19 bästa gratis jQuery – Filuppladdningsskript för flera filuppladdningar 2020
webben är byggd på en grund av olika filtyper. Oavsett om det är fotografier, videoinnehåll som Filmer, dina personliga Word-dokument, textdokument eller programmeringsorienterade filer, förändras vi ständigt och utbyter filer med varandra.
det är en av de främsta anledningarna till att tjänster som Dropbox finns, för att hjälpa oss att hantera och synkronisera våra filer var vi än är. Om du är en vanlig Internetanvändare vet du vikten av fildelning och hur viktigt det kan vara att ha tillgång till pålitliga fildelningstjänster för att dela våra filer på säkra, bekväma och effektiva sätt.
Om du är en webbutvecklare, kan du dras mot tanken på att bygga din egen fildelning webbplats, eller kanske du funderar på att komplettera en befintlig webbdesign med en fildelning funktionalitet som skulle låta dina kunder eller besökare att dela sina egna filer.
det finns många sätt att titta på det, men för att ens komma så långt måste vi hitta en pålitlig lösning för att ladda upp och hantera filer på uppdrag av oss själva och andras vägnar. Det är därför vi har samlat en lista över de mest framträdande och bästa jQuery-filuppladdningsskript som du kan använda för att ladda upp och optimera dina filer.eftersom det finns så många val vill vi nämna att inget val är det bästa, men istället bör man noggrant undersöka slutmålet för varje krav, så om du vill skapa ett personligt filuppladdningsskript för att ladda upp dina personliga filer, välj sedan ett mer minimalt uppladdningsskript, men om din agenda är att skapa en multifunktionell filhanteringswebbplats, ta en titt på skript som ger mer utökad funktionalitet, du är säker på att hitta lite av allt i vår lista här.
Closify

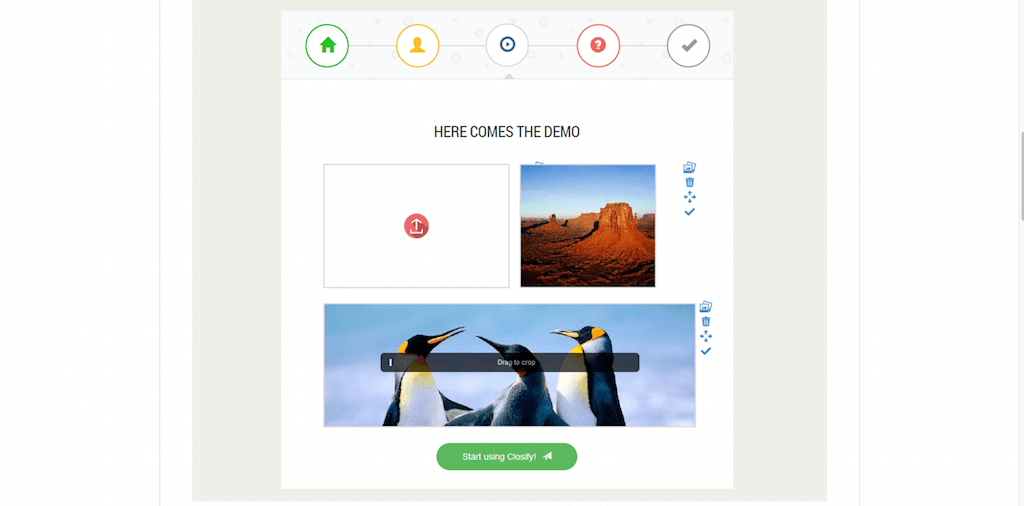
som vi lärde oss kan innehållsuppladdare tjäna många olika syften, och vi börjar vår jQuery file uploader-lista med ett perfekt exempel på det uttalandet. Closify är en jQuery bild uppladdning och hantera bibliotek som utvecklare kan använda för att manipulera bilder så snart de laddas upp, vare sig i syfte att en tapet webbplats, att använda för en personlig gemenskap skript som behöver bildstorleksändring för gruppmedlemmar, en fristående bildhanteringssida för dina egna personliga behov — med Closify kan du ladda upp bilder, och på samma sida Ändra storlek, beskära och spara dem. Dina nyligen ändrade eller beskurna bilder behåller sitt bildförhållande, vilket gör skriptet tilltalande även för dem som delar citatbilder och sådant.
ladda ner
jQuery File Upload

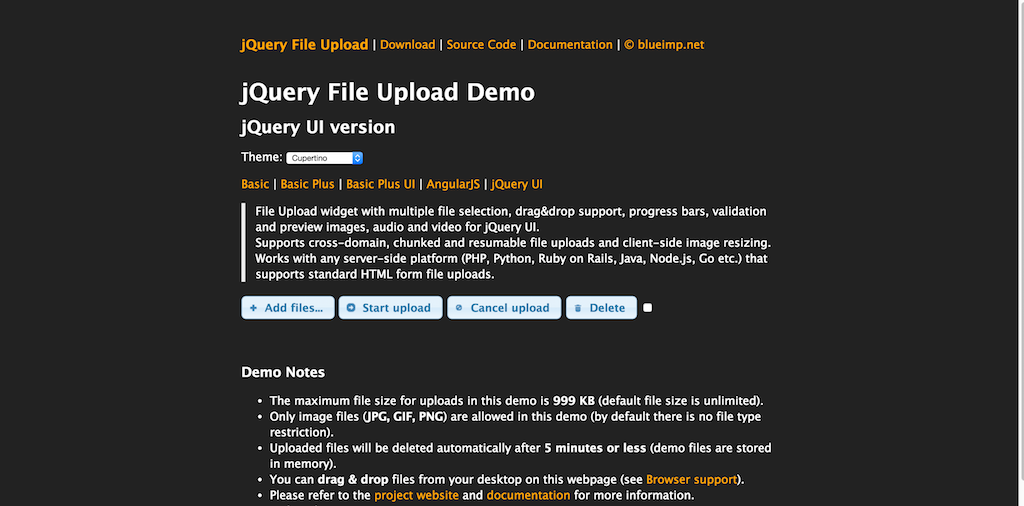
jQuery File Upload är den perfekta illustrationen av hur filuppladdning fungerar inom jQuery och hur den kan användas för att helt enkelt ladda upp och spara filer. Detta bibliotek erbjuder dock ett lite mer mångsidigt utbud av funktioner. Till att börja med, det kommer med 5 olika stilar att välja mellan, inklusive infödda jQuery UI, och även för AngularJS utvecklare som behöver en snabb och pålitlig fil uppladdning lösning för sina projekt.
funktioner inkluderar sätt att dra och släppa flera filer från skrivbordet eller annan mapp direkt in i uppladdaren, du kan avbryta dina uppladdningar och även återuppta dem, det finns en förloppsindikator för varje uppladdning så att du vet när saker är på väg att vara klar, de med moderna webbläsare kommer att kunna redigera bilder efter att de har laddats upp, och samma webbläsare gör det möjligt att förhandsgranska alla uppladdade filer innan du slutför. Fungerar med alla serverplattformar (PHP, Python, Ruby on Rails, Java, Node.js, gå etc.) som stöder vanliga HTML-formulärfiluppladdningar.
ladda ner
jQuery.filer

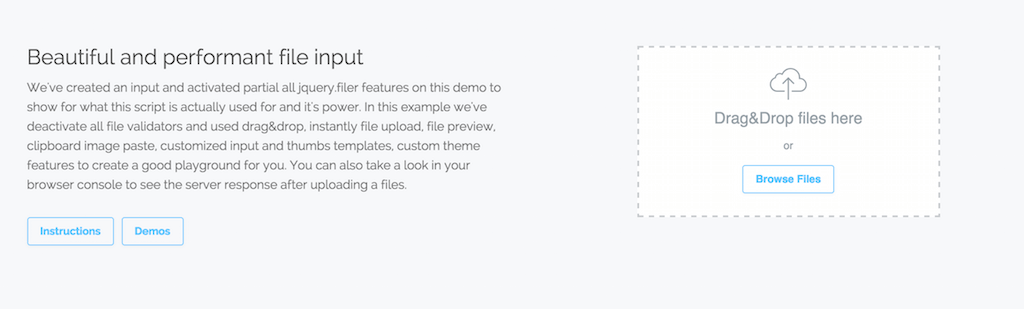
jQuery.filer är en annan komplex jQuery filhantering plugin som kommer packad med traditionella och nya funktioner som gör det möjligt för en djup fil uppladdning erfarenhet. Funktioner inkluderar saker som fil validerare-ange gränserna för Filstorlek uppladdningar, antalet filer som kan laddas upp, eller till och med vilken typ av filer som kan laddas upp. En redigerare som kan användas för att antingen förhandsgranska filer eller direkt redigera dem från webbläsaren — med tanke på att din webbläsare stöder nödvändiga API-samtal för sådana händelser. jQuery.filer har också sitt eget API, vilket innebär att du fritt kan manipulera utseendet och funktionaliteten hos din uppladdare. Dokumentationen täcker alla aspekter av möjliga samtal och händelser som du kan börja använda direkt.
ladda ner
jQuery Ajax File Uploader

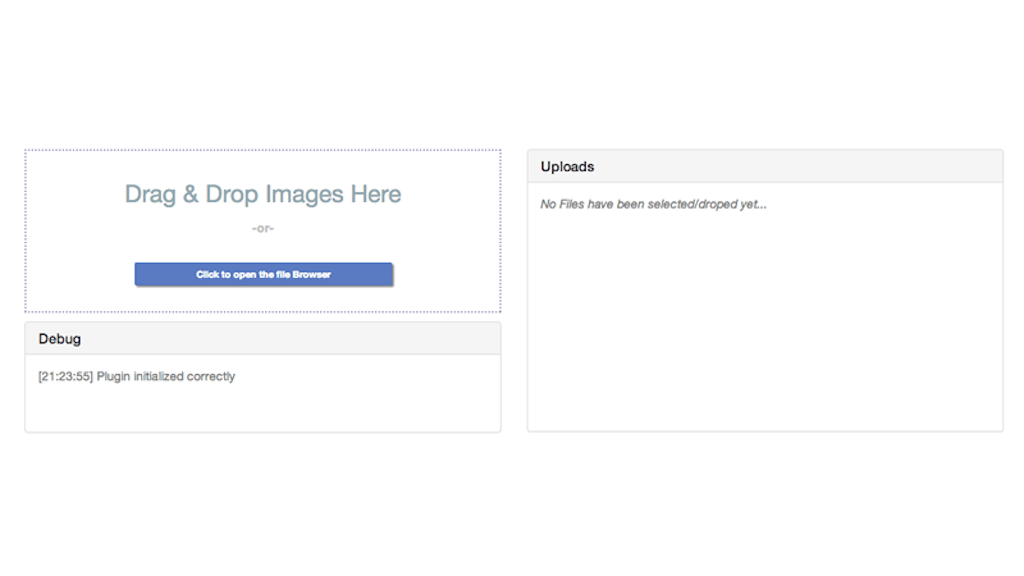
jQuery Ajax File Uploader är ett bra exempel på hur enkla (men moderna) filuppladdare kan vara. Här har vi en uppladdare som använder en enkel filuppladdningsmetod med flera filer alternativ, och en enkel förloppsindikator widget på samma sida. Förutom att den är byggd för den moderna webbläsaren kräver detta plugin lite JavaScript och AJAX kunskaper/färdigheter för att ställa in lämpliga parametrar i konfigurationen så att du kan skapa rätt upplevelse för dig, men även då — de flesta parametrarna är bara traditionella arrayinställningar och kräver inte mycket tänkande för att byta upp. Byggd med Bootstrap.
ladda ner
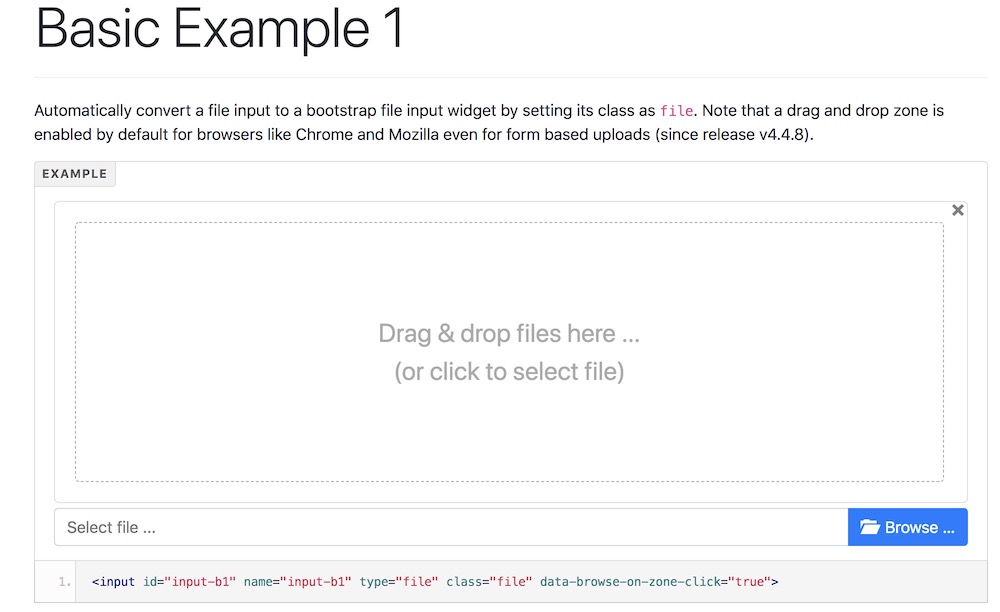
Bootstrap File Input

enkelheten och kraftfullheten i Bootstrap File Input kommer säkert att vinna dig. Detta filuppladdningsverktyg är kompatibelt med både Bootstrap 3 och 4. Integrationen blir lite bris, så att alla får ut det mesta av det med lite arbete som behövs. Bulk åtgärder, olika fil stöd, förhandsgranska och dra och släpp innehåll, Allt detta och mer är vad Bootstrap fil Input rocks för din bekvämlighet. Skumma igenom installationsinformationen och samla all nödvändig vägledning för smidig filuppladdningsfunktion integration till din app. Det är också ett gratis verktyg, så du är välkommen att testa vattnet och till och med bidra till det.
ladda ner
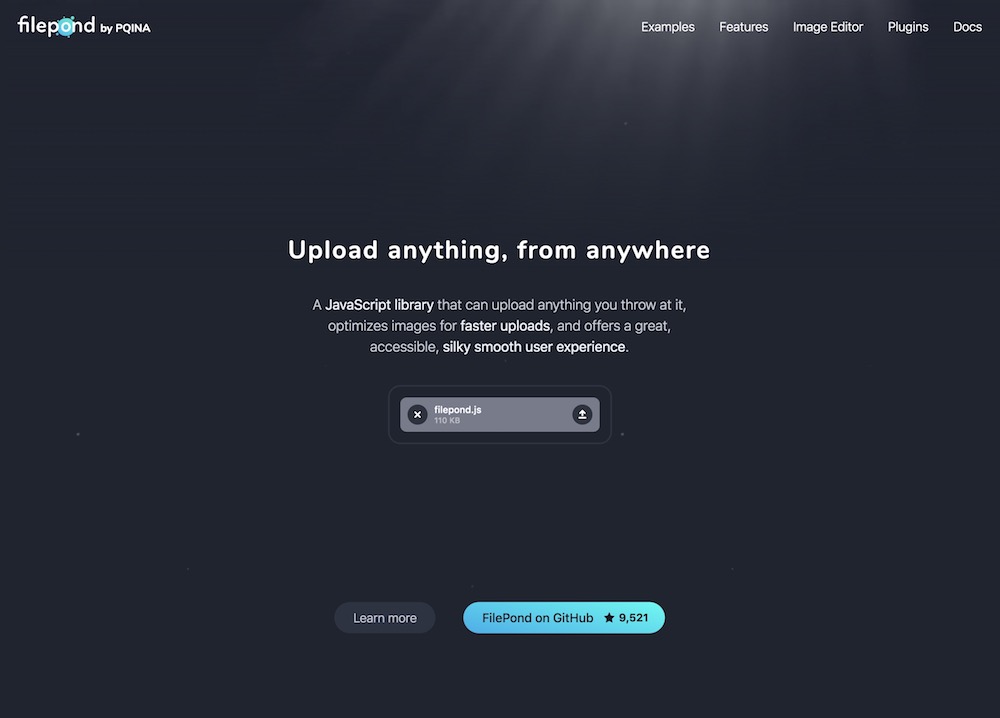
Filepond

Filepond är ett smart namn för ett jQuery file upload script som accepterar allt och allt. Det är ett JavaScript-bibliotek som välkomnar alla typer av filer, även fungerar med webbadresser, kataloger, blobbar, you name it. Alternativen och möjligheterna är många när du arbetar med Filepond – och du behöver inte bygga den från början, hur cool är det? Användarupplevelsen kommer också att vara på plats hela tiden på grund av Fileponds utmärkta prestanda. Dra och släpp filer, tangentbordsnavigering, bildoptimering och fullständig lyhördhet, det här är några av kärnhöjdpunkterna som Filepond sportar. Ja, du kan också använda Filepond för uppladdning i bulk.
ladda ner
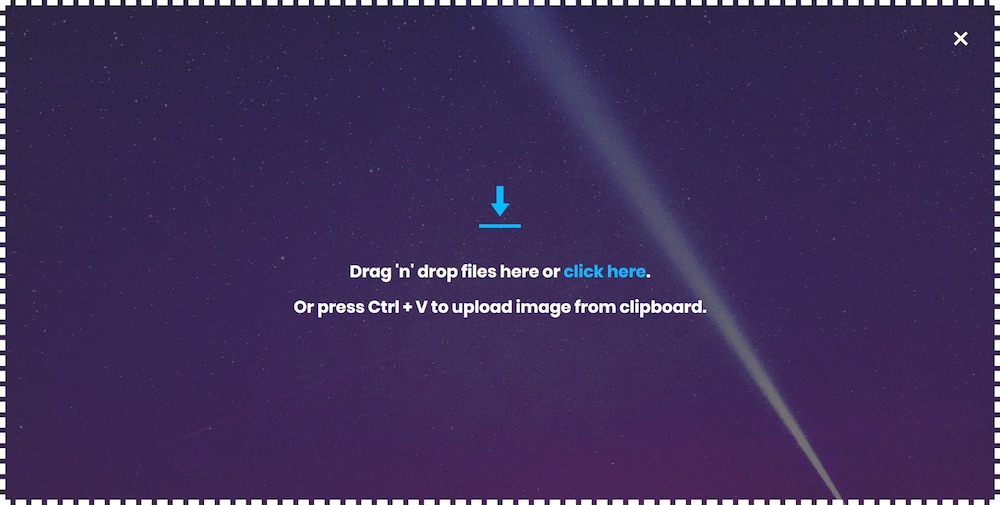
Dragio.js

Dragios moderna och kreativa utseende kommer att vädja till nästan alla och alla projekt. Därför namnet, Dragio fläckar den praktiska dra och släpp-funktionen, men stöder också alternativet Ctrl + v (eller Comand + v) på tangentbordet. Naturligtvis fungerar layouten över flera moderna enheter och webbläsare tack vare dess fullständiga flytbarhet. Känn dig fri att förhandsgranska Dragio först och gå därifrån. Du har tillgång till allt nödvändigt innehåll på GitHub, inklusive installation och dokumentation, för snabb körning. Naturligtvis är du fri att utföra ytterligare anpassningsjusteringar till Dragio, så det passar ditt projekt eller webbapplikation till en tee.
ladda ner
Dropzone

Dropzone är en modern dra och släpp filuppladdare som fungerar inom en komponentwidget på webbplatsen du försöker använda den, även om den stöder traditionellt klick-och uppladdningskoncept också. Om du planerar att använda Dropzone för bilduppladdning, biblioteket stöder Live bildredigering efter att filer har laddats upp-redigering, storleksändring, beskärning, etc,. Alla filvägar och filtypskonfigurationer händer i bakgrunden, så du måste arbeta med Konfigurationsfilerna innan du startar skriptet på en produktionsserver. Den officiella Dropzone-hemsidan har all dokumentation du behöver för att komma igång direkt.
ladda ner
Fine Uploader

en annan fullskalig jQuery file uploader-lösning kallas Fine Uploader — ett mycket populärt jQuery-bibliotek för uppladdning, hantering och skalning av filer. Några av de utmärkta funktionerna i Fine Uploader inkluderar möjligheten att försöka igen misslyckade filuppladdningar, inte från början, men från den sista biten som inte laddades upp — det här är också en del av det faktiska biblioteket, kallat file chunking och splitting. Fine Uploader stöder fullt moln filhantering, vilket innebär att du kan ladda upp filer på Amazon S3 eller Microsofts Azure, och andra enklare funktioner inkluderar tillstånd att redigera, ta bort filer som de laddas upp. Det här är ganska mycket en fullständig lösning för alla webbplatser som behöver en pålitlig filuppladdningslösning där kanske en större gemenskap av aktiva användare är involverad.
ladda ner
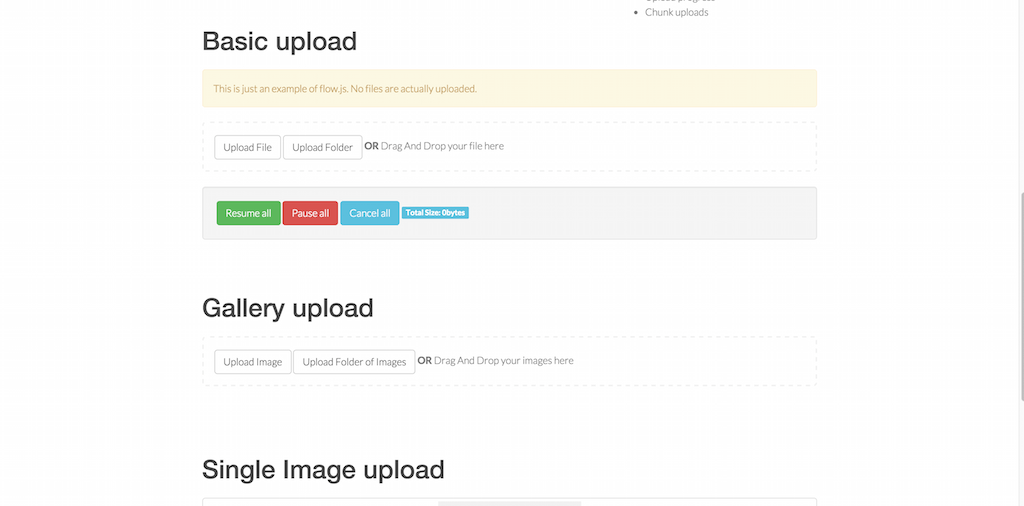
flöde.js

Låt oss hålla flödet av våra filuppladdningsskript igång, med en annan stor resurs som heter Flow.js! Flöde.js är ett JavaScript-bibliotek som ger flera samtidiga, stabila och återupptagbara uppladdningar via HTML5 File API. Biblioteket kräver inte beroenden från tredje part. Den har funktioner som att pausa och återuppta filuppladdningar, återställa förlorade uppladdningar och hantera fel i uppladdaren. Den har en dra och släpp filuppladdningslösning, möjlighet att ladda upp hela mappar och filförhandsvisning för bildfiler. Det har också förloppsindikatorer för att hålla dig i kontroll över filens framsteg du laddar upp. Chunk uppladdningar för att se till att du kan återställa förlorade bitar från uppladdningar som har misslyckats, och istället återuppta dem från den punkten för att spara tid och huvudvärk.
ladda ner
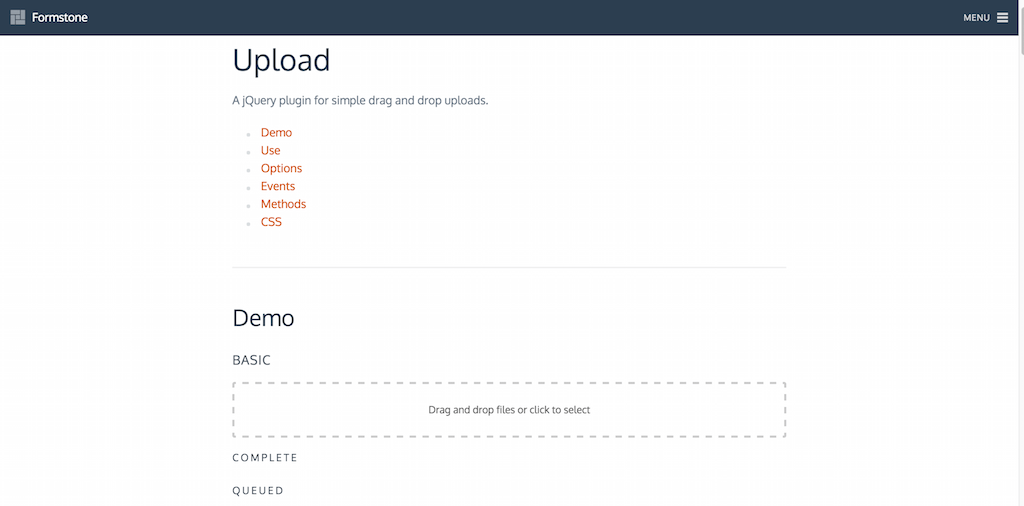
Formstone

Formstone är unik för vår lista på ett sätt som det faktiskt är en mängd produkter inom ett enda projekt. Men Formstone har en Uppladdningskomponent som är en mycket användbar och mycket funktionell filuppladdningshanteringslösning. De erbjuder denna lösning för webbplatser och appar, både små och stora. Den lätta komponenten har ett enkelt drag&drop-gränssnitt (med klickinteraktion) som låter dig ladda upp enstaka eller flera filer med en lätt förloppsindikator bifogad. Det är en mycket effektiv lösning för webbplatser som letar efter extra komponenter utan det tunga fettet som är fäst vid dem. Men också, Formstone är ett projekt inom sig själv. Du kan sy ihop de andra få dussintals komponenter och skapa ett webb-eller appprojekt av det. Läs mer om Formstone för att förstå samspelet mellan de olika komponenterna de har att erbjuda.
ladda ner
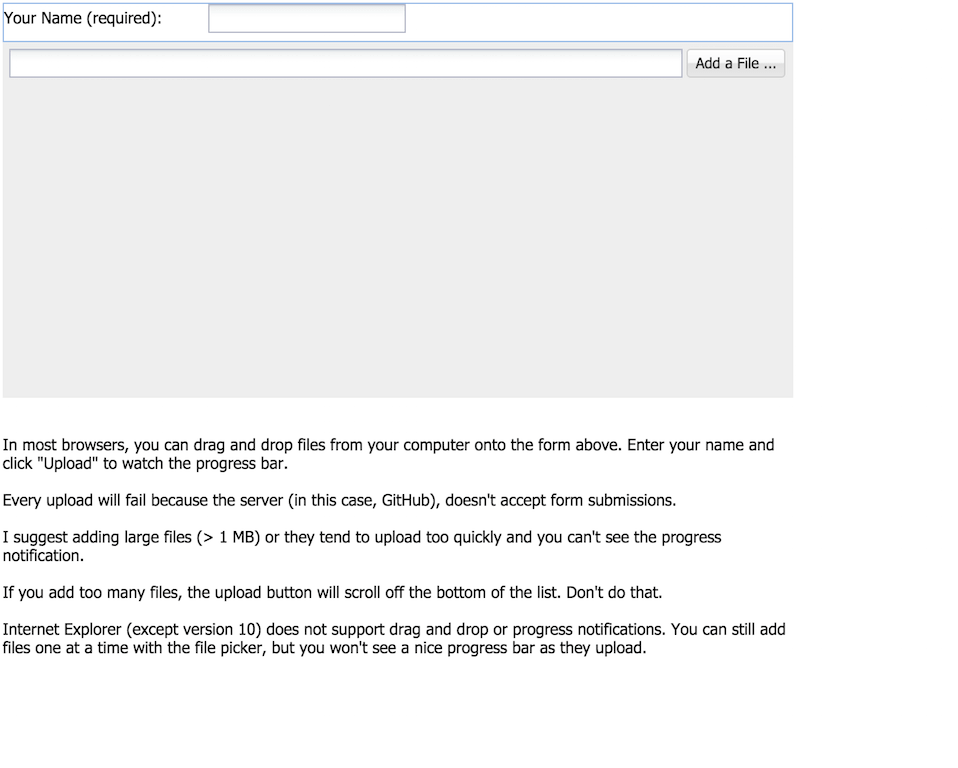
File Uploader

File Uploader är ett elegant och tekniskt exempel på hur moderna webbläsare kan vara bra. De kan stödja snabba och ljudfiluppladdningsbehov hos den moderna webbanvändaren. Du kan skapa olika samtal för att hantera filerna, men de många huvudfunktionerna sticker verkligen ut. Dessa är dra och släpp filuppladdning, förloppsindikatorer och förmåga att allokera varje filuppladdning till en specifik användare. Den här filuppladdningen är där användaren själv nämner sitt namn. Vi kan se hur det kan ändras till en fullt fungerande lösning för lösenordsskyddade filuppladdningar och sådant.
ladda ner
PekeUpload

PekeUpload är en lätt komponentlösning för webbdesigners. De kan använda den som en webbplats widget för att ladda upp filer med hjälp av en jQuery + HTML5 kombination av funktioner. Pekeupload är byggd med Bootstrap och är otroligt lätt att utforma och erbjuder massor av sätt att förlänga sig själv. Med PekeUpload förblir du kontroll över dina filuppladdningar. Du kan ställa in filstorleksgränser och välja den filtyp som din komponent ska acceptera. Om traditionella felmeddelanden gör dig trött kan du vara säker på att du kan ställa in dina egna felmeddelanden. Du kan förhandsgranska det visuella innehållet direkt före och efter uppladdning.
ladda ner
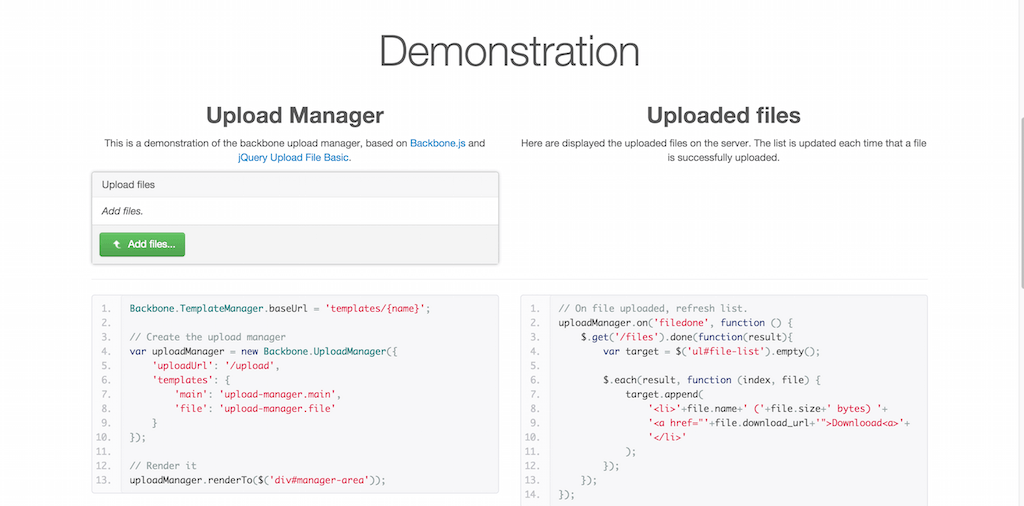
Backbone Upload Manager

Backbone levererar struktur till JavaScript-tunga applikationer genom att tillhandahålla modeller med nyckelvärde bindande och anpassade händelser, samlingar. De innehåller ett rikt API med uppräkbara funktioner och vyer med deklarativ händelsehantering. Det kan också ansluta den till alla dina befintliga program över en vilsam JSON gränssnitt. Det är ett mycket välkänt JavaScript-ramverk, och Backbone Upload Manager är det perfekta komplimentet för detta ramverk och dess användare. Användargränssnittet och den faktiska upplevelsen är mycket modern med en stark lista över funktioner och funktioner. Det här är egenskaper som bara en solid ram som ryggrad kan ge.
ladda ner
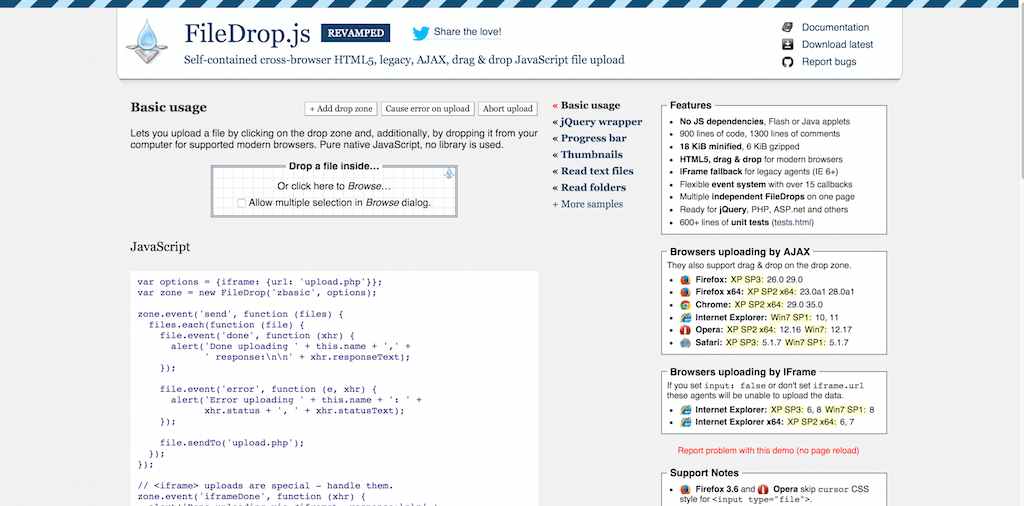
FileDrop

FileDrop.js är ett JavaScript-optimerat filuppladdningsbibliotek som fokuserar på direkt uppladdning av webbläsarfiler. Den har anpassade aviseringsvarningar, utan mycket annan funktionalitet. Markera eller dra dina filer, klicka på Ladda upp och vänta tills du får ett meddelande om en lyckad uppladdning. Det finns möjlighet att aktivera flera filuppladdningar om det behövs.
ladda ner
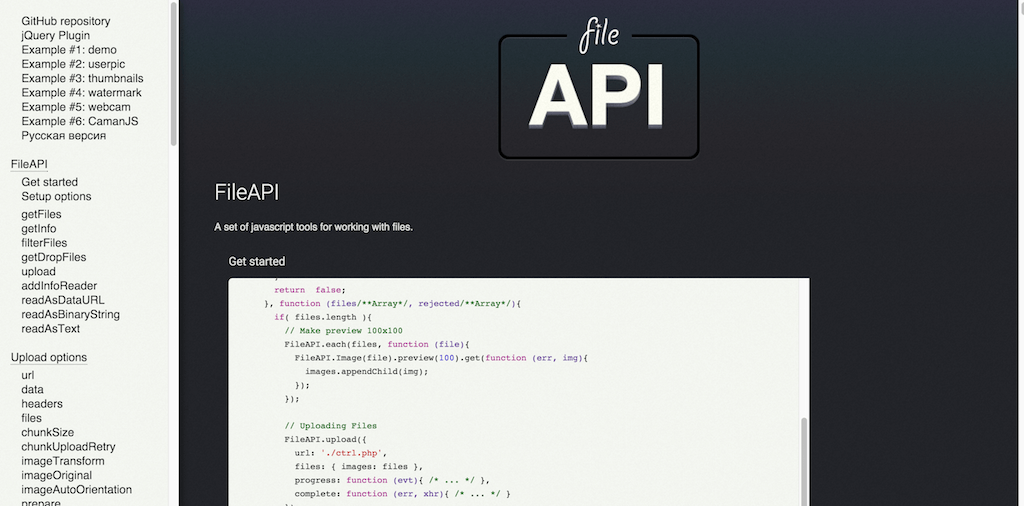
FileAPI

utvecklare kan naturligtvis bygga sitt eget jQuery-bibliotek för filhantering. Det är vettigt, eftersom det ger mycket lärande erfarenhet. Du blir också den som ansvarar för kodbasen. Ett annat sätt att lösa problemet är att förlita sig på ett API som har byggts för ett enda syfte. I det här fallet är det filuppladdning och filhantering. Vi rekommenderar att du tittar på FileAPI. Det är ett fullt utvecklat projekt som ger nödvändiga funktioner, samtal och händelser för att skapa filuppladdare för stationära appar. De kan också göra detta för mobilappar och allmänna webbprojekt.
ladda ner
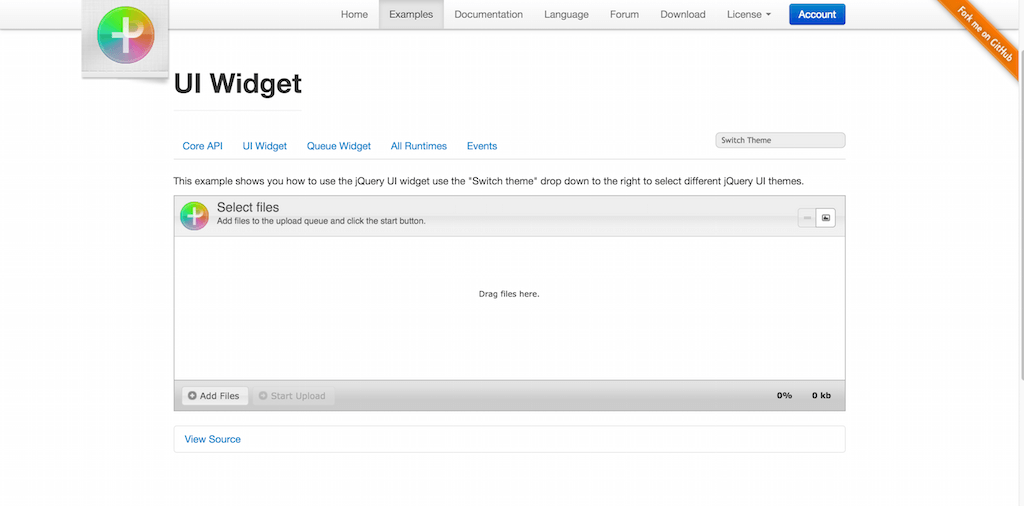
Plupload

Plupload är ett av de projekt som tog en riktigt lång tid att mogna, men inte för att det var oerfaren. Det beror på att det fanns ett begränsat antal funktioner som språk kunde tillhandahålla webben vid den tiden. Nu när HTML5 förändrar webbutvecklingslandskapet kan Plupload verkligen lysa. Plupload är ett API för filuppladdning som ger ett antal verktyg och funktioner för att bygga förstärkta filuppladdare. De kan göra detta inom några minuter, snarare än att du kodar din egen under flera veckor.
ladda ner
återupptas.js

detta ger en enkel filuppladdningsmiljö som tillåter flera uppladdningar, pausa och återuppta uppladdningar och en övergripande stabilitet. Du kan enkelt dela stora filer i flera bitar för att möjliggöra återupptagbara uppladdningar. Du kan vara säker på att din fil fortfarande kommer att laddas upp från samma plats som du lämnade den. Det kan ladda upp din fil även när anslutningen går bonkers i övergången.
ladda ner
Uploadify

vad sägs om en fullt fungerande HTML5-filuppladdare som använder lite jQuery för att polera användarupplevelsen? Tja, för de intresserade kan vi rekommendera Uploadify. Utvecklarna byggde det med ett JavaScript-bibliotek och de har det exakta syftet i åtanke. Utvecklarna lade också till en Flashversion för dem som tror på gamla skoltraditioner. Det finns ett befintligt forum fullt av ämnen och supportfrågor. Men, från vad vi kan säga, gemenskapsforum har inte riktigt varit aktiv under de senaste åren.
ladda ner
Tack för att du besöker Colorlib och läser den här artikeln! Vi uppskattar det mycket! Nu kanske du vill lära dig hur du skapar en webbplats med våra gratis WordPress-Teman.
Leave a Reply