7 tapaa suoratoistaa RTSP: tä sivulla
tässä artikkelissa esittelemme 7 teknologisesti erilaista tapaa näyttää videovirtaa IP-kamerasta RTSP-tuella Web-sivulla selaimessa.
selaimet eivät pääsääntöisesti tue RTSP: tä, joten videovirta muunnetaan selaimelle välipalvelinta käyttäen.
menetelmä 1-RTMP
selaimet eivät tue RTMP-protokollaa, mutta arvaa kuka? Vanha uskollinen Flash Player, joka toimii riittävän hyvin, vaikka se ei tue kaikkia selaimia, joten se voi näyttää videovirran.

soittimen koodi on rakennettu toiminta – skriptin 3 päälle ja näyttää seuraavasti:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
tässä esimerkissä:
rtmp://192.168.88.59/live-on välipalvelimen osoite, joka hakee RTSP video stream kamerasta ja muuntaa sen RTMP.
rtsp://192.168.88.5 / live.sdp-on kameran RTSP-osoite.
hieman turha muunnelma soittimesta Flexissä ja AS3: ssa löytyy täältä.
tämä menetelmä näyttää seuraavanlaiselta:

Method 2 – RTMP paketoituna HTML5: een
on vaikea löytää niitä, jotka ovat halukkaita jatkamaan koodausta Action Script 3: lla näinä päivinä. Niin, on menetelmä HTML kääre, jonka avulla valvoa RTMP soittimen JavaScript. Tässä muunnelmassa salama Ladataan HTML-sivulle vain kuvan ja äänen näyttämiseksi.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
soittimen koko lähdekoodi on täällä. Ja menetelmä näyttää tältä:

metodi 3 – RTMFP
RTMFP-protokolla toimii myös Flash Playerin sisällä. Erona RTMP: hen on, että RTMFP toimii UDP: n päällä, joten se sopii paljon paremmin matalan latenssin lähetyksiin.
soittimen AS3-koodi on identtinen RTMP: n koodin kanssa lukuun ottamatta yhtä F-kirjainta, joka on lisätty koodiriville, jolla yhteys palvelimeen luodaan.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
kuitenkin tässä on kuvakaappaus käyttäen RTMFP

Menetelmä 4 – RTMFP kääritty HTML5: een
tämä tapa on sama kuin menetelmä 2 paitsi että alustuksen aikana asetimme RTMFP-protokollan taustalla olevalle Salamalle (swf-objekti).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
pelaajakuva:

Method 5 – WebRTC
tässä tapauksessa emme käytä Flashia lainkaan, vaan videovirtaa soitetaan itse selaimen keinoin ilman kolmannen osapuolen liitännäisiä. Tämä menetelmä toimii sekä Chrome-että Firefox-Android-selaimissa, joissa Flash ei ole käytettävissä. WebRTC johtaa alimpaan latenssiin, alle 0,5 sekuntiin.

soittimen lähdekoodi on sama:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
skripti tunnistaa WebRTC-tuen automaattisesti, ja JOS ti on tuettu, striimi toistetaan WebRTC: n avulla.

Method 6 – Websockets
WebRTC ja Flash eivät kata kaikkia selaimia ja alustoja. Esimerkiksi iOS Safari-selain ei tue niitä.

voit toimittaa videovirran iOS safarille Websocket Transportin avulla (TCP-yhteys selaimen ja palvelimen välillä). Sitten, RTSP video stream kanavoidaan Websockets. Kun binääritiedot on vastaanotettu, ne voidaan purkaa JavaScriptin avulla ja renderöidä kankaalle HTML5-elementin.
näin Websocket-pelaaja tekee iOS Safari-selaimella. Soittimen koodi näyttää samalta:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Tämä muistuttaa hieman Flash-pohjaisia menetelmiä, kun SWF-elementti on HTML5: n alla. Täällä, meillä on JavaScript sovellus HTML5 joka hakee tietoja Websockets, dekoodaa ne ja tekee ne kankaalle useita säikeitä.
Tältä näyttää kankaalle tehty RTSP – virta iOS Safari-selaimessa:

metodi 7-HLS
kun RTSP muutetaan HLS: ksi, videovirta jaetaan segmentteihin, jotka ladataan iloisesti palvelimelta ja näytetään HLS-soittimessa.

HLS-soittimena käytämme videota.js. Soittimen lähdekoodi on ladattavissa täältä.
pelaaja näyttää seuraavanlaiselta:

menetelmä 8 – Android-sovellus, WebRTC
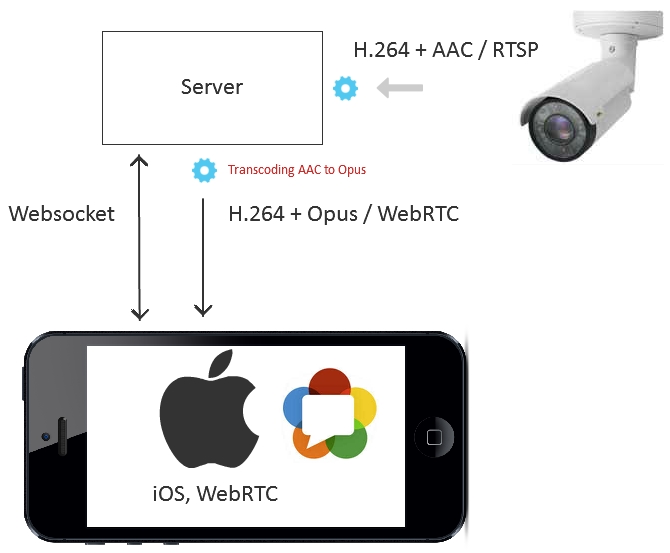
sovellus hakee virran palvelimelta WebRTC: n kautta. Tavoitteena palvelimen tässä on muuntaa RTSP WebRTC ja syöttää tulos mobiilisovellus.

soittimen Java-koodi Androidille on täällä ja näyttää tältä:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
soittimen testimobiilisovelluksen voi asentaa Google Playsta, ja sovelluksen lähteet voi ladata täältä.
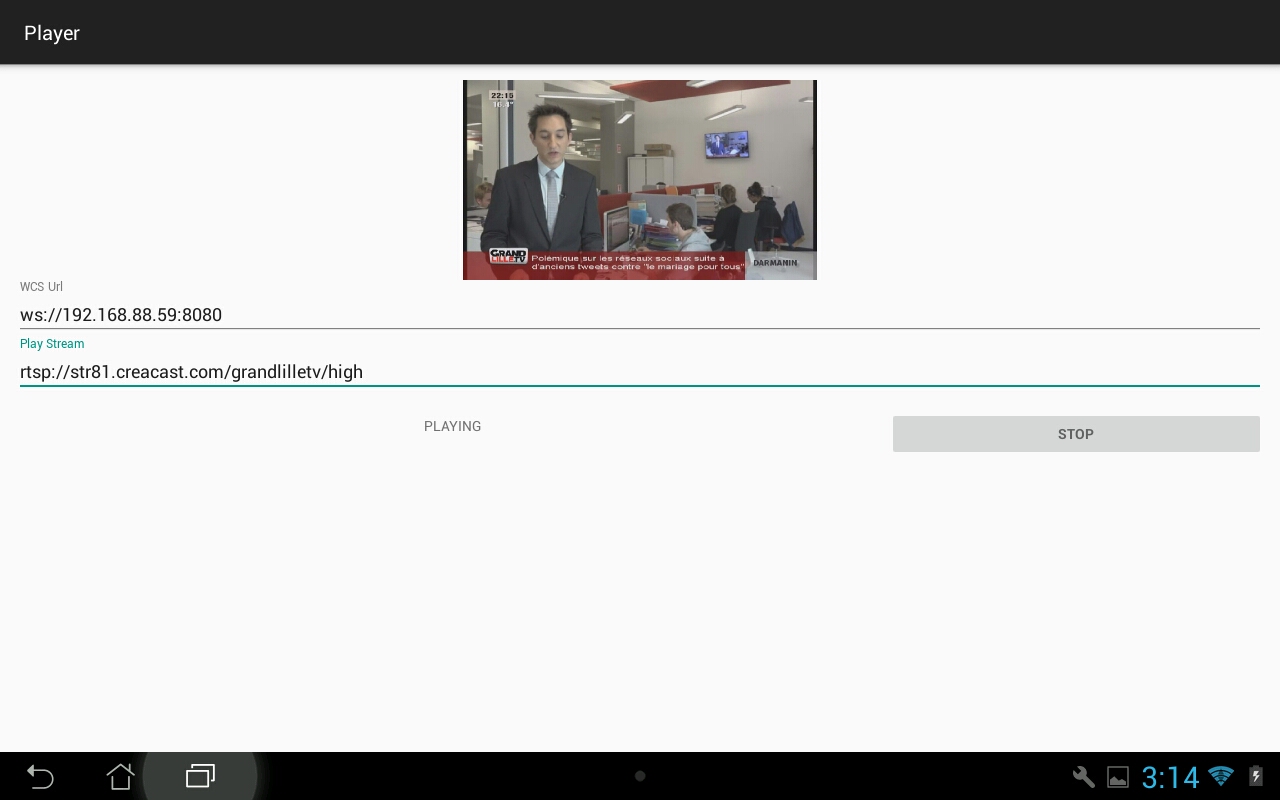
Tältä näyttää RTSP – Streamin toisto WebRTC: n kautta Asus Android-tabletilla:

metodi 9-iOS-sovellus, WebRTC
aivan kuten Android-veljensä, iOS-sovellus hakee videovirran palvelimelta WebRTC: n kautta.

soittimen Objective-C-koodi näyttää alla olevalla tavalla:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
voit ladata soittimen lähdekoodin iOS: lle täältä.
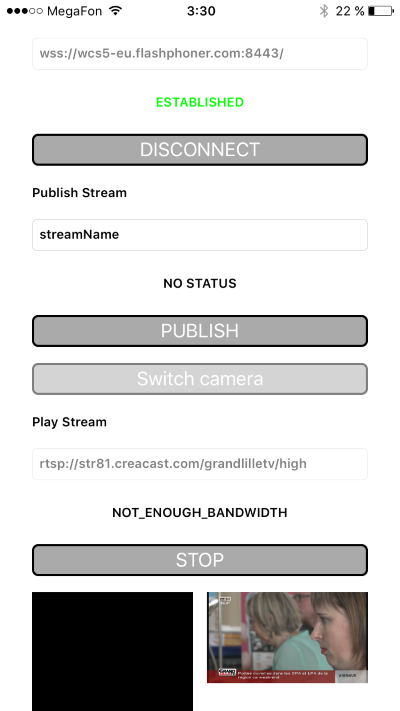
ja voit asentaa testisovelluksen, joka käyttää yllä olevia koodipalikoita App Storesta. Soittimen toiminta RTSP-virralla näyttää seuraavalta:

tulokset
pistetään tulokset yhteen yhteenvetotaulukkoon:
| Display method | Best for | Latency | ||
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium | |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium | |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low | |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers jos Flash Player on asennettu ja kun alhainen latenssi on ratkaiseva | low | |
| 5 | WebRTC | Chrome, Firefox, Opera-selaimet mobiililaitteissa ja pöytätietokoneissa Androidissa ja kun reaaliaikainen toisto on ratkaisevaa. | reaaliaikainen | |
| 6 | Websocket | selaimet, joilta puuttuu tuki Flashille ja WebRTC: lle, mutta tehtävä vaatii matalan tai keskitason latenssin. | medium | |
| 7 | HLS | mikä tahansa selain niin kauan kuin viiveellä ei ole merkitystä. | high | |
| 8 | Android app, WebRTC | natiivit Android-mobiilisovellukset, jotka vaativat reaaliaikaista latenssia. | reaaliaikainen | |
| 9 | iOS-sovellus, WebRTC | natiivit iOS-mobiilisovellukset, jotka vaativat reaaliaikaista latenssia. | reaaliaikainen |
testauksessa käytettiin Web Call Server 5: tä, joka pystyy muuntamaan RTSP-virran ja lähettämään sen kaikkiin yhdeksään edellä kuvattuun suuntaan.
Web Call Server 5 – palvelin, jolla lähetetään RTSP-virta.
Flash Streaming – esimerkki swf-sovelluksesta, joka toistaa streameja RTMP: n ja RTMFP: n kautta. Vastaa menetelmiä 1 ja 3.
Source-Flex / AS3: n SWF-sovelluksen lähdekoodi.
Player – esimerkki web-sovellus, joka toistaa RTSP stream kautta RTMP, RTMFP, WebRTC, Websocket. Menetelmät 2,4,5,6.
lähde – verkkosoittimen lähdekoodi.
HLS player – esimerkki HLS: ää pelaavasta verkkosoittimesta. Vastaa menetelmää 7.
Source-HLS-pelaajan lähdekoodi.
Leave a Reply