19 Beste kostenlose jQuery-Datei-Upload-Skripte für den Upload mehrerer Dateien 2020
Das Web basiert auf verschiedenen Dateitypen. Ob es sich um Fotos, Videoinhalte wie Filme, Ihre persönlichen Word-Dokumente, Textdokumente oder programmierorientierte Dateien handelt, wir ändern und tauschen ständig Dateien miteinander aus.
Es ist einer der Hauptgründe, warum Dienste wie Dropbox existieren, um uns zu helfen, unsere Dateien zu verwalten und zu synchronisieren, wo immer wir sind. Wenn Sie ein regelmäßiger Internetnutzer sind, wissen Sie, wie wichtig die Dateifreigabe ist und wie wichtig es sein kann, auf zuverlässige Dateifreigabedienste zuzugreifen, um unsere Dateien auf sichere, bequeme und effektive Weise freizugeben.
Wenn Sie ein Webentwickler sind, könnten Sie von der Idee angezogen werden, Ihre eigene File-Sharing-Website zu erstellen, oder vielleicht möchten Sie ein vorhandenes Webdesign mit einer File-Sharing-Funktionalität ergänzen, mit der Ihre Kunden oder Besucher ihre eigenen Dateien teilen können.
Es gibt viele Möglichkeiten, es zu betrachten, aber um überhaupt so weit zu kommen, müssen wir eine zuverlässige Lösung für das Hochladen und Verwalten von Dateien für uns selbst und für andere finden. Aus diesem Grund haben wir eine Liste der bekanntesten und besten jQuery-Datei-Upload-Skripte zusammengestellt, die Sie zum Hochladen und Optimieren Ihrer Dateien verwenden können.
Da es so viele Möglichkeiten gibt, möchten wir erwähnen, dass keine Wahl die beste ist, sondern man sollte das Endziel für jede Anforderung genau untersuchen, wenn Sie also ein persönliches Datei-Upload-Skript zum Hochladen Ihrer persönlichen Dateien erstellen möchten, dann wählen Sie ein minimaleres Upload-Skript, aber wenn Sie eine multifunktionale Dateiverwaltungs-Website erstellen möchten, werfen Sie einen Blick auf die Skripte, die mehr erweiterte Funktionalität bieten, Sie sind sicher, ein bisschen von allem in unserer Liste hier zu finden.
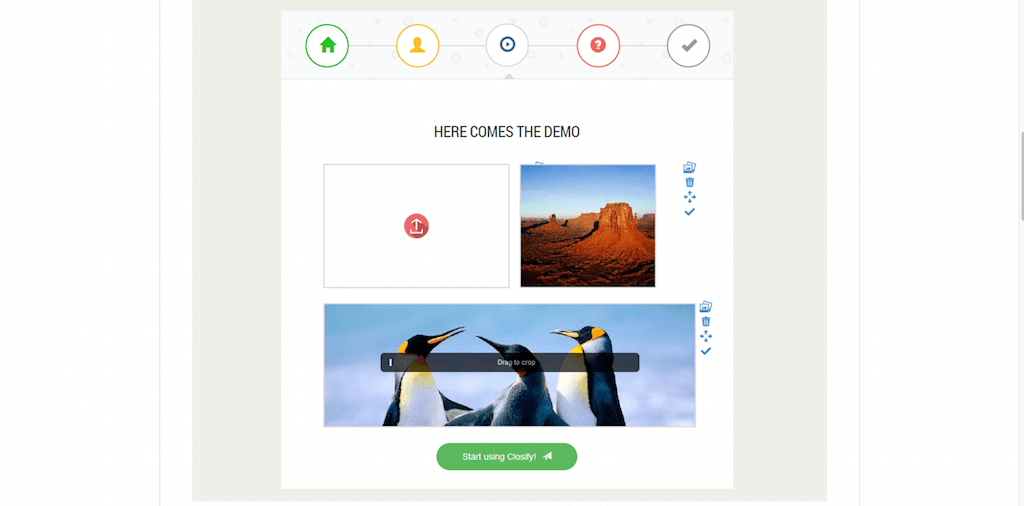
Closify

Wie wir gelernt haben, können Inhalts-Uploader vielen verschiedenen Zwecken dienen, und wir beginnen unsere jQuery-Datei-Uploader-Liste mit einem perfekten Beispiel für diese Aussage. Closify ist eine jQuery—Bibliothek zum Hochladen und Verwalten von Bildern, mit der Entwickler Bilder bearbeiten können, sobald sie hochgeladen werden, sei es für eine Hintergrundwebsite, für ein persönliches Community-Skript, für das die Bildgröße für Community-Mitglieder geändert werden muss, eine eigenständige Bildverwaltungsseite für Ihre eigenen persönlichen Bedürfnisse – mit Closify können Sie Bilder hochladen und auf derselben Seite die Größe ändern, zuschneiden und speichern. Ihre neu skalierten oder zugeschnittenen Bilder behalten ihr Seitenverhältnis bei, was das Skript auch für diejenigen attraktiv macht, die ihre Bilder und dergleichen teilen möchten.
Download
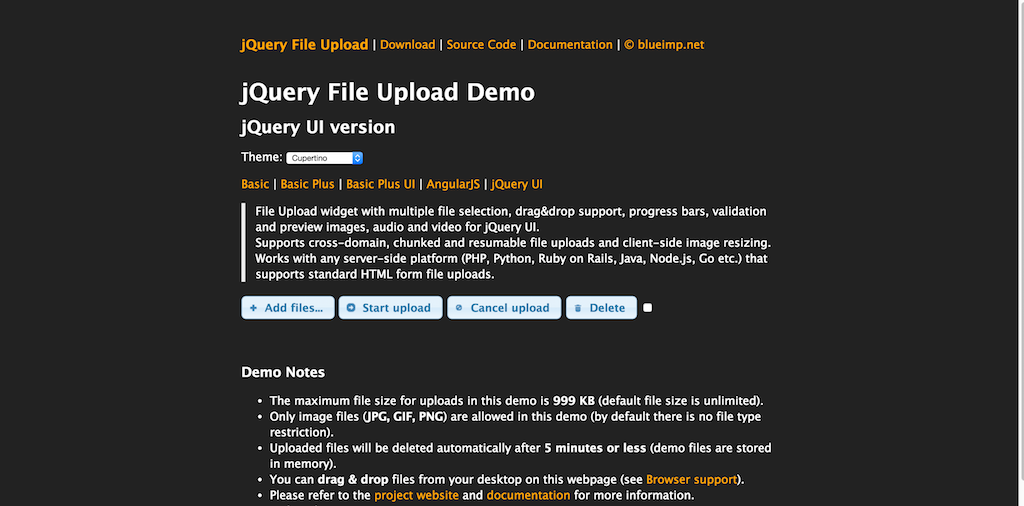
jQuery File Upload

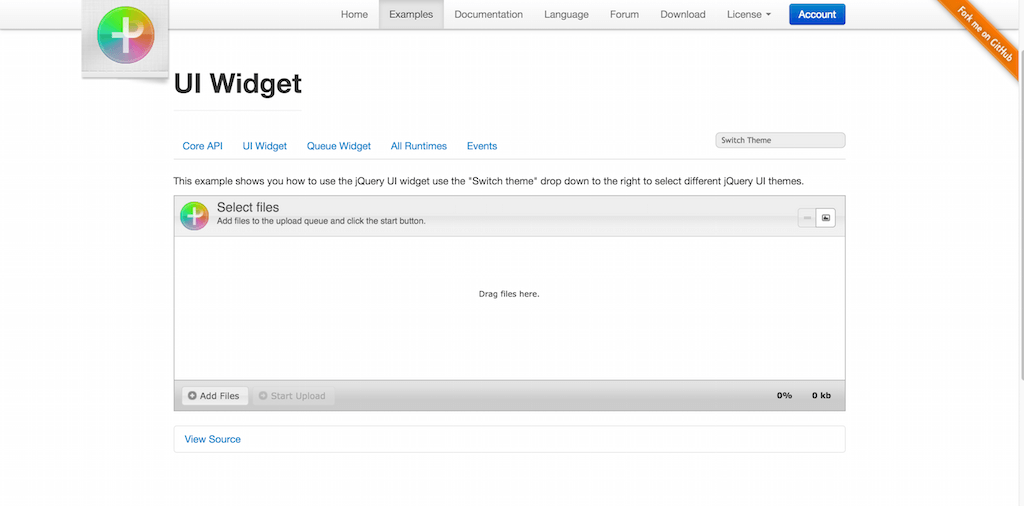
jQuery File Upload ist das perfekte Beispiel dafür, wie das Hochladen von Dateien in jQuery funktioniert und wie es zum einfachen Hochladen und Speichern von Dateien verwendet werden kann. Diese Bibliothek bietet jedoch eine etwas vielseitigere Auswahl an Funktionen. Zunächst stehen 5 verschiedene Stile zur Auswahl, einschließlich der nativen jQuery-Benutzeroberfläche, und auch für AngularJS-Entwickler, die eine schnelle und zuverlässige Lösung zum Hochladen von Dateien für ihre Projekte benötigen.
Zu den Funktionen gehören das Ziehen und Ablegen mehrerer Dateien von Ihrem Desktop oder einem anderen Ordner direkt in den Uploader, Sie können Ihre Uploads abbrechen und auch fortsetzen, es gibt einen Fortschrittsbalken für jeden Upload, damit Sie wissen, wann die Dinge fertig sind, Diejenigen mit modernen Browsern können Bilder nach dem Hochladen bearbeiten, und dieselben Browser ermöglichen die Vorschau aller hochgeladenen Dateien vor dem Abschluss. Funktioniert mit jeder serverseitigen Plattform (PHP, Python, Ruby on Rails, Java, Knoten.js, Gehen usw.), die Standard-HTML-Formular-Datei-Uploads unterstützt.
Laden Sie
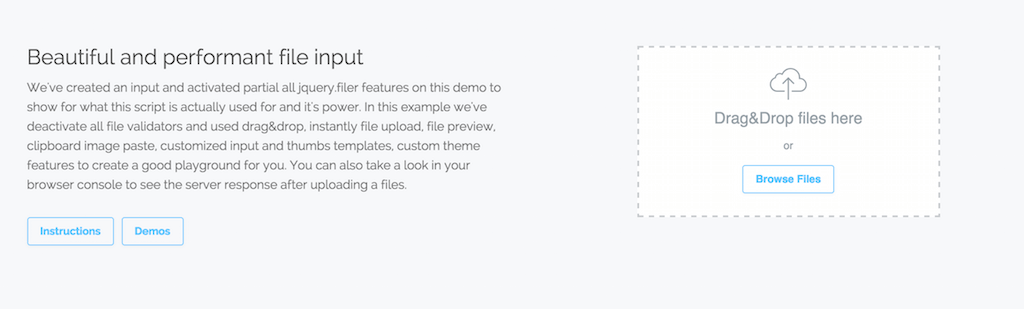
jQuery herunter.filer

jQuery.filer ist ein weiteres komplexes jQuery-Dateiverwaltungs-Plugin, das mit traditionellen und neuen Funktionen ausgestattet ist, die ein tiefgreifendes Hochladen von Dateien ermöglichen. Features sind Dinge wie Dateivalidatoren — geben Sie die Grenzen der Dateigröße Uploads, die Anzahl der Dateien, die hochgeladen werden können, oder sogar die Art der Dateien, die hochgeladen werden können. Ein Editor, mit dem Sie Dateien entweder in der Vorschau anzeigen oder direkt im Browser bearbeiten können — vorausgesetzt, Ihr Browser unterstützt die erforderlichen API-Aufrufe für solche Ereignisse. jQuery.filer verfügt außerdem über eine eigene API, sodass Sie das Erscheinungsbild und die Funktionalität Ihres Uploaders frei bearbeiten können. Die Dokumentation deckt alle Aspekte möglicher Aufrufe und Ereignisse ab, die Sie sofort verwenden können.
Download
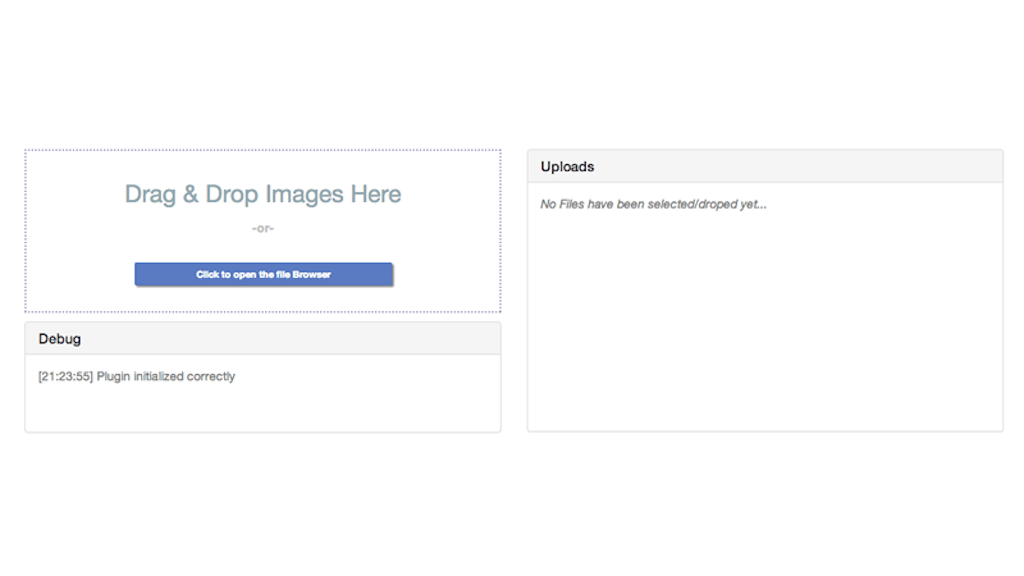
jQuery Ajax File Uploader

jQuery Ajax File Uploader ist ein großartiges Beispiel dafür, wie einfach (und doch modern) Datei-Uploader sein können. Hier haben wir einen Uploader, der einen einfachen Ansatz zum Hochladen von Dateien mit der Option für mehrere Dateien und ein einfaches Fortschrittsbalken-Widget auf derselben Seite verwendet. Abgesehen davon, dass es für den modernen Browser entwickelt wurde, erfordert dieses Plugin ein wenig JavaScript— und AJAX-Kenntnisse, um die entsprechenden Parameter in der Konfiguration festzulegen, damit Sie die richtige Erfahrung für Sie erstellen können, aber selbst dann – die meisten Parameter sind nur traditionelle Array-Einstellungen und erfordern nicht viel Nachdenken, um sie zu ändern. Gebaut mit Bootstrap.
Download
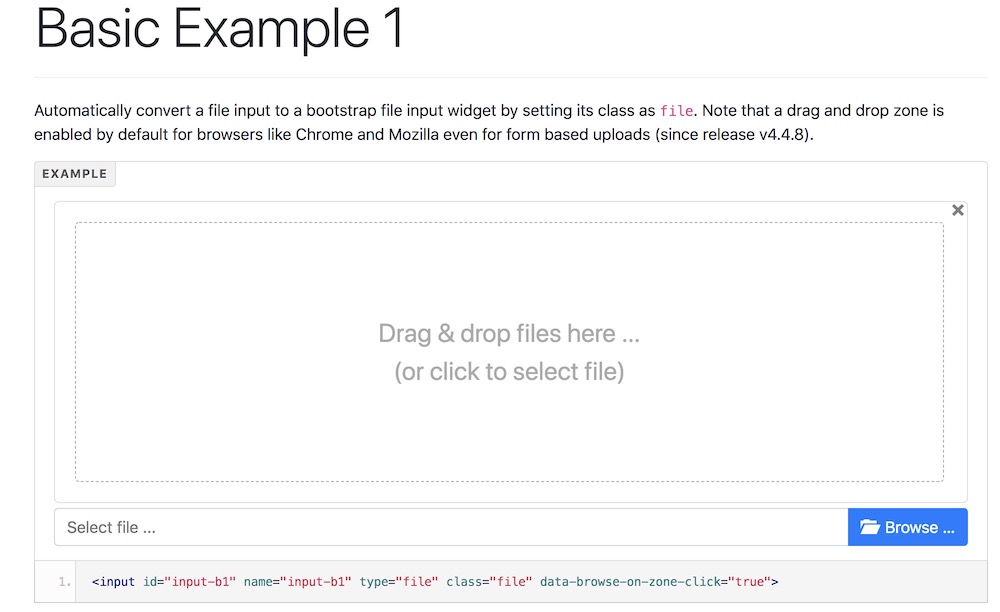
Bootstrap-Dateieingabe

Die Einfachheit und Kraft der Bootstrap-Dateieingabe wird Sie mit Sicherheit überzeugen. Dieses Datei-Upload-Tool ist sowohl mit Bootstrap 3 als auch mit 4 kompatibel. Die Integration wird ein Kinderspiel sein und sicherstellen, dass jeder mit wenig Arbeit das Beste daraus macht. Bulk-Aktionen, verschiedene Datei-Unterstützung, Vorschau und Drag & Drop-Inhalte, all dies und mehr ist, was Bootstrap File Input Felsen für Ihre Bequemlichkeit. Blättern Sie durch die Installationsinformationen und sammeln Sie alle notwendigen Anleitungen für die reibungslose Integration der Datei-Upload-Funktion in Ihre App. Ebenfalls, Es ist ein kostenloses Tool, Sie können also gerne das Wasser testen und sogar dazu beitragen.
Download
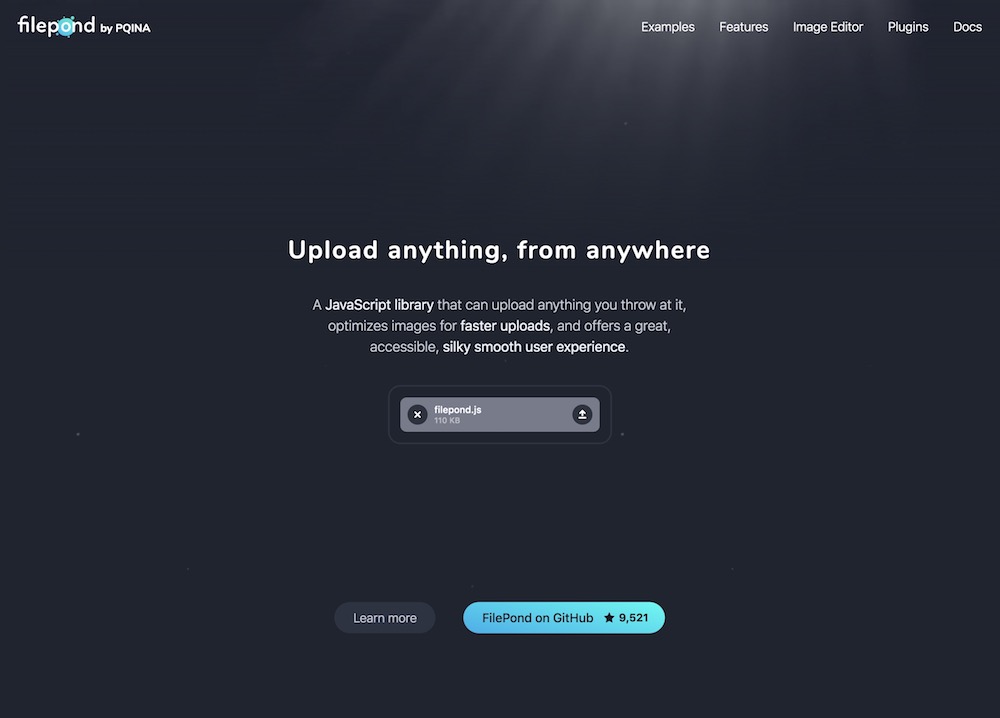
Filepond

Filepond ist ein cleverer Name für ein jQuery file Upload Script, das alles akzeptiert. Es ist eine JavaScript-Bibliothek, die alle Arten von Dateien unterstützt, funktioniert sogar mit URLs, Verzeichnissen, Blobs, Sie nennen es. Die Optionen und Möglichkeiten sind zahlreich, wenn Sie mit Filepond arbeiten – und Sie müssen es nicht von Grund auf neu erstellen, wie cool ist das? Die Benutzererfahrung wird aufgrund der hervorragenden Leistung von Filepond jederzeit auf den Punkt gebracht. Drag & Drop-Dateien, Tastaturnavigation, Bildoptimierung und vollständige Reaktionsfähigkeit sind einige der wichtigsten Highlights von Filepond. Ja, Sie können Filepond auch zum Hochladen in großen Mengen verwenden.
Herunterladen
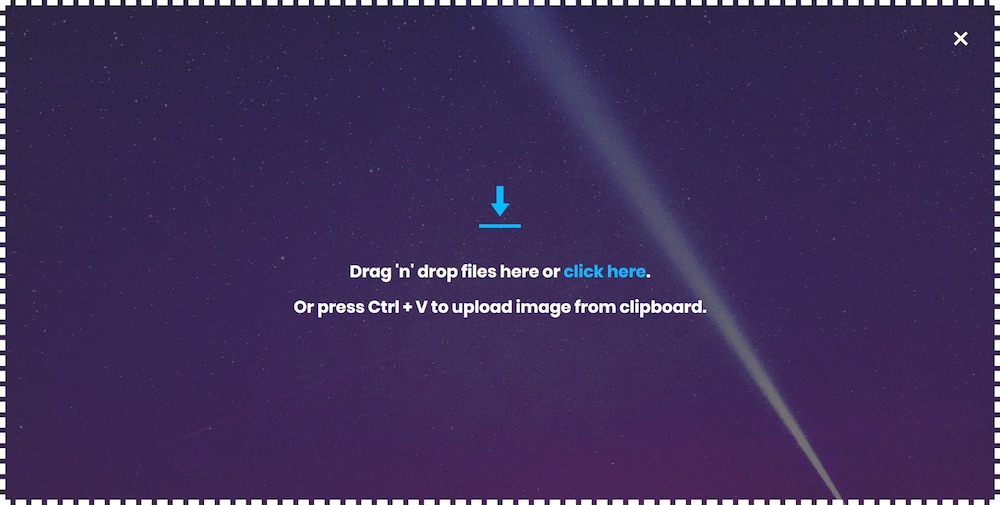
Dragio.js

Das moderne und kreative Aussehen von Dragio wird so ziemlich jeden und jedes Projekt ansprechen. Daher der Name Dragio für die praktische Drag & Drop-Funktion, unterstützt aber auch die Option Strg + v (oder Befehl + v) auf der Tastatur. Natürlich funktioniert das Layout dank seiner vollständigen Fließfähigkeit auf mehreren modernen Geräten und Webbrowsern. Fühlen Sie sich frei, zuerst eine Vorschau von Dragio anzuzeigen und von dort aus zu gehen. Sie haben Zugriff auf alle notwendigen Inhalte auf GitHub, einschließlich Installation und Dokumentation, für eine schnelle Ausführung. Natürlich können Sie zusätzliche Anpassungen an Dragio vornehmen, damit es zu Ihrem Projekt oder Ihrer Webanwendung passt.
Laden Sie
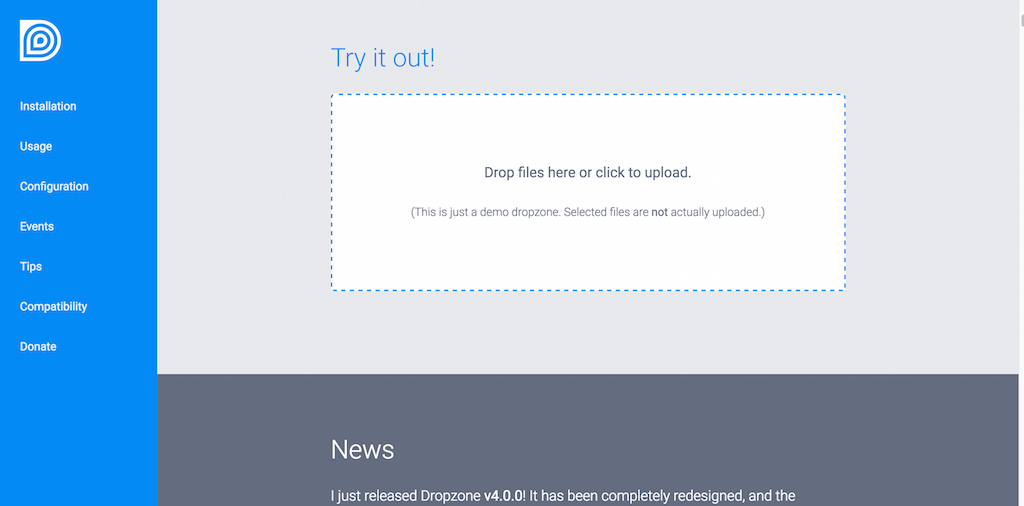
Dropzone herunter

Dropzone ist ein moderner Drag & Drop-Datei-Uploader, der innerhalb eines Komponenten-Widgets auf der Website funktioniert, die Sie verwenden möchten, obwohl er auch das traditionelle Klick- und Upload-Konzept unterstützt. Wenn Sie Dropzone zum Hochladen von Bildern verwenden möchten, unterstützt die Bibliothek die Live-Bildbearbeitung nach dem Hochladen von Dateien – Bearbeiten, Größenänderung, Zuschneiden usw. Alle Dateipfade und Dateitypkonfigurationen werden im Hintergrund ausgeführt, sodass Sie mit den Konfigurationsdateien arbeiten müssen, bevor Sie das Skript auf einem Produktionsserver starten. Die offizielle Dropzone-Homepage enthält die gesamte Dokumentation, die Sie benötigen, um sofort loszulegen.
Download
Fine Uploader

Eine weitere umfassende jQuery-Datei-Uploader-Lösung heißt Fine Uploader – eine sehr beliebte jQuery-Bibliothek zum Hochladen, Verwalten und Skalieren von Dateien. Zu den herausragenden Funktionen von Fine Uploader gehört die Möglichkeit, fehlgeschlagene Datei—Uploads nicht von Anfang an zu wiederholen, sondern vom letzten Block, der nicht hochgeladen wurde. Fine Uploader unterstützt die Cloud-Dateiverwaltung vollständig, dh Sie können Dateien auf Amazon S3 oder Microsoft Azure hochladen, und andere einfachere Funktionen umfassen die Berechtigung zum Bearbeiten und Löschen von Dateien beim Hochladen. Dies ist so ziemlich eine vollständige Lösung für jede Site, die eine zuverlässige Lösung zum Hochladen von Dateien benötigt, an der möglicherweise eine größere Community aktiver Benutzer beteiligt ist.
Laden Sie
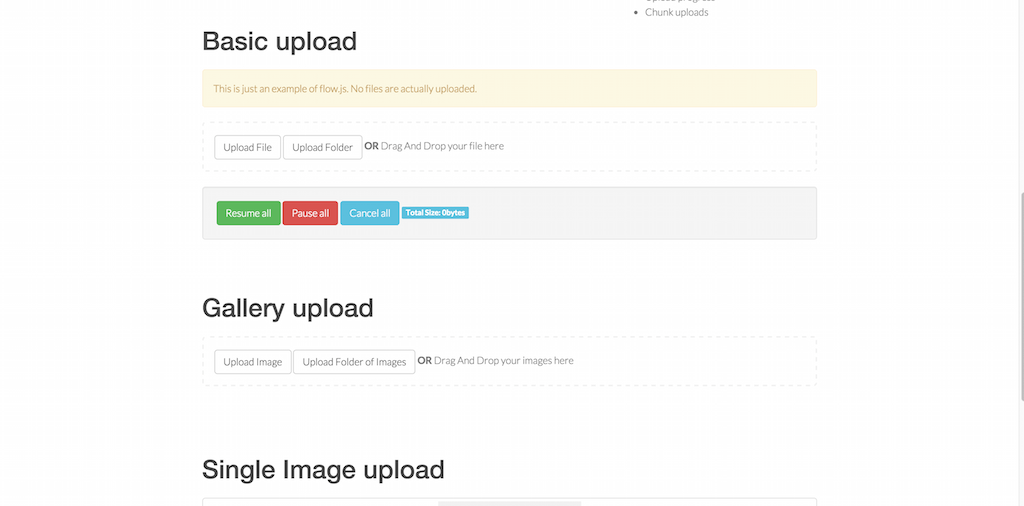
Flow herunter.js

Lassen Sie uns den Fluss unserer Datei-Uploader-Skripte mit einer weiteren großartigen Ressource namens Flow aufrechterhalten.js! Flow.js ist eine JavaScript-Bibliothek, die mehrere gleichzeitige, stabile und fortsetzbare Uploads über die HTML5-Datei-API bereitstellt. Bibliothek erfordert keine Abhängigkeiten von Drittanbietern. Es bietet Funktionen wie das Anhalten und Fortsetzen von Datei-Uploads, das Wiederherstellen verlorener Uploads und das Behandeln von Fehlern innerhalb des Uploaders. Es verfügt über eine Drag & Drop-Lösung zum Hochladen von Dateien, die Möglichkeit, GANZE Ordner hochzuladen, und eine Dateivorschau für Bilddateien. Außerdem hat es Fortschrittsbalken, um Sie über den Fortschritt der Datei, die Sie hochladen, in Schach zu halten. Chunk-Uploads, um sicherzustellen, dass Sie verlorene Teile von fehlgeschlagenen Uploads wiederherstellen und sie stattdessen von diesem Punkt an fortsetzen können, um Zeit und Kopfschmerzen zu sparen.
Download
Formstone

Formstone ist einzigartig in unserer Liste in einer Weise, dass es tatsächlich eine Vielzahl von Produkten innerhalb eines einzigen Projekts ist. Aber Formstone hat eine Upload-Komponente, die eine sehr brauchbare und sehr funktionale Datei-Upload-Management-Lösung ist. Sie bieten diese Lösung für kleine und große Websites und Apps. Die Lightweight-Komponente verfügt über eine einfache Drag& Drop-Oberfläche & (mit Klick-Interaktion), mit der Sie einzelne oder mehrere Dateien mit einem angehängten Lightweight-Fortschrittsbalken hochladen können. Es ist eine sehr effektive Lösung für Websites, die nach zusätzlichen Komponenten suchen, ohne dass das schwere Fett an ihnen haftet. Aber auch Formstone ist ein Projekt in sich. Sie können die anderen paar Dutzend Komponenten zusammenfügen und daraus ein Web- oder App-Projekt erstellen. Erfahren Sie mehr über Formstone, um die Interaktion zwischen den verschiedenen Komponenten, die sie zu bieten haben, vollständig zu verstehen.
Download
File Uploader

File Uploader ist ein elegantes und technisches Beispiel dafür, wie moderne Webbrowser großartig sein können. Sie können schnelle und einfache Datei-Upload-Anforderungen des modernen Web-Benutzers unterstützen. Sie können verschiedene Aufrufe erstellen, um die Dateien zu verwalten, aber die vielen Hauptfunktionen fallen wirklich auf. Dies sind der Drag & Drop-Datei-Upload, Fortschrittsbalken und die Möglichkeit, jeden Datei-Upload einem bestimmten Benutzer zuzuweisen. Bei diesem Datei-Upload erwähnt der Benutzer selbst seinen Namen. Wir können sehen, wie das in eine voll funktionsfähige Lösung für passwortgeschützte Datei-Uploads und dergleichen geändert werden könnte.
Download
PekeUpload

PekeUpload ist eine leichte Komponentenlösung für Webdesigner. Sie können es als Website-Widget zum Hochladen von Dateien mit einer jQuery + HTML5-Kombination von Funktionen verwenden. PekeUpload wurde mit Bootstrap erstellt und ist unglaublich einfach zu stylen und bietet unzählige Möglichkeiten, sich selbst zu erweitern. Mit PekeUpload behalten Sie die Kontrolle über Ihre Datei-Uploads. Sie können Dateigrößenbeschränkungen festlegen und den Dateityp auswählen, den Ihre Komponente akzeptieren soll. Wenn herkömmliche Fehlerbenachrichtigungen Sie müde machen, können Sie sicher sein, dass Sie Ihre eigenen benutzerdefinierten Fehlerbenachrichtigungen festlegen können. Sie können die visuellen Inhalte direkt vor und nach dem Hochladen in der Vorschau anzeigen.
Download
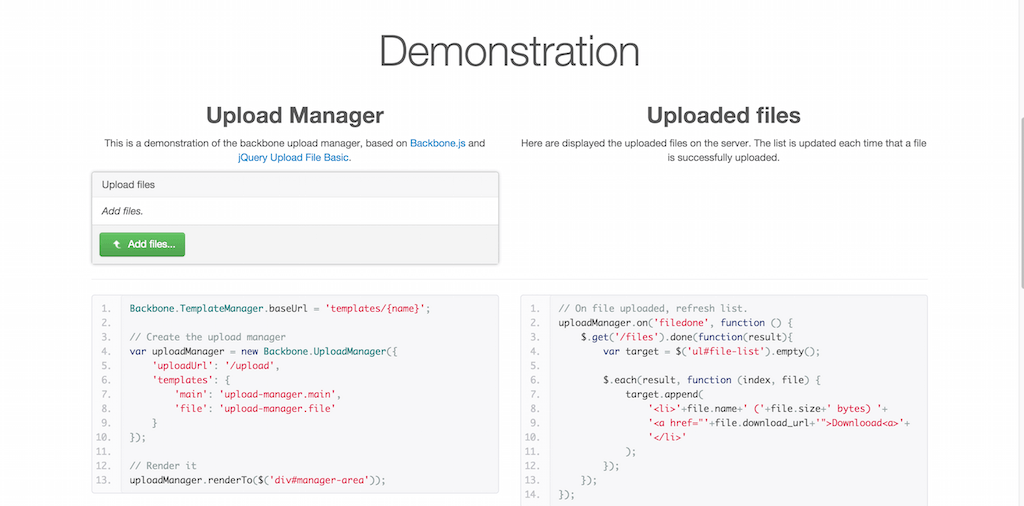
Backbone Upload Manager

Backbone liefert Struktur für JavaScript-lastige Anwendungen, indem es Modelle mit Schlüsselwertbindung und benutzerdefinierten Ereignissen, Sammlungen, bereitstellt. Sie enthalten eine umfangreiche API mit aufzählbaren Funktionen und Ansichten mit deklarativer Ereignisbehandlung. Es kann es auch über eine RESTful JSON-Schnittstelle mit Ihrer gesamten vorhandenen Anwendung verbinden. Es ist ein sehr bekanntes JavaScript-Framework, und der Backbone Upload Manager ist die perfekte Ergänzung für dieses Framework und seine Benutzer. Die Benutzeroberfläche und die tatsächliche Erfahrung ist sehr modern mit einer starken Liste von Funktionen und Fähigkeiten. Dies sind Eigenschaften, die nur ein solides Framework wie Backbone bieten kann.
Laden Sie
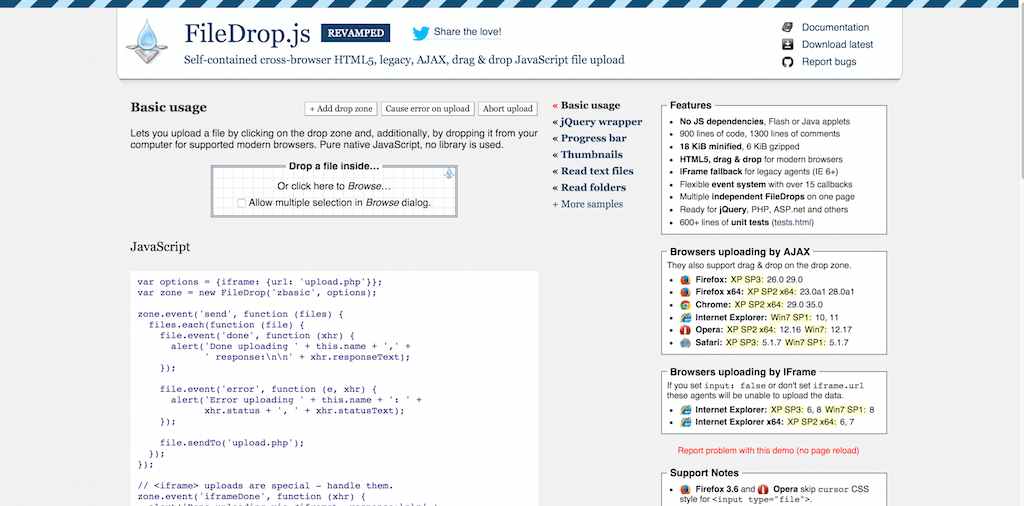
FileDrop herunter

FileDrop.js ist eine JavaScript-optimierte Bibliothek zum Hochladen von Dateien, die sich auf das direkte Hochladen von Browserdateien konzentriert. Es verfügt über benutzerdefinierte Benachrichtigungsbenachrichtigungen ohne viele andere Funktionen. Wählen Sie Ihre Dateien aus oder ziehen Sie sie, klicken Sie auf Hochladen und warten Sie, bis Sie über einen erfolgreichen Upload informiert werden. Es besteht die Möglichkeit, bei Bedarf mehrere Datei-Uploads zu aktivieren.
Download
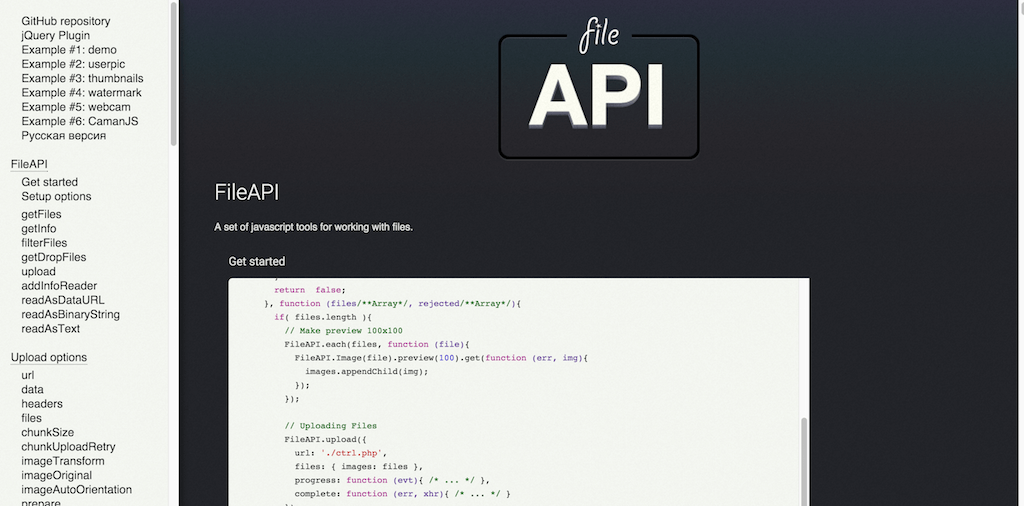
FileAPI

Entwickler können natürlich ihre eigene jQuery-Bibliothek für die Dateiverwaltung erstellen. Es macht Sinn, da es viel Lernerfahrung bietet. Außerdem sind Sie derjenige, der für die Codebasis verantwortlich ist. Eine andere Möglichkeit, das Problem zu lösen, besteht darin, sich auf eine API zu verlassen, die für einen einzigen Zweck erstellt wurde. In diesem Fall handelt es sich um das Hochladen und Verwalten von Dateien. Wir empfehlen einen Blick in FileAPI. Es handelt sich um ein vollständig entwickeltes Projekt, das die erforderlichen Funktionen, Aufrufe und Ereignisse zum Erstellen von Datei-Uploadern für Desktop-Apps bereitstellt. Sie können dies auch für mobile Apps und allgemeine Webprojekte tun.
Download
Plupload

Plupload ist eines dieser Projekte, die sehr lange gebraucht haben, um zu reifen, aber nicht, weil es unerfahren war. Dies liegt daran, dass es zu dieser Zeit eine begrenzte Anzahl von Funktionen gab, die Sprachen für das Web bereitstellen konnten. Jetzt, da HTML5 die Webentwicklungslandschaft verändert, kann Plupload wirklich glänzen. Plupload ist eine Datei-Upload-Management-API, die eine Reihe von Tools und Funktionen zum Erstellen von Datei-Uploadern bietet. Sie können dies innerhalb weniger Minuten tun, anstatt dass Sie Ihre eigenen über mehrere Wochen programmieren müssen.
Download
Fortsetzbar.js

Dies bietet eine einfache Datei-Upload-Umgebung, die mehrere Uploads, das Anhalten und Fortsetzen von Uploads und eine allgemeine Stabilität ermöglicht. Sie können große Dateien einfach in mehrere Blöcke aufteilen, um fortsetzbare Uploads zu ermöglichen. Sie können sicher sein, dass Ihre Datei immer noch von derselben Stelle hochgeladen wird, an der Sie sie verlassen haben. Es kann Ihre Datei hochladen, auch wenn die Verbindung im Übergang verrückt wird.
Download
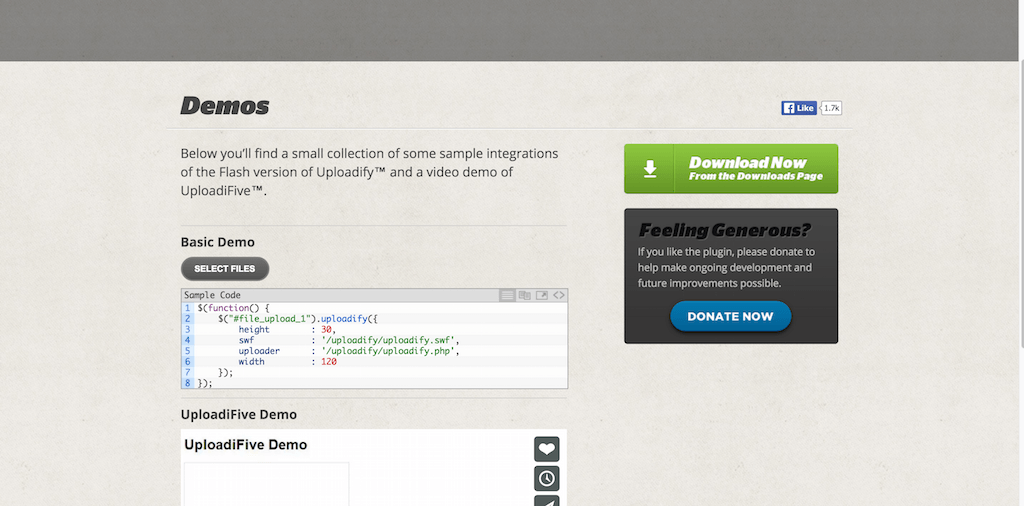
Uploadify

Wie wäre es mit einem voll funktionsfähigen HTML5-Datei-Uploader, der ein wenig jQuery verwendet, um die Benutzererfahrung zu verbessern? Nun, für Interessierte können wir Uploadify empfehlen. Die Entwickler haben es mit einer JavaScript-Bibliothek erstellt und genau diesen Zweck im Auge behalten. Die Entwickler haben auch eine Flash-Version für diejenigen hinzugefügt, die an Traditionen der alten Schule glauben. Es gibt ein bestehendes Community-Forum voller Themen und Support-Fragen. Aber nach allem, was wir sagen können, waren die Community-Foren in den letzten Jahren nicht wirklich aktiv.
Download
Vielen Dank, dass Sie Colorlib besucht und diesen Artikel gelesen haben! Wir schätzen es sehr! Jetzt möchten Sie vielleicht lernen, wie Sie mit unseren kostenlosen WordPress-Themes eine Website erstellen.
Leave a Reply