Hogyan tervezzünk egy alkalmazást: a végső útmutató
tudtad, hogy az átlagos ember az USA-ban körülbelül 5 órát tölt ragasztva az intelligens eszközökhöz? Legyen szó üzenetküldésről, fényképek közzétételéről vagy játékról—a jelenlegi digitális korban, amelyben élünk, az emberek folyamatosan használják az alkalmazásokat.
a hatalmas népszerűség jön hatalmas verseny, és bár a verseny egy jó dolog (ez tart minket a lábujjak, és mindent, ami kicsit jobb), belépő egy olyan világban, ahol az alkalmazások nőnek a fák lehet egy félelmetes, mégis kifizetődő vállalkozás.

Ha úgy döntött, hogy épít egy alkalmazást, jön valami, ami megkülönbözteti a verseny szerves része a siker, és lehet a különbség állt ki, és egyszerűen csak így ki a számokat. Ez valami csodálatos alkalmazástervezés.
gyönyörű felületek, feltűnő egyszerűség, egyszerű navigáció 3 a legjelentősebb vonások egy nagy app. Azt akarod, hogy az emberek elmondják a barátaiknak az alkalmazásodról, megértsék annak célját, könnyen navigálhassanak rajta, és biztosítsák, hogy ez valami, amire visszatérnek.
de hogyan hozhat létre nagyszerű alkalmazástervezést?
az alkalmazástervezés végső útmutatója itt található, hogy segítsen, és végigvezetjük Önt egy olyan alkalmazás tervezésének folyamatán, amely biztosan győztes lesz:
- első lépések
- Beállítás a cél az alkalmazás
- egy terv
- a Kutatás a rést, valamint a versenytársak
- Tervezési, fejlesztési
- hozzon Létre egy vázlatra
- a alkalmazás célja,
- Opciók hogy az alkalmazás célja,
- az Alkalmazás tervezési tippek: Mire figyeljen során az alkalmazás tervezési folyamat
- Gyűjteni visszajelzéseket a design
- a kifejlesztett alkalmazás
- Tesztelés indítása
- Teszt az app egy fókusz-csoport
- Indítás egy béta változat
- Indítása az alkalmazás
az első lépések—
Beállítás a cél az alkalmazás

futtatása Előtt a billentyűzet, toll, papír vagy egy jó kiindulópont. Próbálj meg gondolkodni azon, hogy miért tervezel egy alkalmazást, és mit akarsz elérni.
tegye a gondolkodási sapkát a következő kérdésekre adott válaszokra:
- mi az alkalmazás alapvető célja? Pontosan mit akarsz, mit tegyen?
- hogyan fogja vonzóvá tenni az alkalmazást a felhasználók számára?
- mit kíván tenni? Mi a probléma, amit szeretne, hogy segítsen az embereknek megoldani az alkalmazást?
- miért akarnák az emberek használni az alkalmazást az egyik versenytársa helyett? Hogyan különbözteti meg magát?
Ez nem csak app design, ahol a cél beállítás fontos, ez egy élet lecke! Ha egyértelmű célokat állít be az alkalmazás számára, majd írja le őket, akkor hivatkozhat arra, hogy visszatérjen az egész folyamat során. Ha valaha is elfelejti a választ az egyik ilyen kérdésre, miután azokat jotted le lesz egy nagy utalás, hogy tartsa meg a pályán, majd a tanfolyam app világuralom.
készítsen tervet
várjon! Még ne nyúlj a géphez, még nem végeztél a ceruzával és a papírral.
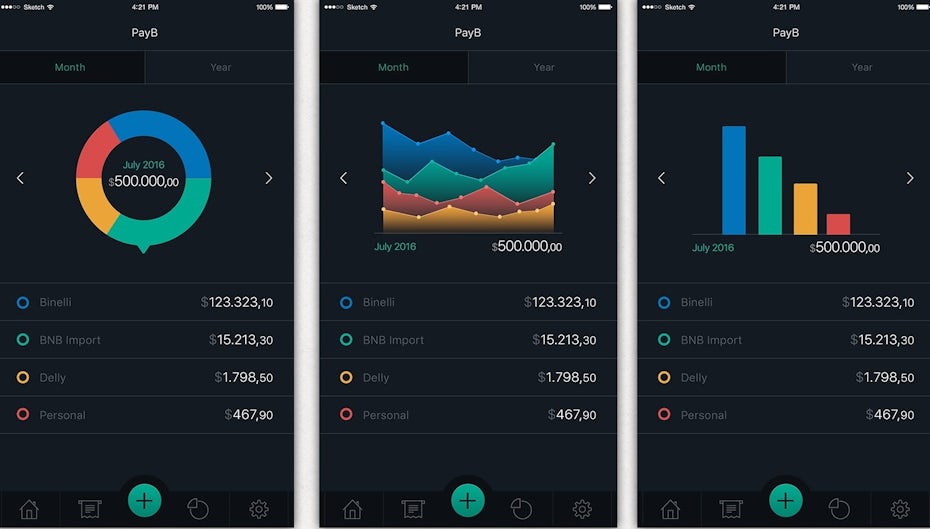
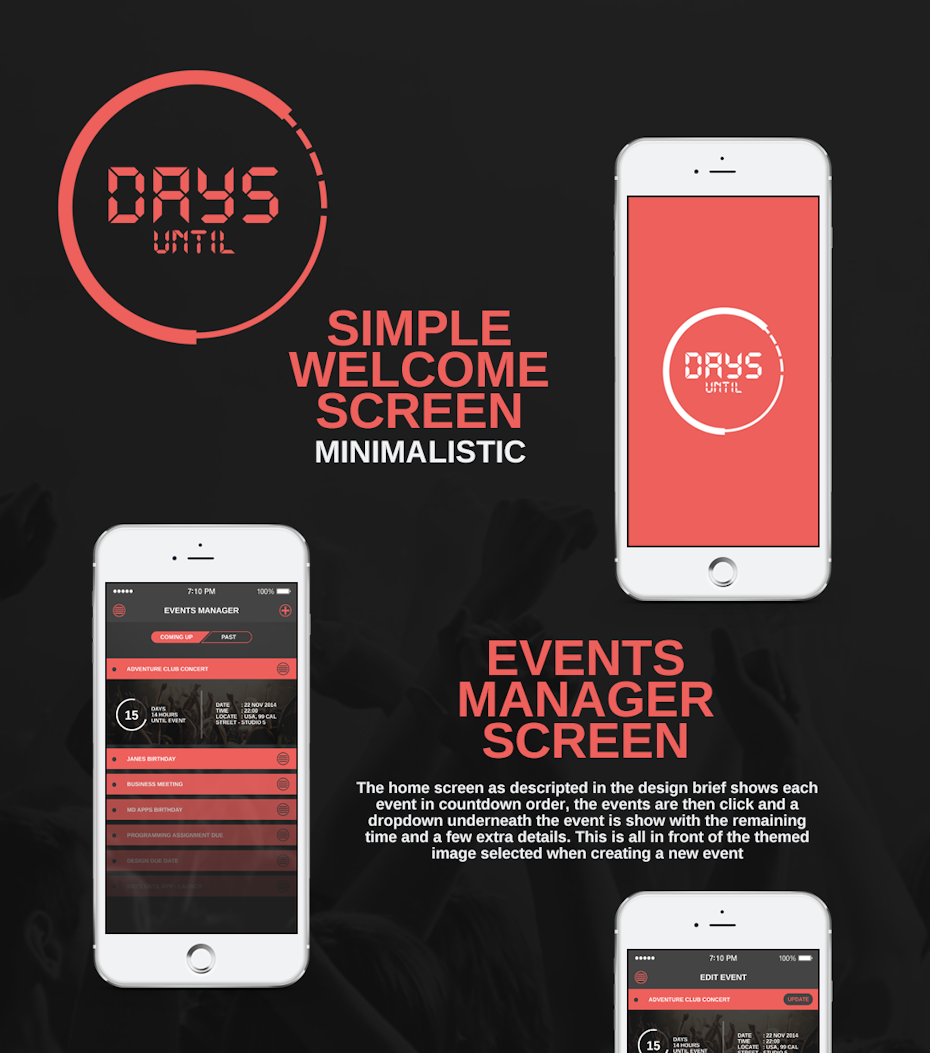
 Kép via skillapp.it.
Kép via skillapp.it.Gondolj a kérdésekre adott válaszokra az első lépésben. Most vegye ezt az információt, és vázolja fel a projekt hatókörének vázlatát. Ebben a szakaszban lehet ásni egy kicsit mélyebbre, hogy az alkalmazás megy, hogy a pénz (hirdetések, alkalmazáson belüli vásárlások, stb.), mire van szüksége az alkalmazás csinálni, és vázolja ki az utat, ahol meg fogja venni az ötleteket, és hogyan lesz nekik dolgozik az alkalmazáson belül.
gondolj erre a szakaszra úgy, mint az alkalmazás látható útitervének rajzolására, annak funkcióira, ki számára, és egy mini lépésről-lépésre szóló útmutatóra, hogy hogyan juthat el oda.
kutatja a rést és a versenytársakat
igen, igen, most leteheti a tollat, és fordulhat a világhálóhoz.

a kutatás szerves lépés az alkalmazástervezés folyamatában. Fontos, hogy megértsük a piaci rést az alkalmazás, valamint, hogy egy ötlet, hogy mit ellen. Az app world egy rendkívül változatos, versenyképes arénában, így biztosan szeretné, hogy megbizonyosodjon arról, hogy az egyik egy kedves ötlet pontosan ez.
ne féljen attól,amit odakint lát. Csak azért, mert sok apps hasonló ahhoz, amit fogsz, nem jelenti azt, hogy a tiéd nem lesz az, aki adu őket. Kutatja a versenytársak megmutatja, mi hiányzik az alkalmazások, és kapsz jobb ötleteket, hogy mit kell beépíteni a saját.
próbáljon figyelni a véleményekre – mit szeretnek a felhasználók Jelenleg a már ott lévő alkalmazásokkal kapcsolatban? Mit nem szeretnek, és hogyan lehet megoldani ezt a problémát? Ez alatt a lépés alatt is hivatkozhat vissza az írott, vázolt jegyzeteket, módosítsa, amit le, majd tovább kap egy ötletet, hogyan lehet előre.
az alkalmazás tervezése és fejlesztése
hozzon létre egy drótvázat az alkalmazáshoz
a drótváz az alkalmazás vizuális architektúrájának tervezete. A céljaidat és a vizuális vázlataidat egy lépéssel tovább fogod vinni, és létrehozol egy alapvető “tervrajzot” arról, hogyan fog kinézni az alkalmazásod, és hogyan fog működni. Ezt először nagyon egyszerűen papíron teheti meg, de a digitális drótvázak megkönnyítik a dolgokat, különösen akkor, ha a drótvázak összetettebbé és részletesebbé válnak.
hogyan megy ez? A drótváz a lehetőség, hogy a látás, és tedd a határain egy mobil képernyőn. Ne aggódjon, még nem kell konkrét tervezési döntéseket hoznia. Ez a lépés arról szól, jön a munkafolyamatok, valamint az általános szerkezete az alkalmazás.

az előző lépések segítettek képet adni arról, hogy mit szeretne az alkalmazás. A drótváz egy részletesebb és konkrét vázlat arról, hogyan fognak működni a dolgok, és milyen oldalakra és funkciókra van szükség.
van egy rengeteg könnyen használható drótváz eszközök odakinn, hogy tudod használni, hogy hozzon létre a drótvázak. Nézze meg, melyik működik a legjobban az Ön számára, és kezdje el életre kelteni az alkalmazás kialakítását.
itt van néhány wireframing eszközök segítségével:
- Axure
- Pidoco
- iPlotz

miután letette a drótvázát, jó áttekintést kap arról, hogy milyen oldalakra lesz szüksége, és hogyan fog működni az alkalmazás.
annak teszteléséhez, hogy a drótvázak szilárdak-e, létrehozhat egy kattintási modellt egy olyan eszköz segítségével, mint az Invision. Ez lehetővé teszi, hogy rákattintson a tervezett képernyőkön, és segít tesztelni, hogy a beállított navigációnak van-e értelme.
mutassa meg drótvázait kollégáinak és barátainak, és gyűjtse össze visszajelzéseit az alkalmazás felépítéséről és navigációjáról. Nézze meg, hogy a tesztelők intuitívnak találják-e, és ha az összes képernyőnek és elemnek van-e értelme számukra.
Ha bármilyen hibát talál a navigációban, vagy át akarja rendezni a képernyőket és az elrendezést, egyszerűen beállíthatja a drótvázakat, majd újra tesztelheti. Menj oda – vissza, amíg meg nem elégedsz a drótkereteddel.
Get your app designed

most itt az ideje gondolkodni a tényleges az alkalmazás tervezése, valamint a jó megjelenésű, reális mockups létrehozása. Ez egy szuper fontos lépés, mert ez az, ami állandó benyomást hagy a felhasználókra, ezért ne rohanjon vagy fukarkodjon, amikor az alkalmazástervezésről van szó. Egy nagyszerű, professzionális, gyönyörű design az, ami dühöngő sikert hozhat az alkalmazásnak.
milyen színeket, betűtípusokat és tervezési elemeket kell használni egy nagy döntés, ezért erről többet fogunk beszélni az alábbi tervezési tippek részben.
amikor eldönti, hogyan lehet az alkalmazást megtervezni, több különböző lehetősége van. Lehet, hogy fontolja meg az alkalmazás tervezését, de ha nem grafikus, akkor ezt nem javasoljuk. Jobb támaszkodni egy profi, hogy biztos, hogy kapsz egy nagy eredmény.
dolgozzon közvetlenül egy tervezővel
Ha már van elképzelése arról, hogy az alkalmazásnak hogyan kell kinéznie, és tudja, mit akar és szüksége van, a legegyszerűbb módja az, hogy 1-től 1-ig tervezővel dolgozzon. Bérelhet egy helyi szabadúszót, vagy—ha még nincs kapcsolata a tervezőkkel—megnézheti a különböző designer portfóliókat online.

győződjön meg róla, hogy nézd meg a tervező korábbi munkáját a látás szem előtt tartva, hogy megtalálja a tökéletes egyezés a készség és a stílus feltételei.
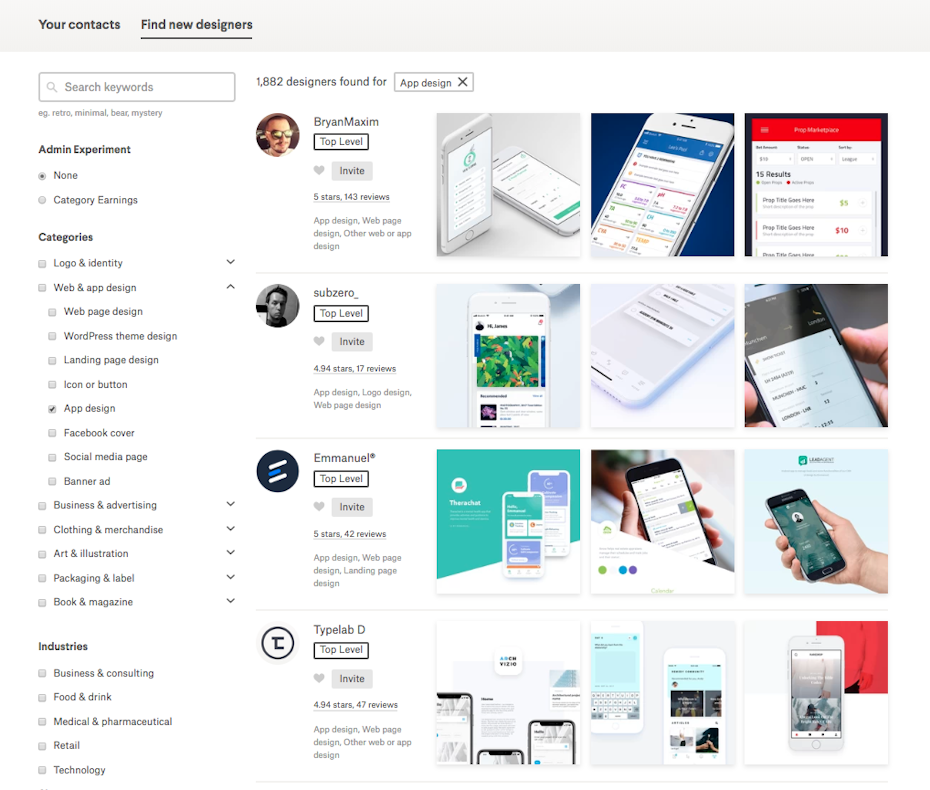
futtasson egy alkalmazástervezési versenyt

ha nem biztos abban, hogy milyen kinézetet szeretne az alkalmazásához, és javaslatokat keres, nagyszerű lehetőség egy alkalmazástervezési verseny futtatása.
írsz egy rövid és a tervezők a világ minden tájáról olvasni, és küldje el ötleteiket az alkalmazás. Visszajelzést adhat a minták finomításához, végül pedig kiválaszthatja kedvencét győztesként.
alkalmazáskészítő használata
egy másik tervezési módszer az alkalmazáskészítő használata. Hasonlóan a web builder, app építők lehetővé teszi, hogy mentse egy kis pénzt, mint a bérleti egy teljes tervező, de akkor kell, hogy több gyakorlati lesz korlátozások, hogy mit lehet csinálni. Ne feledje, ha azt szeretnénk, komplex tervezés, valamint a speciális igények, ez lehet A mélység egy építő.
Bérel egy ügynökség
A végső döntés a teljes csomagot, ahol dőlj hátra, majd hagyd, hogy valaki mindent elintéz: bérel egy ügynökség építeni az alkalmazás a semmiből—beleértve a design. Ez egy nagyszerű választás, ha a projekt nagyon összetett, és szüksége van egy csomó szakértelem különböző területeken. Hogy az erőfeszítés, hogy elérje néhány közülük, és kap idézetek, ötletek, hogy ha ők egy jó illeszkedés, amit akarsz tenni. Ez kétségtelenül a legdrágább lehetőség, de ha azt szeretné, hogy a dolgok egy bizonyos módon, és a források, hogy ez megtörténjen, ez egy kemény lehetőség, hogy megverte.
nem számít, melyik opciót választja, győződjön meg róla, hogy visszajelzést, és tartsa szemmel, hogy a design valóban illik a márka, és közli a stílust, és nézd meg, ahol megy a kezdetektől. Ne feledkezzen meg az elején kitűzött célokról, és gondolkodjon el azon, hogy a végső terv valóban azt mondja-e, amit mondani akar.
App tervezési tippek: mit kell figyelni az alkalmazás tervezési folyamata során
Íme néhány kulcsfontosságú tipp, amelyet szem előtt kell tartani az alkalmazás tervezésekor:
megkönnyítse a navigációt:
egy csodálatos alkalmazás nem nélkülözi a könnyű navigációt, ezért tervezze meg ezt szem előtt tartva, hogy zökkenőmentes és élvezetes élményt biztosítson a felhasználók számára.

ellenőrizze, hogy a navigációs fiók vagy a fülsáv jól látható-e a felhasználó számára. A felhasználó nem lesz képes navigálni az alkalmazás, ha fogalmuk sincs, hogyan kell csinálni, így tartsa a dolgokat látható annak érdekében, hogy tudják, hová menjen. Ne felejtse el ragaszkodni a felhasználók számára ismerős elrendezéshez, így intuitív módon tudják, hogyan kell navigálni az alkalmazáson keresztül.
egy másik fontos tipp: legyen ujjbarát. Ha a gombok és a linkek túl kicsik ahhoz, hogy az emberek ujjaikkal kattintsanak, akkor nehéz lesz navigálni az alkalmazáson keresztül.
Design az egyszerűség kedvéért:
a dolgok minimálisak a modern megjelenéshez, és nagylelkűen használják a szóközöket. Ez lehetővé teszi a felhasználók számára, hogy összpontosítsanak arra, ami a legfontosabb. Ismét ismerős szimbólumok és kifejezések használata segíthet, hogy egyszerű és könnyen használható legyen.
az egyszerűség kedvéért történő tervezés azt jelenti, hogy a felhasználói élményt a lehető legélvezetesebbé és könnyebbé tesszük. Túl sok információ jelenik meg a képernyőn egyszerre, vagy egyszerűen túl sok folyik, és a felhasználó valószínűleg lesz túlterheltek, majd hagyja abba az alkalmazást.

válasszon színeket és betűtípusokat figyelmesen:
a Színpszichológiának hatalmas hatása van, ezért ne becsülje alá hatásukat. Hasonlóképpen, a betűtípusok kiválasztása befolyásolja az alkalmazás megjelenését. Győződjön meg róla, hogy gondolni a rejtett jelentése ezek a tervezési elemek kommunikálni, majd vedd őket óvatosan. Ne feledje: nem akar túl sok különböző színt és betűtípust keverni a következetes és professzionális megjelenés érdekében.
ha márkairányelvei vannak bizonyos színekkel és betűkészletekkel, mindenképpen ragaszkodjon hozzájuk az alkalmazás kialakításában, így az alkalmazás a márka zökkenőmentes kiterjesztésévé válik.
gondolj a vizuális hierarchiára és súlyra:
a vizuális súly a különböző képernyőn megjelenő elemek mérete és hatása másokhoz képest. Használja a vizuális súlyt, hogy biztosítsa a tervezés legfontosabb szempontjait.
az egyértelmű vizuális hierarchia segít a felhasználóknak tájékozódásban, ezért győződjön meg róla, hogy az oldalak és aloldalak, valamint a címsorok és alcímek hierarchiája mindig következetes.
legyen következetes:

itt van a dolog a színek és betűtípusok, valamint az összes többi tervezési elemek: ezek csak akkor lehet hatékony, és hagyja pozitív branding hatása, ha következetes. Ez vonatkozik más grafikákra, navigációra és az Ön tartalmára is.
Az alkalmazás vizuális következetesség (design elemek, mint például a színek, gombok, illetve a címkéket), funkcionális következetesség (az alkalmazás működésével hasonlóan keresztül minden elem), valamint a külső állaga (más médiumok, például a honlapon, nővér alkalmazások hasonlóan kell kinéznie az új app).
mivel az alkalmazás egész területén következetes, profinak fog tűnni, és jobb, ha lehetővé teszi a felhasználók számára, hogy kapcsolatot alakítsanak ki az alkalmazásukkal és a márkájukkal.
gyűjtsön visszajelzést a design
most, hogy van kép-tökéletes mockups, itt az ideje, hogy hívja a barátok, család, sőt ellenség (ha van ilyen), és tesztelje a design az alkalmazás. A renderelt click-through modell teszi ezt a könnyű, majd ad a tesztelők egy igazi érzést, amit az alkalmazás lesz, mint.
fontos megjegyezni, hogy ez nem a kész alkalmazás, később pedig több tesztelés lesz. Ez lényegében az elrendezés, a navigáció, a megjelenés és az érzés tesztje, míg a funkcionalitás később jön.

minél több ember kap mintát az alkalmazás kialakítása, annál több visszajelzést kapsz, így egy jobb ötlet, hogy mi működik jól, és mit kell javítani. Konstruktív kritika lesz a barátod itt, így nem kell félni, hogy ásni egy kicsit mélyebbre a mintavevők, és megtudja, hogy pontosan mit gondolnak. Túl zsúfolt? Túl unalmas? Jegyezze fel a tesztelők esetleges megjegyzéseit.
ha van egy kiolvasztott click-through modell, vessen egy pillantást a vállán a mintavevők (de győződjön meg róla, a levegőt szép, friss első). Ez segít, hogy mutassa meg, hogyan navigálnak az alkalmazás, valamint ad egy szempontból fogyasztói tapasztalat.
Ha megvan mind a visszajelzések kell egy jó megértése, hogy mit dolgozik, ha javítás szükséges, akkor kérdezze meg a tervező, hogy a szükséges kiigazításokat.
az alkalmazás fejlesztése
most itt az ideje, hogy átadja a tervezést a fejlesztő vagy fejlesztő csapatnak. Kódolni fogják az alkalmazás funkcionális oldalát, és gondoskodnak róla, hogy valóban azt tegye, amit tennie kell. A legvalószínűbb, hogy megy oda-vissza veled és a tervező, hogy állítsa be a design, hogy minden zökkenőmentesen, hogy kitaláljuk, minden olyan kérdés, hogy befut a fejlesztési folyamat során.
és voilà, most már van egy funkcionális app! Vessen egy pillantást vissza a cél az alkalmazás úgy döntött, amikor minden elkezdődött. Megoldott már egy közös problémát, élvezetet hozott az embereknek egy szórakoztató alkotással, vagy valamilyen módon egyszerűsítette az emberek életét? Valószínű, hogy van, és már nagyon szögezték, hogy a csillag design.
tesztelés és indítás
tesztelje az alkalmazást egy fókuszcsoporttal

most már van egy teljesen működő alkalmazás, hogy a teszt, így meg akarja győződni arról, hogy pontosan ez, mielőtt beállítaná a kiadás. Ezen a ponton minden szempontból az alkalmazás kell megfelelően működik, vizuálisan vonzó.
emlékszel azokra a boldog segítőkre, akik korábban segítettek tesztelni a maketteket? Hívd fel újra őket. Tegye őket a fókuszcsoportba, és hagyja, hogy teljes szabadságuk legyen az alkalmazással.
próbálja meg megkapni az összes végső visszajelzést, mielőtt eldönti a végeredményt. Ha tervezővel és fejlesztővel dolgozik, vegye figyelembe a konstruktív kritikát, és tegye őket arra, hogy dolgozzanak a végső kiigazításokon az elkészült termék felé.
bétaverzió indítása
a béta tesztelés azt jelenti, hogy az alkalmazás béta verzióját elindítjuk, és kis léptékben elérhetővé tesszük a korai alkalmazók számára. Így megtekintheti, hogy az alkalmazás hogyan fut élő környezetben, és ellenőrizheti, hogy a felhasználók hogyan reagálnak rá.

tudassa a felhasználókkal, hogy értékelni fogja a visszajelzéseket, és használja a dolgok beállításához a látottak és a kapott megjegyzések alapján.
miután megkapta a szükséges visszajelzéseket, valamint egy világos elemzést arról, hogy az alkalmazás hogyan néz ki és működik egy élő környezetben, megjelenik a célvonal, és készen áll arra, hogy felfedje remekművét a világnak.
indítsa el az alkalmazást
végre, a fény az alagút végén! Terveztél, teszteltél, terveztél és teszteltél még egy kicsit, és az alkalmazásod készen áll a polcokra.

Android nem igényel felülvizsgálatot az alkalmazás elindítása előtt. Ez azt jelenti, hogy egyszerűen fel kell töltenie az alkalmazásfájlt a Google Play Áruházba (mint a béta), és az emberek azonnal letölthetik az alkalmazást. Az IOS kissé különbözik attól, hogy felülvizsgálja az alkalmazást, mielőtt élőben megy. Ne aggódj, bár, ha már követte a végső útmutató, és mindent helyesen, akkor nem kell probléma, hogy a zöld fény.
most, hogy az alkalmazás elérhető a tömegek számára, ne álljon meg ott. Folyamatosan javítsa és frissítse az alkalmazást rendszeresen, hogy a felhasználók a legjobb élményt.
ne becsülje alá a következő lépés—marketing fontosságát. Az alkalmazás hatékony marketingje segít abban, hogy az alkalmazás ott legyen a felhasználók telefonjain. Ha meg szeretne nézni néhány intuitív ötletet az új mobilalkalmazás forgalmazásáról, nézd meg ezt a hasznos cikket.
készen állsz, hogy a app világ vihar?-
Az alkalmazások a mai üzleti világ meghatározó elemei, és most már készen áll egy olyan alkalmazás létrehozására és tervezésére, amely valóban megfordíthatja a fejét.
az alkalmazástervezési folyamat bonyolultnak tűnhet, de ha követed ezt az útmutatót, és apró, kezelhető lépésekre bontod, sokkal könnyebb lesz.
szóval, mire vársz? Tedd fel a design kalapot, hogy ez a félelmetes app ötlet a tiéd a valóság.
Leave a Reply