cum să proiectați o aplicație: Ghidul final
știați că persoana obișnuită din SUA petrece aproximativ 5 ore lipite de dispozitivele lor inteligente? Fie că este vorba de mesagerie, postare de fotografii sau jocuri—era digitală actuală în care trăim are oameni care folosesc în mod constant aplicații.
cu o popularitate masivă vine concurența masivă și, deși concurența este un lucru bun (ne ține pe degetele de la picioare și face totul puțin mai bun), intrarea într-o lume în care aplicațiile cresc pe copaci poate fi o aventură intimidantă, dar plină de satisfacții.

dacă v-ați decis să construiască o aplicație, venind cu ceva care te diferentiaza de concurenta este parte integrantă a succesului dumneavoastră, și poate fi diferența dintre picioare afară și pur și simplu a face până numerele. Acel ceva este un design uimitor al aplicației.interfețele frumoase ,simplitatea izbitoare și navigarea ușoară sunt 3 dintre cele mai proeminente trăsături dintr-o aplicație excelentă. Doriți ca oamenii să le spună prietenilor despre aplicația dvs., să înțeleagă scopul acesteia, să navigheze ușor prin ea și să se asigure că este ceva la care revin în continuare.
dar cum creați un design excelent al aplicației?
ghidul nostru final de design app este aici pentru a ajuta, și vă vom plimba prin procesul de modul de a proiecta o aplicație care este sigur de a fi un câștigător:
- Noțiuni de bază
- stabiliți obiectivul aplicației dvs.
- faceți un plan
- cercetați nișa și concurenții
- proiectare și dezvoltare
- creați un cadru de sârmă
- obțineți aplicația proiectată
- opțiuni pentru a obține aplicația proiectată
- sfaturi de proiectare a aplicației: Ce să se uite pentru în timpul procesului de proiectare app
- colecta feedback—ul cu privire la design-ul
- Ia aplicația dezvoltat
- testarea și lansarea
- testați aplicația cu un focus grup
- lansarea unei versiuni beta
- lansarea aplicației
Noțiuni de bază –
scopul aplicației

înainte de a rula pentru că tastatura, stilou și hârtie sunt un loc bun pentru a începe. Încercați să vă gândiți de ce proiectați o aplicație și la ce vă propuneți să realizați.
puneți capacul de gândire și notați răspunsurile la următoarele întrebări:
- care este obiectivul de bază al aplicației? Ce anume vrei să facă?
- cum veți face apel app pentru utilizatori?
- ce vrei să faci? Care este problema pe care doriți să ajute oamenii să rezolve cu aplicația?
- de ce ar dori oamenii să utilizeze aplicația în loc de unul dintre concurenții dumneavoastră? Cum se diferențiază?
nu este vorba doar de design app în cazul în care stabilirea obiectivelor este important, este o lecție de viață! Stabilirea unor obiective clare pentru aplicația dvs. și scrierea acestora vă va oferi o referință la care să reveniți pe parcursul întregului proces. Dacă uitați vreodată răspunsul la una dintre aceste întrebări, a le nota va fi o referință excelentă pentru a vă menține pe drumul cel bun și pe curs pentru dominația mondială a aplicațiilor.
fă un plan
așteaptă! Nu mergeți încă la computer, nu ați terminat cu creionul și hârtia.

gândiți-vă la răspunsurile la întrebările dvs. în primul pas. Acum luați aceste informații și schițați o schiță a domeniului de aplicare al proiectului. În această etapă, puteți aprofunda puțin modul în care aplicația dvs. va câștiga bani (anunțuri, achiziții în aplicație etc.), ce aveți nevoie pentru a face aplicația dvs. și schițați o cale de unde vă veți duce ideile și cum le veți face să funcționeze în aplicația dvs.
gândiți-vă la această etapă ca desenând o foaie de parcurs vizibilă a aplicației dvs., care sunt funcțiile sale, pentru cine este și un mini ghid pas cu pas cu privire la modul în care îl puteți ajunge acolo.
cercetare nișă și concurenți
da, da, puteți pune stiloul jos acum și rândul său, la World wide web.

cercetarea este un pas integral în procesul de proiectare a aplicațiilor. Este important să înțelegeți piața de nișă a aplicației dvs. și să vă faceți o idee despre ceea ce vă confruntați. Lumea aplicațiilor este o arenă extrem de diversă și competitivă, așa că veți dori cu siguranță să vă asigurați că ideea dvs. de natură este exact asta.
nu vă lăsați intimidați de ceea ce vedeți acolo. Doar pentru că există multe aplicații similare cu ceea ce cauți nu înseamnă că a ta nu va fi cea care le va depăși pe toate. Cercetarea concurenților dvs. vă va arăta ce lipsește din aplicațiile lor și vă va oferi idei mai bune cu privire la ce să încorporați în propria dvs.
încercați să acordați atenție recenziilor—ce le place utilizatorilor în prezent despre aplicațiile deja existente? Ce nu le place și cum ați putea rezolva această problemă? În timpul acestui pas, puteți, de asemenea, să vă referiți la notele scrise și schițate, să modificați ceea ce aveți în jos și să vă faceți o idee despre cum să mergeți mai departe.
proiectarea și dezvoltarea aplicației
crearea unui wireframe pentru aplicația
wireframe dvs. este un proiect pentru arhitectura vizuală a aplicației. Veți lua obiectivele și schițele vizuale cu un pas mai departe și veți crea un „plan” de bază al modului în care aplicația dvs. va arăta și cum va funcționa. Puteți face acest lucru foarte simplu pe hârtie mai întâi, dar cadrele digitale fac lucrurile mai ușoare, mai ales odată ce cadrele dvs. devin din ce în ce mai complexe și mai detaliate.
cum faci asta? Wireframe – ul dvs. este șansa de a vă lua viziunea și de a o pune în limitele unui ecran mobil. Nu vă faceți griji, nu trebuie să faceți încă alegeri specifice de proiectare. Acest pas este despre a veni cu fluxurile de lucru și structura generală a aplicației.

pașii anteriori v-au ajutat să vă faceți o idee despre ceea ce doriți să facă aplicația dvs. Wireframe-ul dvs. este o schiță mai detaliată și mai specifică a modului în care lucrurile vor funcționa și ce pagini și funcții sunt necesare.
există o mulțime de instrumente ușor de utilizat wireframing acolo pe care le puteți utiliza pentru a crea wireframes dumneavoastră. Vedeți care dintre ele funcționează cel mai bine pentru dvs. și începeți să dați viață designului aplicației.
iată câteva instrumente de wireframing pe care le puteți utiliza:
- Axure
- Pidoco
- iPlotz

odată ce ați stabilit wireframe-ul, veți avea o imagine de ansamblu bună asupra paginilor de care veți avea nevoie și a modului în care aplicația dvs. va funcționa.
pentru a testa dacă wirefram-urile dvs. sunt solide, puteți crea un model de clic folosind un instrument precum Invision. Acest lucru vă va permite să faceți clic pe ecranele pe care le-ați planificat și vă ajută să testați dacă navigarea pe care ați configurat-o are sens.
arată wireframes dvs. pentru colegii și prietenii și de a colecta feedback-ul lor cu privire la structura și navigarea aplicației. Vedeți dacă testerii dvs. îl consideră intuitiv și dacă toate ecranele și elementele au sens pentru ei.
Dacă găsiți orice obstacole în navigare sau doriți să rearanjați ecrane și aspect, puteți ajusta pur și simplu wireframes și testa din nou. Continuați să mergeți înainte și înapoi până când sunteți mulțumit de cadrele dvs.
Ia App proiectat

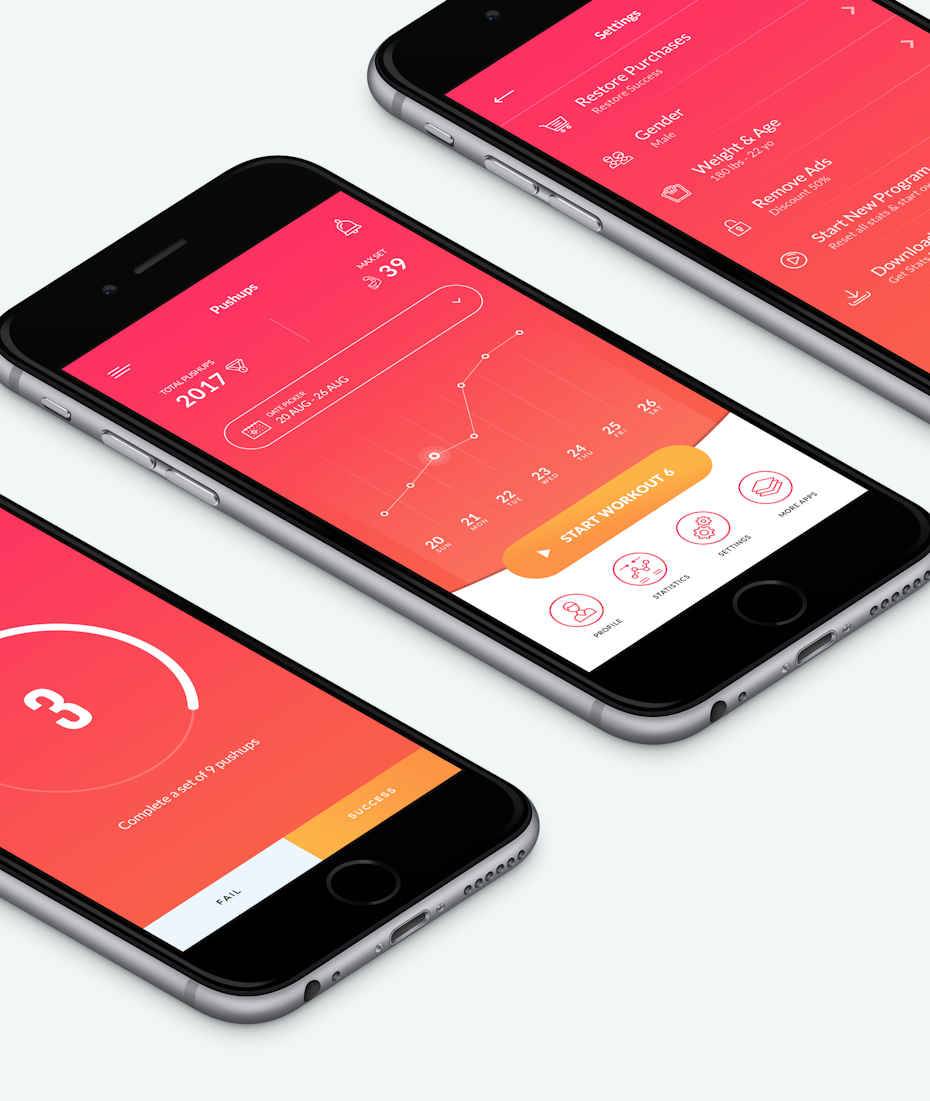
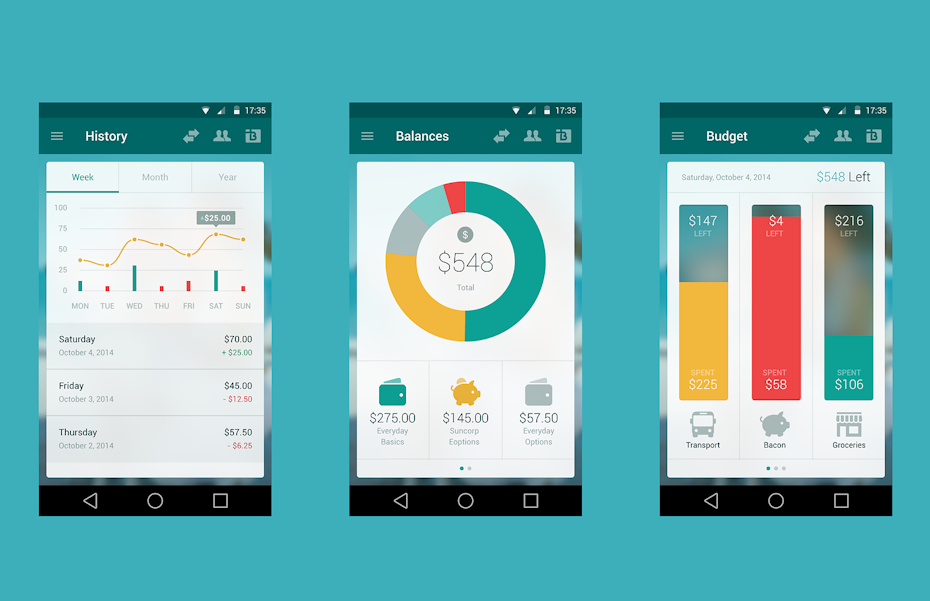
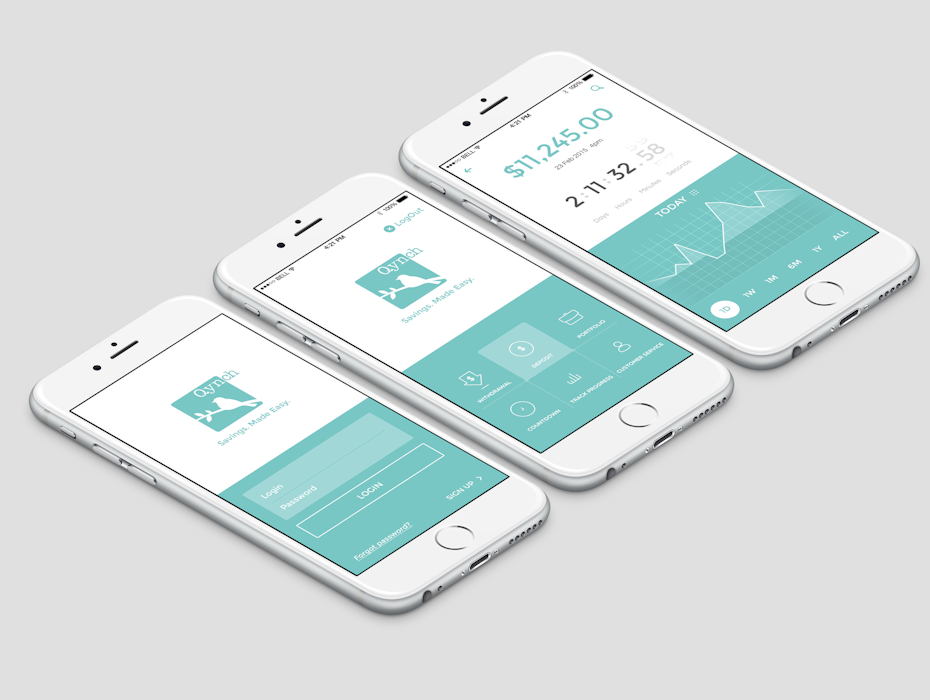
acum e timpul să se gândească la Real proiectarea aplicației și de a crea machete bine, realiste. Acesta este un pas foarte important, deoarece este ceea ce va lăsa o impresie permanentă asupra utilizatorilor dvs., așa că nu vă grăbiți și nu vă zgârciți când vine vorba de designul aplicației. Un aspect deosebit, profesional, design frumos este ceea ce poate face aplicația un succes furios.
ce culori, fonturi și elemente de design ar trebui să utilizați este o decizie importantă, așa că vom vorbi mai multe despre acest lucru în secțiunea Sfaturi de proiectare de mai jos.
când vine vorba de a decide cum să obțineți aplicația proiectat le-ați luat mai multe opțiuni diferite. S-ar putea să vă gândiți să vă proiectați singur aplicația, dar dacă nu sunteți un designer grafic, nu vă recomandăm acest lucru. Mai bine să te bazezi pe un profesionist pentru a fi sigur că vei obține un rezultat excelent.
lucrați direct cu un designer
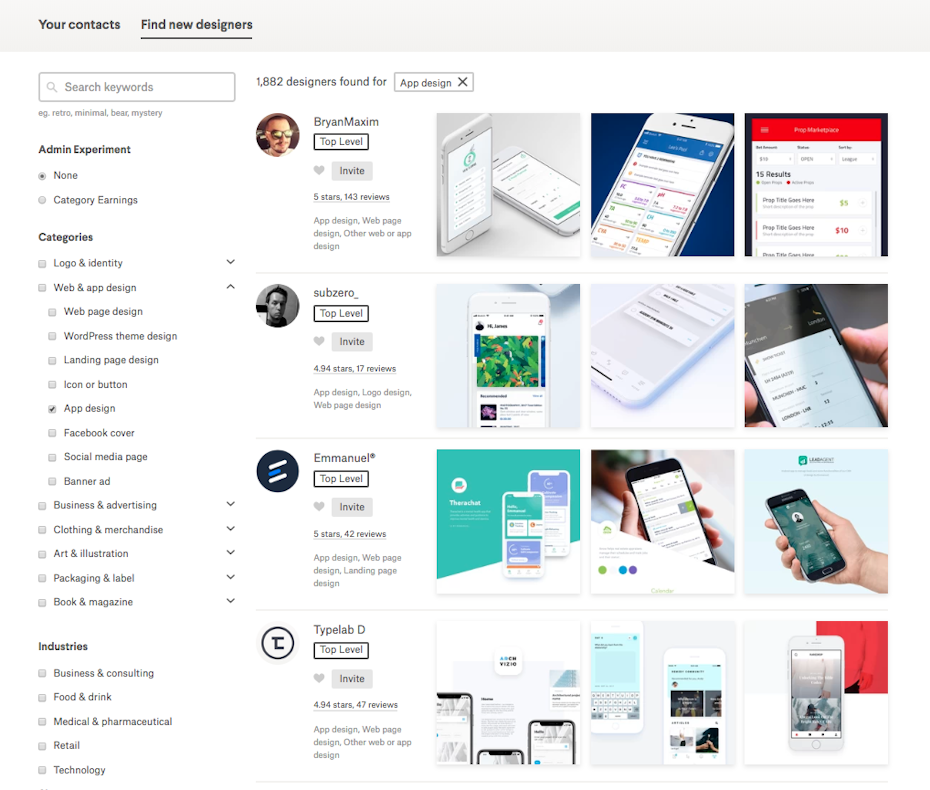
Dacă aveți deja o viziune despre cum ar trebui să arate aplicația dvs. și știți ce doriți și aveți nevoie, cel mai simplu mod este să lucrați cu un designer 1-la-1. Puteți angaja fie un freelancer local—fie—dacă nu aveți încă legături cu designerii-să vă uitați la diferite portofolii de designeri online.

asigurați-vă că să se uite la munca anterioară a unui designer cu viziunea ta în minte pentru a găsi termeni de îndemânare și stil.
rulați un concurs de proiectare a aplicațiilor

dacă nu sunteți sigur ce aspect doriți pentru aplicația dvs. și căutați sugestii, o opțiune excelentă este să rulați un concurs de proiectare a aplicațiilor.
scrieți o scurtă și designeri din întreaga lume o citesc și vă trimit ideile lor pentru aplicația dvs. Puteți oferi feedback pentru a rafina desenele și, în cele din urmă, alegeți favoritul dvs. ca câștigător.
utilizarea unui constructor de aplicații
O altă metodă de proiectare este utilizarea unui constructor de aplicații. La fel ca un constructor web, constructorii de aplicații vă permit să economisiți un pic de bani în comparație cu angajarea unui designer complet, dar va trebui să fiți mai practic și vor exista restricții cu privire la ceea ce puteți face. Rețineți dacă doriți un design complex și aveți nevoi specifice, acest lucru poate fi în afara profunzimii pentru un constructor.
angajează o agenție
alegerea ta finală este pachetul complet, unde poți să te apleci și să lași pe altcineva să aibă grijă de tot: angajează o agenție pentru a—ți construi aplicația de la zero-inclusiv designul. Aceasta este o alegere excelentă dacă proiectul dvs. este cu adevărat complex și are nevoie de multă expertiză în diferite domenii. Face efortul de a ajunge la unele dintre ele și de a lua citate și idei pentru a vedea dacă acestea sunt o potrivire bună pentru ceea ce vrei făcut. Aceasta va fi, fără îndoială, cea mai scumpă opțiune, dar dacă doriți ca lucrurile să fie făcute într-un mod specific și aveți resursele necesare pentru a face acest lucru, este o opțiune dificilă de învins.
indiferent de opțiunea pe care o alegeți, asigurați-vă că oferiți feedback și urmăriți dacă designul se potrivește de fapt mărcii dvs. și comunică stilul și vă uitați unde mergeți de la început. Nu pierdeți din vedere obiectivele pe care le-ați stabilit la început și reflectați dacă designul final spune cu adevărat ceea ce doriți să spună.
sfaturi de proiectare App: Ce să se uite pentru în timpul procesului de proiectare app
iată câteva sfaturi cheie pentru a păstra în minte atunci când vine vorba de proiectarea aplicația:
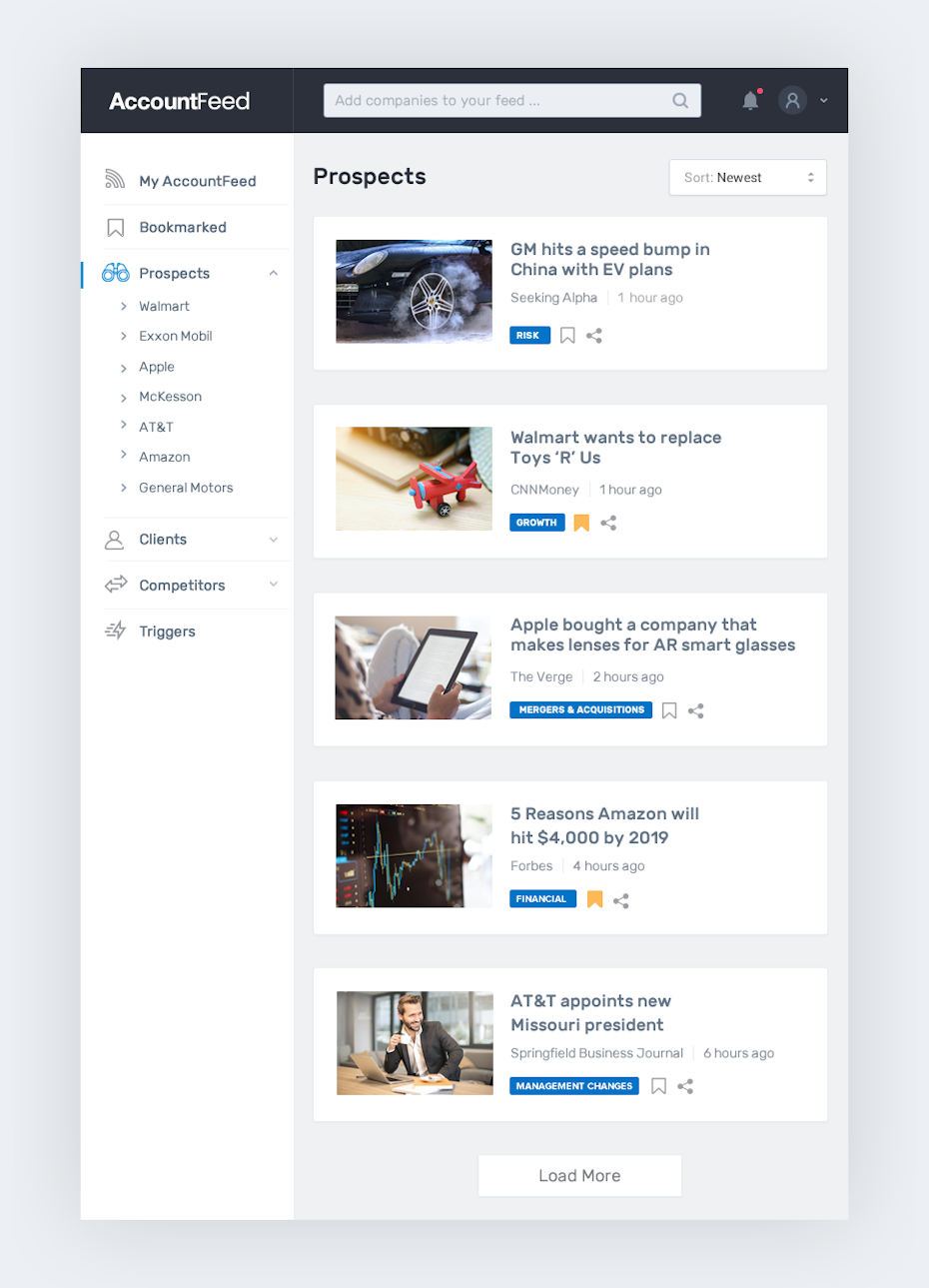
face mai ușor pentru a naviga:
o aplicație uimitoare nu este nimic fără o navigare ușoară, așa că proiectați în acest sens pentru a asigura o experiență perfectă și plăcută pentru utilizatorii dvs.

asigurați-vă că sertarul de navigare sau bara de File este clar vizibilă pentru utilizator. Un utilizator nu va putea naviga în aplicația dvs. dacă nu are idee cum să facă acest lucru, așa că păstrați lucrurile vizibile pentru a vă asigura că știu unde să meargă. Nu uitați să respectați un aspect familiar utilizatorilor dvs., astfel încât aceștia să știe intuitiv cum să navigheze prin aplicația dvs.
un alt sfat important: faceți-l prietenos cu degetele. Dacă butoanele și linkurile sunt prea mici pentru ca oamenii să facă clic cu degetele, le va fi greu să navigheze prin aplicația dvs.
Design pentru simplitate:
păstrați lucrurile minime pentru un aspect modern și folosiți Generos spațiul alb. Acest lucru permite utilizatorilor să se concentreze asupra a ceea ce contează cel mai mult. Din nou, utilizarea simbolurilor și frazelor familiare vă poate ajuta să îl păstrați simplu și ușor de utilizat.
proiectarea pentru simplitate înseamnă proiectarea cu scopul de a face experiența utilizatorului cât mai plăcută și mai ușoară posibil. Prea multe informații prezentate pe ecran simultan sau pur și simplu prea multe se întâmplă, iar utilizatorul dvs. este probabil să devină copleșit și să abandoneze aplicația.

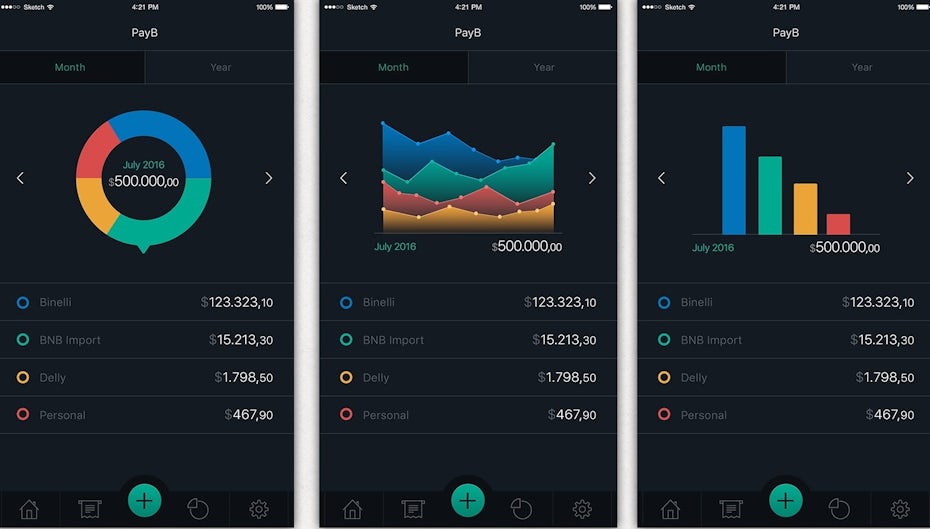
alegeți culorile și fonturile cu atenție:
psihologia culorilor are un impact imens, așa că nu subestimați efectul lor. În mod similar, alegerea dvs. de fonturi va influența aspectul aplicației dvs. Asigurați-vă că vă gândiți la semnificațiile ascunse pe care aceste elemente de design le comunică și le alegeți cu atenție. De asemenea, amintiți-vă: nu doriți să amestecați prea multe culori și fonturi diferite pentru un aspect consistent și profesional.
Dacă aveți linii directoare de marcă cu culori și fonturi specifice, asigurați-vă că le respectați în designul aplicației, astfel încât aplicația dvs. să devină o extensie perfectă a mărcii dvs.
gândiți-vă la ierarhia vizuală și la greutate:
greutatea vizuală este dimensiunea și impactul diferitelor elemente de pe ecran în comparație cu altele. Utilizați greutatea vizuală pentru a vă asigura că cele mai importante aspecte ale designului dvs. ies în evidență.
o ierarhie vizuală clară vă va ajuta utilizatorii cu orientare, deci asigurați-vă că ierarhia pe care o stabiliți pentru pagini și subpagini, precum și pentru titluri și subpagini este întotdeauna consecventă.
fii consecvent:

iată lucrul cu culorile și fonturile și toate celelalte elemente de design: ele pot fi eficiente și pot lăsa un efect de branding pozitiv numai dacă sunteți consecvent. Acest lucru este valabil și pentru alte elemente grafice, navigare și conținutul dvs.
aplicația dvs. ar trebui să aibă consistență vizuală (elemente de design, cum ar fi culori, butoane și etichete), consistență funcțională (aplicația dvs. ar trebui să funcționeze similar prin toate elementele) și consistență externă (orice alte puncte de vânzare, cum ar fi site-ul web, aplicațiile surori ar trebui să arate similar cu noua dvs. aplicație).
a fi consecvent în întreaga aplicație vă va face să arătați profesional și veți permite mai bine utilizatorilor să dezvolte o relație cu aplicația și marca dvs.
colectați feedback cu privire la designul dvs.
acum, că aveți machete perfecte pentru imagini, este timpul să vă apelați prietenii, familia și chiar dușmanii (dacă aveți) și să testați designul aplicației. Un model de clic randat va face acest lucru ușor și va oferi testerilor dvs. o senzație reală a ceea ce va fi aplicația.
este important să rețineți că acest lucru nu este aplicația terminat, și nu va fi mai mult de testare mai târziu. Acesta este în esență un test al aspectului, navigației, aspectului, în timp ce funcționalitatea va veni mai târziu.

cu cât veți obține mai multe persoane pentru a proba designul aplicației, cu atât veți avea mai mult feedback și, astfel, o idee mai bună despre ceea ce funcționează bine și ce are nevoie de îmbunătățiri. Critica constructivă va fi prietenul tău aici, așa că nu-ți fie frică să sapi puțin mai adânc cu eșantioanele tale și să afli exact ce cred ei. E prea aglomerat? Prea bland? Rețineți orice comentarii pe care le-ar putea avea testerii dvs.
Dacă aveți un model de clic randat, aruncați o privire peste umărul eșantioanelor (dar asigurați-vă că respirația dvs. este plăcută și proaspătă mai întâi). Acest lucru vă ajută să vă arate modul în care acestea sunt navigarea aplicația și vă oferă un punct de vedere experiență de consum.odată ce ai primit tot feedback-ul de care ai nevoie și ai o bună înțelegere a ceea ce funcționează pentru tine și a ceea ce necesită îmbunătățiri, poți să te întorci și să-i ceri designerului tău să facă ajustările necesare.
obțineți aplicația dezvoltată
acum este timpul să predați designul dezvoltatorului sau echipei de dezvoltare. Acestea vor codifica partea funcțională a aplicației dvs. și se vor asigura că face de fapt ceea ce ar trebui să facă. Cel mai probabil vor merge înainte și înapoi cu dvs. și designerul dvs. pentru a ajusta designul pentru a face totul să funcționeze fără probleme și pentru a-și da seama de orice probleme cu care se confruntă în timpul procesului de dezvoltare.
și voil XV, acum aveți o aplicație funcțională! Aruncați o privire înapoi la obiectivul aplicației dvs. pe care ați decis-o când a început totul. Ați rezolvat o problemă comună, ați adus plăcere oamenilor cu o creație distractivă sau ați simplificat viața oamenilor într-un fel? Sansele sunt, probabil, aveți, și le-ați bătut în cuie într-adevăr cu design-ul stelar.
testarea și lansarea
testați aplicația cu un focus grup

acum avem o aplicație pe deplin funcțională pentru a pune la încercare, așa că veți dori să vă asigurați că este exact asta înainte de ao seta pentru eliberare. În acest moment, fiecare aspect al aplicației trebuie să funcționeze corect și atrăgător din punct de vedere vizual.
vă amintiți de acei ajutoare fericite care v-au ajutat să vă testați machetele mai devreme? Sună-i din nou pe tipii ăia. Faceți-i grupul dvs. de focus și lăsați-i să aibă libertate totală cu aplicația dvs.
încercați să obțineți toate feedback-ul final puteți înainte de a decide cu privire la rezultatul final. Dacă lucrați cu un designer și Dezvoltator, luați criticile constructive pe care le aveți și puneți-le să lucreze la efectuarea ajustărilor finale către produsul finalizat.
lansarea unei versiuni beta
testarea Beta înseamnă lansarea unei versiuni beta a aplicației dvs. și punerea acesteia la dispoziția adoptatorilor timpurii la scară mică. În acest fel, puteți vizualiza modul în care aplicația dvs. rulează într-un mediu live și puteți verifica modul în care utilizatorii răspund la aceasta.

anunțați utilizatorii că veți aprecia feedback-ul lor și îl veți folosi pentru a ajusta lucrurile în funcție de ceea ce vedeți și de comentariile pe care le primiți.odată ce ați primit feedback-ul de care aveți nevoie și o analiză clară a modului în care aplicația dvs. arată și funcționează într-un mediu live, Linia de sosire va apărea și sunteți gata să vă dezvăluiți capodopera lumii.
lansați aplicația
În cele din urmă, lumina de la capătul tunelului! Ați planificat, testat, proiectat, și testat ceva mai mult și aplicația este gata pentru a lovi rafturi.

Android nu are nevoie de revizuire înainte de a lansa aplicația. Aceasta înseamnă că pur și simplu trebuie să încărcați fișierul aplicației în Magazinul Google Play (ca și în cazul versiunii beta), iar utilizatorii pot începe să descarce instantaneu aplicația. IOS este ușor diferit prin faptul că vă vor revizui aplicația înainte de a putea intra în direct. Nu vă faceți griji, totuși, dacă ați urmat ghidul nostru final și ați făcut totul corect, nu ar trebui să aveți nicio problemă să obțineți lumina verde.
acum că aplicația dvs. este disponibilă pentru mase, nu vă opriți aici. Păstrați îmbunătățirea și actualizarea aplicației în mod regulat pentru a oferi utilizatorilor cea mai bună experiență.
De asemenea, nu subestimați importanța următorului pas—marketingul. Marketingul eficient al aplicației vă va ajuta să obțineți aplicația dvs. acolo și pe telefoanele utilizatorilor dvs. Pentru a arunca o privire la câteva idei intuitive despre cum să comercializați noua dvs. aplicație mobilă, consultați acest articol util.
ești gata să ia Lumea app de furtuna?-
Aplicațiile sunt un aspect atât de dominant al lumii afacerilor de astăzi și acum sunteți gata să creați și să proiectați o aplicație care poate transforma cu adevărat capetele.
procesul de proiectare a aplicației poate părea complex, dar dacă urmați acest ghid și îl împărțiți în pași mici gestionabili, va fi mult mai ușor.
deci, ce mai aștepți? Puneți-vă pălăria de design și faceți acea idee minunată a aplicației dvs. o realitate.
Leave a Reply