7 manieren om RTSP te streamen op de pagina
In dit artikel demonstreren we 7 technologisch verschillende manieren om een videostream van een IP-camera met RTSP-ondersteuning op een webpagina in een browser weer te geven.
in de regel ondersteunen browsers RTSP niet, dus wordt de videostream geconverteerd voor een browser met behulp van een tussenliggende server.
Methode 1 – RTMP
Browsers ondersteunen het RTMP-protocol niet, maar raad eens wie wel? De oude trouwe Flash Player die genoeg goed werkt, hoewel het niet alle browsers ondersteunt, zodat het de videostream kan weergeven.

de code van de speler is gebouwd op Action Script 3 en ziet er als volgt uit:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
In dit voorbeeld:
rtmp://192.168.88.59/live – is het adres van de tussenliggende server die de RTSP-videostream van de camera ophaalt en converteert naar rtmp.
rtsp: / / 192.168.88.5 / live.sdp – is het RTSP-adres van de camera.
een beetje overbodige variant van de speler op Flex en AS3 is hier beschikbaar.
Deze methode ziet er als volgt uit:

Methode 2 – RTMP verpakt in HTML5
Het is moeilijk om degenen te vinden die bereid zijn om te coderen op Action Script 3 Deze dagen. Zo, Er is een methode met een HTML wrapping die het mogelijk maakt het besturen van de RTMP-speler van JavaScript. In deze variant wordt de flash alleen op de HTML pagina geladen om beeld weer te geven en geluid af te spelen.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
de volledige broncode van de speler is hier. En de methode ziet er als volgt uit:

Methode 3 – RTMFP
het RTMFP-protocol werkt ook binnen de Flash Player. Het verschil met RTMP is dat RTMFP werkt op de top van de UDP, dus het is veel meer geschikt voor lage latency uitzendingen.
De AS3-code van de speler is identiek aan die van RTMP, met uitzondering van één letter F toegevoegd in de regel van de code waar de verbinding met de server tot stand is gebracht.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
niettemin is hier een screenshot met RTMFP

Methode 4 – RTMFP verpakt in HTML5
deze manier is identiek aan Methode 2 behalve dat tijdens initialisatie we het RTMFP protocol voor de onderliggende Flash (SWF object).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Player picture:

Methode 5 – WebRTC
in dit geval gebruiken we helemaal geen Flash, en de videostream wordt afgespeeld met behulp van de browser zelf, zonder gebruik te maken van plug-ins van derden. Deze methode werkt zowel in Chrome en Firefox Android browsers, waar Flash is niet beschikbaar. WebRTC resulteert in de laagste latentie, minder dan 0,5 seconden.

De broncode van de speler is dezelfde:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
het script detecteert automatisch WebRTC-ondersteuning, en als ti wordt ondersteund, wordt de stream afgespeeld met WebRTC.

methode 6 – Websockets
WebRTC en Flash bestrijken niet alle browsers en platforms. Bijvoorbeeld, de iOS Safari-browser ondersteunt ze niet.

u kunt een videostream naar iOS Safari leveren met Websockettransport (een TCP-verbinding tussen de browser en de server). Vervolgens wordt de RTSP-videostream gekanaliseerd via Websockets. Nadat de binaire gegevens zijn ontvangen, kunnen ze worden gedecodeerd met behulp van JavaScript en weergegeven op Canvas HTML5 element.
Dit is wat Websocket player doet in de iOS Safari browser. De code van de speler ziet er hetzelfde uit:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Dit lijkt enigszins op de Flash-gebaseerde methoden wanneer het swf-element onder HTML5 ligt. Hier hebben we een JavaScript-applicatie onder HTML5 die gegevens ophaalt via Websockets, ze decodeert en ze op Canvas in meerdere threads weergeeft.
Hier ziet u hoe een rtsp – stream op Canvas in de iOS Safari-browser eruit ziet:

methode 7-HLS
wanneer RTSP wordt geconverteerd naar HLS, wordt een videostream verdeeld in segmenten die gelukkig van de server worden gedownload en in de HLS-speler worden weergegeven.

als een HLS-speler gebruiken we video.js. De broncode van de speler kan hier worden gedownload.
de speler ziet er als volgt uit:

methode 8 – Android applicatie, WebRTC
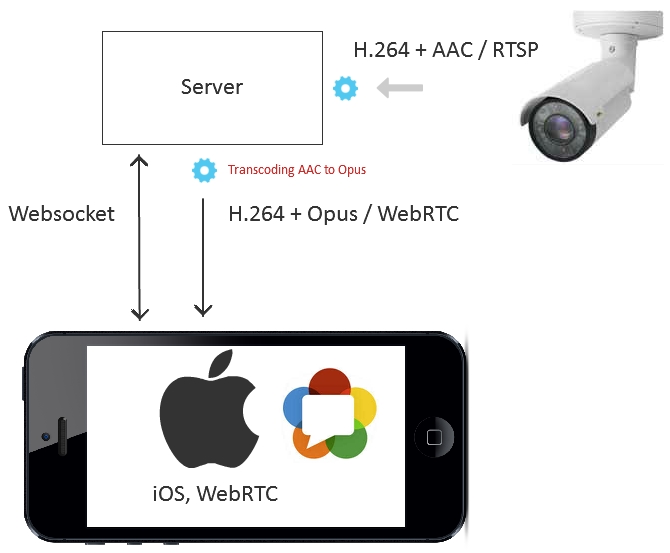
De applicatie haalt de stream op van de server via WebRTC. Om het doel van de server hier is om te converteren RTSP naar WebRTC en voer het resultaat naar de mobiele applicatie.

De Java-code van de speler voor Android is hier en ziet er als volgt uit:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
een test mobiele app van de speler kan worden geïnstalleerd vanuit Google Play, en de bronnen van de applicatie kunnen worden gedownload vanaf hier.
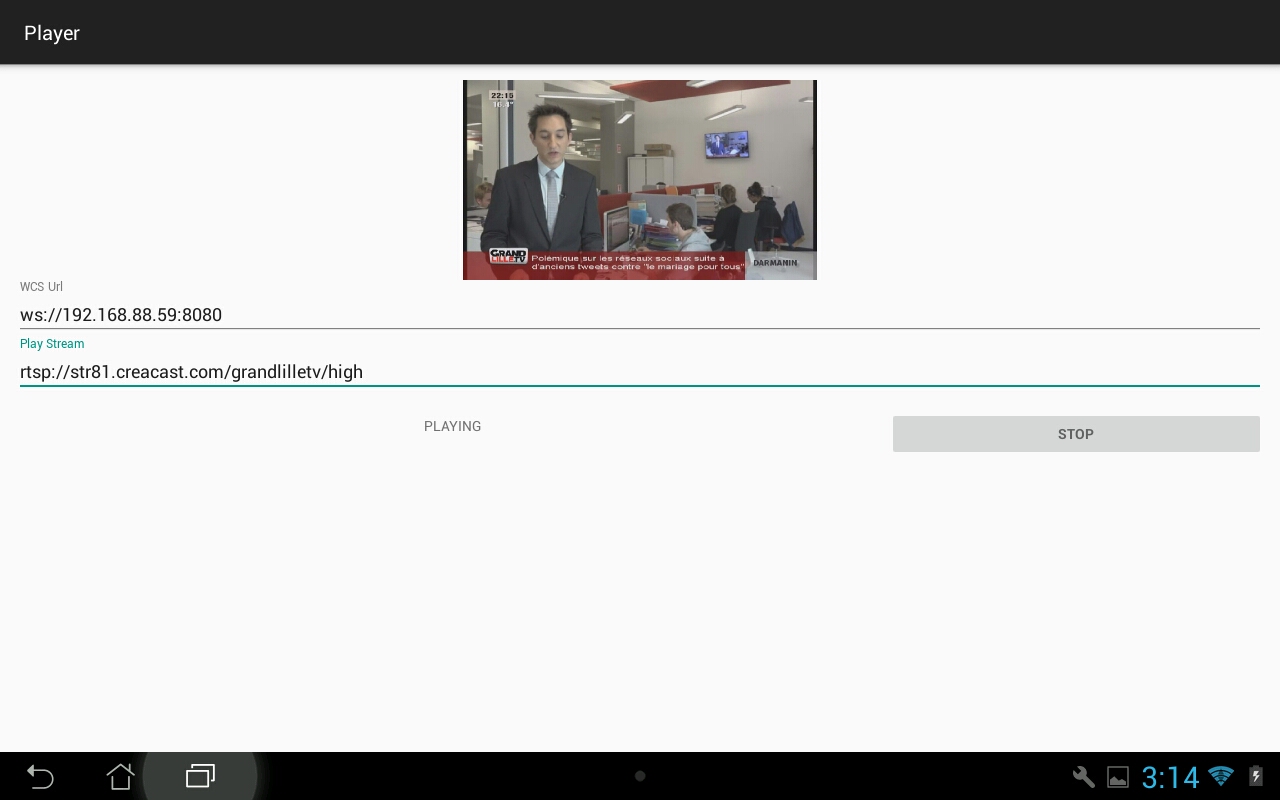
Hier is hoe RTSP stream afspelen via WebRTC eruit ziet op Asus Android tablet:

methode 9 – iOS applicatie, WebRTC
net als zijn Android broeders, haalt de iOS applicatie een videostream van de server via WebRTC.

De Objective-C-code van de speler ziet er als volgt uit:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
u kunt de broncode van de speler voor iOS hier downloaden.
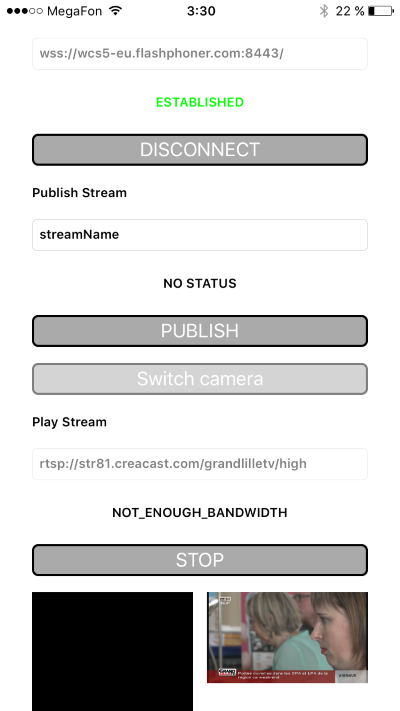
en u kunt de testtoepassing installeren die de bovenstaande codeblokken uit de App Store gebruikt. De werking van de speler met de RTSP-stream ziet er als volgt uit:

Results
laten we de resultaten samenvoegen in een overzichtstabel:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers als Flash Player is geïnstalleerd en als lage latentie cruciaal is | laag |
| 5 | WebRTC | Chrome, Firefox, Opera browsers op mobiele apparaten en desktops op Android en wanneer real-time afspelen cruciaal is. | real-time |
| 6 | Websocket | Browsers die geen ondersteuning voor Flash en WebRTC, maar de taak vereist lage tot gemiddelde latentie. | medium |
| 7 | HLS | elke browser zolang latency niet belangrijk is. | high |
| 8 | Android app, WebRTC | Native mobiele applicaties voor Android die real-time latency vereisen. | real-time |
| 9 | iOS app, WebRTC | Native mobiele applicaties voor iOS die real-time latency vereisen. | real-time |
voor het testen van de methoden die we gebruikten Web Call Server 5 die in staat is om een rtsp-stream te converteren en te verzenden naar alle negen hierboven beschreven richtingen.
Weboproepserver 5 – een server om een rtsp-stream uit te zenden.
Flash Streaming-een voorbeeld swf-toepassing die streams afspeelt via RTMP en RTMFP. Komt overeen met methoden 1 en 3.
Source-de broncode van de swf-toepassing op Flex / AS3.
Player-een voorbeeld van een webtoepassing die een rtsp-stream afspeelt via RTMP, RTMFP, WebRTC, Websocket. Methoden 2,4,5,6.
Source-de broncode van de webspeler.
HLS-speler – een voorbeeld van een webspeler die HLS speelt. Komt overeen met methode 7.
Source-de broncode van de HLS-speler.
Leave a Reply