hoe een app te ontwerpen: de ultimate guide
Wist u dat de gemiddelde persoon in de VS ongeveer 5 uur aan zijn smart devices gelijmd doorbrengt? Of het nu gaat om messaging, het plaatsen van foto ‘ s of gaming—in het huidige digitale tijdperk waarin we leven, gebruiken mensen voortdurend apps.
met enorme populariteit komt enorme concurrentie, en terwijl concurrentie is een goede zaak (het houdt ons op onze tenen en maakt alles dat beetje beter), het betreden van een wereld waar apps groeien op bomen kan een intimiderende maar lonende onderneming.

Als u hebt besloten om een app te bouwen, is het bedenken van iets dat u onderscheidt van de concurrentie een integraal onderdeel van uw succes, en kan het verschil zijn tussen opvallen en gewoon de nummers samenstellen. Dat iets is een geweldige app ontwerp.
mooie interfaces, opvallende eenvoud en eenvoudige navigatie zijn 3 van de meest prominente eigenschappen in een geweldige app. Je wilt dat mensen hun vrienden over je app vertellen, het doel ervan begrijpen, er gemakkelijk doorheen kunnen navigeren en ervoor zorgen dat het iets is waar ze steeds weer op terugkomen.
maar hoe maak je een geweldig app-ontwerp?
onze Ultieme Gids Voor app design is hier om te helpen, en we zullen u door het proces van het ontwerpen van een app die is zeker om een winnaar te zijn:
- aan de slag
- Stel het doel van uw app
- Maak een plan
- onderzoek uw niche en concurrenten
- ontwerp en ontwikkeling
- Maak een wireframe
- Haal uw app ontworpen
- opties om uw app ontworpen
- App ontwerp tips: Wat om naar uit te kijken tijdens de app design-proces
- het Verzamelen van feedback op uw ontwerp
- Haal uw app ontwikkeld
- het Testen en lanceren
- Test uw app met een focus groep
- Start een beta-versie
- Start de app
Aan de slag—
Stel het doel van uw app

Voordat je voor dat toetsenbord, pen en papier zijn een goede plek om te beginnen. Probeer na te denken over waarom u het ontwerpen van een app en wat u van plan bent te bereiken.
Zet uw thinking cap op en noteer de antwoorden op de volgende vragen:
- Wat is het onderliggende doel van uw app? Wat wil je dat het precies doet?
- Hoe maakt u uw app aantrekkelijk voor gebruikers?
- Wat bent u van plan te doen? Wat is het probleem dat je mensen wilt helpen oplossen met je app?
- waarom zouden mensen uw app willen gebruiken in plaats van een van uw concurrenten? Hoe onderscheidt het zich?
het is niet alleen app-ontwerp waar het instellen van doelen belangrijk is, het is een levensles! Het instellen van duidelijke doelen voor uw app en het opschrijven ervan geeft u een referentie om terug te komen tijdens het hele proces. Als je ooit vergeet het antwoord op een van deze vragen, met hen genoteerd zal een geweldige referentie om u op het spoor en op koers te houden voor app World domination.
Maak een plan
wacht! Ga nog niet naar de computer, je bent nog niet klaar met het potlood en papier.

denk na over de antwoorden op uw vragen in de eerste stap. Neem nu die informatie en schets een schets van uw project scope. Tijdens deze fase kunt u een beetje dieper graven in hoe uw app gaat om geld te verdienen (advertenties, in-app aankopen, enz.), wat je nodig hebt uw app te doen en schetsen een pad van waar u uw ideeën, en hoe je krijgt ze werken binnen uw app.
zie deze fase als het tekenen van een zichtbare routekaart van uw app, wat de functies zijn, voor wie het is, en een mini stap-voor-stap handleiding over hoe u het daar kunt krijgen.
onderzoek uw niche en concurrenten
ja, ja, u kunt uw pen nu neerleggen en naar het world wide web gaan.

onderzoek is een integrale stap in het proces van app-ontwerp. Het is belangrijk om de niche markt van uw app te begrijpen, en om een idee te krijgen van wat je tegen. De app wereld is een zeer divers en competitief arena, dus u zult zeker willen ervoor zorgen dat uw een van een soort idee is precies dat.
laat je niet intimideren door wat je daar ziet. Gewoon omdat er veel apps vergelijkbaar met wat je gaat Voor betekent niet dat de jouwe niet degene zal zijn om ze allemaal troef. Het onderzoeken van uw concurrenten zal u laten zien wat er ontbreekt in hun apps, en geven u betere ideeën over wat op te nemen in uw eigen.
probeer aandacht te besteden aan beoordelingen—Wat vinden gebruikers op dit moment leuk aan de apps die er al zijn? Waar hebben ze een hekel aan, en hoe kun je dit probleem oplossen? Tijdens deze stap kunt u ook verwijzen naar uw geschreven en schetsen notities, wijzigen wat je hebt neer en verder een idee van hoe vooruit te komen.
het ontwerpen en ontwikkelen van uw app
Maak een wireframe voor uw app
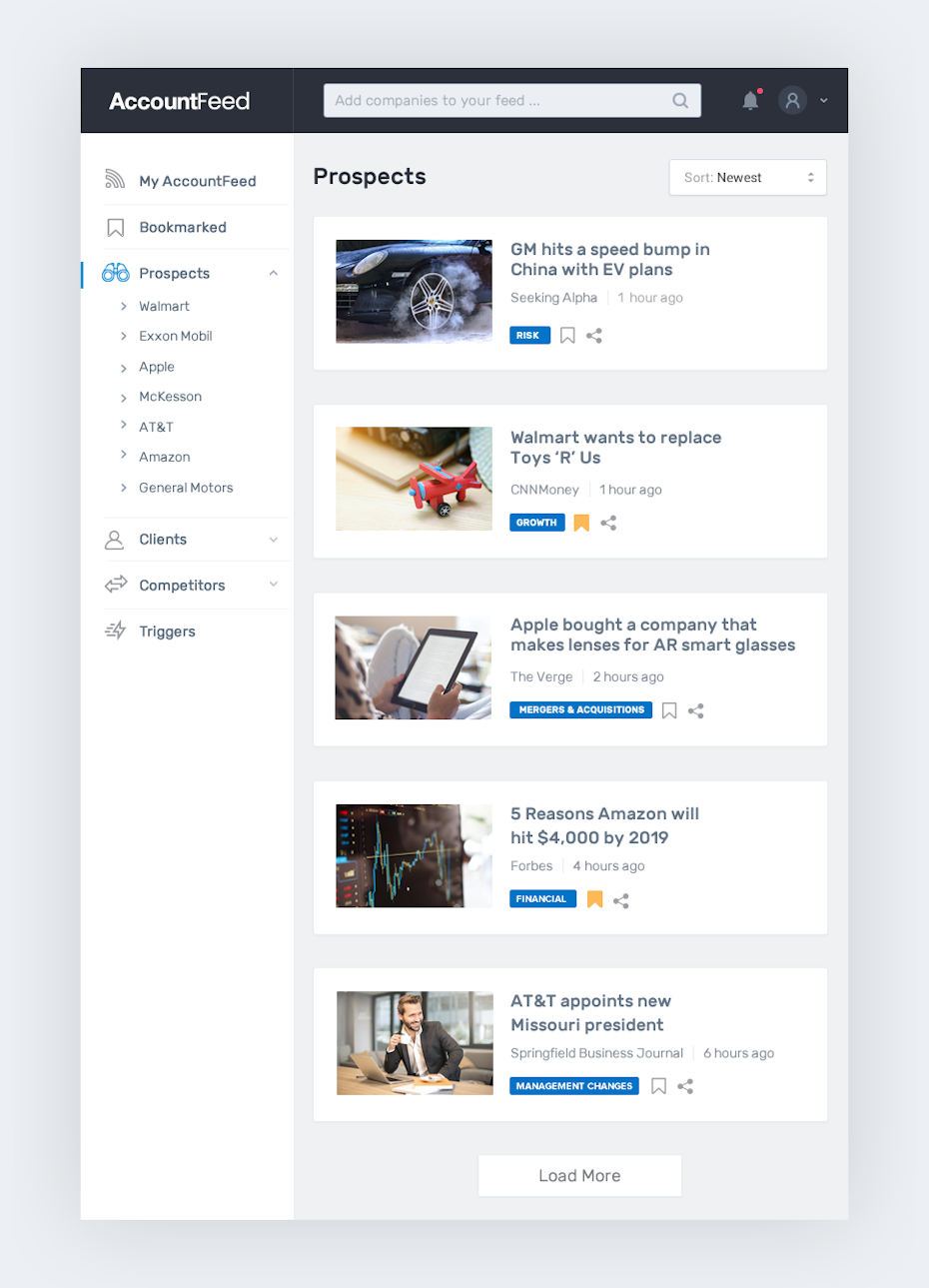
uw wireframe is een concept voor de visuele architectuur van uw app. Je neemt je doelen en visuele schetsen een stap verder en maakt een basis “blauwdruk” van hoe je app eruit gaat zien, en hoe het gaat functioneren. U kunt dit heel eenvoudig doen op papier eerst, maar digitale wireframes maken het makkelijker, vooral als uw wireframes worden steeds complexer en gedetailleerder.
hoe doe je dit? Uw wireframe is de kans om uw visie te nemen en zet het in de grenzen van een mobiel scherm. Maak je geen zorgen, je hoeft nog geen specifieke ontwerpkeuzes te maken. Deze stap gaat over het bedenken van de workflows en de algemene structuur van uw app.

de vorige stappen hielpen u een idee te geven van wat u wilt dat uw app doet. Uw wireframe is een meer gedetailleerde en Specifieke schets van hoe dingen gaan werken en welke pagina ‘ s en functies nodig zijn.
er is een overvloed aan eenvoudig te gebruiken wireframing tools die u kunt gebruiken om uw wireframes te maken. Bekijk welke het beste bij u past en begin uw app-ontwerp tot leven te brengen.
Hier zijn een paar wireframing tools die u kunt gebruiken:
- Axure
- Pidoco
- iPlotz

als je eenmaal je wireframe hebt aangelegd, heb je een goed overzicht over welke pagina ‘ s je nodig hebt en hoe je app gaat werken.
om te testen of uw wireframes solide zijn, kunt u een click-through model maken met behulp van een tool zoals Invision. Dit stelt u in staat om te klikken door de schermen die u hebt gepland en helpt u te testen of de navigatie die u hebt ingesteld zinvol is.
Toon uw wireframes aan uw collega ‘ s en vrienden en verzamel hun feedback over de structuur en navigatie van uw app. Kijk of uw testers het intuïtief vinden en of alle schermen en elementen zinvol zijn voor hen.
Als u problemen in uw navigatie vindt of als u schermen en lay-out wilt herschikken, kunt u eenvoudig uw wireframes aanpassen en opnieuw testen. Blijf heen en weer gaan tot je tevreden bent met je wireframes.
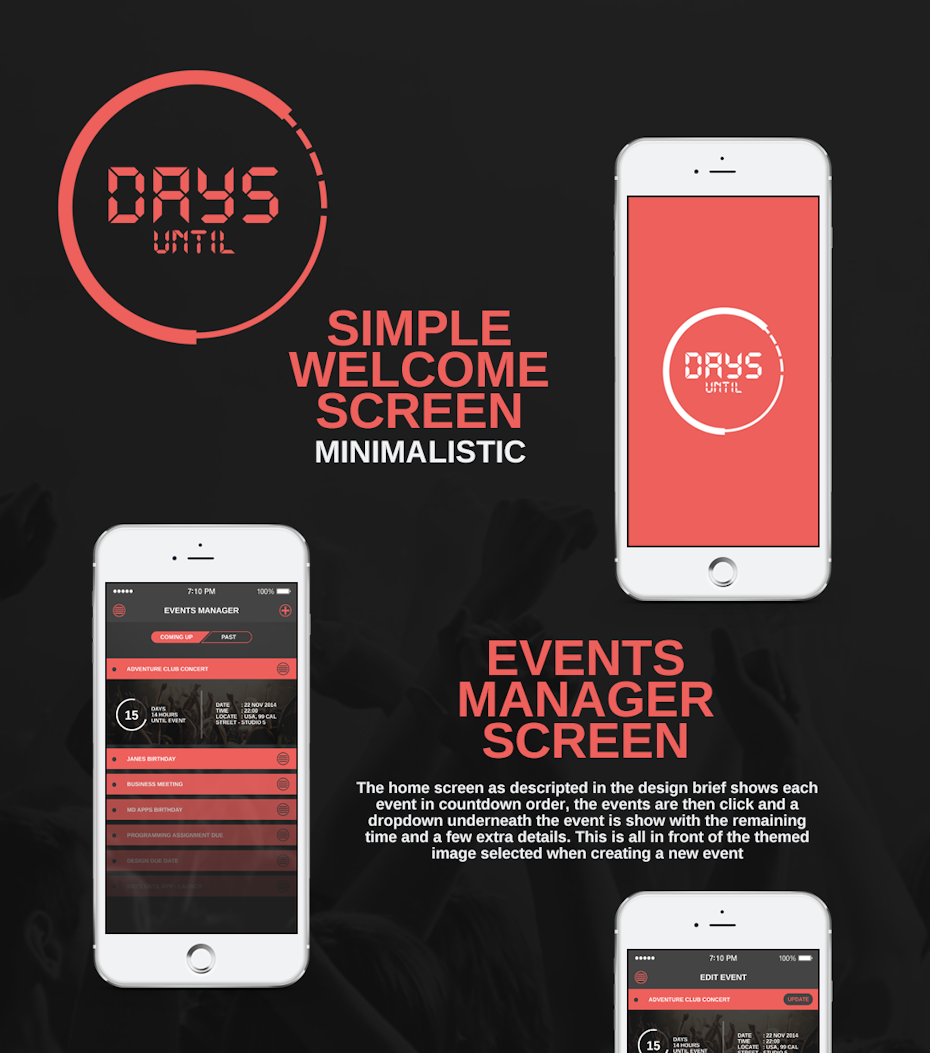
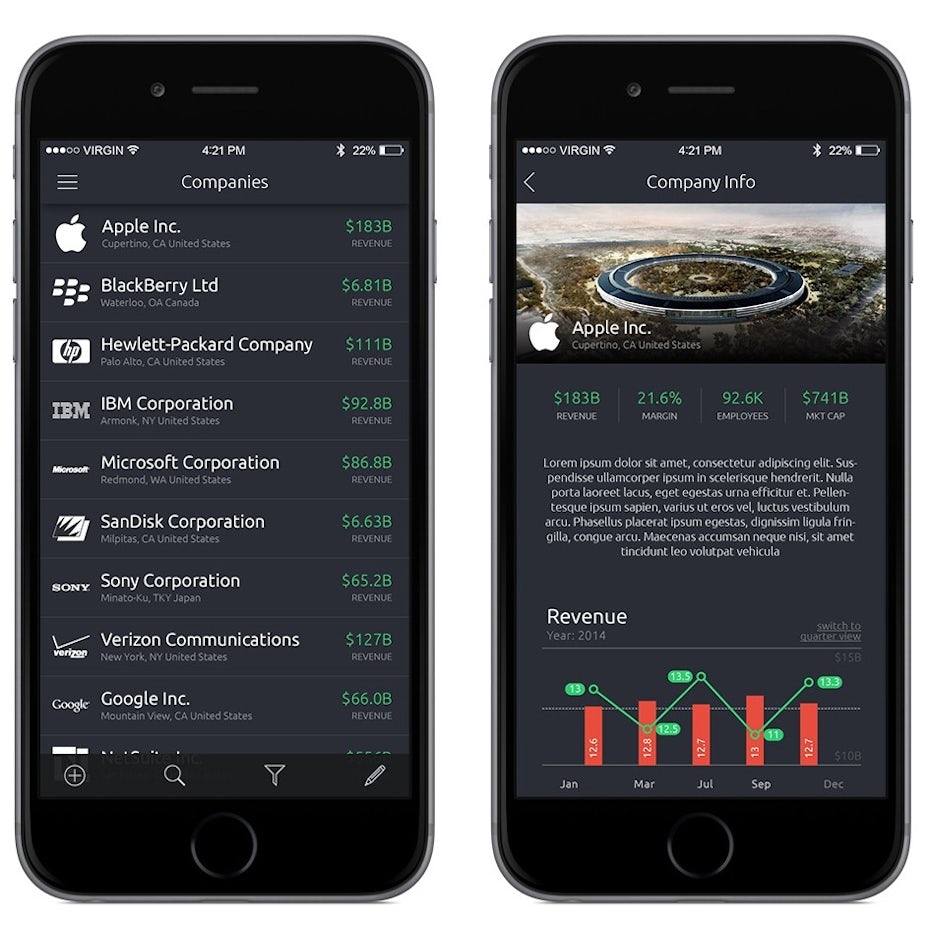
laat uw app ontwerpen

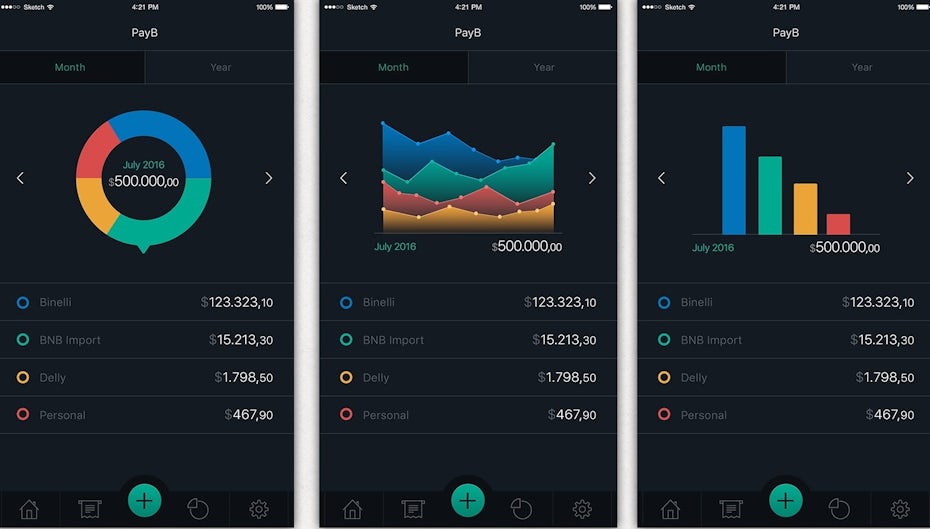
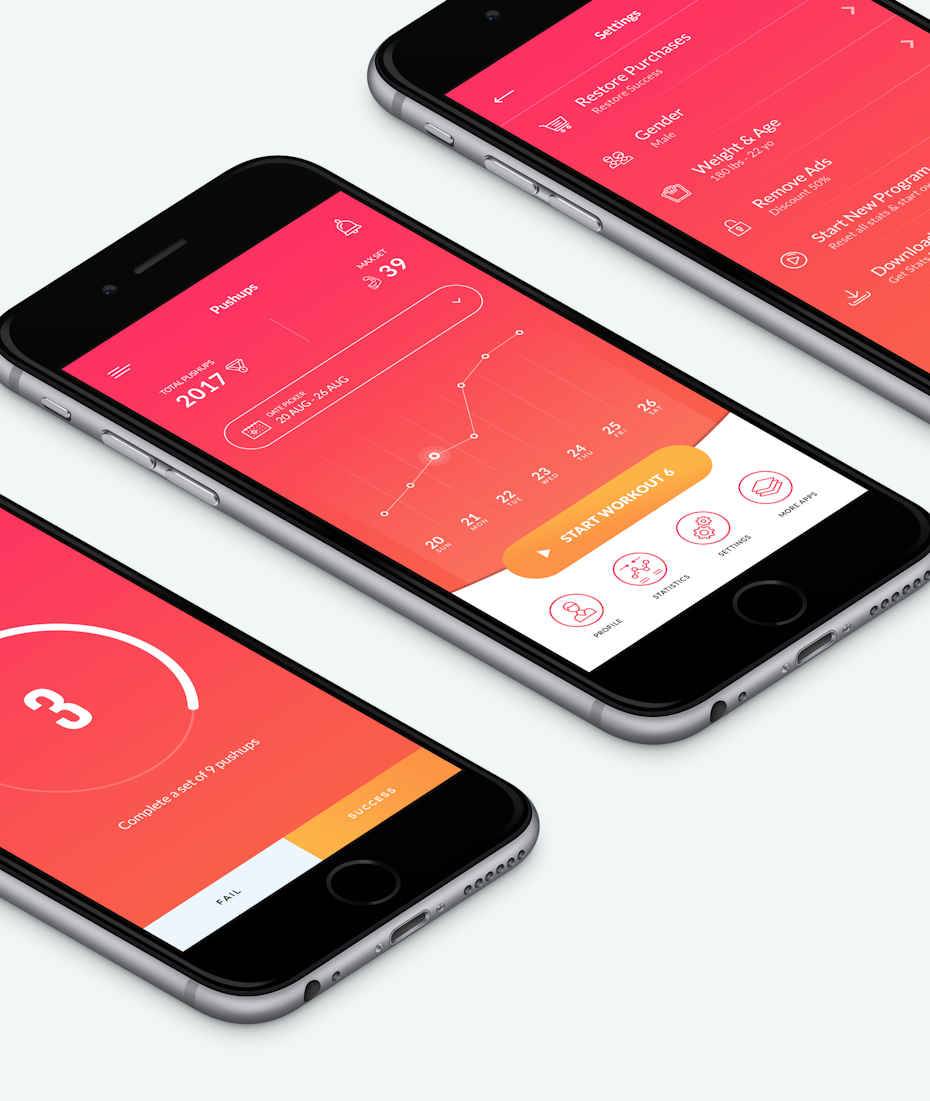
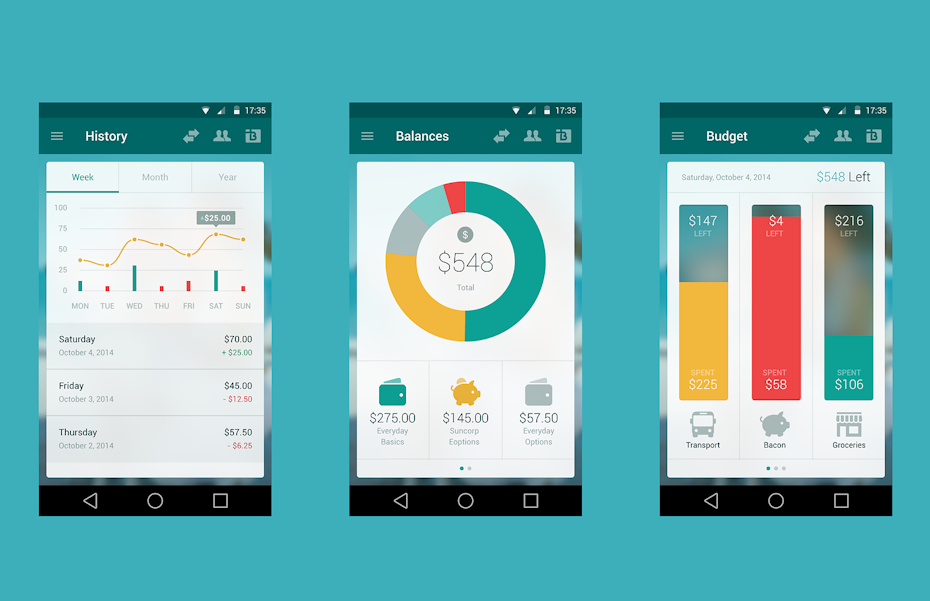
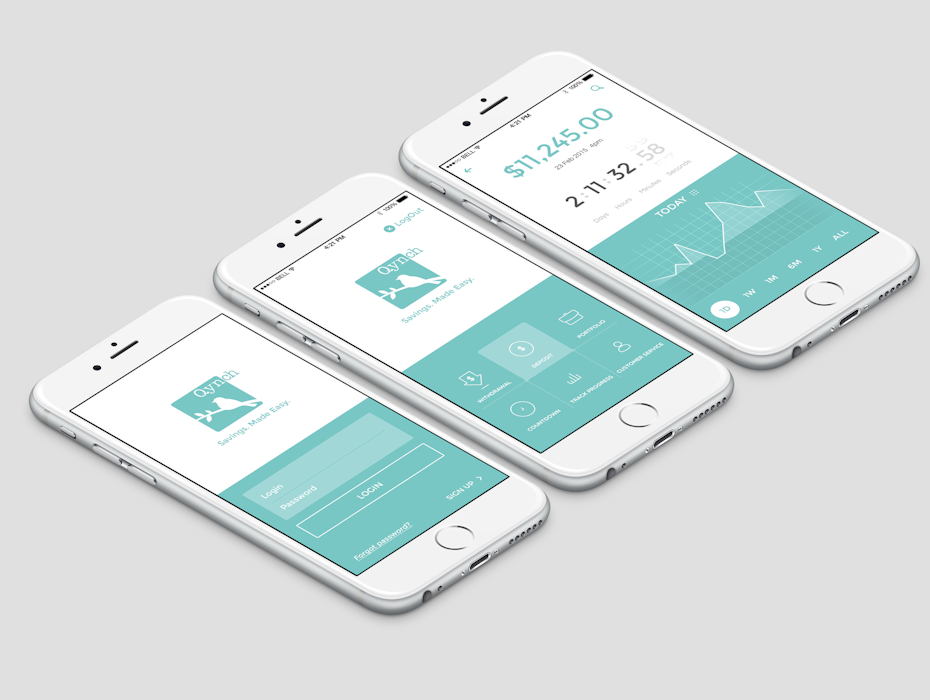
nu is het tijd om na te denken over het eigenlijke ontwerp van uw app en maak mooie, realistische mockups. Dit is een super belangrijke stap, want het is wat zal een permanente indruk achterlaten op uw gebruikers, dus niet haasten of beknibbelen als het gaat om uw app ontwerp. Een geweldig uitziende, professionele, mooi ontwerp is wat uw app een razend succes kan maken.
welke kleuren, lettertypen en ontwerpelementen je moet gebruiken is een grote beslissing, dus we zullen hier meer over vertellen in de sectie design tips hieronder.
als het gaat om het beslissen hoe je app ontworpen hebt, heb je verschillende opties. Je zou kunnen overwegen om je app zelf te ontwerpen, maar tenzij je een grafisch ontwerper bent, raden we dat niet aan. Beter om te vertrouwen op een professional om er zeker van te zijn dat je een geweldig resultaat te krijgen.
werk rechtstreeks met een ontwerper
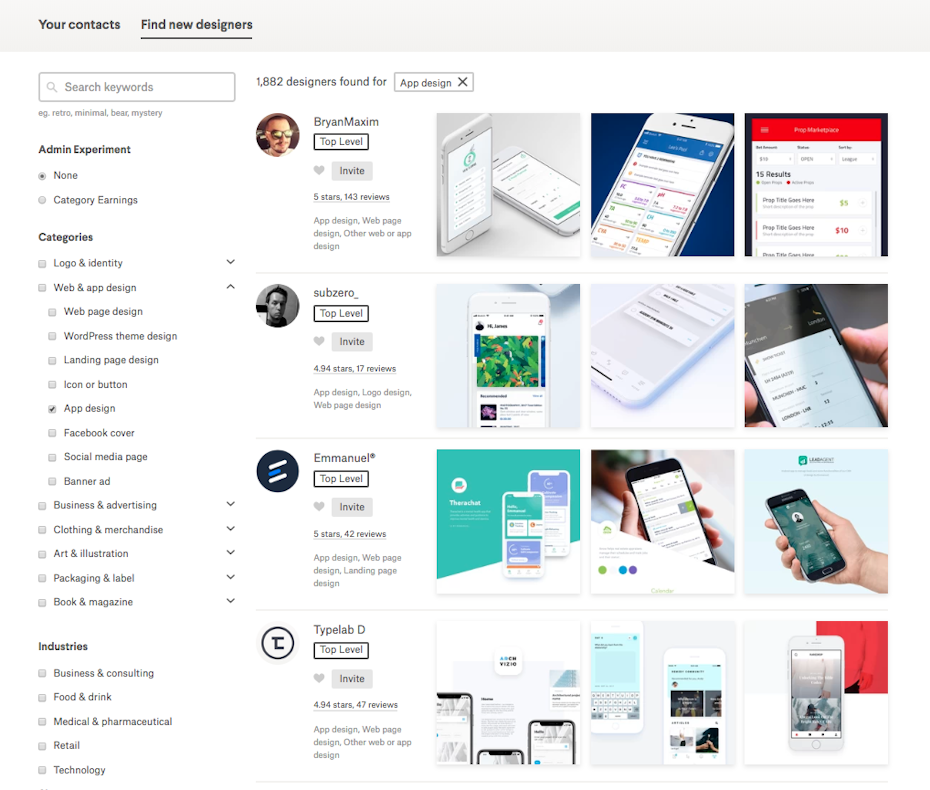
Als u al een visie hebt over hoe uw app eruit zou moeten zien en u weet wat u wilt en nodig hebt, is de makkelijkste manier om met een ontwerper 1-op-1 te werken. U kunt een lokale freelancer huren of—als u nog geen connecties met ontwerpers hebt-kijken naar verschillende designer portfolio ‘ s online.

bekijk het eerdere werk van een ontwerper met uw visie om de perfecte match te vinden in termen van vaardigheid en stijl.
Start een app ontwerpwedstrijd

Als u niet zeker weet welke look u wilt voor uw app en u op zoek bent naar suggesties, is een goede optie om een app ontwerpwedstrijd uit te voeren.
u schrijft een brief en ontwerpers van over de hele wereld lezen het en sturen u hun ideeën voor uw app. U kunt feedback geven om de ontwerpen te verfijnen en uiteindelijk uw favoriet als winnaar te kiezen.
gebruik een App builder
een andere ontwerpmethode is het gebruik van een App builder. Net als een web builder, app bouwers kunt u een beetje geld te besparen in vergelijking met het inhuren van een volledige ontwerper, maar je moet meer hands-on en er beperkingen over wat je kunt doen. Houd in gedachten als u wilt complex ontwerp en hebben specifieke behoeften, dit kan uit de diepte voor een bouwer.
huur een agentschap
uw uiteindelijke keuze is het complete pakket, waar u achterover kunt leunen en iemand anders alles kan laten regelen: huur een Agentschap om uw app vanaf nul te bouwen—inclusief het ontwerp. Dit is een goede keuze als uw project echt complex is en veel expertise op verschillende gebieden nodig heeft. Maak de moeite om uit te reiken naar een aantal van hen en krijg citaten en ideeën om te zien of ze een goede pasvorm voor wat je gedaan wilt. Dit zal ongetwijfeld uw duurste optie, maar als je wilt dingen gedaan op een specifieke manier en hebben de middelen om het te laten gebeuren, het is een moeilijke optie om te verslaan.
ongeacht welke optie u kiest, zorg ervoor dat u feedback geeft en in de gaten houdt of het ontwerp echt bij uw merk past en de stijl communiceert en vanaf het begin kijkt waar u naartoe gaat. Verlies de doelen die je in het begin hebt gesteld niet uit het oog en denk na over de vraag of het uiteindelijke ontwerp echt zegt wat je wilt dat het zegt.
App design tips: waar moet u op letten tijdens het app design proces
Hier zijn enkele belangrijke tips om in gedachten te houden als het gaat om het ontwerpen van uw app:
Maak het gemakkelijk om te navigeren:
een geweldige app is niets zonder Eenvoudige navigatie, dus ontwerp met dit in gedachten om een naadloze en plezierige ervaring voor uw gebruikers te garanderen.

zorg ervoor dat de navigatielade of tabbalk duidelijk zichtbaar is voor de gebruiker. Een gebruiker zal niet in staat zijn om uw app te navigeren als ze geen idee hebben hoe dit te doen, dus houd dingen zichtbaar om ervoor te zorgen dat ze weten waar te gaan. Vergeet niet om vast te houden aan een lay-out die bekend is voor uw gebruikers, zodat ze intuïtief weten hoe u door uw app kunt navigeren.
een andere belangrijke tip: Maak het vingervriendelijk. Als knoppen en links zijn te klein voor mensen om op te klikken met hun vingers, zullen ze een harde tijd navigeren door uw app.
Design for simplicity:
Houd dingen minimaal voor een moderne look en maak royaal gebruik van witruimte. Dat stelt uw gebruikers in staat om zich te concentreren op wat het belangrijkst is. Nogmaals, het gebruik van bekende symbolen en zinnen kan helpen om het eenvoudig en makkelijk te gebruiken te houden.
ontwerpen voor eenvoud betekent ontwerpen met als doel de gebruikerservaring zo aangenaam en gemakkelijk mogelijk te maken. Te veel informatie gepresenteerd op het scherm in een keer of gewoon te veel aan de hand, en uw gebruiker is waarschijnlijk overweldigd te worden en de app te verlaten.

kies mindfully kleuren en lettertypen:
kleurpsychologie heeft een enorme impact, dus onderschat hun effect niet. Evenzo, uw keuze van lettertypen gaat om de look en feel van uw app te beïnvloeden. Zorg ervoor om na te denken over de verborgen betekenissen die deze ontwerpelementen communiceren en kies ze zorgvuldig. Denk er ook aan: u wilt niet te veel verschillende kleuren en lettertypen mengen voor een consistente en professionele uitstraling.
Als u Merkrichtlijnen met specifieke kleuren en lettertypen hebt, moet u deze in uw app-ontwerp aanhouden, zodat uw app een naadloze uitbreiding van uw merk wordt.
denk na over visuele hiërarchie en gewicht:
visueel gewicht is de grootte en impact van verschillende elementen op het scherm in vergelijking met andere. Gebruik visual weight om ervoor te zorgen dat de belangrijkste aspecten van uw ontwerp opvallen.
een duidelijke visuele hiërarchie zal uw gebruikers helpen met de oriëntatie, dus zorg ervoor dat de hiërarchie die u voor pagina ’s en subpagina’ s, alsmede koppen en sub-koppen altijd consistent is.
Wees consistent:

Hier is het ding met kleuren en lettertypen en al die andere ontwerpelementen: ze kunnen alleen effectief zijn en een positief branding effect achterlaten als je consistent bent. Dit geldt ook voor andere afbeeldingen, navigatie en uw inhoud.
uw app moet visuele consistentie hebben (ontwerpelementen zoals kleuren, knoppen en labels), functionele consistentie (uw app moet op dezelfde manier werken door alle elementen) en externe consistentie (andere verkooppunten zoals website, zusterapps moeten er vergelijkbaar uitzien met uw nieuwe app).
door consistent te zijn in uw app ziet u er professioneel uit en kunt u uw gebruikers beter in staat stellen een relatie met uw app en uw merk te ontwikkelen.
verzamel feedback over je ontwerp
nu je perfecte mockups hebt, is het tijd om je vrienden, familie en zelfs vijanden (als je die hebt) te bellen en het ontwerp van je app te testen. Een gerenderde click-through model zal dit gemakkelijk te maken en geeft uw testers een echt gevoel van hoe de app zal zijn.
Het is belangrijk om op te merken dat dit niet uw voltooide app is, en er zullen later meer testen komen. Dit is in wezen een test van de lay-out, navigatie, look en feel, terwijl de functionaliteit later zal komen.

hoe meer mensen je krijgt om je app-ontwerp te testen, hoe meer feedback je krijgt, en dus een beter idee van wat goed werkt en wat verbeterd moet worden. Opbouwende kritiek zal je vriend hier zijn, dus wees niet bang om een beetje dieper te graven met je samplers en erachter te komen wat ze precies denken. Is het te druk? Te saai? Noteer eventuele opmerkingen van uw testers zou kunnen hebben.
als je een doorklikmodel hebt, kijk dan eens over de schouder van je samplers (maar zorg er eerst voor dat je adem lekker fris is). Dit helpt om u te laten zien hoe ze navigeren uw app en geeft u een standpunt van de consument ervaring.
zodra je alle feedback hebt die je nodig hebt en een goed begrip hebt van wat voor jou werkt en wat verbetering vereist, kun je teruggaan en je ontwerper vragen om de nodige aanpassingen te maken.
laat uw app ontwikkelen
nu is het tijd om uw ontwerp over te dragen aan uw Ontwikkelaar of ontwikkelingsteam. Zij zullen de functionele kant van uw app coderen en ervoor zorgen dat het daadwerkelijk doet wat het moet doen. Hoogstwaarschijnlijk zullen ze heen en weer gaan met u en uw ontwerper om het ontwerp aan te passen om alles soepel te laten werken en om eventuele problemen te achterhalen die ze tegenkomen tijdens het ontwikkelingsproces.
en voilà, je hebt nu een functionele app! Neem een kijkje terug op het doel van uw app die u hebt gekozen toen het allemaal begon. Heb je een veelvoorkomend probleem opgelost, mensen plezier gebracht met een leuke creatie, of het leven van mensen op een of andere manier vereenvoudigd? De kans is groot dat je dat waarschijnlijk hebt, en je hebt het echt goed gedaan met je stellaire ontwerp.
testen en starten
Test uw app met een focusgroep

nu hebben we een volledig functionerende app om te testen, dus je wilt er zeker van zijn dat het precies dat is voordat je het instelt voor release. Op dit punt moet elk aspect van de app goed en visueel aantrekkelijk functioneren.
herinner je je die gelukkige helpers die je eerder hielpen met het testen van je mockups? Bel die jongens nog eens. Maak ze je focusgroep en laat ze volledige vrijheid hebben met je app.
probeer alle definitieve feedback te krijgen voordat u beslist over uw uiteindelijke resultaat. Als je werkt met een ontwerper en ontwikkelaar, neem de constructieve kritiek die je hebt en zet ze aan het werk op het maken van de laatste aanpassingen naar het voltooide product.
een bètaversie starten
bètatests betekent een bètaversie van uw app starten en deze op kleine schaal beschikbaar maken voor early-adopters. Op deze manier kunt u bekijken hoe uw app in een live-omgeving draait en controleren hoe gebruikers erop reageren.

laat uw gebruikers weten dat u hun feedback zou waarderen, en gebruik het om dingen aan te passen op basis van wat u ziet en de opmerkingen die u ontvangt.
zodra u de feedback die u nodig hebt en een duidelijke analyse van hoe uw app eruit ziet en functioneert in een live omgeving, de finish zal verschijnen en u bent klaar om uw meesterwerk te onthullen aan de wereld.
start uw app
eindelijk, het licht aan het einde van de tunnel! Je hebt meer gepland, getest, ontworpen en getest en je app is klaar om in de schappen te komen.

Android heeft geen beoordeling nodig voordat u uw app start. Dit betekent dat je gewoon om uw app-bestand te uploaden naar de Google Play store (zoals met uw beta) en mensen kunnen direct beginnen met het downloaden van uw app. IOS is iets anders in dat ze uw app zal beoordelen voordat het live kan gaan. Maak je echter geen zorgen, als je onze ultieme gids hebt gevolgd en alles correct hebt gedaan, moet je geen probleem hebben om het groene licht te krijgen.
nu uw app beschikbaar is voor de massa ‘ s, stop daar niet. Blijf je app regelmatig verbeteren en updaten om je gebruikers de beste ervaring te geven.
onderschat ook niet het belang van de next step—marketing. Marketing van uw app effectief zal helpen om uw app die er zijn en op de telefoons van uw gebruikers. Om een kijkje te nemen op een aantal intuïtieve ideeën over hoe u uw nieuwe mobiele app op de markt te nemen, check out dit nuttige artikel.
bent u klaar om de app-wereld stormenderhand te veroveren?-
Apps zijn zo ‘ n dominant aspect van de zakenwereld van vandaag en nu bent u klaar om een app te maken en te ontwerpen die echt hoofden kan draaien.
het ontwerpproces van de app lijkt misschien complex, maar als u deze handleiding volgt en deze opsplitst in kleine beheersbare stappen, wordt het veel gemakkelijker.
dus, waar wacht u nog op? Zet uw ontwerp hoed op en maak dat geweldige app idee van jou een realiteit.
Leave a Reply