7 maneiras de fluxo RTSP na página
neste artigo, vamos demonstrar 7 tecnologicamente diferentes formas de apresentar um fluxo de vídeo de uma câmera IP com suporte RTSP em uma página da web em um navegador.
Como regra, navegadores não suportam RTSP, então o fluxo de vídeo é convertido para um navegador usando um servidor intermediário.os navegadores
Método 1 – RTMP
não suportam o protocolo RTMP, mas adivinha quem suporta? O antigo jogador flash fiel que funciona bem o suficiente, mesmo que não suporta todos os navegadores, para que ele possa exibir o fluxo de vídeo.

O código do jogador é construída em Action Script 3 e de procura da seguinte forma:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
neste exemplo:
rtmp://192.168.88.59/live – é o endereço do servidor intermediário que busca o RTSP fluxo de vídeo a partir da câmera e o converte para RTMP.
rtsp:/ / 192.168. 88. 5 / live.sdp – é o endereço RTSP da câmera.
uma variante um pouco supérflua do jogador em Flex e AS3 está disponível aqui.
Este método de procura da seguinte forma:

Método 2 – RTMP moldado para HTML5
não é difícil encontrar aqueles dispostos a manter a codificação em Action Script 3 esses dias. Então, há um método com um envoltório HTML que permite controlar o jogador RTMP de JavaScript. Nesta variante, o flash é carregado para a página HTML apenas para mostrar imagem e tocar som.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
o código fonte completo do jogador está aqui. And the method looks like this:

Method 3 – RTMFP
The RTMFP protocol also works inside the Flash Player. A diferença em relação ao RTMP é que o RTMFP funciona em cima do UDP, por isso é muito mais adequado para a transmissão de baixa latência.
o código AS3 do jogador é idêntico ao do RTMP, exceto por uma letra F adicionada na linha de código onde a conexão ao servidor é estabelecida.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
no Entanto, aqui está uma captura de tela usando o RTMFP

o Método 4 – RTMFP moldado para HTML5
Este modo é idêntico ao método 2, exceto que durante a inicialização vamos definir o RTMFP protocolo para subjacente Flash (swf object).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Player picture:

Método 5 – WebRTC
neste caso não usamos Flash de todo, e o fluxo de vídeo é jogado usando meios do próprio navegador, sem usar plugins de terceiros. Este método funciona tanto no Google Chrome quanto no Firefox Android browsers, onde o Flash não está disponível. O WebRTC resulta na latência mais baixa, menos de 0,5 segundos.

o código fonte do jogador é o mesmo:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
o programa detecta automaticamente o suporte WebRTC, e se o ti for suportado, o fluxo é jogado usando WebRTC.

Method 6 – Websockets
WebRTC and Flash não cobrem todos os navegadores e plataformas. Por exemplo, o navegador iOS Safari não os suporta.

pode entregar um fluxo de vídeo ao iOS Safari usando o transporte Websocket (uma ligação TCP entre o navegador e o servidor). Em seguida, o fluxo de vídeo RTSP é canalizado através de Websockets. Depois que os dados binários são recebidos, eles podem ser descodificados usando JavaScript e renderizados no elemento Canvas HTML5.
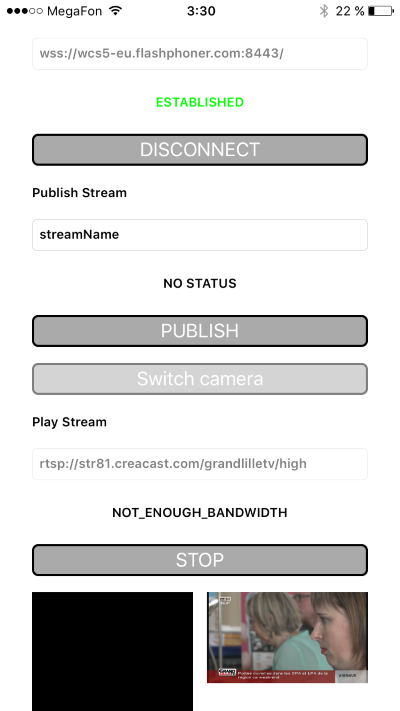
isto é o que o Websocket player faz no navegador iOS Safari. O código do jogador parece o mesmo:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
isto é um pouco semelhante aos métodos baseados em Flash quando o elemento swf está sob HTML5. Aqui, temos uma aplicação JavaScript em HTML5 que obtém dados através de Websockets, descodifica-os e torna-os em tela em vários threads.
Aqui está como uma transmissão RTSP renderizada sobre tela no navegador iOS Safari se parece com:

método 7 – HLS
quando RTSP é convertido em HLS, uma transmissão de vídeo é dividida em segmentos que são descarregados do servidor e exibidos no leitor de HLS.

como um leitor de HLS usamos vídeo.js. O código fonte do jogador pode ser baixado aqui.
O jogador apresenta-se da seguinte forma::

Method 8 – Android application, WebRTC
the application retrieves the stream from the server via WebRTC. O objetivo do servidor aqui é converter RTSP para WebRTC e alimentar o resultado para a aplicação móvel.

Java-código do player para Android é aqui e se parece com isso:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
Um teste de aplicativo móvel do jogador pode ser instalado a partir do Google Play, e as fontes da aplicação pode ser baixado aqui.
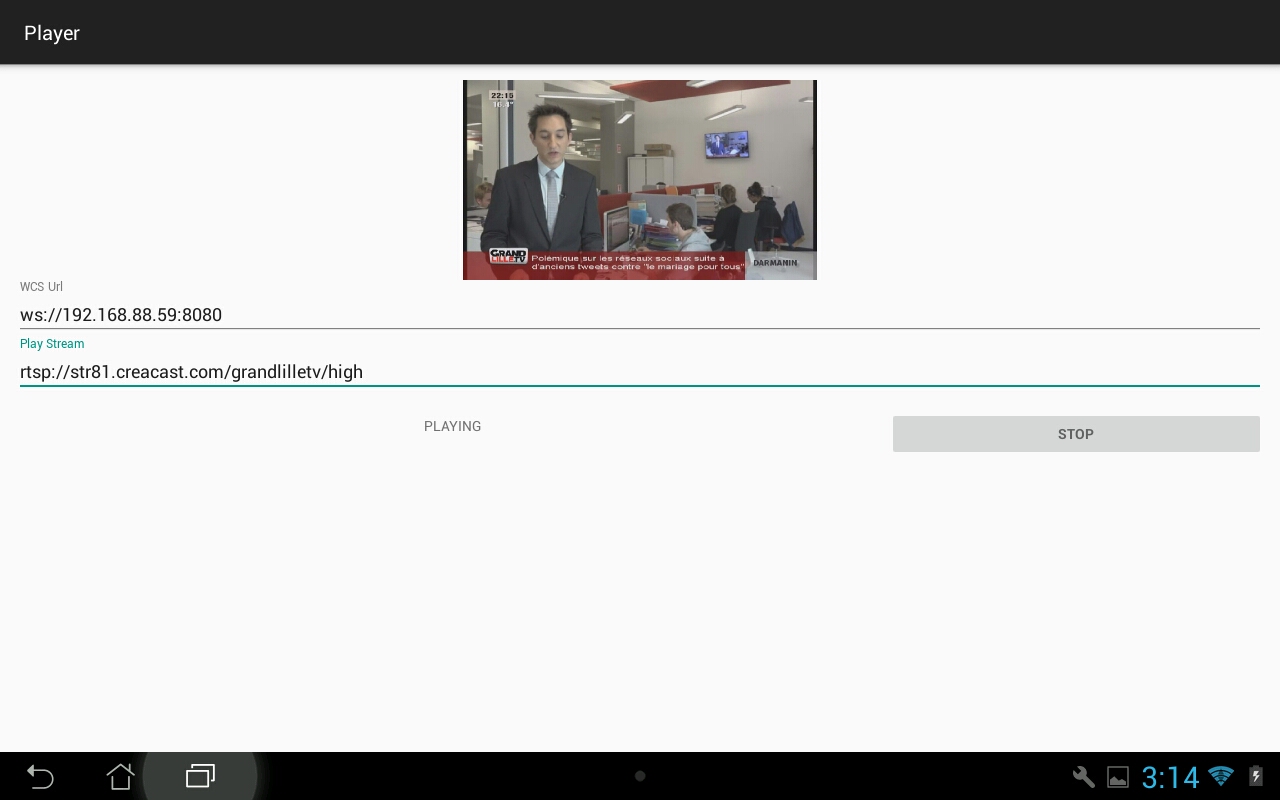
aqui está como a reprodução de stream RTSP via WebRTC fica no ASUS Android tablet:

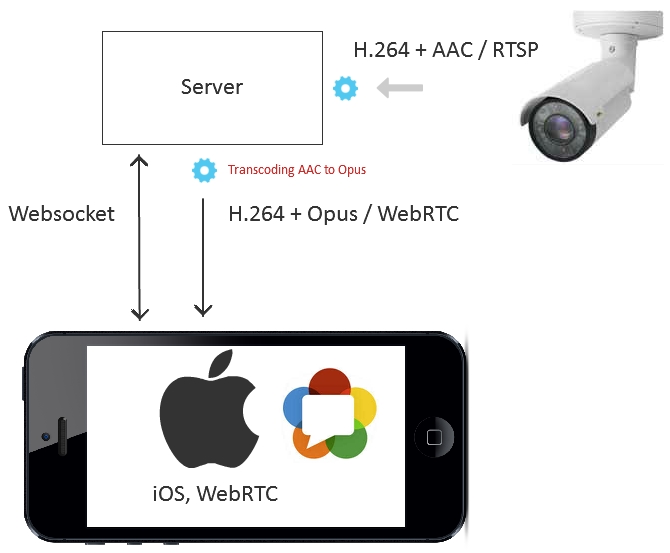
método 9 – iOS aplicação, WebRTC
assim como seus irmãos Android, a aplicação iOS obtém um fluxo de vídeo do servidor via WebRTC.

O código objective-C do jogador aparece como mostrado abaixo:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Você pode baixar o código-fonte do jogador para iOS aqui.
E você pode instalar a aplicação de teste que usa os blocos de código acima do App Store. A operação do jogador com a corrente RTSP é a seguinte:

resultados
vamos juntar os resultados numa tabela de resumo:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers se Flash Player for instalado e quando baixa latência for crucial | |
| 5 | Chrome, Firefox, navegadores de ópera em dispositivos móveis e desktops em Android e quando a reprodução em tempo real for crucial. | em tempo real | |
| 6 | Websocket | navegadores que não têm suporte para Flash e WebRTC, mas a tarefa requer baixa a média latência. | médio |
| 7 | HLS | Qualquer navegador, desde que a latência não é importante. | alta |
| 8 | app Android, WebRTC | aplicações móveis nativas para Android que requerem latência em tempo real. | real-time |
| 9 | iOS app, WebRTC | Native mobile applications for iOS that require real-time latency. | real-time |
para testar os métodos que usamos Web Call Server 5 que é capaz de converter um fluxo de RTSP e transmiti-lo para todas as nove direções acima descritas.
servidor de chamada Web 5-um servidor para transmitir uma transmissão RTSP.
Flash Streaming-um exemplo de aplicações swf tocando streams via RTMP e RTMFP. Corresponde aos métodos 1 e 3.
Source – the source code of the swf application on Flex / AS3.
Player-um exemplo de aplicação web que reproduz um fluxo RTSP via RTMP, RTMFP, WebRTC, Websocket. Métodos 2,4,5,6.fonte-o código fonte do web player.
HLS player-um exemplo de web player jogando HLS. Corresponde ao método 7.
fonte – o código fonte do jogador de HLS.
Leave a Reply