jak zaprojektować aplikację: the ultimate guide
Czy wiesz, że przeciętny człowiek w USA spędza około 5 godzin przyklejony do swoich inteligentnych urządzeń? Niezależnie od tego, czy chodzi o wysyłanie wiadomości, publikowanie zdjęć czy granie-obecna era cyfrowa, w której żyjemy, nieustannie korzysta z aplikacji.
z ogromną popularnością przychodzi ogromna konkurencja i chociaż konkurencja jest dobrą rzeczą (trzyma nas na palcach i sprawia, że wszystko jest trochę lepsze), wejście w świat, w którym aplikacje rosną na drzewach, może być zastraszającym, ale satysfakcjonującym przedsięwzięciem.

Jeśli zdecydowałeś się zbudować aplikację, wymyślenie czegoś, co odróżni cię od konkurencji, jest integralną częścią Twojego sukcesu i może być różnicą między wyróżnieniem a po prostu wymyśleniem liczb. To coś jest niesamowitym projektem aplikacji.
piękne interfejsy, uderzająca prostota i łatwa nawigacja to 3 z najważniejszych cech w świetnej aplikacji. Chcesz, aby ludzie mówili znajomym o Twojej aplikacji, rozumieli jej cel, mieli łatwy czas na poruszanie się po niej i upewnili się, że jest to coś, do czego wracają.
ale jak stworzyć świetny projekt aplikacji?
Nasz najlepszy przewodnik po projektowaniu aplikacji jest tutaj, aby ci pomóc, a my przeprowadzimy Cię przez proces projektowania aplikacji, która z pewnością zostanie zwycięzcą:
- wprowadzenie
- ustal cel swojej aplikacji
- stwórz plan
- zbadaj swoją niszę i konkurentów
- Projektowanie i rozwój
- Utwórz szkielet
- Zaprojektuj swoją aplikację
- opcje projektowania aplikacji
- Wskazówki dotyczące projektowania aplikacji: Na co zwracać uwagę podczas procesu projektowania aplikacji
- zbieraj opinie na temat swojego projektu
- Rozwiń swoją aplikację
- Testowanie i uruchamianie
- przetestuj aplikację z grupą fokusową
- uruchom wersję beta
- Uruchom aplikację
rozpoczęcie pracy—
Ustaw cel twojej aplikacji

przed uruchomieniem tej klawiatury, długopis i papier są dobrym miejscem, aby rozpocząć. Zastanów się, dlaczego projektujesz aplikację i co zamierzasz osiągnąć.
załóż czapkę myślową i zanotuj odpowiedzi na następujące pytania:
- jaki jest podstawowy cel twojej aplikacji? Co dokładnie chcesz zrobić?
- Jak sprawić, by Twoja aplikacja spodobała się użytkownikom?
- co zamierzasz zrobić? Jaki problem chcesz pomóc ludziom rozwiązać za pomocą aplikacji?
- dlaczego ludzie chcieliby używać Twojej aplikacji zamiast jednego z twoich konkurentów? Jak się wyróżnia?
to nie tylko projektowanie aplikacji, gdzie wyznaczanie celów jest ważne, to lekcja życia! Wyznaczenie jasnych celów dla aplikacji i zapisanie ich daje odniesienie do powrotu przez cały proces. Jeśli kiedykolwiek zapomnisz odpowiedzi na jedno z tych pytań, zapisanie ich będzie świetnym punktem odniesienia, aby utrzymać Cię na dobrej drodze i na kursie do dominacji w świecie aplikacji.
zrób plan
czekaj! Nie sięgaj jeszcze po Komputer, jeszcze nie skończyłeś z ołówkiem i papierem.

pomyśl o odpowiedziach na swoje pytania w pierwszym kroku. Teraz weź te informacje i szkicuj zarys zakresu projektu. Na tym etapie możesz zagłębić się nieco głębiej w to, jak Twoja aplikacja będzie zarabiać pieniądze (reklamy, zakupy w aplikacji itp.), czego potrzebujesz, aby zrobić aplikację i nakreślić ścieżkę, gdzie weźmiesz swoje pomysły i jak je uruchomisz w swojej aplikacji.
pomyśl o tym etapie jako o narysowaniu widocznej mapy drogowej aplikacji, jej funkcjach, dla kogo jest przeznaczona i mini przewodniku krok po kroku, jak można ją tam dostać.
zbadaj swoją niszę i konkurentów
Tak, Tak, możesz teraz odłożyć pióro i zwrócić się do world wide web.

badania są integralną częścią procesu projektowania aplikacji. Ważne jest, aby zrozumieć niszę rynkową aplikacji i zorientować się, z czym masz do czynienia. Świat aplikacji jest niezwykle zróżnicowaną i konkurencyjną areną, więc na pewno chcesz upewnić się, że twój jedyny w swoim rodzaju pomysł jest właśnie tym.
nie daj się zastraszyć tym, co tam widzisz. Tylko dlatego, że istnieje wiele aplikacji podobnych do tego, co zamierzasz, nie oznacza, że twoja nie będzie tym, który przebije je wszystkie. Badanie konkurentów pokaże ci, czego brakuje w ich aplikacjach i da Ci lepsze pomysły, co włączyć do własnych.
staraj się zwracać uwagę na recenzje-co obecnie użytkownicy lubią w aplikacjach już istniejących? Czego nie lubią i jak można rozwiązać ten problem? Podczas tego kroku Możesz również odwołać się do pisemnych i szkicowanych notatek, zmodyfikować to, co masz w dół, a następnie dowiedzieć się, jak iść do przodu.
Projektowanie i tworzenie aplikacji
tworzenie szkieletu dla aplikacji
Twój szkic szkieletu jest szkicem architektury wizualnej aplikacji. Wykonasz swoje cele i szkice wizualne o krok dalej i stworzysz podstawowy „plan” tego, jak Twoja aplikacja będzie wyglądać i jak będzie działać. Możesz to zrobić bardzo prosto na papierze, ale cyfrowe szkielety ułatwiają pracę, zwłaszcza gdy twoje szkielety stają się bardziej złożone i szczegółowe.
Jak to zrobić? Twój wireframe to szansa, aby zabrać swoją wizję i umieścić ją w granicach ekranu mobilnego. Nie martw się, nie musisz jeszcze dokonywać żadnych konkretnych wyborów projektowych. Ten krok polega na opracowaniu przepływów pracy i ogólnej struktury aplikacji.

poprzednie kroki pomogły Ci zorientować się, co ma robić Twoja aplikacja. Twój szkielet jest bardziej szczegółowym i szczegółowym zarysem tego, jak rzeczy będą działać oraz jakie strony i funkcje są potrzebne.
istnieje mnóstwo łatwych w użyciu narzędzi do tworzenia szkieletów, których możesz użyć do tworzenia swoich szkieletów. Sprawdź, który z nich jest dla ciebie najlepszy i zacznij ożywić swój projekt aplikacji.
oto kilka narzędzi do drukowania, których możesz użyć:
- Axure
- Pidoco
- iPlotz

po ułożeniu szkieletu będziesz mieć dobry przegląd potrzebnych stron i sposobu działania aplikacji.
aby sprawdzić, czy Twoje szkielety są solidne, możesz utworzyć model klikalny za pomocą narzędzia takiego jak Invision. Pozwoli to na kliknięcie zaplanowanych ekranów i pomoże sprawdzić, czy skonfigurowana nawigacja ma sens.
Pokaż swoje szkielety kolegom i znajomym i zbierz ich opinie na temat struktury i nawigacji aplikacji. Sprawdź, czy Twoi testerzy uważają to za intuicyjne i czy wszystkie ekrany i elementy mają dla nich sens.
Jeśli znajdziesz jakieś zakłócenia w nawigacji lub chcesz zmienić układ ekranów i układu, możesz po prostu dostosować swoje szkielety i przetestować ponownie. Idź tam iz powrotem, dopóki nie będziesz zadowolony ze swoich szkieletów.
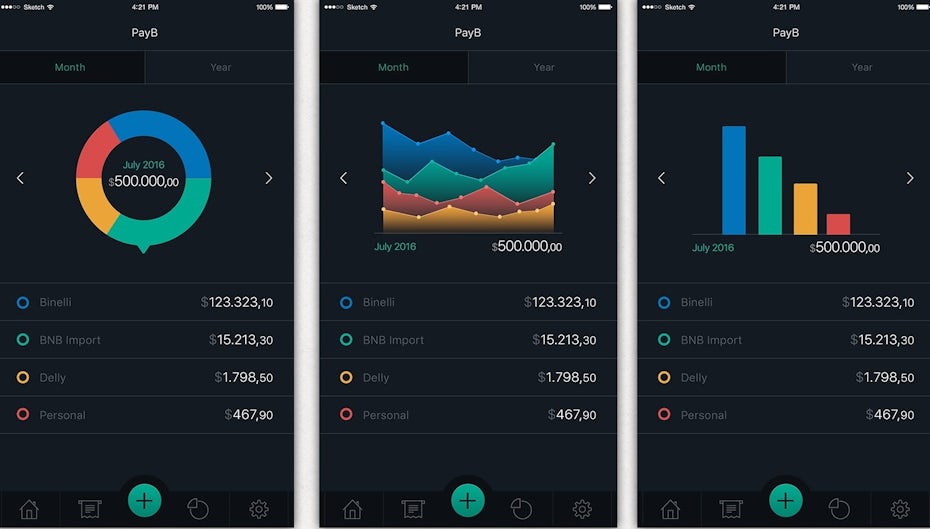
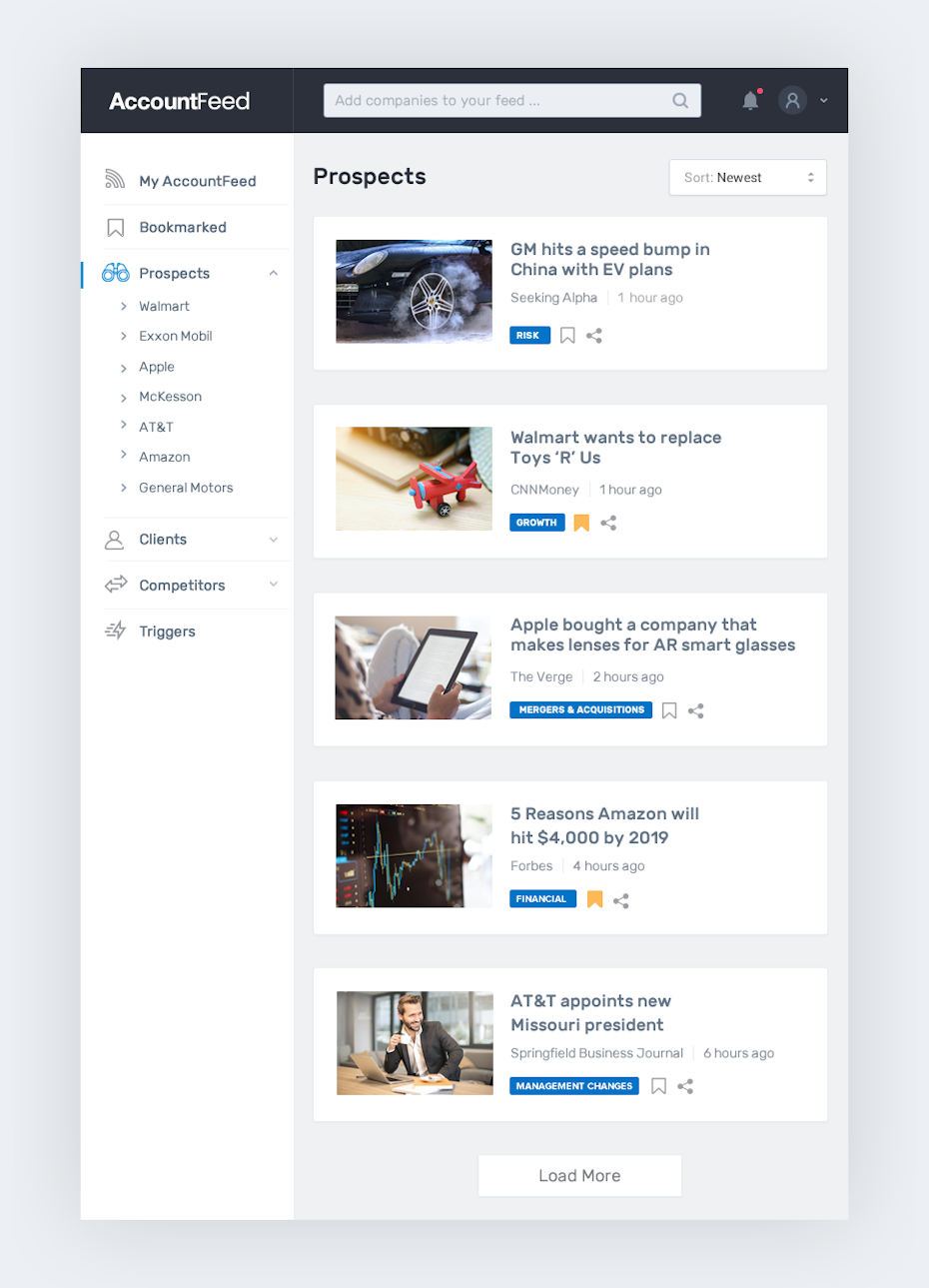
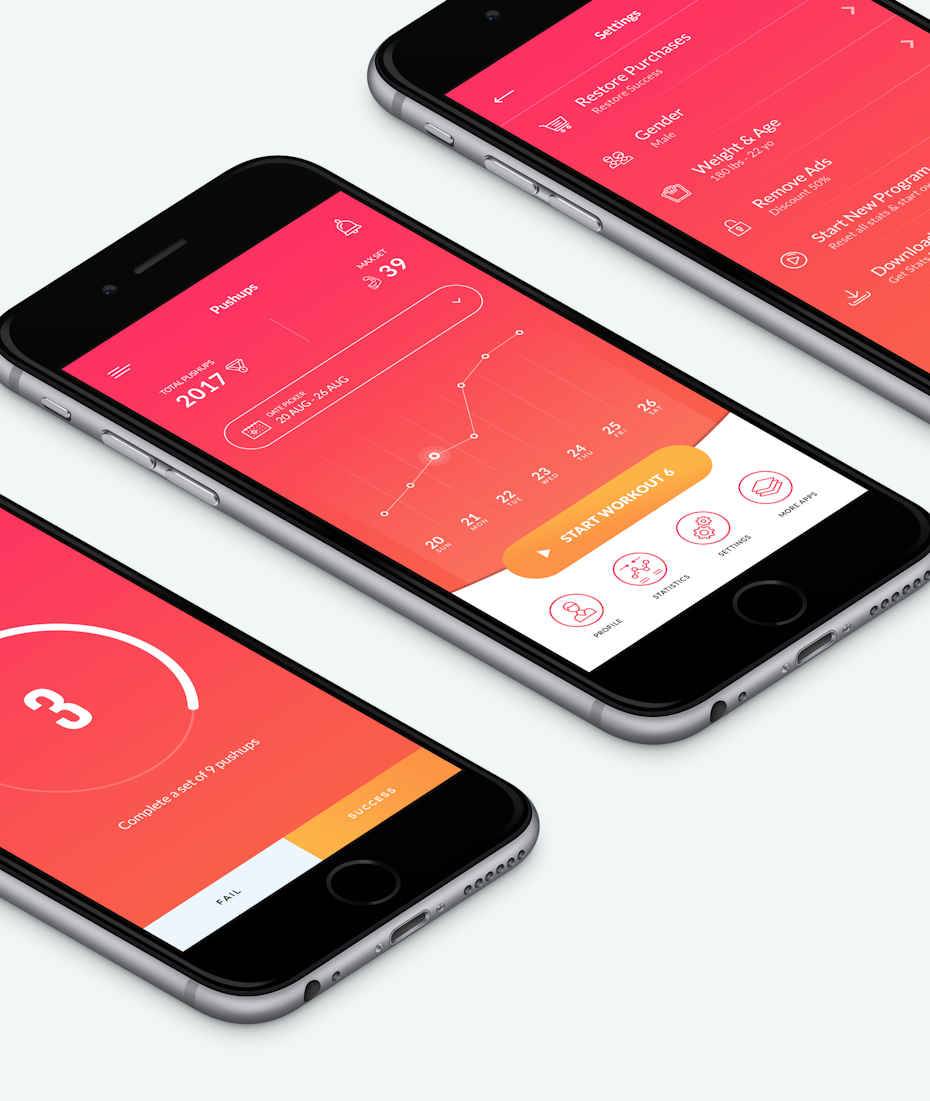
Zaprojektuj swoją aplikację

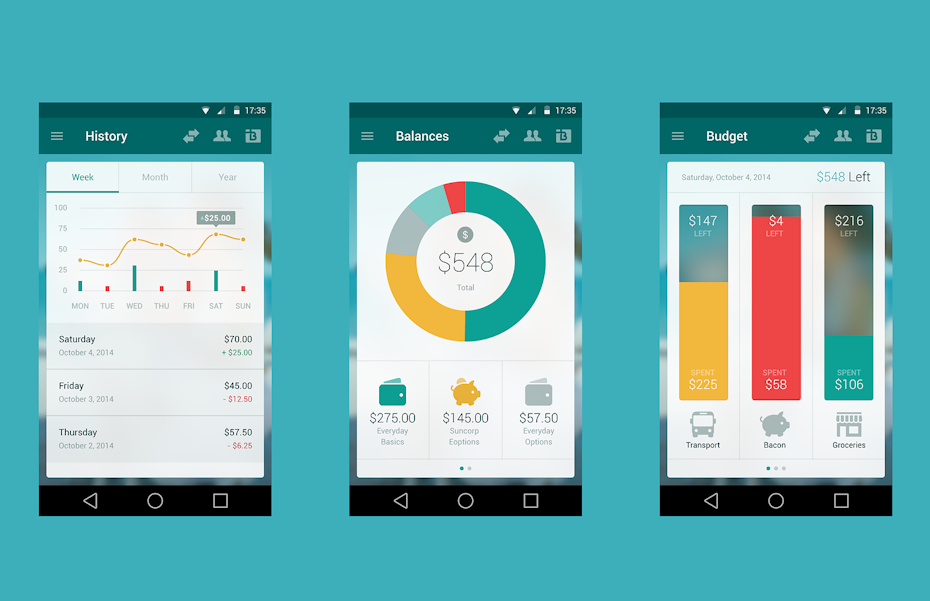
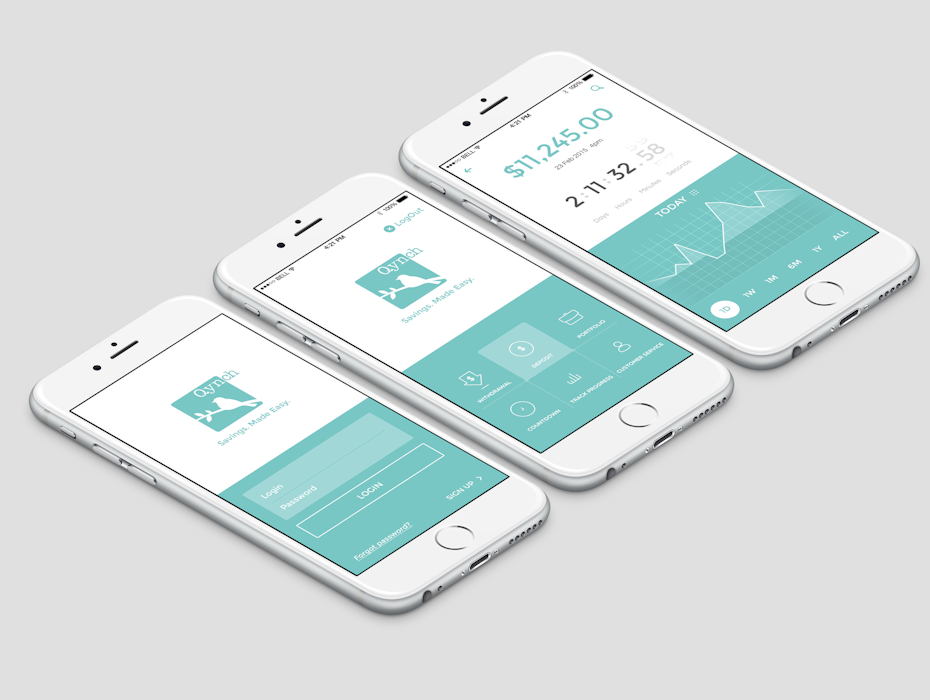
teraz nadszedł czas, aby pomyśleć o rzeczywistym projekcie swojej aplikacji i tworzyć dobrze wyglądające, realistyczne makiety. Jest to bardzo ważny krok, ponieważ jest to, co pozostawi trwałe wrażenie na użytkownikach, więc nie spiesz się ani nie skąpić, jeśli chodzi o projekt aplikacji. Świetnie wyglądający, profesjonalny, piękny design jest tym, co może sprawić, że Twoja aplikacja stanie się szalejącym sukcesem.
To, jakich kolorów, czcionek i elementów projektu powinieneś użyć, jest ważną decyzją, więc porozmawiamy o tym więcej w sekcji Wskazówki dotyczące projektowania poniżej.
jeśli chodzi o decyzję, jak zaprojektować aplikację, masz kilka różnych opcji. Możesz rozważyć samodzielne zaprojektowanie aplikacji, ale jeśli nie jesteś grafikiem, nie zalecamy tego. Lepiej polegać na profesjonalistach, aby mieć pewność, że uzyskasz świetny wynik.
Pracuj bezpośrednio z projektantem
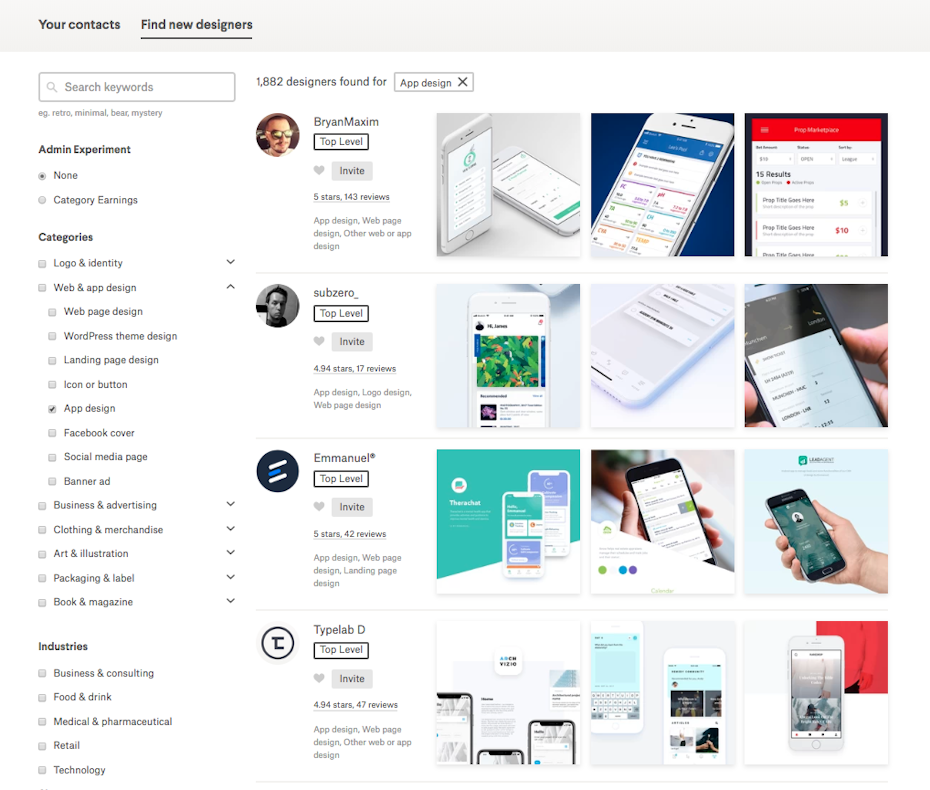
Jeśli masz już wizję tego, jak powinna wyglądać Twoja aplikacja i wiesz, czego chcesz i potrzebujesz, najprostszym sposobem jest praca z projektantem 1-do-1. Możesz zatrudnić lokalnego freelancera lub—jeśli nie masz jeszcze żadnych powiązań z projektantami-przejrzeć różne portfolio projektantów online.

pamiętaj, aby spojrzeć na poprzednie prace projektanta z myślą o twojej wizji, aby znaleźć idealne dopasowanie w warunki umiejętności i stylu.
Uruchom konkurs na projekt aplikacji

Jeśli nie jesteś pewien, jaki wygląd chcesz dla swojej aplikacji i szukasz sugestii, świetną opcją jest przeprowadzenie konkursu na projekt aplikacji.
piszesz brief, a projektanci z całego świata go czytają i przesyłają Ci swoje pomysły na Twoją aplikację. Możesz przekazać swoją opinię, aby udoskonalić projekty i ostatecznie wybrać swojego faworyta jako zwycięzcę.
Użyj kreatora aplikacji
inną metodą projektowania jest użycie Kreatora aplikacji. Podobnie jak Kreator stron internetowych, twórcy aplikacji pozwalają zaoszczędzić trochę pieniędzy w porównaniu z zatrudnieniem pełnego projektanta, ale musisz być bardziej praktyczny i będą ograniczenia co do tego, co możesz zrobić. Pamiętaj, że jeśli chcesz kompleksowego projektu i masz określone potrzeby, może to być nie do końca dla konstruktora.
wynajmij agencję
twój ostateczny wybór to kompletny pakiet, w którym możesz się odchudzić i pozwolić komuś zająć się wszystkim: wynajmij agencję, aby zbudowała Twoją aplikację od podstaw—w tym projekt. Jest to świetny wybór, jeśli twój projekt jest naprawdę złożony i wymaga dużej wiedzy w różnych dziedzinach. Postaraj się dotrzeć do niektórych z nich i uzyskać cytaty i pomysły, aby sprawdzić, czy dobrze pasują do tego, co chcesz zrobić. Będzie to niewątpliwie najdroższa opcja, ale jeśli chcesz, aby rzeczy zostały zrobione w określony sposób i masz zasoby, aby to się stało, jest to trudna opcja do pokonania.
bez względu na to, którą opcję wybierzesz, pamiętaj, aby wyrazić opinię i mieć oko na to, czy projekt rzeczywiście pasuje do Twojej marki i komunikuje styl i wygląda na to, gdzie będzie od początku. Nie trać z oczu celów wyznaczonych na początku i zastanów się, czy ostateczny projekt naprawdę mówi to, co chcesz, aby powiedzieć.
Wskazówki dotyczące projektowania aplikacji: na co zwrócić uwagę podczas procesu projektowania aplikacji
Oto kilka kluczowych wskazówek, o których należy pamiętać, jeśli chodzi o projektowanie aplikacji:
Ułatw nawigację:
niesamowita aplikacja to nic bez łatwej nawigacji, więc Zaprojektuj ją z myślą o tym, aby zapewnić użytkownikom bezproblemowe i przyjemne wrażenia.

upewnij się, że szuflada nawigacji lub pasek kart jest wyraźnie widoczny dla użytkownika. Użytkownik nie będzie mógł poruszać się po aplikacji, Jeśli nie ma pojęcia, jak to zrobić, więc zachowaj widoczność, aby upewnić się, że wie, gdzie się udać. Pamiętaj, aby trzymać się układu, który jest znany użytkownikom, aby wiedzieli intuicyjnie, jak poruszać się po aplikacji.
kolejna ważna wskazówka: spraw, aby był przyjazny dla palców. Jeśli przyciski i linki są zbyt małe, aby ludzie klikali palcami, będą mieli trudności z nawigacją po twojej aplikacji.
design dla prostoty:
Zachowaj minimalizm, aby uzyskać nowoczesny wygląd i korzystaj z białych spacji. Dzięki temu użytkownicy mogą skupić się na tym, co najważniejsze. Ponownie, używanie znanych symboli i zwrotów może pomóc w utrzymaniu prostoty i łatwości użycia.
Projektowanie dla uproszczenia oznacza projektowanie w celu uczynienia doświadczenia użytkownika tak przyjemnym i łatwym, jak to tylko możliwe. Zbyt wiele informacji wyświetlanych na ekranie jednocześnie lub po prostu zbyt wiele się dzieje, a użytkownik może zostać przytłoczony i porzucić aplikację.

starannie dobieraj kolory i czcionki:
psychologia kolorów ma ogromny wpływ, więc nie lekceważ ich wpływu. Podobnie wybór czcionek wpłynie na wygląd aplikacji. Upewnij się, że myślisz o ukrytych znaczeniach, które te elementy projektu komunikują się i wybierają je ostrożnie. Pamiętaj również: nie chcesz mieszać zbyt wielu różnych kolorów i czcionek, aby uzyskać spójny i profesjonalny wygląd.
Jeśli masz wytyczne dotyczące marki z określonym kolorem i czcionkami, pamiętaj, aby trzymać się ich w projekcie aplikacji, aby aplikacja stała się bezproblemowym rozszerzeniem Twojej marki.
pomyśl o wizualnej hierarchii i wadze:
Waga wizualna to rozmiar i wpływ różnych elementów na ekranie w porównaniu z innymi. Użyj wagi wizualnej, aby wyróżnić najważniejsze aspekty twojego projektu.
przejrzysta hierarchia wizualna pomoże użytkownikom w orientacji, więc upewnij się, że hierarchia ustalana dla stron i podstron, a także nagłówków i nagłówków jest zawsze spójna.
bądź spójny:

oto sprawa z kolorami, czcionkami i wszystkimi innymi elementami projektu: mogą być skuteczne i pozostawiać pozytywny efekt marki, jeśli jesteś spójny. Dotyczy to również innych elementów graficznych, nawigacji i treści.
Twoja aplikacja powinna mieć spójność wizualną (elementy projektu, takie jak kolory, przyciski i etykiety), spójność funkcjonalną (aplikacja powinna działać podobnie we wszystkich elementach) i spójność zewnętrzną (inne punkty sprzedaży, takie jak strona internetowa, siostrzane aplikacje powinny wyglądać podobnie do nowej aplikacji).
bycie spójnym w całej aplikacji sprawi, że będziesz wyglądać profesjonalnie i lepiej pozwolisz użytkownikom rozwijać relacje z aplikacją i marką.
Zbierz opinie na temat swojego projektu
teraz, gdy masz doskonałe makiety, nadszedł czas, aby zadzwonić do znajomych, rodziny, a nawet wrogów (jeśli masz) i przetestować projekt swojej aplikacji. Renderowany model kliknięcia ułatwi to i da testerom prawdziwy obraz tego, jak będzie wyglądać aplikacja.
ważne jest, aby pamiętać, że to nie jest twoja gotowa aplikacja, a później będzie więcej testów. Jest to zasadniczo test układu, nawigacji, wyglądu i działania, a funkcjonalność pojawi się później.

im więcej osób będzie próbowało projekt Twojej aplikacji, tym więcej będziesz miał opinii, a tym samym lepszy pomysł na to, co działa dobrze i co wymaga poprawy. Konstruktywna krytyka będzie twoim przyjacielem, więc nie bój się kopać głębiej ze swoimi samplerami i dowiedzieć się dokładnie, co myślą. Zbyt tłoczno? Zbyt mdły? Zanotuj wszelkie komentarze, które mogą mieć testerzy.
Jeśli masz renderowany model kliknięcia, Spójrz przez ramię swoich próbników (ale najpierw upewnij się, że twój oddech jest miły i świeży). Pomaga to pokazać, jak poruszają się po aplikacji i daje punkt widzenia konsumenta.
Po uzyskaniu wszystkich potrzebnych informacji zwrotnych i zrozumieniu tego, co działa dla Ciebie i co wymaga poprawy, możesz wrócić i poprosić projektanta o wprowadzenie niezbędnych zmian.
Rozwiń swoją aplikację
teraz nadszedł czas, aby przekazać swój projekt programiście lub zespołowi programistów. Będą kodować funkcjonalną stronę aplikacji i upewnić się, że rzeczywiście robi to, co powinno. Najprawdopodobniej będą chodzić tam iz powrotem z Tobą i Twoim projektantem, aby dostosować projekt, aby wszystko działało płynnie i dowiedzieć się, jakie problemy napotkają podczas procesu rozwoju.
i voila, masz teraz funkcjonalną aplikację! Spójrz wstecz na cel aplikacji, na który zdecydowałeś się, kiedy to wszystko się zaczęło. Czy rozwiązałeś wspólny problem, zapewniłeś ludziom radość dzięki zabawnej kreacji lub w jakiś sposób uprościłeś życie ludzi? Są szanse, że prawdopodobnie masz, i naprawdę przybiłeś to swoim gwiezdnym projektem.
Testowanie i uruchamianie
Przetestuj swoją aplikację z grupą fokusową

teraz mamy w pełni funkcjonalną aplikację do przetestowania, więc będziesz chciał się upewnić, że jest dokładnie taka, zanim ustawisz ją do wydania. W tym momencie każdy aspekt aplikacji musi działać prawidłowo i atrakcyjnie wizualnie.
pamiętasz tych szczęśliwych pomocników, którzy pomogli ci wcześniej przetestować twoje makiety? Zadzwoń do nich jeszcze raz. Uczyń je swoją grupą fokusową i pozwól im mieć całkowitą swobodę dzięki twojej aplikacji.
Postaraj się uzyskać wszystkie ostateczne informacje zwrotne, zanim zdecydujesz się na ostateczny wynik. Jeśli pracujesz z projektantem i programistą, weź konstruktywną krytykę, którą masz, i daj im pracować nad ostatecznym dostosowaniem gotowego produktu.
uruchom wersję beta
testowanie Beta oznacza uruchomienie wersji beta aplikacji i udostępnienie jej początkującym użytkownikom na małą skalę. W ten sposób możesz zobaczyć, jak aplikacja działa w środowisku rzeczywistym i sprawdzić, jak użytkownicy na nią reagują.

poinformuj użytkowników, że docenisz ich opinie i użyj ich, aby dostosować rzeczy w oparciu o to, co widzisz i komentarze, które otrzymujesz.
Po uzyskaniu potrzebnych informacji zwrotnych i jasnej analizy wyglądu i działania aplikacji w środowisku na żywo, pojawi się linia mety i będziesz gotowy, aby odsłonić swoje arcydzieło światu.
Uruchom swoją aplikację
W końcu światło na końcu tunelu! Zaplanowałeś, przetestowałeś, zaprojektowałeś i przetestowałeś jeszcze więcej, a Twoja aplikacja jest gotowa do wejścia na półki.

Android nie wymaga przeglądu przed uruchomieniem aplikacji. Oznacza to, że po prostu musisz przesłać plik aplikacji do sklepu Google Play (tak jak w przypadku wersji beta), a ludzie mogą natychmiast rozpocząć pobieranie aplikacji. IOS różni się nieco tym, że przejrzą Twoją aplikację, zanim będzie mogła zostać uruchomiona. Nie martw się jednak, jeśli postępujesz zgodnie z naszym ostatecznym przewodnikiem i zrobiłeś wszystko poprawnie, nie powinieneś mieć problemu z uzyskaniem zielonego światła.
teraz, gdy Twoja aplikacja jest dostępna dla mas, nie zatrzymuj się na tym. Regularnie ulepszaj i aktualizuj swoją aplikację, aby zapewnić użytkownikom najlepsze wrażenia.
nie lekceważ też znaczenia kolejnego kroku-marketingu. Marketing aplikacji skutecznie pomoże ci uzyskać aplikację tam i na telefony użytkowników. Aby zapoznać się z intuicyjnymi pomysłami na wprowadzenie nowej aplikacji mobilnej na rynek, zapoznaj się z tym pomocnym artykułem.
czy jesteś gotowy na szturm na świat aplikacji?-
aplikacje są tak dominującym aspektem dzisiejszego świata biznesu, a teraz jesteś gotowy, aby stworzyć i zaprojektować aplikację, która naprawdę może zwrócić uwagę.
proces projektowania aplikacji może wydawać się skomplikowany, ale jeśli zastosujesz się do tego przewodnika i podzielisz go na małe, łatwe do opanowania kroki, stanie się to znacznie łatwiejsze.
więc na co czekasz? Załóż czapkę projektową i spraw, aby twój niesamowity pomysł aplikacji stał się rzeczywistością.
Leave a Reply