7 modi per lo streaming RTSP sulla pagina
In questo articolo dimostriamo 7 tecnologicamente diversi modi per visualizzare un flusso video da una telecamera IP con supporto RTSP su una pagina web in un browser.
Di norma, i browser non supportano RTSP, quindi il flusso video viene convertito per un browser utilizzando un server intermedio.
Metodo 1 – RTMP
I browser non supportano il protocollo RTMP, ma indovina chi lo fa? Il vecchio fedele Flash Player che funziona abbastanza bene anche se non supporta tutti i browser, in modo che possa visualizzare il flusso video.

Il codice del player è costruito su Action Script 3 e si presenta come segue:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
In questo esempio:
rtmp://192.168.88.59/vivere – è l’indirizzo del server intermedio che recupera l’RTSP flusso video dalla videocamera e la converte in RTMP.
rtsp: / / 192.168.88.5 / live.sdp – è l’indirizzo RTSP della fotocamera.
Una variante un po ‘ superflua del lettore su Flex e AS3 è disponibile qui.
Questo metodo appare come segue:

Metodo 2 – RTMP avvolto in HTML5
È difficile trovare quelli disposti a continuare a codificare su Action Script 3 in questi giorni. Quindi, esiste un metodo con un wrapping HTML che consente di controllare il lettore RTMP da JavaScript. In questa variante il flash viene caricato sulla pagina HTML solo per visualizzare l’immagine e riprodurre il suono.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Il codice sorgente completo del lettore è qui. E il metodo si presenta così:

Metodo 3 – RTMFP
Il protocollo RTMFP funziona anche all’interno del Flash Player. La differenza da RTMP è che RTMFP funziona sopra l’UDP, quindi è molto più adatto per la trasmissione a bassa latenza.
Il codice AS3 del lettore è identico a quello di RTMP ad eccezione di una lettera F aggiunta nella riga di codice in cui viene stabilita la connessione al server.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
Tuttavia, ecco uno screenshot usando RTMFP

Metodo 4-RTMFP avvolto in HTML5
Questo modo è identico al metodo 2 tranne che durante l’inizializzazione impostiamo il protocollo RTMFP per il Flash sottostante (oggetto swf).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Immagine del lettore:

Metodo 5 – WebRTC
In questo caso non usiamo affatto il Flash e il flusso video viene riprodotto utilizzando i mezzi del browser stesso, senza utilizzare plugin di terze parti. Questo metodo funziona sia nei browser Android Chrome che Firefox, dove Flash non è disponibile. WebRTC si traduce nella latenza più bassa, meno di 0,5 secondi.

Il codice sorgente del lettore è lo stesso:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Lo script rileva automaticamente il supporto WebRTC, e se ti è supportato, il flusso viene riprodotto utilizzando WebRTC.

Metodo 6 – Websockets
WebRTC e Flash non coprono tutti i browser e le piattaforme. Ad esempio, il browser Safari iOS non li supporta.

È possibile fornire un flusso video a iOS Safari utilizzando il trasporto Websocket (una connessione TCP tra il browser e il server). Quindi, il flusso video RTSP viene incanalato attraverso Websockets. Dopo aver ricevuto i dati binari, possono essere decodificati utilizzando JavaScript e resi su Canvas HTML5 element.
Questo è ciò che Websocket player fa sul browser Safari iOS. Il codice del lettore ha lo stesso aspetto:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Questo è in qualche modo simile ai metodi basati su Flash quando l’elemento swf si trova sotto HTML5. Qui, abbiamo un’applicazione JavaScript sotto HTML5 che recupera i dati tramite Websockets, li decodifica e li rende su Tela in più thread.
Ecco come appare un flusso RTSP reso su tela nel browser Safari iOS:

Metodo 7 – HLS
Quando RTSP viene convertito in HLS, un flusso video viene diviso in segmenti che vengono felicemente scaricati dal server e visualizzati nel lettore HLS.

Come lettore HLS usiamo video.js. Il codice sorgente del lettore può essere scaricato qui.
Il giocatore appare come segue:

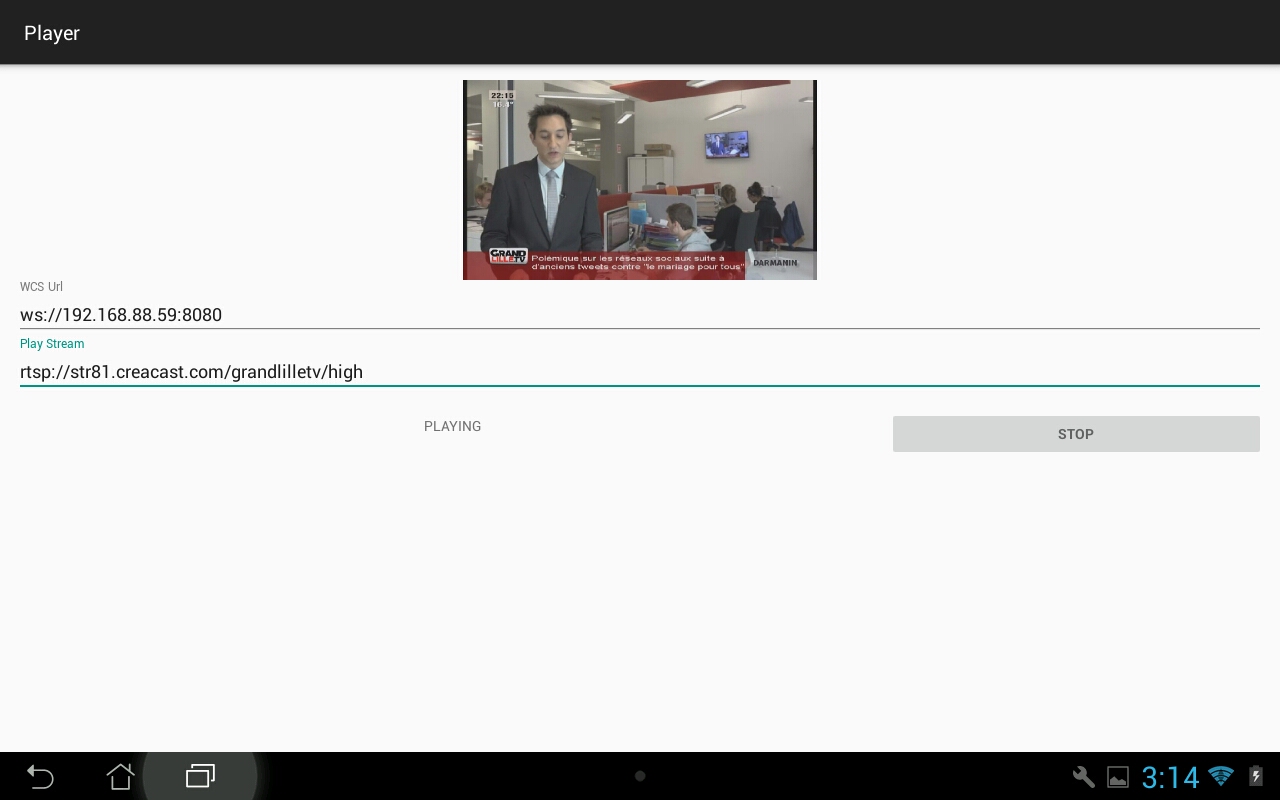
Metodo 8 – Applicazione Android, WebRTC
L’applicazione recupera il flusso dal server tramite WebRTC. Per obiettivo del server qui è quello di convertire RTSP in WebRTC e alimentare il risultato per l’applicazione mobile.

Il codice Java del lettore per Android è qui e assomiglia a questo:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
Un’app mobile di prova del lettore può essere installata da Google Play e le fonti dell’applicazione possono essere scaricate da qui.
Ecco come appare la riproduzione del flusso RTSP tramite WebRTC sul tablet Android Asus:

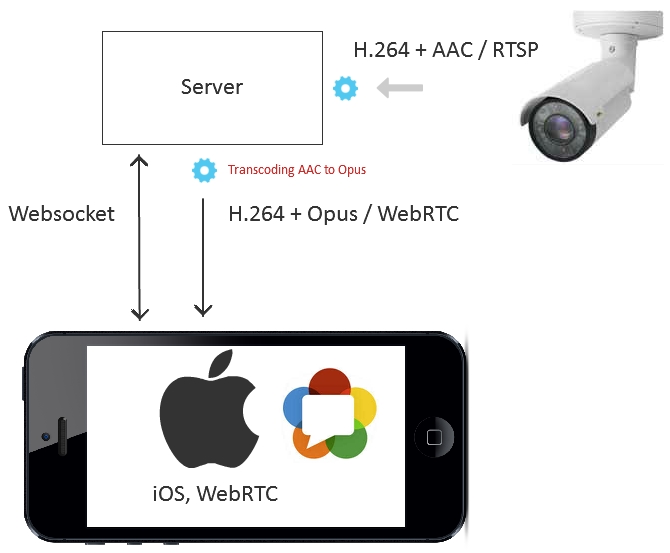
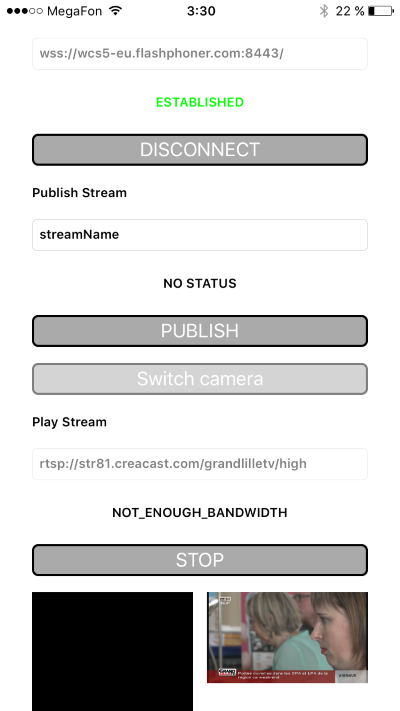
Metodo 9 – applicazione iOS, WebRTC
Proprio come i suoi fratelli Android, l’applicazione iOS recupera un flusso video dal server tramite WebRTC.

Il codice Objective-C del lettore appare come mostrato di seguito:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
È possibile scaricare il codice sorgente del lettore per iOS qui.
Ed è possibile installare l’applicazione di test che utilizza i blocchi di codice di cui sopra da App Store. Il funzionamento del lettore con il flusso RTSP appare come segue:

Risultati
Mettiamo insieme i risultati in una tabella riassuntiva:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers se Flash Player è installato e quando la bassa latenza è fondamentale | basso |
| 5 | WebRTC | Chrome, Firefox, Opera browser su dispositivi mobili e desktop su Android e quando la riproduzione in tempo reale è fondamentale. | in tempo reale |
| 6 | Websocket | Browser che mancano di supporto per Flash e WebRTC, ma il compito richiede bassa a media latenza. | medio |
| 7 | HLS | Qualsiasi browser purché la latenza non sia importante. | alta |
| 8 | Android app, WebRTC | Applicazioni mobili native per Android che richiedono latenza in tempo reale. | in tempo reale |
| 9 | iOS app, WebRTC | Applicazioni mobili native per iOS che richiedono latenza in tempo reale. | in tempo reale |
Per testare i metodi abbiamo utilizzato Web Call Server 5 che è in grado di convertire un flusso RTSP e trasmetterlo a tutte le nove direzioni sopra descritte.
Web Call Server 5-un server per trasmettere un flusso RTSP.
Flash Streaming – un esempio di applicazione swf riproduzione di flussi tramite RTMP e RTMFP. Corrisponde ai metodi 1 e 3.
Source-il codice sorgente dell’applicazione swf su Flex / AS3.
Player-un esempio di applicazione web che riproduce un flusso RTSP tramite RTMP, RTMFP, WebRTC, Websocket. Metodi 2,4,5,6.
Source-il codice sorgente del lettore web.
HLS player-un esempio di lettore web che gioca HLS. Corrisponde al metodo 7.
Source-il codice sorgente del lettore HLS.
Leave a Reply