miten suunnitella sovellus: ultimate guide
Tiesitkö, että keskivertoihminen Yhdysvalloissa viettää noin 5 tuntia älylaitteisiinsa liimattuna? Olipa kyse viestittelystä, valokuvien lähettämisestä tai pelaamisesta—nykyisellä digitaaliajalla, jossa elämme, ihmiset käyttävät jatkuvasti sovelluksia.
massiivisen suosion myötä tulee massiivinen kilpailu, ja vaikka kilpailu on hyvä asia (se pitää meidät varpaillamme ja tekee kaikesta vähän parempaa), astuminen maailmaan, jossa sovellukset kasvavat puissa, voi olla pelottava mutta palkitseva hanke.

Jos olet päättänyt rakentaa sovelluksen, sellaisen keksiminen, joka erottaa sinut kilpailusta, on olennainen osa menestystäsi, ja se voi olla ero erottumisen ja numeroiden yksinkertaisesti muodostamisen välillä. Että jotain on hämmästyttävä app design.
kauniit käyttöliittymät, silmiinpistävä yksinkertaisuus ja helppo navigointi ovat 3 merkittävintä ominaisuutta suuressa sovelluksessa. Haluat ihmisten kertovan kavereilleen sovelluksestasi, ymmärtävän sen tarkoituksen, selailevan sitä helposti ja varmistavan, että se on jotain, mihin he palaavat jatkuvasti.
mutta miten luot hienon sovellussuunnittelun?
lopullinen sovellussuunnittelun oppaamme on täällä auttamassa, ja opastamme sinua prosessin läpi, kuinka suunnitella sovellus, joka on varmasti voittaja:
- aloitus
- Tee suunnitelma
- tutki lajityyppiäsi ja kilpailijoitasi
Aseta sovelluksesi tavoite
luo langankehys
- vaihtoehtoja sovelluksesi suunnittelemiseksi
- sovellusten suunnitteluvinkit: Mitä pitää varoa sovelluksen suunnitteluprosessin aikana
testaat ja käynnistät
- testaa sovellustasi kohderyhmällä
- Käynnistä beta—versio
aloittaminen –
Set sovelluksen tavoite

ennen kuin juokset, että näppäimistö, kynä ja paperi ovat hyvä paikka aloittaa. Yritä miettiä, miksi olet suunnittelemassa sovellusta ja mitä aiot saavuttaa.
laita mietintämyssy päähän ja kirjoita vastaukset seuraaviin kysymyksiin:
- mikä on sovelluksesi perimmäinen tavoite? Mitä haluat sen tekevän?
- miten saat sovelluksesi vetoamaan käyttäjiin?
- mitä aiot tehdä? Mikä on ongelma, jonka haluat auttaa ihmisiä ratkaisemaan sovelluksellasi?
- miksi ihmiset haluaisivat käyttää sovellustasi kilpailijasi sijaan? Miten se erottaa itsensä?
se ei ole vain sovellussuunnittelua, jossa tavoitteiden asettaminen on tärkeää, se on elämän oppitunti! Kun asetat selkeät tavoitteet sovelluksellesi ja kirjoitat ne ylös, saat viitteen, johon palata koko prosessin ajan. Jos joskus unohdat vastauksen johonkin näistä kysymyksistä, ottaa ne jotted alas on hyvä viittaus pitää sinut raiteillaan ja kurssi app maailman herruudesta.
Tee suunnitelma
odota! Älä vielä kurkota tietokonetta, et ole vielä valmis kynän ja paperin kanssa.

mieti vastaukset kysymyksiisi ensimmäisessä vaiheessa. Ota nämä tiedot ja hahmottele hahmotelma projektisi laajuudesta. Tässä vaiheessa voit kaivaa hieman syvemmälle, miten sovellus aikoo tehdä rahaa (mainoksia, sovelluksen sisäisiä ostoksia, jne), mitä tarvitset sovelluksen tehdä ja hahmotella polku, jossa otat ideoita, ja miten saat ne toimimaan sovelluksen sisällä.
ajattele, että tässä vaiheessa piirrät näkyvän tiekartan sovelluksestasi, mitä sen toiminnot ovat, kenelle se on tarkoitettu, ja pienen askel-askeleelta oppaan siitä, miten saat sen sinne.
tutki lajityyppiäsi ja kilpailijoitasi
Yes, yes, you may put your pen down now and turn to the world wide web.

tutkimus on olennainen vaihe sovellusten suunnittelussa. On tärkeää ymmärtää markkinarako app, ja saada käsitys siitä, mitä olet vastassa. Sovellusmaailma on erittäin monipuolinen ja kilpailukykyinen areena, joten haluat varmasti varmistaa, että ainoa laatuaan idea on juuri se.
Älä säikähdä sitä, mitä näet tuolla ulkona. Vain koska on olemassa monia sovelluksia samanlainen mitä olet menossa ei tarkoita sinun ei ole yksi trump ne kaikki. Tutkiminen kilpailijat näyttää, mitä puuttuu niiden sovellukset, ja antaa sinulle parempia ideoita siitä, mitä sisällyttää omaan.
yritä kiinnittää huomiota arvosteluihin—mistä käyttäjät tällä hetkellä pitävät jo olemassa olevissa sovelluksissa? Mitä he inhoavat, ja miten voit ratkaista tämän ongelman? Tämän vaiheen aikana voit myös viitata takaisin kirjoitettuihin ja luonnosteltuihin muistiinpanoihin, muokata sitä, mitä sinulla on alas ja edelleen saada käsityksen siitä, miten päästä eteenpäin.
sovelluksen suunnittelu ja kehittäminen
luo langankehys sovelluksellesi
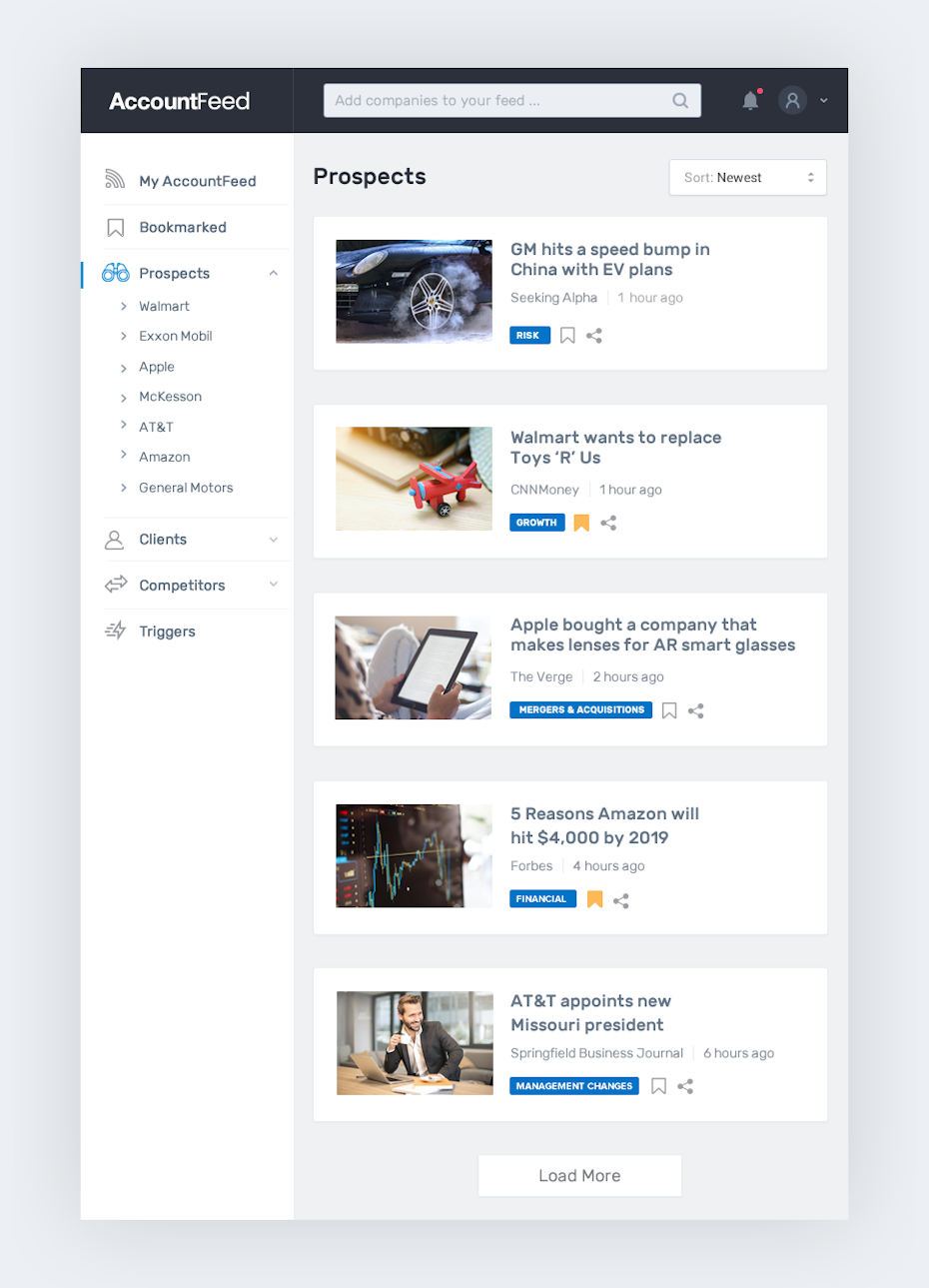
langankehyksesi on luonnos sovelluksesi visuaaliselle arkkitehtuurille. Otat tavoitteesi ja visuaaliset luonnoksesi askeleen pidemmälle ja luo perus ”suunnitelma” siitä, miltä sovelluksesi tulee näyttämään ja miten se tulee toimimaan. Voit tehdä tämän hyvin yksinkertaisesti paperilla ensin, mutta digitaaliset lankakehykset helpottavat asioita, varsinkin kun lankakehyksesi ovat yhä monimutkaisempia ja yksityiskohtaisempia.
miten tätä tehdään? Wireframe on mahdollisuus ottaa visio ja laittaa se rajojen mobiili näyttö. Älä huoli, sinun ei tarvitse tehdä mitään erityisiä suunnitteluvalintoja vielä. Tämä vaihe on noin keksiä työnkulkuja ja yleistä rakennetta sovelluksen.

edelliset vaiheet auttoivat antamaan käsityksen siitä, mitä haluat sovelluksesi tekevän. Wireframe on yksityiskohtaisempi ja tarkempi kuvaus siitä, miten asiat tulevat toimimaan ja mitä sivuja ja toimintoja tarvitaan.
on olemassa lukuisia helppokäyttöisiä wireframing työkaluja siellä, että voit luoda wireframes. Katso, mikä niistä toimii sinulle parhaiten, ja ala herättää sovellussuunnittelusi eloon.
tässä muutama rautalankakehys:
- Axure
- Pidoco
- iPlotz

kun olet saanut langankehyksesi valmiiksi, saat hyvän yleiskuvan siitä, mitä sivuja tarvitset ja miten sovelluksesi toimii.
testataksesi, ovatko johtimet kiinteitä, voit luoda click-through-mallin Invisionin kaltaisella työkalulla. Näin voit klikata läpi näytöt olet suunnitellut ja auttaa sinua testata, jos navigointi olet määrittänyt järkevää.
Näytä langat kollegoillesi ja ystävillesi ja kerää heiltä palautetta sovelluksesi rakenteesta ja navigoinnista. Katso, jos testaajat pitävät sitä intuitiivinen ja jos kaikki näytöt ja elementit ovat järkeviä heille.
Jos havaitset ongelmia navigoinnissa tai haluat järjestää näyttöjä ja asettelua uudelleen, voit yksinkertaisesti säätää lankakehyksiä ja testata uudelleen. Jatka edestakaisin, kunnes olet tyytyväinen johtokehyksiisi.
Get your app designed

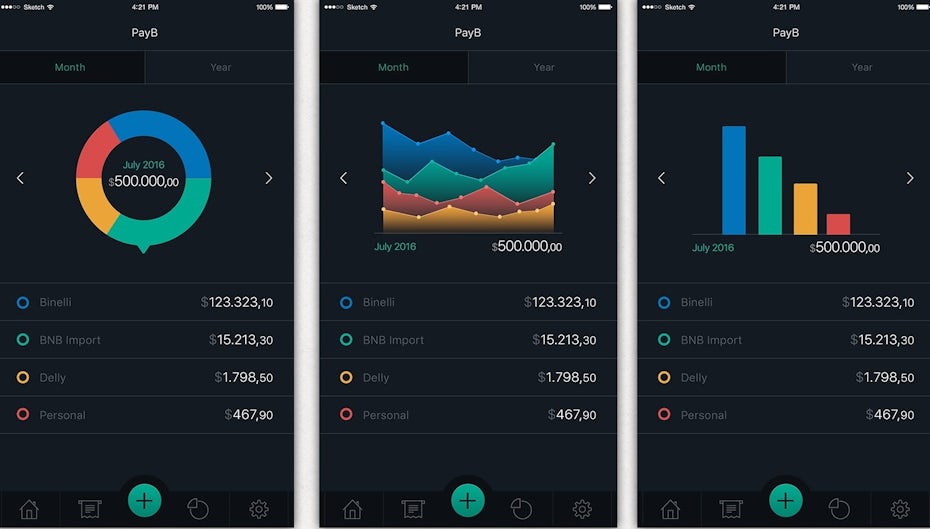
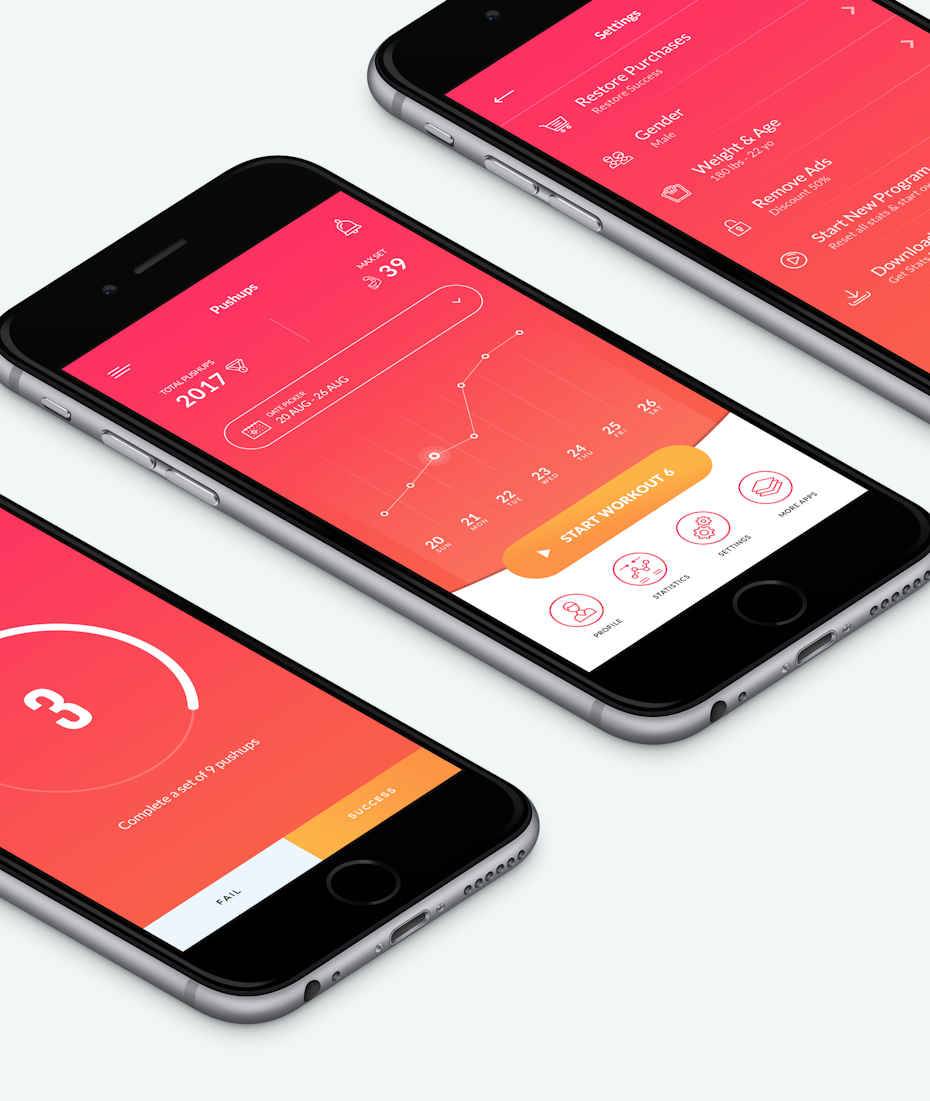
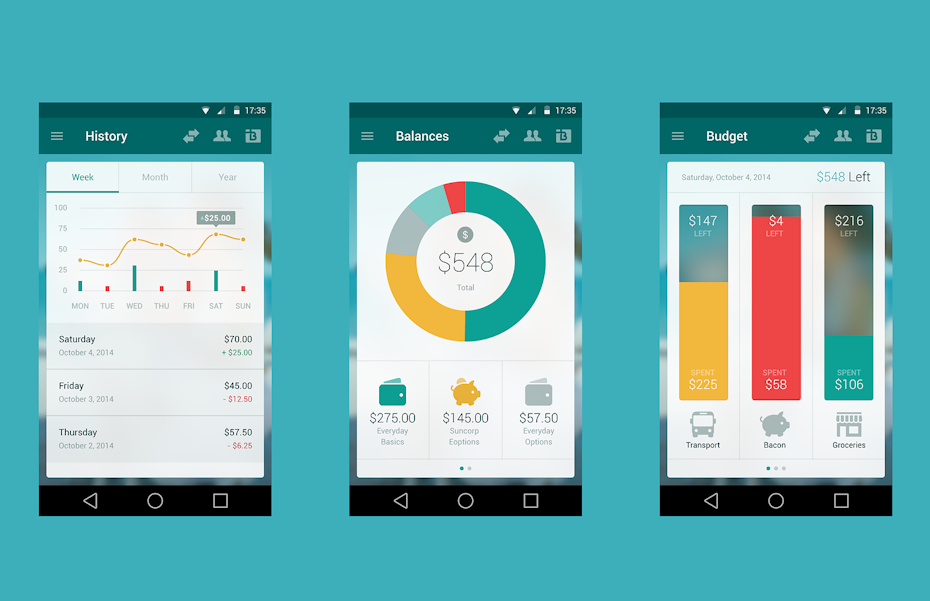
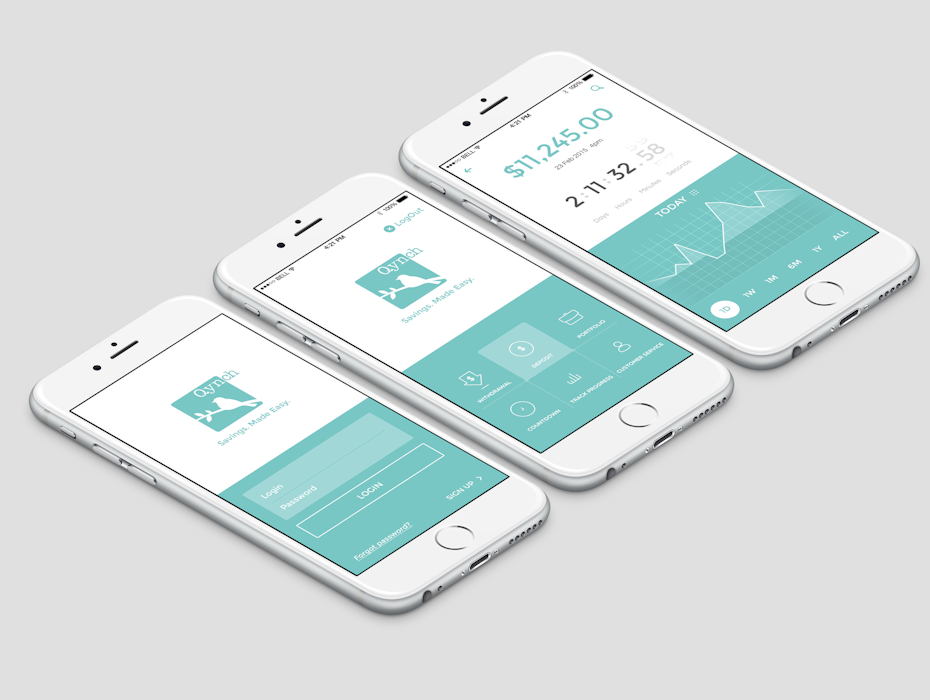
nyt on aika miettiä varsinaista suunnittelua sovelluksen ja luoda hyvännäköinen, realistinen mockups. Tämä on erittäin tärkeä askel, koska se on mitä jättää pysyvän vaikutelman käyttäjille, joten älä kiirehdi tai pihistellä, kun se tulee app design. Upea, ammattimainen, kaunis muotoilu on mitä voi tehdä sovelluksen raivoaa menestys.
se, mitä värejä, fontteja ja sisustuselementtejä kannattaa käyttää, on iso päätös, joten aiheesta kerrotaan tarkemmin alla olevassa designvinkit-osiossa.
kun se tulee päättää, miten saada sovellus suunniteltu sinulla on useita eri vaihtoehtoja. Saatat harkita suunnitella app itse, mutta ellet ole graafinen suunnittelija emme suosittele, että. Parempi luottaa ammattilaiseen, jotta saat varmasti hyvän tuloksen.
työskentele suoraan suunnittelijan kanssa
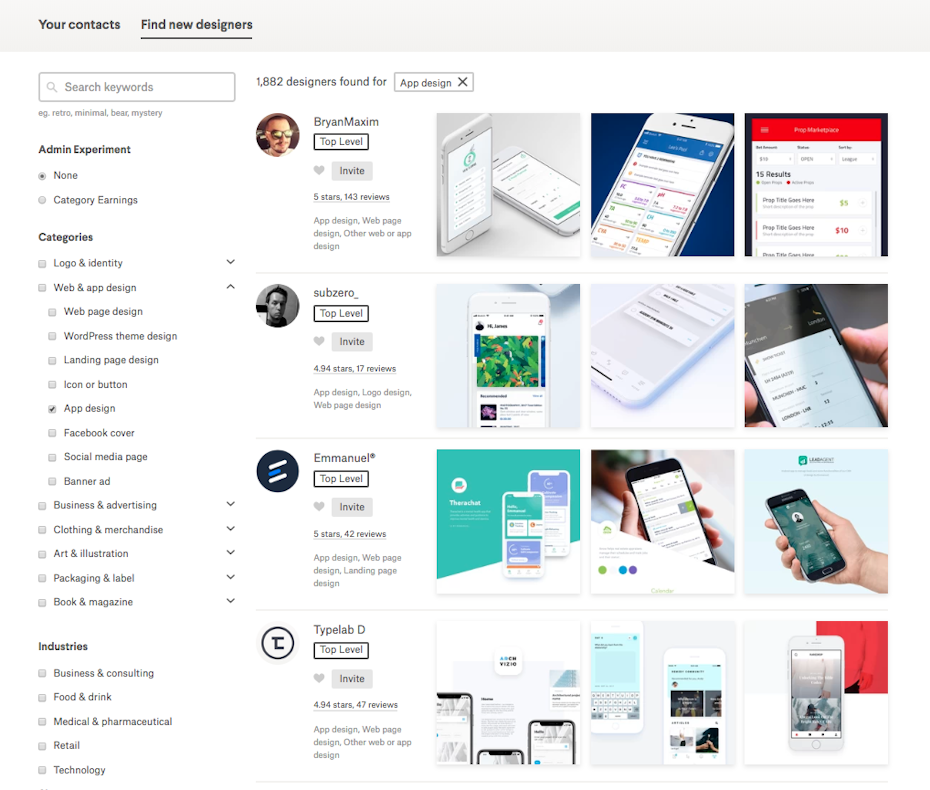
Jos sinulla on jo visio siitä, miltä sovelluksen pitäisi näyttää ja tiedät, mitä haluat ja tarvitset, helpoin tapa on työskennellä suunnittelijan kanssa 1-to-1. Voit joko palkata paikallisen freelancerin tai—jos sinulla ei ole vielä yhteyksiä suunnittelijoihin-tarkastella erilaisia suunnittelijaportfolioita verkossa.

varmista, että katsot suunnittelijan aikaisempaa työtä visiosi mielessäsi löytääksesi täydellisen vastineen ehdot taitoa ja tyyliä.
Suorita app design contest

Jos olet epävarma siitä, millaisen ilmeen haluat sovelluksellesi ja etsit ehdotuksia, hyvä vaihtoehto on järjestää sovelluksen suunnittelukilpailu.
kirjoitat muistion ja suunnittelijat ympäri maailmaa lukevat sen ja lähettävät ideansa sovellukseesi. Voit antaa palautetta tarkentaa malleja, ja lopulta valita suosikki voittajaksi.
käytä sovellusrakentajaa
toinen suunnittelutapa on käyttää sovellusrakentajaa. Aivan kuten web-rakentaja, app rakentajat voit säästää hieman rahaa verrattuna palkata täysi suunnittelija, mutta sinun täytyy olla enemmän käytännön ja siellä on rajoituksia siitä, mitä voit tehdä. Pidä mielessä, jos haluat monimutkaista suunnittelua ja on erityisiä tarpeita, tämä voi olla perusteeton rakentaja.
Hire an agency
lopullinen valinta on täydellinen paketti, jossa voit nojata taaksepäin ja antaa jonkun muun hoitaa kaiken: palkata agentuuri rakentamaan sovelluksesi tyhjästä—myös suunnittelun. Tämä on loistava valinta, jos projekti on todella monimutkainen ja vaatii paljon osaamista eri osa-alueilta. Tee vaivaa tavoittaa joitakin niistä ja saada lainauksia ja ideoita nähdä, jos ne ovat hyvä sovi mitä haluat tehdä. Tämä on epäilemättä kallein vaihtoehto, mutta jos haluat asiat tehdään tietyllä tavalla ja on resursseja tehdä se tapahtuu, se on vaikea vaihtoehto voittaa.
riippumatta siitä, minkä vaihtoehdon valitset, muista antaa palautetta ja pitää silmällä, sopiiko muotoilu todella brändiisi ja viestii tyylistä ja katso mihin suuntaan olet menossa alusta alkaen. Älä unohda alussa asettamiasi tavoitteita ja mieti, sanooko lopullinen muotoilu todella sen, mitä haluat sen sanovan.
App design tips: What to look for during the app design process
Here are some key tips to key mielessä when it comes to design your app:
Make it easy to navigation:
hämmästyttävä sovellus ei ole mitään ilman helppoa navigointia, joten suunnittele tämä mielessä varmistaaksesi saumattoman ja nautinnollisen kokemuksen käyttäjillesi.

varmista, että navigaatiolaatikko tai välilehtipalkki on käyttäjälle selvästi näkyvissä. Käyttäjä ei voi navigoida sovelluksessasi, jos hänellä ei ole aavistustakaan siitä, miten tehdä niin, joten pidä asiat näkyvillä, jotta he tietävät, minne mennä. Muista pitää kiinni layout, joka on tuttu käyttäjille, jotta he tietävät intuitiivisesti, miten selata sovelluksen.
toinen tärkeä vinkki: Tee siitä sormiystävällinen. Jos Painikkeet ja linkit ovat liian pieniä, jotta ihmiset voivat napsauttaa sormillaan, heidän on vaikea navigoida sovelluksessasi.
design for simplicity:
Pidä asiat minimaalisina moderniin ilmeeseen ja käytä runsaasti välilyöntejä. Näin käyttäjät voivat keskittyä siihen, mikä on tärkeintä. Jälleen, käyttämällä tuttuja symboleja ja lauseita voi auttaa pitämään sen yksinkertainen ja helppokäyttöinen.
yksinkertaisuuden suunnittelu tarkoittaa suunnittelua, jonka tavoitteena on tehdä käyttökokemuksesta mahdollisimman nautinnollinen ja helppo. Liian paljon tietoa esitetään ruudulla kerralla tai yksinkertaisesti liian paljon meneillään, ja käyttäjä todennäköisesti hukkua ja hylätä sovelluksen.

Valitse värit ja fontit mielekkäästi:
Väripsykologialla on valtava vaikutus, joten älä aliarvioi niiden vaikutusta. Samoin fonttien valinta vaikuttaa sovelluksen ulkonäköön ja tuntumaan. Muista miettiä piilotettuja merkityksiä nämä suunnitteluelementit kommunikoida ja valita ne huolellisesti. Muista myös: et halua sekoittaa liikaa eri värejä ja fontteja johdonmukaiseen ja ammattimaiseen ulkoasuun.
Jos sinulla on brändiohjeet, joissa on tietyt värit ja fontit, muista noudattaa niitä sovellussuunnittelussasi, jotta sovelluksestasi tulee brändisi saumaton jatke.
ajattele visuaalista hierarkiaa ja painoa:
visuaalinen paino on eri näytön elementtien koko ja vaikutus muihin verrattuna. Käytä visuaalinen paino varmistaa tärkeimmät näkökohdat suunnittelun erottuvat.
selkeä visuaalinen hierarkia auttaa käyttäjiäsi suuntautumisessa, joten varmista, että sivujen ja alisivujen sekä otsikoiden ja aliotsikoiden hierarkia on aina johdonmukainen.
Be consistent:

tässä on se juttu värien ja fonttien ja kaikkien niiden muiden muotoiluelementtien kanssa: ne voivat olla tehokkaita ja jättää positiivisen brändäysvaikutuksen vain, jos olet johdonmukainen. Tämä koskee myös muita grafiikoita, navigointia ja sisältöä.
sovelluksessasi tulee olla visuaalinen johdonmukaisuus (design-elementit, kuten värit, painikkeet ja tarrat), toiminnallinen johdonmukaisuus (sovelluksesi pitäisi toimia samalla tavalla kaikkien elementtien kautta) ja ulkoinen johdonmukaisuus (muiden myyntipisteiden, kuten verkkosivuston, sisarsovellusten pitäisi näyttää samalta kuin uuden sovelluksesi).
johdonmukaisuus koko sovelluksessasi saa sinut näyttämään ammattimaiselta ja voit paremmin antaa käyttäjiesi kehittää suhdetta sovellukseesi ja brändiisi.
kerää palautetta suunnittelustasi
nyt kun sinulla on kuva-täydellisiä mallikuvia, on aika kutsua ystäväsi, perheesi ja jopa vihollisesi (jos niitä on) ja testata sovelluksesi suunnittelua. Renderoitu click-through-malli tekee tästä helppoa ja antaa testaajille todellisen tuntuman siitä, millainen sovellus on.
on tärkeää huomata, että tämä ei ole valmis sovellus, ja siellä on enemmän testausta myöhemmin. Tämä on lähinnä testi layout, navigointi, näyttää ja tuntuu, kun taas toiminnallisuus tulee myöhemmin.

Mitä enemmän ihmisiä saat maistella sovellussuunnitteluasi, sitä enemmän palautetta saat ja siten paremman käsityksen siitä, mikä toimii hyvin ja mitä pitää parantaa. Rakentava kritiikki on ystäväsi täällä, joten älä pelkää kaivaa hieman syvemmälle kanssa näytteenottajien ja selvittää, mitä he ajattelevat. Onko täällä liian ahdasta? Liian mitäänsanomaton? Huomioi testaajiesi mahdolliset kommentit.
Jos sinulla on renderöity naksautusmalli, vilkaise näytteidesi olan yli (mutta varmista ensin, että hengityksesi on mukavan raikas). Tämä auttaa näyttämään, miten he navigoivat sovelluksessasi ja antaa sinulle näkökulman kuluttajakokemukseen.
kun olet saanut kaiken tarvitsemasi palautteen ja sinulla on hyvä käsitys siitä, mikä sinulle sopii ja mikä vaatii parantamista, voit palata ja pyytää suunnittelijaasi tekemään tarvittavat muutokset.
Hanki sovelluksesi kehitettyä
nyt on aika luovuttaa suunnittelusi kehittäjälle tai kehitystiimille. He koodaavat sovelluksen toiminnallisen puolen ja varmistavat, että se todella tekee sen, mitä sen pitäisi tehdä. Todennäköisesti he menevät edestakaisin sinun ja suunnittelijasi kanssa säätääkseen suunnittelua, jotta kaikki toimisi sujuvasti ja selvittääkseen kaikki ongelmat, joihin he törmäävät kehitysprosessin aikana.
ja voilà, sinulla on nyt toimiva sovellus! Tutustu tavoite sovelluksen päätit, kun kaikki alkoi. Oletko ratkaissut jonkin yleisen ongelman, tuonut iloa ihmisille hauskalla luomuksella tai yksinkertaistanut ihmisten elämää jollain tavalla? Mahdollisuudet ovat sinulla luultavasti on, ja olet todella naulattu sen kanssa tähtien suunnittelu.
testaus ja lanseeraus
testaa sovelluksesi kohderyhmällä

nyt meillä on täysin toimiva sovellus testattavana, joten kannattaa varmistaa, että se on juuri se ennen kuin asetat sen julkaisuun. Tässä vaiheessa jokainen osa sovelluksen on toimittava kunnolla ja visuaalisesti.
Muistatko ne iloiset auttajat, jotka auttoivat testaamaan mallikuvia aiemmin? Soita heille uudestaan. Tee niistä kohderyhmäsi ja anna heille täydellinen vapaus sovelluksellasi.
yritä saada kaikki mahdollinen lopullinen palaute ennen kuin päätät lopputuloksestasi. Jos työskentelet suunnittelijan ja kehittäjän kanssa, ota rakentava kritiikki vastaan ja pane heidät tekemään lopulliset muutokset valmiiseen tuotteeseen.
Käynnistä beta-versio
Beta-testaus tarkoittaa sovelluksen beta-version käynnistämistä ja sen asettamista varhaisessa vaiheessa omaksuneiden saataville pienimuotoisesti. Näin, voit tarkastella, miten sovellus toimii live ympäristössä ja tarkistaa, miten käyttäjät reagoivat siihen.

kerro käyttäjillesi, että arvostaisit heidän palautetta, ja käytä sitä muokkaamaan asioita näkemäsi ja saamiesi kommenttien perusteella.
kun olet saanut tarvitsemasi palautteen ja selkeän analyysin siitä, miten sovelluksesi näyttää ja toimii live-ympäristössä, maaliviivasi ilmestyy ja olet valmis paljastamaan mestariteoksesi maailmalle.
Käynnistä sovelluksesi
vihdoin valoa tunnelin päässä! Olet suunnitellut, testannut, suunnitellut ja testannut lisää ja sovelluksesi on valmis osumaan hyllyihin.

Android ei vaadi arvostelua ennen sovelluksen käynnistämistä. Tämä tarkoittaa, että sinun tarvitsee vain ladata sovellustiedostosi Google Play-kauppaan (kuten betasi kanssa) ja ihmiset voivat aloittaa heti sovelluksen lataamisen. IOS on hieman erilainen, että he tarkistaa sovelluksen ennen kuin se voi mennä live. Älä kuitenkaan huoli, jos olet noudattanut perimmäistä ohjettamme ja tehnyt kaiken oikein, sinulla ei pitäisi olla mitään ongelmia vihreän valon saamisessa.
nyt kun sovelluksesi on massojen saatavilla, älä pysähdy siihen. Pitää parantaa ja päivittää sovelluksen säännöllisesti antaa käyttäjille parhaan kokemuksen.
älä myöskään aliarvioi seuraavan vaiheen eli markkinoinnin merkitystä. Markkinointi sovelluksen tehokkaasti auttaa saada sovelluksen siellä ja päälle puhelimiin käyttäjien. Kurkistaa joitakin intuitiivisia ideoita siitä, miten markkinoida uutta mobiilisovellusta, tutustu tämä hyödyllinen artikkeli.
Oletko valmis valtaamaan sovellusmaailman myrskyllä?-
sovellukset ovat niin hallitseva osa nykypäivän yritysmaailmassa ja nyt olet valmis luomaan ja suunnittelemaan sovelluksen, joka voi todella kääntää päitä.
sovelluksen suunnitteluprosessi voi tuntua monimutkaiselta, mutta jos noudatat tätä ohjetta ja pilkot sen pieniin hallittaviin vaiheisiin, se helpottuu huomattavasti.
Joten, mitä sinä odotat? Pue design-hattu päähäsi ja tee mahtavasta app-ideastasi totta.
Leave a Reply