アプリを設計する方法:究極のガイド
あなたは、米国の平均的な人が自分のスマートデバイスに接着約5 メッセージング、写真の投稿、ゲームなど、私たちが住んでいる現在のデジタル時代には、人々は常にアプリを使用しています。
大規模な人気と大規模な競争が来て、競争は良いことですが(それは私たちのつま先に私たちを保持し、少し良くすべてを行います)、アプリが木の上

あなたがアプリを構築することを決定した場合、競争から離れてあなたを設定する何かを考え出す それは何かが素晴らしいアプリのデザインです。
美しいインターフェイス、印象的なシンプルさ、そして簡単なナビゲーションは、偉大なアプリの中で最も顕著な特徴の3です。 あなたは、人々があなたのアプリについて友人に伝え、その目的を理解し、それをナビゲートして簡単に時間を過ごし、それが彼らが戻ってくる何かであることを確認したいと考えています。
しかし、どのように素晴らしいアプリのデザインを作成しますか?アプリのデザインに私たちの究極のガイドは助けるためにここにある、と私たちは勝者になることが確実であるアプリを設計する方法のプロセ:
- はじめに
- アプリの目標を設定する
- 計画を立てる
- ニッチや競合他社を調査する
- 設計と開発
- ワイヤーフレームを作成する
- アプリの設計を取得する
- アプリの設計を取得するためのオプション
- アプリの設計のヒント: アプリの設計プロセス中に何を見るべきか
- デザインに関するフィードバックを収集する
- アプリの開発を取得する
- テストと起動
- フォーカスグループでアプリをテストする
- ベータ版を起動する
- アプリを起動する
はじめに—
セットあなたのアプリの目標

そのキーボードを実行する前に、ペン なぜアプリを設計しているのか、そして何を達成するために着手しているのかを考えてみてください。
思考の上限を設定し、次の質問に対する回答を書き留めます。
- あなたのアプリの根本的な目標は何ですか? あなたはそれを正確に何をしたいですか?
- アプリをユーザーにアピールするにはどうすればよいですか?あなたは何をするために着手していますか?
- あなたは何を設定していますか? あなたのアプリで人々が解決するのを助けたい問題は何ですか?
- なぜ人々はあなたの競合他社の代わりにあなたのアプリを使用したいのですか? それはどのように自分自身を離れて設定しますか?
目標設定が重要なのはアプリのデザインだけではなく、人生の教訓です! アプリの明確な目標を設定し、それらを書き留めることで、プロセス全体を通して戻ってくるための参照が得られます。 あなたはこれらの質問のいずれかへの答えを忘れた場合は、それらを書き留めたことは、アプリの世界征服のための軌道に乗って、コースにあなたを保
計画を立てる
待って! ちょうどまだコンピュータのために達することを行ってはいけない、鉛筆およびペーパーとされない。p>

最初のステップであなたの質問に対する答えについて考えてみてください。 今その情報を取り、あなたのプロジェクトの規模の輪郭からスケッチしなさい。 この段階では、アプリがどのように収益を上げているか(広告、アプリ内購入など)、アプリが何をする必要があるか、アイデアをどこに取り込むか、アプリ内でどのように機能させるかを少し深く掘り下げて調べることができます。
この段階は、アプリの目に見えるロードマップ、その機能、誰のためのものであり、そこに到達する方法に関するミニステップバイステップガイドを描くと考えてください。
あなたのニッチと競合他社を研究
はい、はい、あなたは今あなたのペンを置いて、ワールドワイドウェブに向けることができます。

研究は、アプリのデザインのプロセスに不可欠なステップです。 あなたのアプリのニッチ市場を理解し、あなたが反対しているもののアイデアを得ることが重要です。 アプリの世界は非常に多様で競争力のある分野ですので、あなたは間違いなく親切なアイデアのあなたの一つはまさにそれであることを確認したあなたがそこに見るものにおびえてはいけません。
あなたがそこに見るものにおびえてはいけません。
あなたが行くものに似た多くのアプリがあるからといって、あなたがそれらすべてを切り札にするものではないという意味ではありません。 あなたの競争相手を研究することは彼らのappsから欠けているものが示し、あなた専有物に組み込むべきものに関してよりよい考えを与える。
レビューに注意を払うようにしてください—ユーザーは現在、すでにそこにあるアプリについて何が好きですか? 彼らは何を嫌い、どのようにこの問題を解決することができますか? このステップの間にまたあなたの書かれ、スケッチされたノートに戻って参照し、持っているものを変更し、更に先に得る方法の考えを得ることができ
アプリの設計と開発
アプリのワイヤーフレームを作成
ワイヤフレームは、アプリのビジュアルアーキテクチャのドラフトです。 目標とビジュアルスケッチをさらに一歩進めて、アプリがどのように見え、どのように機能するかの基本的な”青写真”を作成します。 あなたは最初に紙の上で非常に簡単にこれを行うことができますが、デジタルワイヤフレームは、あなたのワイヤフレームは、より複雑で詳細になってきて、特に一度、物事を容易にします。どうやってこれをやっていますか?
あなたのワイヤーフレームはあなたの視野を取り、移動式スクリーンの境界に置くチャンスである。 心配しないでください、あなたはまだ特定のデザインの選択をする必要はありません。 このステップでは、アプリのワークフローと全体的な構造について説明します。

前の手順は、あなたのアプリが何をしたいかのアイデアを与えるのに役立ちました。 あなたのワイヤーフレームは、物事がどのように動作するか、どのようなページや機能が必要であるかのより詳細で具体的な概要です。
あなたのワイヤーフレームを作成するために使用することができ、そこに使いやすいワイヤフレームツールの茄多があります。 どちらがあなたに最適かを確認し、アプリのデザインを生き生きとさせ始めましょう。
使用できるワイヤフレームツールは次のとおりです。
- Axure
- Pidoco
- iPlotz

ワイヤフレームをレイアウトしたら、必要なページとアプリがどのように動作するかについての概要がわかります。
ワイヤーフレームがソリッドであるかどうかをテストするには、Invisionのようなツールを使用してクリックスルーモデルを作成できます。 これにより、計画した画面をクリックすることができ、設定したナビゲーションが理にかなっているかどうかをテストするのに役立ちます。
あなたの同僚や友人にあなたのワイヤーフレームを表示し、あなたのアプリの構造とナビゲーションに関するフィードバックを収集します。 あなたのテスターがそれを直感的に見つけ、すべての画面と要素がそれらに意味をなさないかどうかを確認してくださ
ナビゲーションで思わぬ障害が見つかった場合や、画面やレイアウトを再配置したい場合は、ワイヤフレームを調整して再度テストするだけです。 あなたのワイヤーフレームに満足するまで前後に行き続けなさい。
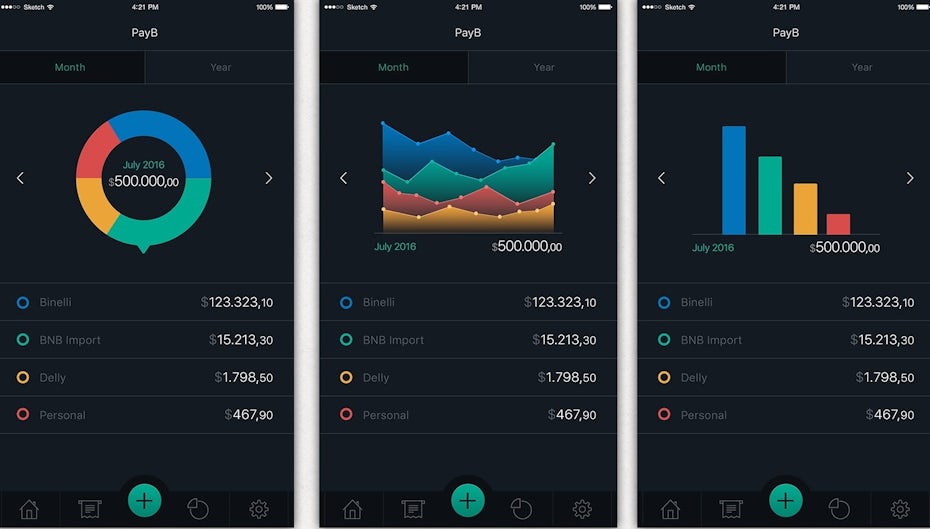
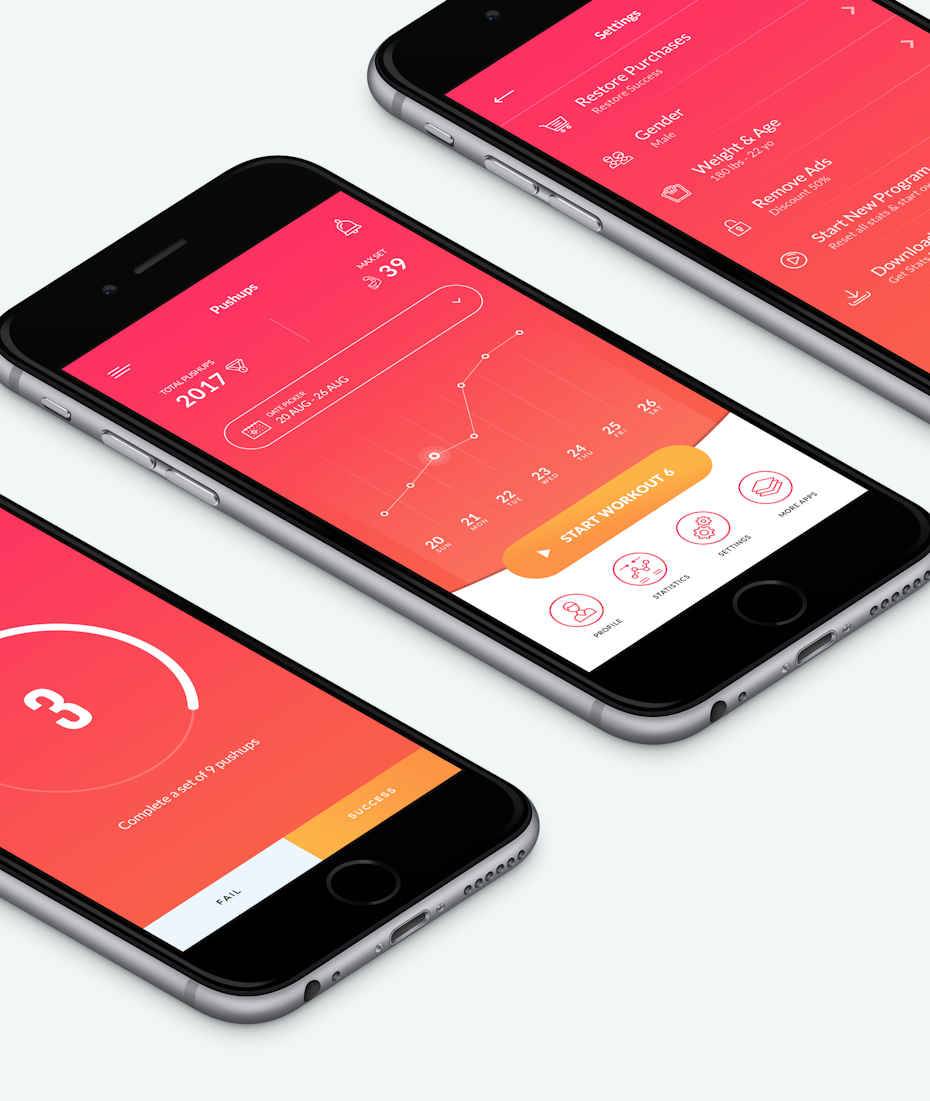
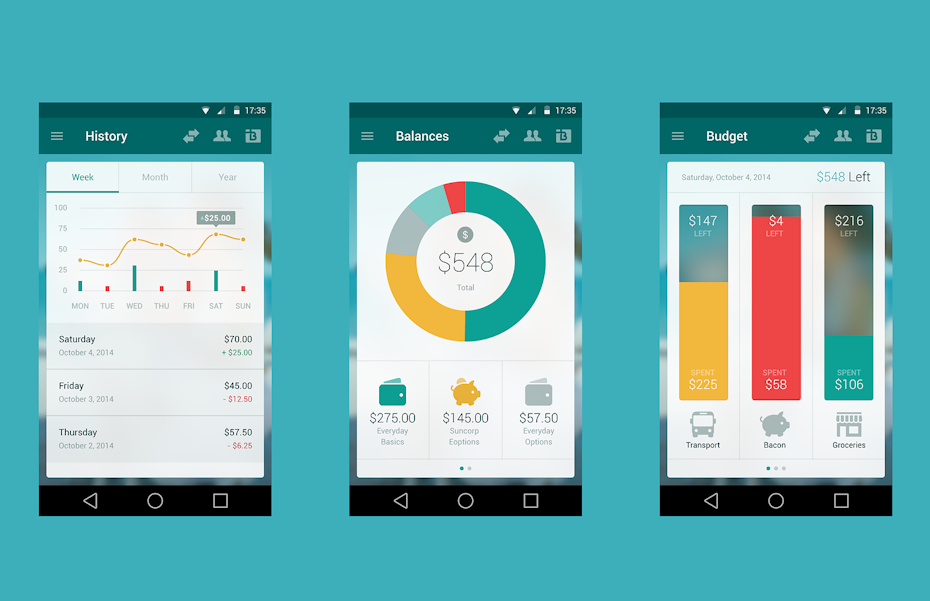
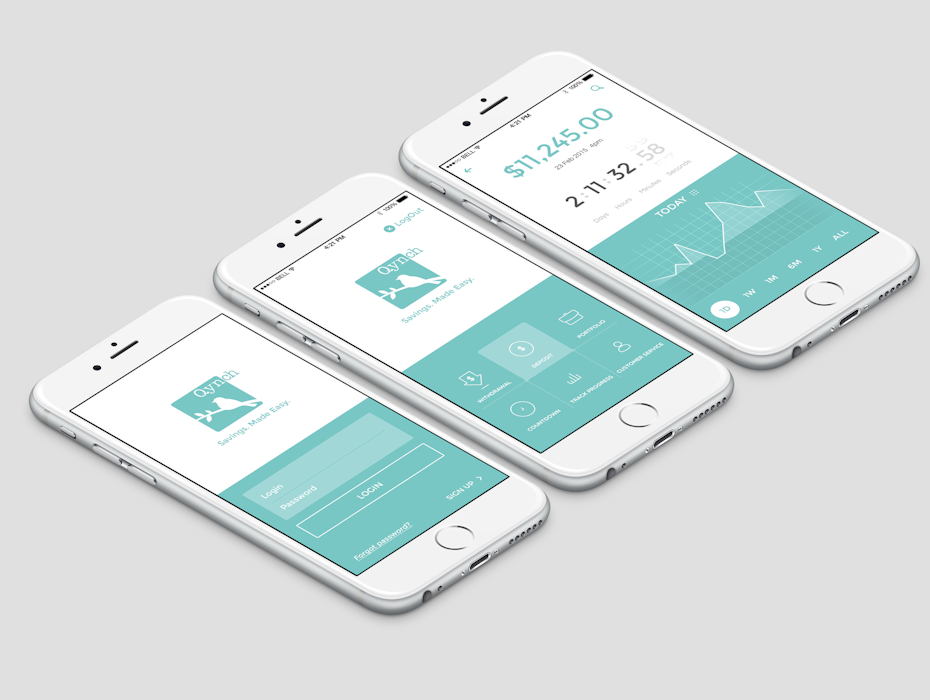
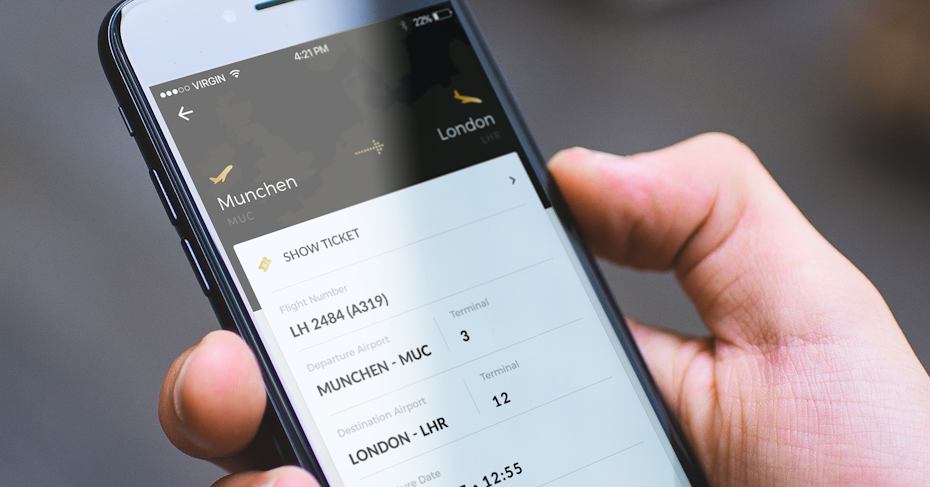
アプリをデザインする

格好良い、現実的なモックアップ。 これは非常に重要なステップで、ユーザーに永続的な印象を残すため、アプリのデザインに関しては急いだり、けちることはありません。 見栄えの良い、プロの、美しいデザインは、あなたのアプリを荒れ狂う成功にすることができるものです。
どのような色、フォント、デザイン要素を使用するかは大きな決定ですので、以下のデザインヒントセクションでこれについて詳しく説明します。
あなたのアプリを設計する方法を決定するときは、いくつかの異なるオプションがあります。 あなたは自分でアプリを設計することを検討するかもしれませんが、あなたがグラフィックデザイナーでない限り、我々はそれをお勧めしません。 あなたは素晴らしい結果を得るだろうことを確認するために専門家に頼る方が良いです。
デザイナーと直接作業
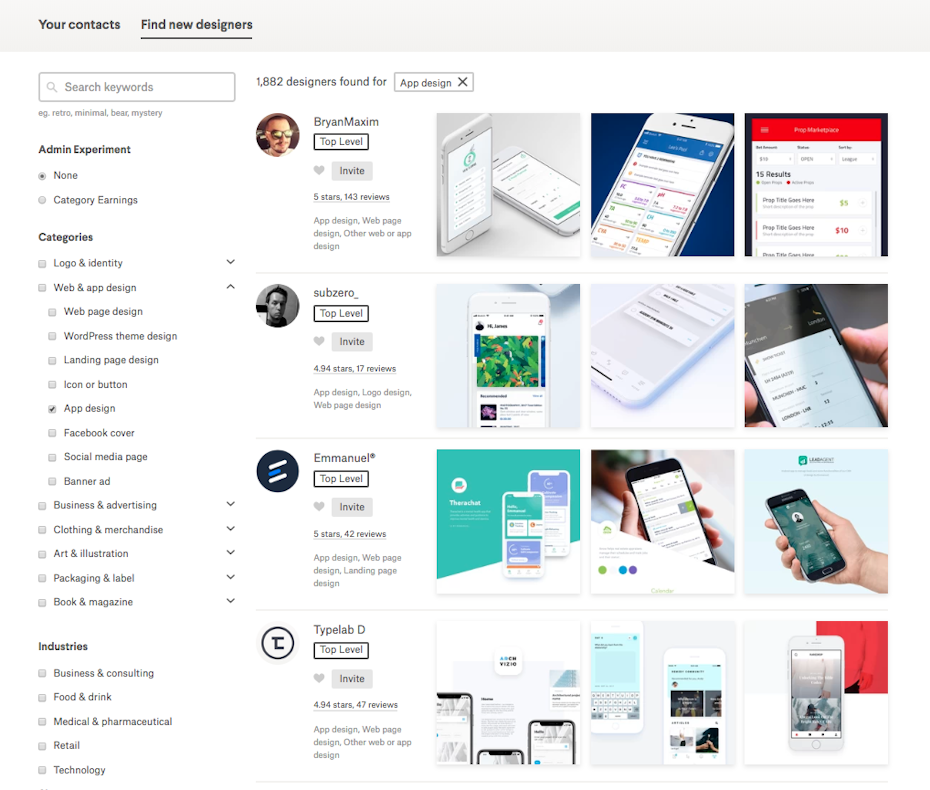
あなたのアプリがどのように見えるべきかのビジョンをすでに持っていて、あなたが望むものと必要なものを知 ローカルfreelancerを雇うことができるまたは—デザイナーへの関係をまだ持っていなければ—異なったデザイナー有価証券をオンラインで見なさい。

スキルとスタイルの面で完璧な一致を見
アプリデザインコンテストを実行

あなたのアプリに何が欲しいのかわからず、提案を探している場合は、アプリデザインコンテストを実行するのが最適な選択肢です。
あなたは簡単に書いて、世界中のデザイナーがそれを読んで、あなたのアプリのための彼らのアイデアを送信します。 あなたはデザインを洗練するためにフィードバックを与えることができ、最終的に勝者としてあなたのお気に入りを選択することができます。
アプリビルダーを使用する
設計の別の方法は、アプリビルダーを使用することです。 多くのwebビルダーのように、アプリビルダーは、あなたが完全なデザイナーを雇うと比較してお金のビットを節約することができますが、あなたはより多くの あなたが複雑な設計をしたいと特定のニーズを持っている場合は、これはビルダーのための深さの外にある可能性があります心に留めておいてくださ
代理店を雇う
あなたの最終的な選択は、あなたが戻って傾くと、他の誰かがすべての世話をさせることができ、完全なパッケージです。 あなたのプロジェクトが本当に複雑で、さまざまな分野で多くの専門知識を必要とする場合、これは素晴らしい選択です。 それらのいくつかに手を差し伸べると、彼らはあなたがやりたいもののために良いフィット感であるかどうかを確認するための引用符やアイデ これは間違いなくあなたの最も高価なオプションになりますが、物事を特定の方法で行い、それを実現するためのリソースを持っている場合、それは
どのオプションを選択しても、フィードバックを与え、デザインが実際にあなたのブランドに合っているかどうかに目を離さず、スタイルを伝え、最初からどこに行くのかを見てください。 あなたが最初に設定した目標を見失わず、最終的なデザインが本当にあなたが言いたいことを言っているかどうかを反映してください。
アプリのデザインのヒント:アプリのデザインプロセス中に外を見るために何を
ここでは、あなたのアプリを設計するときに心に留めておくべきいくつかの重要なヒントがあります:
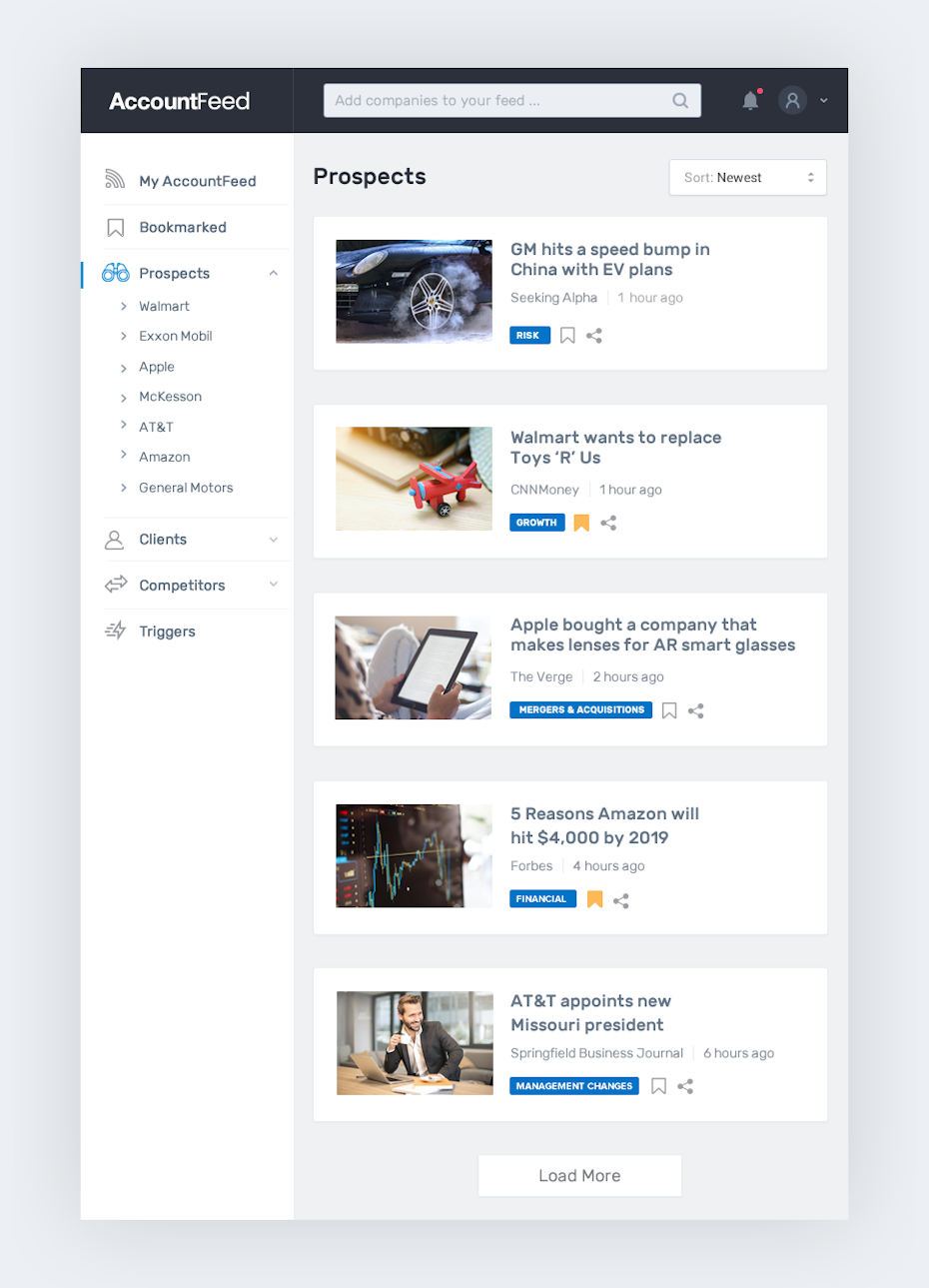
ナビゲートすることが容易になります:
素晴らしいアプリは、簡単なナビゲーションなしでは何もありませんので、あなたのユーザーのためのシームレスで楽しい経験を確保するために、こ

ナビゲーションドロワーまたはタブバーがユーザーにはっきりと表示されていることを確認します。 ユーザーがアプリをナビゲートする方法がわからない場合、ユーザーはアプリをナビゲートすることができないため、どこに行くべきかを確実に把握するために目に見えるようにしてください。 ユーザーがアプリを操作する方法を直感的に理解できるように、ユーザーに馴染みのあるレイアウトに固執することを忘れないでください。もう一つの重要なヒント:それは指に優しいようにします。
ボタンやリンクが小さすぎて指でクリックできない場合は、アプリをナビゲートするのに苦労します。シンプルさのためのデザイン:
モダンな外観のために物事を最小限に抑え、空白を寛大に使用してください。 それはあなたのユーザーが最も重要なものに焦点を当てることができます。 繰り返しになりますが、使い慣れた記号やフレーズを使用すると、シンプルで使いやすい状態に保つことができます。
シンプルさのための設計とは、ユーザーエクスペリエンスをできるだけ楽しく簡単にすることを目的とした設計を意味します。 あまりにも多くの情報が一度に画面に表示されたり、単にあまりにも多くが起こって、あなたのユーザーは圧倒され、アプリを放棄する可能性があります。

慎重に色やフォントを選ぶ:
色心理学は大きな影響を与えるので、その効果を過小評価しないでください。 同様に、フォントの選択は、アプリのルックアンドフィールに影響を与えます。 これらの設計要素が伝える隠された意味について考え、注意深く選ぶことを確かめなさい。 また覚えなさい:一貫した、専門の一見のための余りにも多くの異なった色そして壷を混合したいと思わない。
特定の色とフォントを持つブランドガイドラインがある場合は、アプリのデザインに必ずそれらに固執して、アプリがブランドのシームレスな
視覚的な階層と重みについて考える:
視覚的な重みは、他のものと比較して、画面上のさまざまな要素のサイズと影響です。 あなたの設計の最も重要な面が際立つことを保障するのに視覚重量を使用しなさい。
明確な視覚的な階層は、ユーザーの向きを助けるので、ページとサブページ、見出しとサブ見出しの階層が常に一貫していることを確認してください。
一貫性がある:

ここでは、色やフォント、および他のすべてのデザイン要素を持つものです:彼らは効果的であり、あなたが一貫している場合にのみ正 これは他のグラフィック、運行およびあなたの内容のためにまた行く。
アプリには、視覚的な一貫性(色、ボタン、ラベルなどのデザイン要素)、機能的な一貫性(アプリはすべての要素で同様に機能する必要があります)、外部の一貫性(ウェブサイト、姉妹アプリなどの他のアウトレットは新しいアプリに似ている必要があります)が必要です。
アプリ全体で一貫性があることは、あなたがプロフェッショナルに見えるようになり、ユーザーがアプリやブランドとの関係を築くことができます。
あなたのデザインに関するフィードバックを収集
今、あなたは絵の完璧なモックアップを持っていることを、それはあなたの友人、家族、さらには敵(あなたが持っている場合)を呼び出して、あなたのアプリのデザインをテストする時間です。 レンダリングされたクリックスルーモデルは、これを簡単にし、テスターにアプリがどのようなものになるかの本当の感触を与えます。これは完成したアプリではなく、後でさらにテストが行われることに注意することが重要です。
これは本質的にレイアウト、ナビゲーション、ルックアンドフィールのテストですが、機能は後で提供されます。

あなたのアプリのデザインをサンプリングする人が多いほど、より多くのフィードバックが得られ、何がうまく機能しているのか、何が改善 建設的な批判はここであなたの友人になるので、あなたのサンプラーで少し深く掘ると、彼らが考える正確に何を見つけることを恐れてはいけません。 それはあまりにも混雑していますか? あまりにも当たり障りのない? テスト担当者が持つ可能性のあるコメントをメモしてください。
レンダリングされたクリックスルーモデルを持っている場合は、サンプラーの肩の上を見てください(ただし、あなたの息が最初に素敵で新鮮であるこ これは、彼らがあなたのアプリをナビゲートしている方法を示すのに役立ち、あなたのビューの消費者の経験のポイ
必要なフィードバックをすべて得て、何があなたのために働いているのか、何が改善を必要とするのかを十分に理解したら、戻ってデザイナーに必要な調整を依頼することができます。
アプリを開発する
今度は、開発者または開発チームにデザインを引き渡す時が来ました。 彼らはあなたのアプリの機能面をコード化し、それが実際にそれがすることになっていることを確認します。 ほとんどの場合、彼らはすべてがスムーズに動作するように設計を調整し、開発プロセス中に遭遇する問題を把握するために、あなたとあなたのデザイ
そしてvoilà、あなたは今、機能的なアプリを持っています! すべてを開始したときに決めたアプリの目標を振り返ってみましょう。 共通の問題を解決したり、楽しい創造をして人々に楽しさをもたらしたり、何らかの方法で人々の生活を簡素化したりしましたか? チャンスはおそらく持っていて、実際にあなたの星の設計とのそれを釘付けにした。
テストと起動
フォーカスグループでアプリをテスト

今、私たちはテストに入れるために完全に機能するアプリを持っているので、リリース用に設定する前に、それが正確であることを確認したいと思うでしょう。 この時点で、アプリのあらゆる側面が適切に機能し、視覚的に魅力的である必要があります。
あなたが以前にあなたのモックアップをテストするのを助けた幸せなヘルパーを覚えていますか? 彼らにもう一度電話をかけてくれ それらをあなたのフォーカスグループにし、彼らはあなたのアプリで完全な自由を持
あなたの最終的な結果を決定する前に、あなたができるすべての最終的なフィードバックを取得してみてください。 あなたがデザイナーや開発者と協力している場合は、あなたが持っている建設的な批判を取り、完成した製品に向けて最終的な調整を行う上で動作す
ベータ版を起動する
ベータテストとは、アプリのベータ版を起動し、小規模で早期導入者が利用できるようにすることを意味します。 このようにして、ライブ環境でアプリがどのように実行されているかを表示し、ユーザーがそれにどのように応答するかを確認できます。

あなたのユーザーが彼らのフィードバックを感謝することを知らせ、あなたが見るものとあなたが受け取るコメントに基づいて物事を調
必要なフィードバックと、ライブ環境でのアプリの外観と機能の明確な分析が完了すると、フィニッシュラインが表示され、あなたの傑作を世界に
あなたのアプリを起動します
最後に、トンネルの終わりに光! あなたは、計画、テスト、設計、およびいくつかのより多くのテストをしてきたし、あなたのアプリは棚をヒットする準備ができています。P>

Androidは、あなたのアプリを起動する前にレビ これは、単に(あなたのベータ版と同様に)Google Playストアにアプリファイルをアップロードする必要があり、人々は即座にあなたのアプリのダウンロー IOSは、アプリが公開される前にアプリを確認するという点で若干異なります。 あなたは私たちの究極のガイドに従ってきたし、正しくすべてを行っている場合は、緑色の光を得る問題はないはずですが、心配しないでください。あなたのアプリが大衆に利用可能になったので、そこで止まらないでください。
ユーザーに最高の体験を提供するために、アプリの定期的な改善と更新を続けてください。
また、次のステップ—マーケティングの重要性を過小評価しないでください。 あなたのアプリを効果的にマーケティングすることは、あなたのアプリをそこに、そしてあなたのユーザーの携帯電話に得るのを助けるでしょう。 あなたの新しいモバイルアプリを販売する方法についていくつかの直感的なアイデアを覗いてみるには、この有用な記事をチェッあなたは嵐によってアプリの世界を取る準備ができていますか?
–
アプリは、今日のビジネスの世界のような支配的な側面であり、今、あなたは本当に頭を回すことができるアプリを作成し、設計する準備が整い
アプリの設計プロセスは複雑に見えるかもしれませんが、このガイドに従って小さな管理可能な手順に分割すると、はるかに簡単になります。
だから、あなたは何を待っていますか? 上のあなたのデザインの帽子を入れて、あなたのその素晴らしいアプリのアイデアを現実のものにします。
Leave a Reply