7 måter å streame RTSP på siden
i denne artikkelen demonstrerer vi 7 teknologisk forskjellige måter å vise en videostrøm fra ET IP-kamera med rtsp-støtte på en nettside i en nettleser.
nettlesere støtter Som regel IKKE RTSP, så videostrømmen konverteres for en nettleser som bruker en mellomliggende server.
Metode 1-RTMP
Nettlesere støtter IKKE RTMP-protokollen, men gjett hvem som gjør det? Den gamle trofaste Flash Player som fungerer nok godt selv om den ikke støtter alle nettlesere, så det kan vise videostrømmen.

koden til spilleren er bygget På Action Script 3 og ser slik ut:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
i dette eksemplet:
rtmp://192.168.88.59/live – er adressen til den mellomliggende serveren som henter rtsp video stream fra kameraet og konverterer den til rtmp.
rtsp: / / 192.168.88.5 / live.sdp-ER RTSP-adressen til kameraet.
en litt overflødig variant av spilleren På Flex OG AS3 er tilgjengelig her.
denne metoden ser slik ut:

Metode 2 – RTMP innpakket TIL HTML5
det er vanskelig å finne de som er villige til å holde koding på Action Script 3 i disse dager. Så det er en metode MED EN HTML-innpakning som gjør det mulig å kontrollere RTMP-spilleren Fra JavaScript. I denne varianten blitsen er lastet TIL HTML-siden bare for å vise bilde og spille av lyd.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
hele kildekoden til spilleren er her. Og metoden ser slik ut:

Metode 3-RTMFP
RTMFP-protokollen fungerer også inne I Flash Player. Forskjellen FRA RTMP er AT RTMFP fungerer på TOPPEN AV UDP, så det er mye mer egnet for lav latens kringkasting.
as3-koden til spilleren er identisk MED RTMP, bortsett fra ett bokstav F lagt til i kodelinjen der forbindelsen til serveren er etablert.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
likevel er her et skjermbilde med RTMFP

Metode 4 – RTMFP innpakket TIL HTML5
DENNE måten er identisk med metode 2, bortsett fra at VI under initialisering setter RTMFP-protokollen for den underliggende Blitsen (swf-objekt).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Spiller bilde:

Metode 5-WebRTC
I dette tilfellet bruker Vi Ikke Flash i Det hele tatt, og videostrømmen spilles ved hjelp av selve nettleseren, uten å bruke tredjeparts plugins. Denne metoden fungerer både I Chrome Og Firefox Android nettlesere, Der Flash ikke er tilgjengelig. WebRTC resulterer i den laveste ventetiden, mindre enn 0,5 sekunder.

kildekoden til spilleren er den samme:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
skriptet oppdager Automatisk WebRTC-støtte, og hvis ti støttes, spilles strømmen med WebRTC.

Metode 6-Websockets
WebRTC og Flash dekker ikke alle nettlesere og plattformer. For eksempel, ios Safari-nettleseren støtter ikke dem.

du kan levere en videostrøm til iOS Safari ved Hjelp Av Websocket transport (EN tcp-forbindelse mellom nettleseren og serveren). DERETTER kanaliseres RTSP-videostrømmen gjennom Websockets. Etter at de binære data er mottatt, kan de dekodes Ved Hjelp Av JavaScript og gjengitt På Lerret HTML5 element.
Dette er Hva Websocket player gjør på iOS Safari-nettleseren. Koden til spilleren ser den samme ut:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
dette ligner noe På Flash-baserte metoder når swf-elementet ligger under HTML5. Her har Vi Et JavaScript-program under HTML5 som henter data via Websockets, dekoder dem og gjengir Dem på Lerret i flere tråder.
slik ser en rtsp-strøm gjengitt på Canvas i Ios Safari-nettleseren ut:

Metode 7-HLS
når RTSP konverteres TIL HLS, deles en videostrøm til segmenter som gjerne lastes ned fra serveren og vises i hls-spilleren.

som EN HLS-spiller bruker vi video.js. Kildekoden til spilleren kan lastes ned her.
spilleren ser ut som følger:

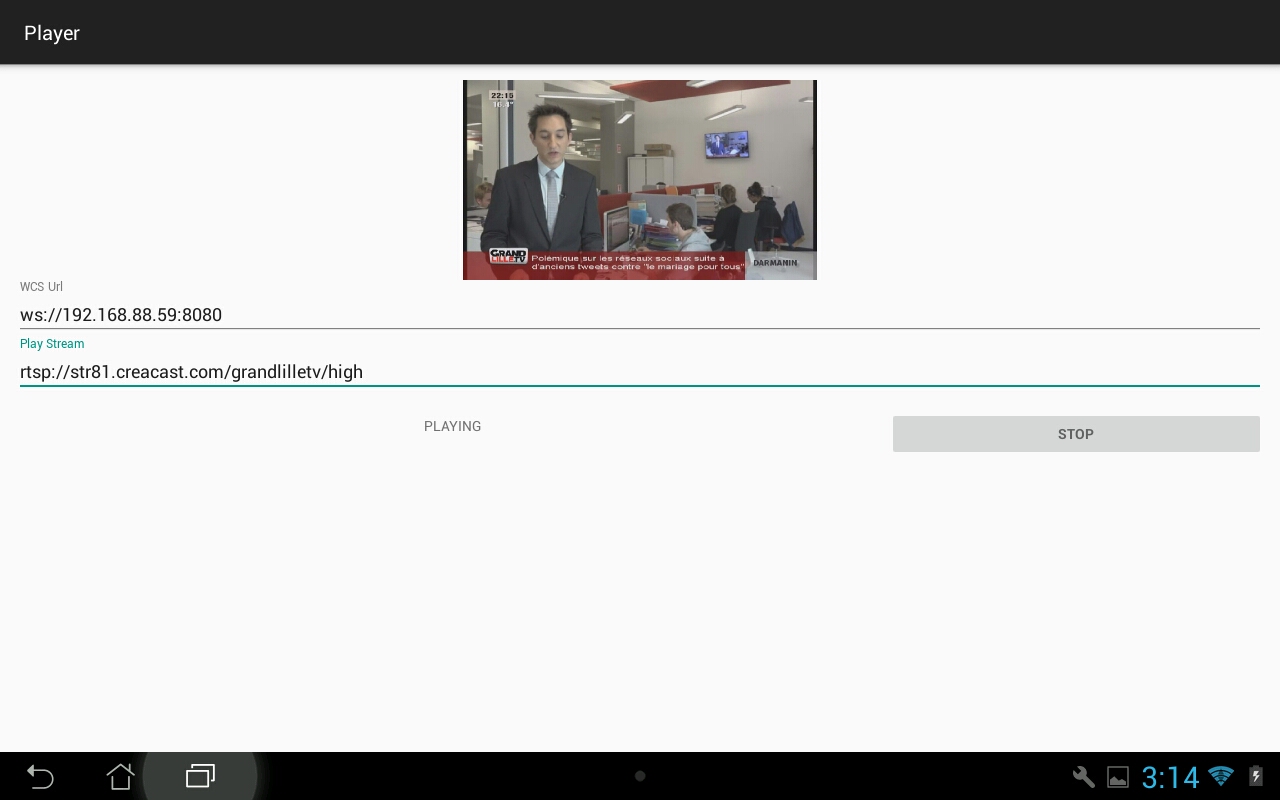
Metode 8-Android søknad, WebRTC
programmet henter strømmen fra serveren Via WebRTC. Til målet med serveren her er å konvertere RTSP Til WebRTC og mate resultatet til mobilapplikasjonen.

Java-koden til spilleren For Android er her og ser slik ut:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
en test mobilapp av spilleren kan installeres Fra Google Play, og kildene til søknaden kan lastes ned herfra.
HER er hvordan rtsp stream avspilling via WebRTC ser På Asus Android tablet:

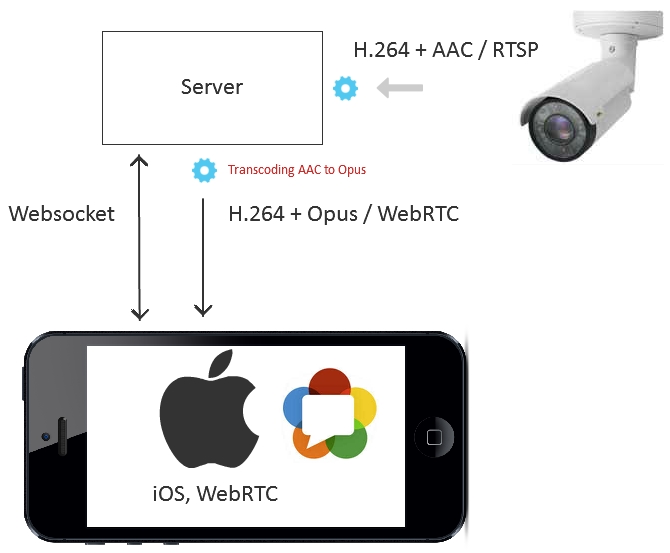
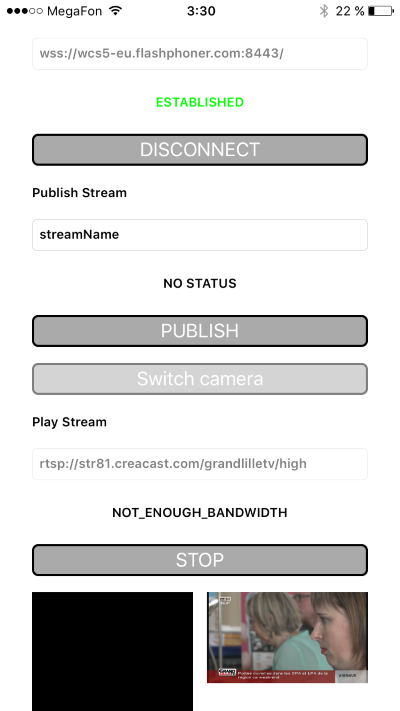
Metode 9 – iOS-applikasjon, WebRTC
akkurat som Sine Android-brødre, henter iOS-applikasjonen en videostrøm fra serveren Via WebRTC.

Objective-c-koden til spilleren ser ut som vist nedenfor:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
du kan laste ned kildekoden til spilleren for iOS her.
og du kan installere testprogrammet som bruker de ovennevnte kodebitene Fra App Store. Drift av spilleren MED rtsp-strømmen ser slik ut:

Resultater
La oss sette resultatene sammen i en oppsummeringstabell:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers hvis Flash Player er installert og når lav latens er avgjørende | lav |
| 5 | Webrtc | Chrome, Firefox, Opera nettlesere på mobile enheter og stasjonære på Android og når sanntid avspilling er avgjørende. | |
| 6 | Websocket | Nettlesere som mangler støtte For Flash og WebRTC, men oppgaven krever lav til middels ventetid. | medium |
| 7 | Hls | Alle nettlesere Så lenge latens ikke er viktig. | |
| 8 | Android app, WebRTC | Innfødte mobile applikasjoner For Android som krever sanntids latens. | real-time | 9 | iOS app, WebRTC | Innfødte mobile applikasjoner for iOS som krever sanntid latens. | real-time |
for å teste metodene vi brukte Web Call Server 5 som er i stand Til å konvertere EN rtsp-strøm og overføre den til alle ni ovenfor beskrevne retninger.
Web Call Server 5-en server for å kringkaste EN rtsp-strøm.Flash Streaming-et eksempel swf søknad spille bekker via RTMP og RTMFP. Tilsvarer metode 1 og 3.
Source-kildekoden til swf-programmet På Flex / AS3.Spiller-et eksempel web-applikasjon som spiller EN rtsp stream VIA RTMP, RTMFP, WebRTC, Websocket. Metoder 2,4,5,6.
Kilde-kildekoden til web-spilleren.
HLS player – et eksempel web-spiller som spiller HLS. Tilsvarer metode 7.
Kilde-kildekoden TIL hls-spilleren.
Leave a Reply