7 sätt att strömma RTSP på sidan
i den här artikeln visar vi 7 tekniskt olika sätt att visa en videoström från en IP-kamera med RTSP-stöd på en webbsida i en webbläsare.
som regel stöder webbläsare inte RTSP, så videoströmmen konverteras för en webbläsare med en mellanliggande server.
Metod 1-RTMP
webbläsare stöder inte RTMP-protokollet, men gissa vem som gör det? Den gamla trofasta flashspelaren som fungerar tillräckligt bra trots att den inte stöder alla webbläsare, så den kan visa videoströmmen.

spelarens kod är byggd på Action Script 3 och ser ut som följer:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
i det här exemplet:
rtmp://192.168.88.59/live – är adressen till den mellanliggande servern som hämtar RTSP videoström från kameran och konverterar den till rtmp.
rtsp://192.168.88.5 / leva.sdp – är RTSP-adressen till kameran.
en lite överflödig variant av spelaren på Flex och AS3 finns här.
denna metod ser ut som följer:

Metod 2 – RTMP insvept till HTML5
det är svårt att hitta de som är villiga att fortsätta koda på Action Script 3 dessa dagar. Så det finns en metod med en HTML-omslag som gör det möjligt att styra RTMP-spelaren från JavaScript. I denna variant laddas blixten till HTML-sidan bara för att visa bild och spela upp ljud.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
spelarens fullständiga källkod är här. Och metoden ser ut så här:

Metod 3 – RTMFP
RTMFP-protokollet fungerar också inuti flashspelaren. Skillnaden från RTMP är att RTMFP fungerar ovanpå UDP, så det är mycket mer lämpligt för sändning med låg latens.
spelarens AS3-kod är identisk med RTMP, förutom en bokstav F som läggs till i kodraden där anslutningen till servern är etablerad.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
ändå är här en skärmdump med RTMFP

Metod 4 – RTMFP lindad till HTML5
detta sätt är identiskt med Metod 2 förutom att vi under initialiseringen ställer in RTMFP-protokollet för den underliggande blixten (SWF-objekt).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
spelarbild:

Metod 5 – WebRTC
i det här fallet använder vi inte Flash alls, och videoströmmen spelas med hjälp av webbläsaren själv utan att använda plugins från tredje part. Denna metod fungerar både i Chrome och Firefox Android-webbläsare, där Flash inte är tillgängligt. WebRTC resulterar i den lägsta latensen, mindre än 0,5 sekunder.

spelarens källkod är densamma:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
skriptet upptäcker automatiskt WebRTC-stöd, och om ti stöds spelas strömmen med WebRTC.

Metod 6 – Websockets
WebRTC och Flash täcker inte alla webbläsare och plattformar. Till exempel stöder iOS Safari-webbläsaren dem inte.

Du kan leverera en videoström till iOS Safari med Websocket transport (en TCP-anslutning mellan webbläsaren och servern). Därefter kanaliseras RTSP-videoströmmen via Websockets. När binärdata har mottagits kan de avkodas med JavaScript och återges på Canvas HTML5-element.
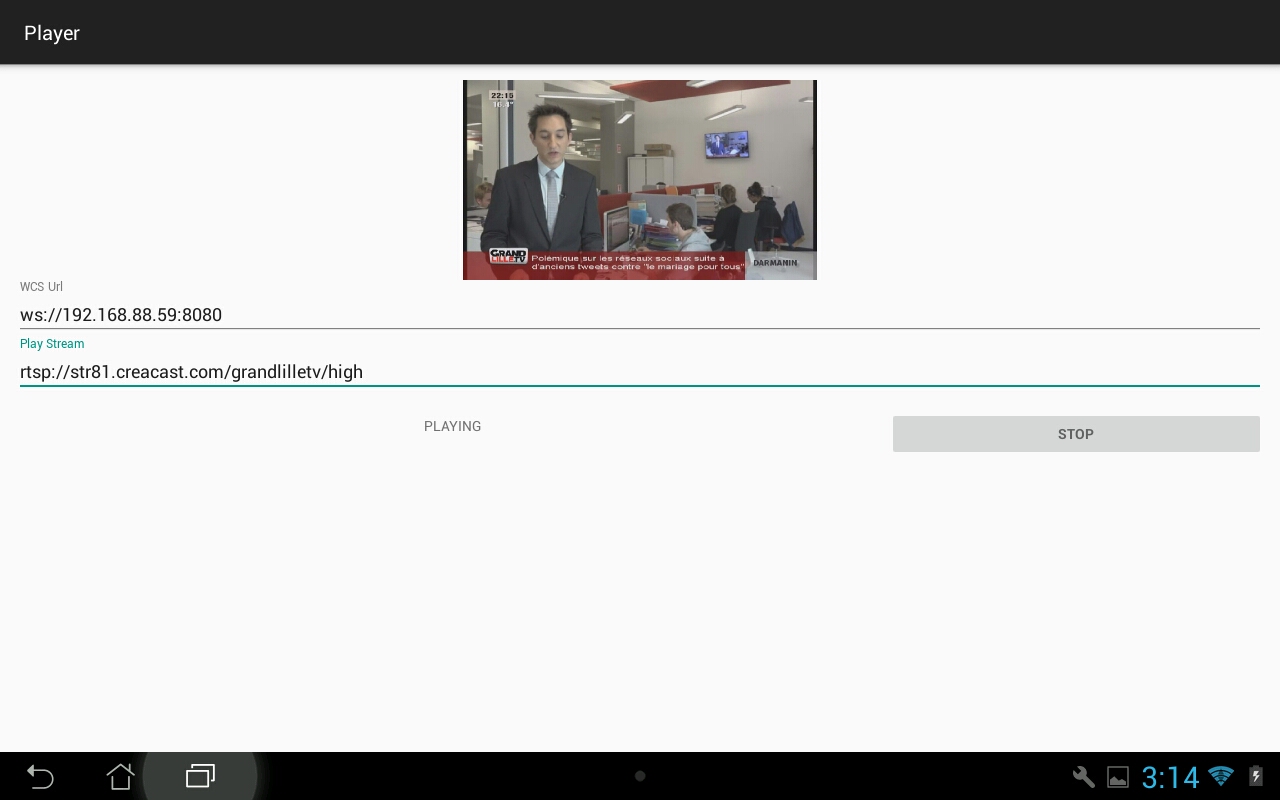
detta är vad Websocket player gör i iOS Safari-webbläsaren. Spelarens kod ser densamma ut:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
detta liknar något de flashbaserade metoderna när swf-elementet ligger under HTML5. Här har vi en JavaScript-applikation under HTML5 som hämtar data via Websockets, avkodar dem och gör dem på duk i flera trådar.
Så här ser en RTSP-ström som återges på Canvas i iOS Safari-webbläsaren ut:

metod 7 – HLS
När RTSP konverteras till HLS delas en videoström till segment som lyckligtvis laddas ner från servern och visas i HLS-spelaren.

som en HLS-spelare använder vi video.js. Spelarens källkod kan laddas ner här.
spelaren ser ut som följer:

metod 8 – Android-applikation, WebRTC
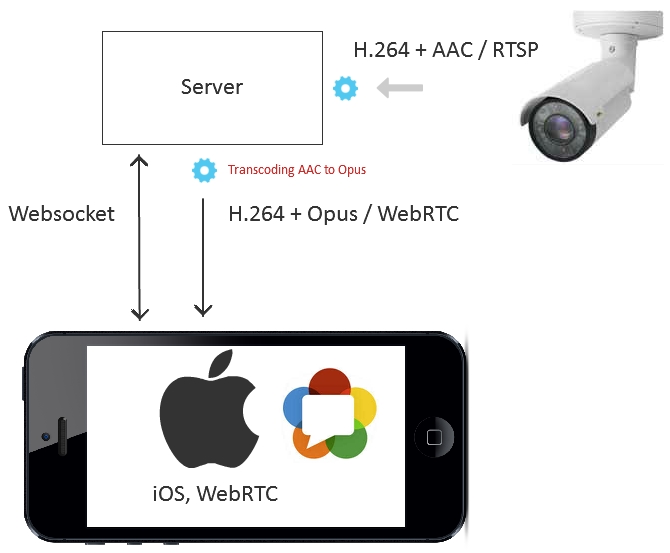
programmet hämtar strömmen från servern via WebRTC. Till målet för servern här är att konvertera RTSP till WebRTC och mata resultatet till mobilapplikationen.

Java-koden för spelaren för Android är här och ser ut så här:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
en testmobilapp för spelaren kan installeras från Google Play, och källorna till applikationen kan laddas ner härifrån.
Så här ser RTSP-strömuppspelning via WebRTC ut på Asus Android tablet:

metod 9-iOS-applikation, WebRTC
precis som sina Android-bröder hämtar iOS-applikationen en videoström från servern via WebRTC.

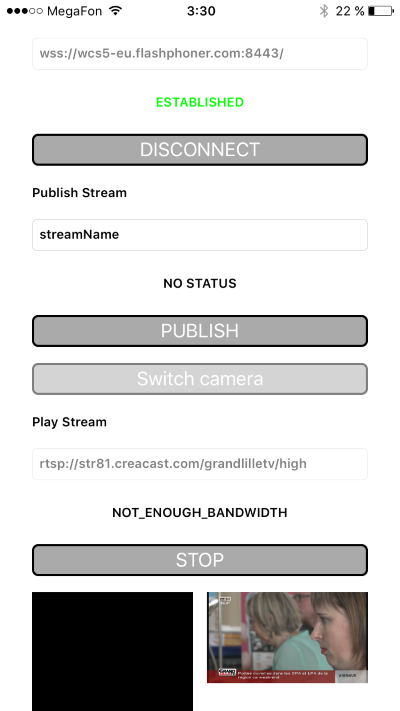
spelarens mål-C-kod ser ut som visas nedan:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Du kan ladda ner spelarens källkod för iOS här.
och du kan installera testprogrammet som använder ovanstående kodbitar från App Store. Spelarens funktion med RTSP-strömmen ser ut som följer:

resultat
låt oss sätta ihop resultaten i en sammanfattande tabell:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers om Flash Player är installerad och när låg latens är avgörande | låg |
| 5 | WebRTC | Chrome, Firefox, Opera webbläsare på mobila enheter och stationära datorer på Android och när realtid uppspelning är avgörande. | realtid |
| 6 | Websocket | webbläsare som saknar stöd för Flash och WebRTC, men uppgiften kräver låg till medium latens. | medium |
| 7 | HLS | Varje webbläsare så länge latens inte är viktigt. | hög |
| 8 | Android app, WebRTC | Native mobila applikationer för Android som kräver realtid latens. | realtid |
| 9 | iOS app, WebRTC | Native mobila applikationer för iOS som kräver realtid latens. | realtid |
för att testa de metoder vi använde Web Call Server 5 som kan konvertera en RTSP-ström och överföra den till alla nio ovan beskrivna riktningar.
Web Call Server 5 – en server för att sända en RTSP-ström.
Flash Streaming – ett exempel swf program spelar strömmar via RTMP och RTMFP. Motsvarar metoderna 1 och 3.
Source-källkoden för swf-applikationen på Flex / AS3.
Player – ett exempel webbapplikation som spelar en RTSP-ström via RTMP, RTMFP, WebRTC, Websocket. Metoder 2,4,5,6.
Källa-källkoden för webbspelaren.
HLS player – ett exempel webbspelare som spelar HLS. Motsvarar metod 7.
Källa-källkoden för HLS-spelaren.
Leave a Reply