7 sposoby przesyłania strumieniowego RTSP na stronie
w tym artykule demonstrujemy 7 technologicznie różne sposoby wyświetlania strumienia wideo z kamery IP z obsługą RTSP na stronie internetowej w przeglądarce.
z reguły przeglądarki nie obsługują RTSP, więc strumień wideo jest konwertowany na przeglądarkę za pomocą serwera pośredniego.
Metoda 1-RTMP
przeglądarki nie obsługują protokołu RTMP, ale zgadnij, kto to robi? Stary wierny Odtwarzacz Flash, który działa wystarczająco dobrze, mimo że nie obsługuje wszystkich przeglądarek, więc może wyświetlać strumień wideo.

kod odtwarzacza jest zbudowany na Action Script 3 i wygląda następująco:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
w tym przykładzie:
rtmp://192.168.88.59/live – jest adresem serwera pośredniego, który pobiera dane z programu.strumień wideo RTSP z kamery i konwertuje go do rtmp.
rtsp: / / 192.168.88.5 / live.sdp-to adres RTSP kamery.
nieco zbędny wariant odtwarzacza na Flex i AS3 jest dostępny tutaj.
ta metoda wygląda następująco:

Metoda 2 – RTMP zawinięte do HTML5
trudno jest znaleźć tych, którzy chcą zachować kodowanie Na Action Script 3 te dni. Tak więc, istnieje metoda z zawijaniem HTML, który pozwala na sterowanie odtwarzaczem RTMP z JavaScript. W tym wariancie flash jest ładowany do strony HTML tylko w celu wyświetlenia obrazu i odtworzenia dźwięku.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Pełny kod źródłowy odtwarzacza znajduje się tutaj. Metoda wygląda następująco:

Metoda 3 – RTMFP
protokół RTMFP działa również wewnątrz Flash Playera. Różnica od RTMP jest to, że RTMFP działa na szczycie UDP, więc jest znacznie bardziej odpowiedni dla niskiej latencji nadawania.
kod AS3 odtwarzacza jest identyczny z RTMP z wyjątkiem jednej litery F dodanej w wierszu kodu, w którym nawiązane jest połączenie z serwerem.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
niemniej jednak, oto zrzut ekranu za pomocą RTMFP

metoda 4 – RTMFP owinięty do HTML5
ten sposób jest identyczny z metodą 2 z tym wyjątkiem, że podczas inicjalizacji ustawiamy protokół RTMFP dla podstawowy flash (obiekt SWF).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Obraz odtwarzacza:

metoda 5 – WebRTC
w tym przypadku w ogóle nie używamy flasha, a strumień wideo jest odtwarzany za pomocą samej przeglądarki, bez użycia wtyczek innych firm. Ta metoda działa zarówno w przeglądarkach Chrome, jak i Firefox Android, w których Flash nie jest dostępny. Wyniki WebRTC w najniższym opóźnieniu, mniej niż 0,5 sekundy.

kod źródłowy odtwarzacza jest taki sam:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
skrypt automatycznie wykrywa obsługę WebRTC, a jeśli TI jest obsługiwana, strumień jest odtwarzany za pomocą WebRTC.

metoda 6 – Websockets
WebRTC i Flash nie obejmują wszystkich przeglądarek i platform. Na przykład przeglądarka Safari iOS ich nie obsługuje.

możesz dostarczyć strumień wideo do iOS Safari za pomocą transportu Websocket (połączenie TCP między przeglądarką a serwerem). Następnie strumień wideo RTSP jest kierowany przez Websockety. Po otrzymaniu danych binarnych można je dekodować za pomocą JavaScript i renderować na elemencie Canvas HTML5.
To jest to, co Websocket player robi w przeglądarce iOS Safari. Kod odtwarzacza wygląda tak samo:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
jest to nieco podobne do metod opartych na Flashu, gdy element swf leży pod HTML5. Mamy tutaj aplikację JavaScript pod HTML5, która pobiera dane za pośrednictwem Websocketów, dekoduje je i renderuje na płótnie w wielu wątkach.
oto jak wygląda Strumień RTSP renderowany na płótnie w przeglądarce iOS Safari:

metoda 7 – HLS
gdy RTSP jest konwertowany do HLS, strumień wideo jest podzielony na segmenty, które są szczęśliwie pobrane z serwera i wyświetlane w odtwarzaczu HLS.

jako odtwarzacz HLS używamy wideo.js. Kod źródłowy odtwarzacza można pobrać tutaj.
gracz wygląda następująco:

metoda 8 – Aplikacja na Androida, WebRTC
aplikacja pobiera strumień z serwera za pośrednictwem WebRTC. Celem serwera jest konwersja RTSP na WebRTC i przekazanie wyniku do aplikacji mobilnej.

kod Java odtwarzacza dla Androida jest tutaj i wygląda tak:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
testową aplikację mobilną odtwarzacza można zainstalować z Google Play, a Źródła aplikacji można pobrać stąd.
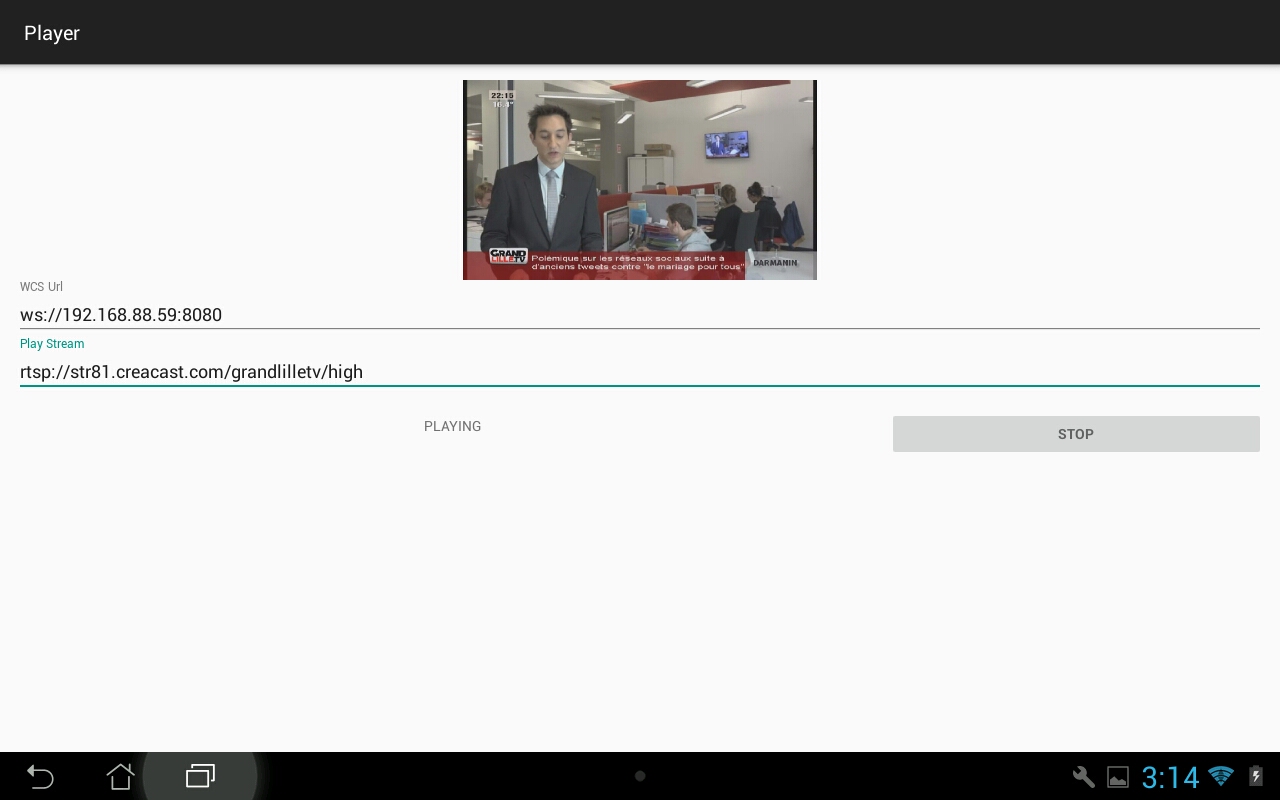
oto jak wygląda odtwarzanie strumienia RTSP za pośrednictwem WebRTC na tablecie z Androidem Asus:

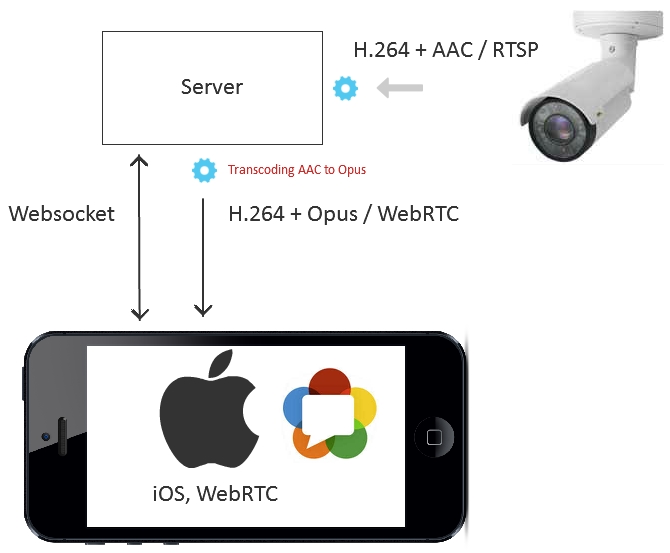
metoda 9 – aplikacja iOS, WebRTC
podobnie jak jego bracia Android, aplikacja iOS pobiera strumień wideo z serwera za pośrednictwem WebRTC.

Kod Objective-C odtwarzacza wygląda tak, jak pokazano poniżej:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
możesz pobrać kod źródłowy odtwarzacza na iOS tutaj.
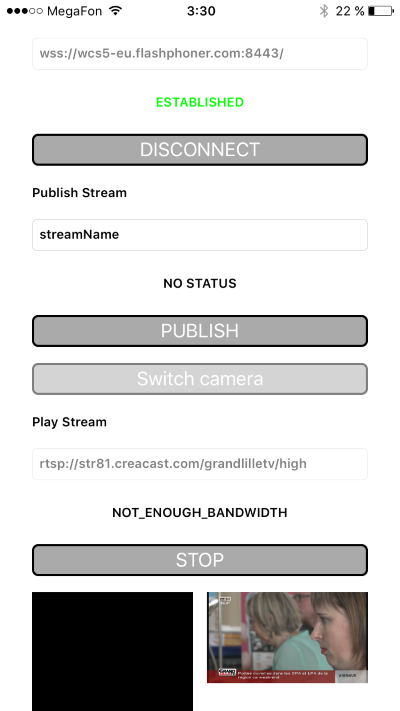
i możesz zainstalować aplikację testową, która korzysta z powyższych fragmentów kodu z App Store. Działanie odtwarzacza ze strumieniem RTSP wygląda następująco:

wyniki
Załóżmy wyniki Razem w tabeli podsumowującej:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers Jeśli Flash Player jest zainstalowany i gdy małe opóźnienie jest kluczowe | low |
| 5 | WebRTC | przeglądarki Chrome, Firefox, Opera na urządzeniach mobilnych i komputerach stacjonarnych na Androidzie oraz gdy odtwarzanie w czasie rzeczywistym jest kluczowe. | real-time |
| 6 | Websocket | przeglądarki, które nie obsługują Flash i WebRTC, ale zadanie wymaga małego do średniego opóźnienia. | medium |
| 7 | HLS | każda przeglądarka, o ile opóźnienie nie jest ważne. | high |
| 8 | aplikacja na Androida, WebRTC | natywne aplikacje mobilne dla Androida, które wymagają opóźnienia w czasie rzeczywistym. | real-time |
| 9 | aplikacja iOS, WebRTC | natywne aplikacje mobilne dla iOS, które wymagają opóźnienia w czasie rzeczywistym. | real-time |
do testowania metod użyliśmy Web Call Server 5, który jest w stanie konwertować Strumień RTSP i przesyłać go do wszystkich dziewięciu wyżej opisanych kierunków.
Web Call Server 5 – serwer do nadawania strumienia RTSP.
Flash Streaming-przykładowa aplikacja swf odtwarzająca strumienie za pomocą RTMP i RTMFP. Odpowiada metodom 1 i 3.
Source – kod źródłowy aplikacji swf na Flex / AS3.
Player-przykładowa aplikacja internetowa, która odtwarza Strumień RTSP poprzez RTMP, RTMFP, WebRTC, Websocket. Metody 2,4,5,6.
Source – kod źródłowy odtwarzacza internetowego .
HLS player-przykładowy Odtwarzacz internetowy grający w HLS. Odpowiada metodzie 7.
Source – kod źródłowy odtwarzacza HLS .
Leave a Reply