7 módon patak RTSP az oldalon
ebben a cikkben bemutatjuk 7 technológiailag különböző módon megjeleníteni egy video stream egy IP kamera RTSP támogatás egy weboldal egy böngészőben.
általános szabály, hogy a böngészők nem támogatják az RTSP-t, így a videofolyamot egy böngésző számára egy közbenső szerver segítségével konvertálják.
1. módszer-RTMP
a böngészők nem támogatják az RTMP protokollt,de találd ki, ki? A régi hűséges Flash lejátszó, amely elég jól működik, annak ellenére, hogy nem támogatja az összes böngészőt, így megjelenítheti a videofolyamot.

A lejátszó kódja az Action Script 3 – ra épül, és a következőképpen néz ki:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
ebben a példában:
rtmp://192.168.88.59/live-annak a közbenső kiszolgálónak a címe, amely a RTSP video stream a kamera, majd átalakítja azt rtmp.
rtsp: / / 192.168.88.5 / élő.sdp – A kamera RTSP címe.
egy kicsit felesleges változata a játékos Flex AS3 elérhető itt.
Ez a módszer a következőképpen néz ki:

módszer 2 – RTMP csomagolva HTML5
nehéz megtalálni azokat, akik hajlandóak tartani kódolás akció Script 3 ezekben a napokban. Tehát van egy módszer egy HTML csomagolással, amely lehetővé teszi az RTMP lejátszó JavaScript vezérlését. Ebben a változatban a flash betöltődik a HTML oldal csak a kép megjelenítéséhez és a hang lejátszásához.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
a lejátszó teljes forráskódja itt található. A módszer így néz ki:

3. módszer-RTMFP
az RTMFP protokoll a Flash lejátszón belül is működik. Az RTMP-től való különbség az, hogy az RTMFP az UDP tetején működik, így sokkal alkalmasabb az alacsony késleltetésű műsorszórásra.
A lejátszó AS3 kódja megegyezik az RTMP kódjával, kivéve egy F betűt, amelyet hozzáadtak a kódsorba, ahol a szerverrel való kapcsolat létrejött.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Mindazonáltal itt van egy képernyőkép RTMFP

4.módszer – RTMFP csomagolva HTML5
Ez a módszer megegyezik a 2. módszerrel, kivéve, hogy az inicializálás során beállítottuk az RTMFP protokollt az alapul szolgáló vakuhoz (SWF objektum).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
játékos kép:

5.módszer – WebRTC
ebben az esetben egyáltalán nem használunk Flash-t, és a videó stream lejátszása a böngésző eszközeivel történik, harmadik féltől származó bővítmények használata nélkül. Ez a módszer mind a Chrome, mind a Firefox Android böngészőkben működik, ahol a Flash nem érhető el. A WebRTC a legalacsonyabb késleltetést eredményezi, kevesebb, mint 0,5 másodperc.

a lejátszó forráskódja ugyanaz:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
a szkript automatikusan felismeri a WebRTC támogatást, és ha a ti támogatott, a stream lejátszása a WebRTC segítségével történik.

6.módszer – WebSockets
a WebRTC és a Flash használata nem terjed ki minden böngészőre és platformra. Például az iOS Safari böngésző nem támogatja őket.

a WebSocket transport (a böngésző és a szerver közötti TCP kapcsolat) segítségével video stream-et küldhet az iOS Safariba. Ezután az RTSP video stream Websockets-en keresztül kerül továbbításra. A bináris adatok beérkezése után a JavaScript segítségével dekódolhatók, majd a vászon HTML5 elemen megjeleníthetők.
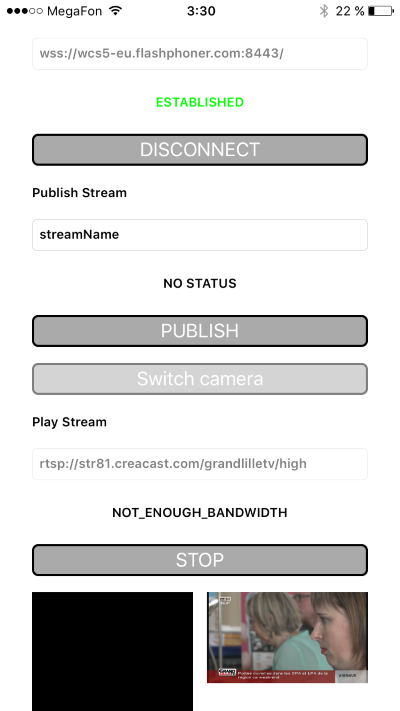
ezt teszi a Websocket player az iOS Safari böngészőben. A lejátszó kódja ugyanúgy néz ki:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
ez némileg hasonlít a Flash alapú módszerekhez, amikor az swf elem HTML5 alatt található. Itt van egy JavaScript alkalmazás a HTML5 alatt, amely WebSockets-en keresztül lekéri az adatokat, dekódolja azokat, majd több szálon vászonra teszi őket.
Itt van, hogy egy RTSP stream tette, Vászon az iOS Safari böngészőt néz ki:

7. Módszer – A
Ha RTSP alakítja, A,, video stream van osztva, hogy szegmensek boldogan letöltésre a szerverről, illetve jelenik meg A lejátszó.

HLS lejátszóként videót használunk.js. A lejátszó forráskódja itt letölthető.
a játékos a következőképpen néz ki:

8.módszer – Android alkalmazás, WebRTC
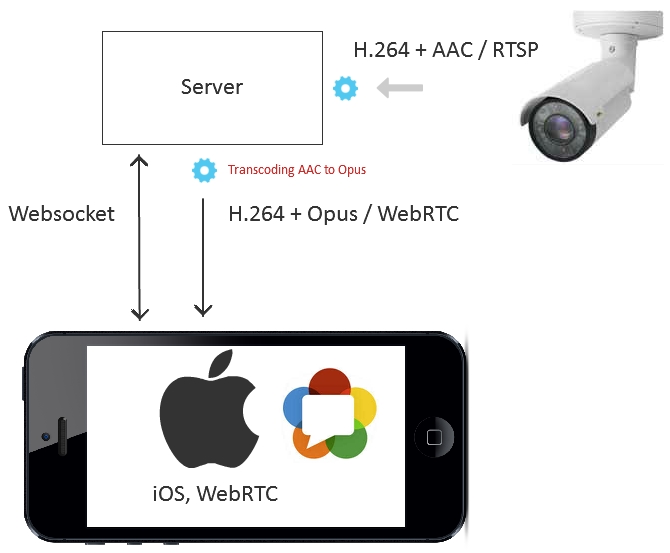
az alkalmazás a WebRTC-n keresztül beolvassa az adatfolyamot a szerverről. A szerver célja, hogy az RTSP-t WebRTC-re konvertálja, majd az eredményt a mobilalkalmazásba táplálja.

a lejátszó Java-kódja az Android számára itt van, így néz ki:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
a lejátszó teszt mobilalkalmazása telepíthető a Google Playről, az alkalmazás forrásai innen tölthetők le.
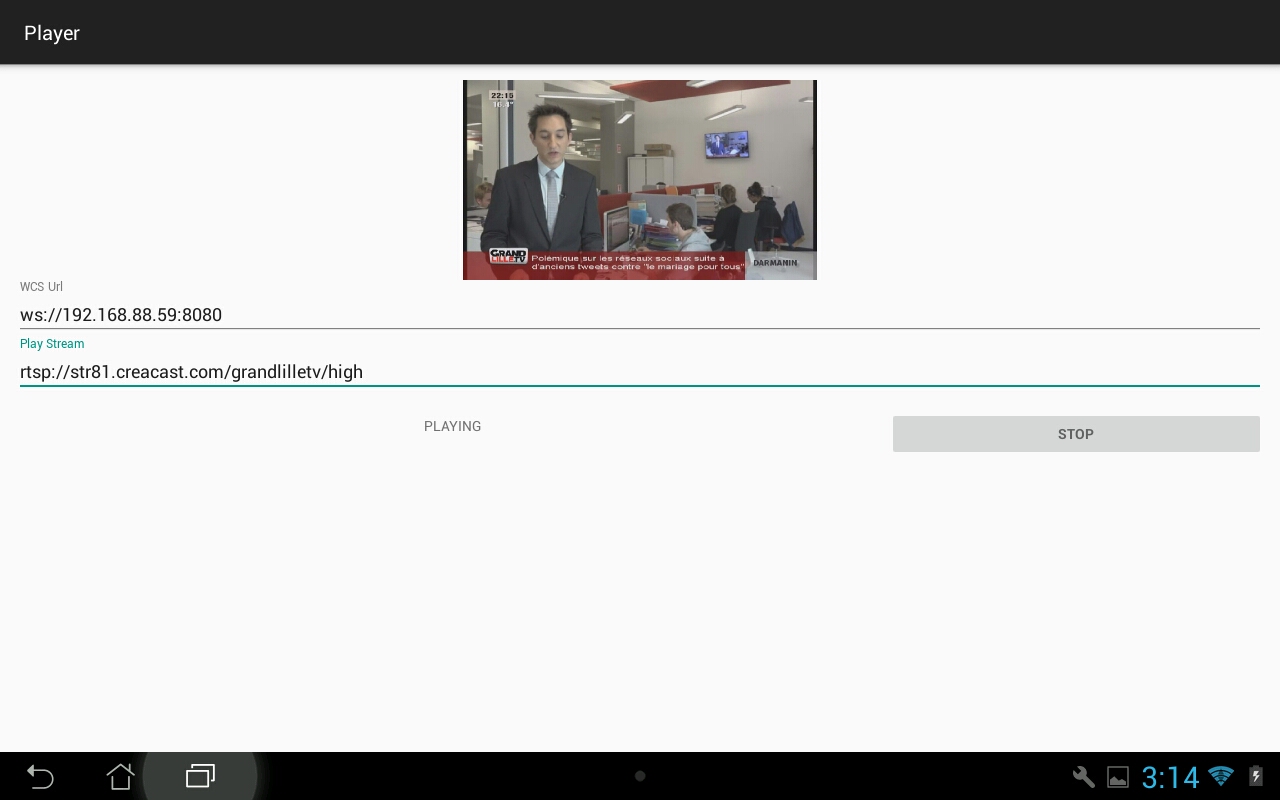
így néz ki az RTSP stream lejátszás a WebRTC-n keresztül az Asus Android táblagépen:

9. módszer-iOS alkalmazás, WebRTC
csakúgy, mint Android testvérei, az iOS alkalmazás video stream-et hoz a szerverről a WebRTC-n keresztül.

A Játékos objektív-C kódja az alábbiak szerint néz ki:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
itt letöltheti a lejátszó forráskódját iOS-re.
és telepítheti a tesztalkalmazást, amely a fenti kódrészleteket használja az App Store-ból. A játékos működése az RTSP patakkal a következőképpen néz ki:

eredmények
tegyük össze az eredményeket egy összefoglaló táblázatba:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers ha a Flash Player telepítve van, és az alacsony késleltetés döntő fontosságú | low |
| 5 | WebRTC | Chrome, Firefox, Opera böngészők mobileszközökön és asztali számítógépeken Androidon, és amikor a valós idejű lejátszás elengedhetetlen. | valós idejű |
| 6 | Websocket | böngészők, amelyek nem támogatják a Flash és a WebRTC, de a feladat igényel alacsony közepes késleltetésű. | medium |
| 7 | HLS | bármely böngésző, amíg a késleltetés nem fontos. | high |
| 8 | Android app, WebRTC | natív mobil alkalmazások az Android számára, amelyek valós idejű késleltetést igényelnek. | valós idejű |
| 9 | iOS alkalmazás, WebRTC | natív mobil alkalmazások iOS-hez, amelyek valós idejű késleltetést igényelnek. | real-time |
A vizsgálati módszereket használtuk Hívás Szerver 5, amely képes konvertálni egy RTSP stream, majd továbbítja, hogy mind a kilenc fent leírt utasításokat.
Web Call Server 5 – egy szerver sugárzott RTSP patak.
Flash Streaming-egy példa swf alkalmazás játszik stream keresztül RTMP és RTMFP. Megfelel az 1. és 3. módszernek.
forrás-az swf alkalmazás forráskódja a Flex / AS3 rendszeren.
Player-egy példa web-alkalmazás, amely játszik RTSP patak keresztül RTMP, RTMFP, WebRTC, Websocket. Módszerek 2,4,5,6.
forrás-a forráskód a web lejátszó.
HLS player-egy példa web játékos játszik HLS. Megfelel a 7. módszernek.
forrás-a HLS lejátszó forráskódja.
Leave a Reply