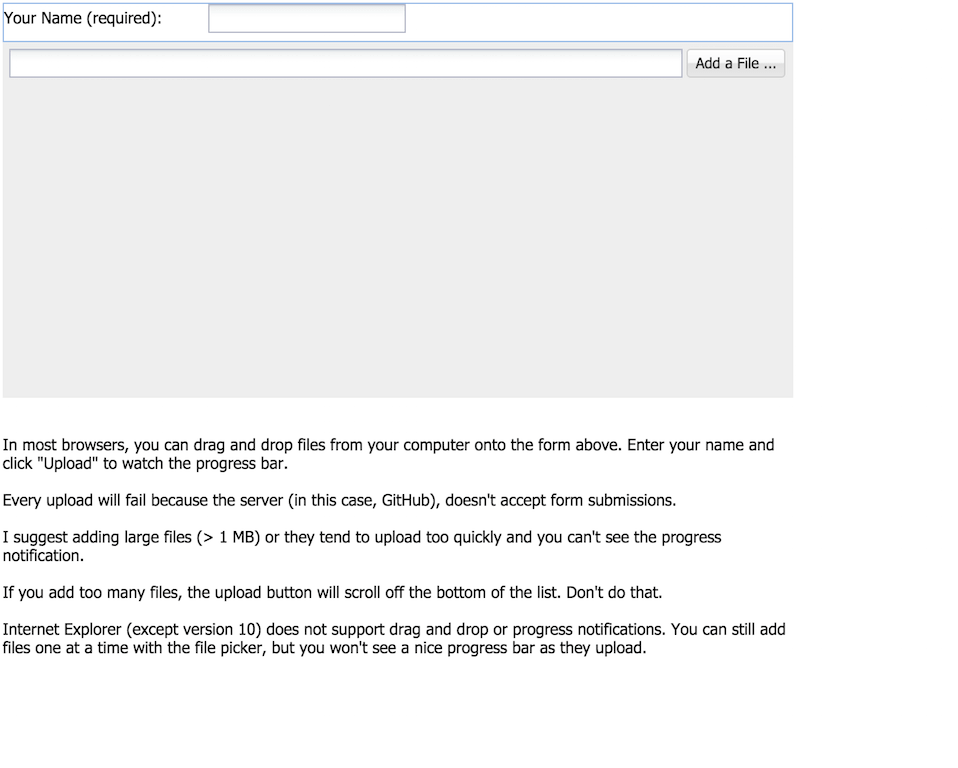
File Uploader

File Uploader je elegantní a technické příklad, jak moderní webové prohlížeče, může být skvělé. Mohou podporovat rychlé a zvukové potřeby nahrávání souborů moderního uživatele webu. Můžete vytvářet různé hovory, které vám pomohou spravovat soubory, ale mnoho hlavních funkcí opravdu vyniká. Jedná se o drag and drop nahrávání souborů, progress bars a schopnost přidělit každý soubor nahrát konkrétnímu uživateli. Toto nahrání souboru je místo, kde uživatel sám zmiňuje své jméno. Vidíme, jak by to mohlo být upraveno na plně funkční řešení pro nahrávání souborů chráněných heslem a podobně.
Stáhnout
PekeUpload

PekeUpload je lehký součást řešení pro webové designéry. Mohou jej použít jako widget webové stránky pro nahrávání souborů pomocí kombinace funkcí jQuery + HTML5. Postaven s Bootstrap, PekeUpload je neuvěřitelně snadné styl a nabízí spoustu způsobů, jak rozšířit sám. S PekeUpload zůstanete pod kontrolou nahrávání souborů. Můžete nastavit limity velikosti souboru a zvolit typ souboru, který bude vaše komponenta akceptovat. Pokud vás tradiční oznámení o chybách unavují,můžete si nastavit vlastní oznámení o chybách. Vizuální obsah si můžete prohlédnout přímo před a po nahrání.
Stáhnout
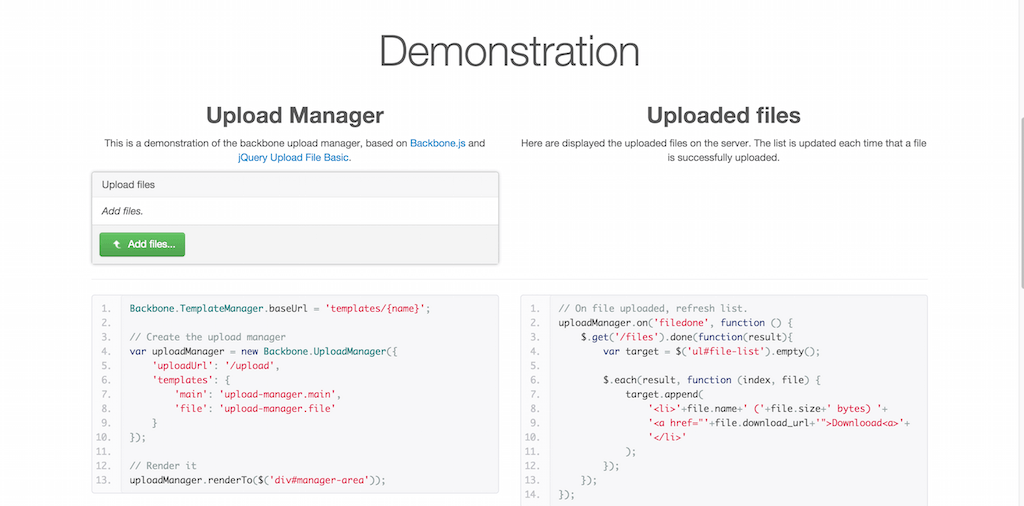
Páteř Upload Manager

Páteřní dodává strukturu JavaScript-těžké aplikace tím, že poskytuje modely klíč-hodnota vazby a vlastní události, sbírky. Obsahují bohaté API vyčíslených funkcí a pohledy s deklarativním zpracováním událostí. Může se také připojit ke všem stávajícím aplikacím přes klidné rozhraní JSON. Je to velmi známý rámec JavaScript a páteřní Správce nahrávání je dokonalým komplimentem pro tento rámec a jeho uživatele. Uživatelské rozhraní, a skutečný zážitek, je velmi moderní se silným seznamem funkcí a možností. To jsou vlastnosti, které by mohl poskytnout pouze pevný rámec, jako je páteř.
stáhnout
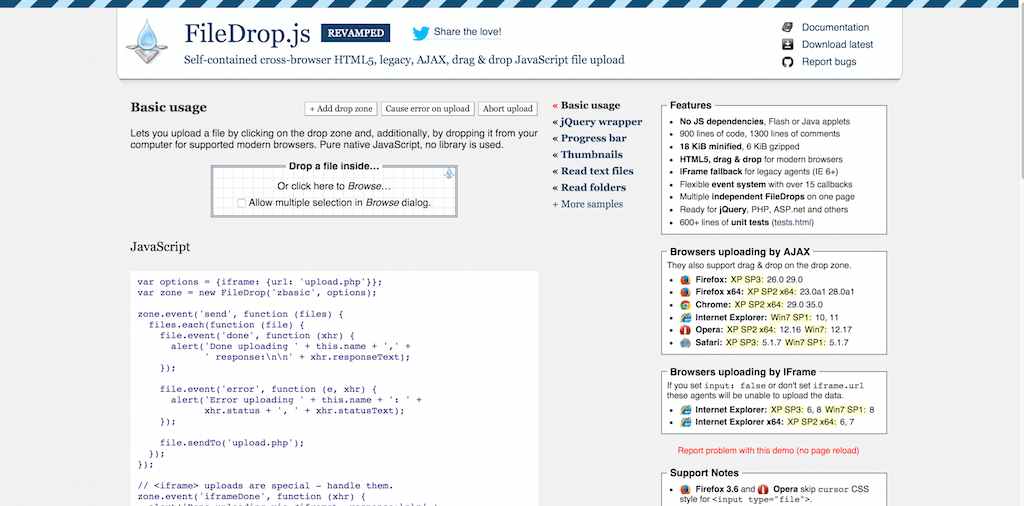
FileDrop

FileDrop.js je Knihovna pro nahrávání souborů optimalizovaná pro JavaScript, která se zaměřuje na přímé nahrávání souborů prohlížeče. Má vlastní oznámení upozornění, aniž by mnoho dalších funkcí. Vyberte nebo přetáhněte soubory, klikněte na nahrát a počkejte, až budete upozorněni na úspěšné nahrání. V případě potřeby je možné povolit více nahrávání souborů.
stáhnout
FileAPI

vývojáři mohou samozřejmě vytvořit vlastní knihovnu jQuery pro správu souborů. Dává to smysl, protože poskytuje spoustu zkušeností s učením. Taky, nakonec jste ten, kdo má na starosti kódovou základnu. Dalším způsobem, jak problém vyřešit, je spoléhat se na API, které bylo vytvořeno pro jeden účel. V tomto případě je to nahrávání souborů a správa souborů. Doporučujeme nahlédnout do FileAPI. Je to plně vyvinutý projekt, který poskytuje potřebné funkce, hovory a události k vytvoření souborů uploaders pro desktopové aplikace. Mohou to také udělat pro mobilní aplikace a obecné webové projekty.
Stáhnout
Plupload

Plupload je jeden z těch projektů, které trvalo opravdu dlouho zrát, ale ne proto, že byl nezkušený. Je to proto, že v té době existoval omezený počet funkcí, které jazyky dokázaly poskytnout webu. Nyní, když HTML5 mění prostředí vývoje webu, Plupload je opravdu schopen zářit. Plupload je API pro správu nahrávání souborů, které poskytuje řadu nástrojů a funkcí pro budování posílených souborů uploaders. Mohou to udělat během několika minut, spíše než mít kód svůj vlastní během několika týdnů.
stáhnout
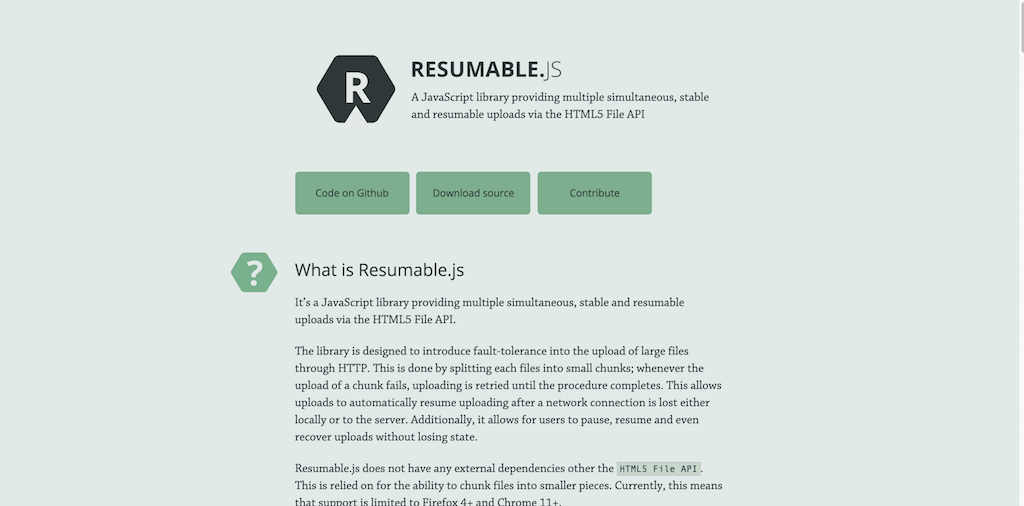
obnovitelné.js

To poskytuje jednoduchý soubor nahrát prostředí, které umožňuje vícenásobné nahrávání, pozastavení a obnovení nahrávání a celkovou stabilitu. Můžete snadno rozdělit velké soubory do několika bloků, abyste mohli obnovit nahrávání. Můžete si být jisti, že váš soubor bude stále nahrán ze stejného místa, kde jste jej nechali. Je možné nahrát soubor, i když připojení jde bonkers v přechodu.
Stáhnout
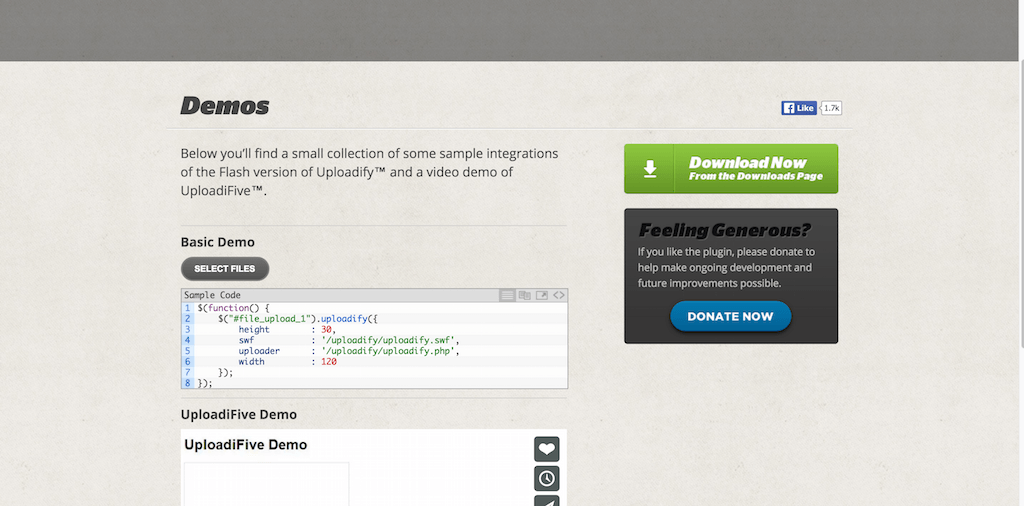
Uploadify

Jak se o plně funkční HTML5 file uploader, který používá trochu jQuery polské Uživatelské Zkušenosti? Pro zájemce můžeme doporučit Uploadify. Vývojáři ji postavili s knihovnou JavaScript a mají na mysli přesný účel. Vývojáři také přidali Flash verzi pro ty, kteří věří ve staré školní tradice. Existuje existující komunitní fóra plná témat a podpůrných otázek. Ale z toho, co můžeme říct, komunitní fóra nebyla za posledních pár let opravdu aktivní.
stáhnout
Děkujeme, že jste navštívili Colorlib a přečetli si tento článek! Velmi si toho vážíme! Nyní se možná budete chtít naučit, jak vytvořit web pomocí našich bezplatných témat WordPress.
Leave a Reply