7 måder at streame RTSP på siden
i denne artikel demonstrerer vi 7 teknologisk forskellige måder at vise en videostream fra et IP-kamera med RTSP-understøttelse på en hjemmeside i en bro.ser.som regel understøtter bro.sere ikke RTSP, så videostrømmen konverteres til en bro. ser ved hjælp af en mellemliggende server.
Metode 1-RTMP
bro. sere understøtter ikke RTMP-protokollen, men gæt hvem der gør det? Den gamle trofaste Flash-afspiller, der fungerer nok godt, selvom den ikke understøtter alle bro.Serere, så den kan vise videostrømmen.

koden til afspilleren er bygget på Action Script 3 og ser ud som følger:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
i dette eksempel:
rtmp://192.168.88.59/live – er adressen på den mellemliggende server, der henter den mellemliggende server, der er placeret på den RTSP video stream fra kameraet og konverterer det til RTMP.
rtsp: / / 192.168.88.5 / direkte.sdp-er kameraets RTSP-adresse.
en lille smule overflødig variant af afspilleren på fleks og AS3 er tilgængelig her.
denne metode ser ud som følger:

Metode 2 – RTMP indpakket til HTML5
det er svært at finde dem, der er villige til at fortsætte med at kode på Action Script 3 i disse dage. Så der er en metode med en HTML-indpakning, der gør det muligt at kontrollere RTMP-afspilleren fra JavaScript. I denne variant indlæses flashen kun på HTML-siden for at vise billede og afspille lyd.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
den fulde kildekode for afspilleren er her. Og metoden ser sådan ud:

metode 3 – Rtmfp
rtmfp-protokollen fungerer også inde i Flash Player. Forskellen fra RTMP er, at RTMFP fungerer oven på UDP, så det er meget mere velegnet til udsendelse med lav latenstid.
AS3-koden for afspilleren er identisk med RTMP bortset fra et bogstav F tilføjet i kodelinjen, hvor forbindelsen til serveren er etableret.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);var subscribeStream:NetStream = new NetStream(nc);subscribeStream.play("rtsp://192.168.88.5/live.sdp");
ikke desto mindre er her et skærmbillede ved hjælp af RTMFP

Metode 4 – Rtmfp indpakket til HTML5
denne måde er identisk med Metode 2 bortset fra at vi under initialisering indstiller RTMFP-protokollen til den underliggende Flash (sf-objekt).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
spiller billede:

metode 5 – Vibrtc
i dette tilfælde bruger vi slet ikke Flash, og videostrømmen afspilles ved hjælp af selve bro.sereren uden at bruge tredjeparts plugins. Denne metode fungerer både i Chrome og Android, hvor Flash ikke er tilgængelig. Den laveste latenstid, mindre end 0,5 sekunder.

kildekoden til afspilleren er den samme:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
scriptet registrerer automatisk Vibrtc-understøttelse, og hvis ti understøttes, afspilles strømmen ved hjælp af Vibrtc.

metode 6 – Vibrtc og Flash dækker ikke alle bro.sere og platforme. For eksempel understøtter iOS Safari ikke dem.

Du kan levere en videostream til iOS Safari ved hjælp af en TCP – forbindelse mellem BRO.sereren og serveren). Derefter kanaliseres RTSP-videostrømmen via Netbockets. Når de binære data er modtaget, kan de afkodes ved hjælp af JavaScript og gengives på Canvas HTML5 element.
Dette er, hvad Netbocket player gør på iOS Safari bro.ser. Spillerens kode ser det samme ud:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
dette ligner noget på de flashbaserede metoder, når SF-elementet ligger under HTML5. Her har vi en JavaScript-applikation under HTML5, der henter data via Netbockets, afkoder dem og gengiver dem på lærred i flere tråde.
Sådan ser en RTSP – strøm, der gengives på lærred i iOS Safari, ud:

metode 7-HLS
når RTSP konverteres til HLS, er en videostrøm opdelt i segmenter, der med glæde hentes fra serveren og vises i HLS-afspilleren.

som en HLS-afspiller bruger vi video.js. Kildekoden til afspilleren kan hentes her.
afspilleren ser ud som følger:

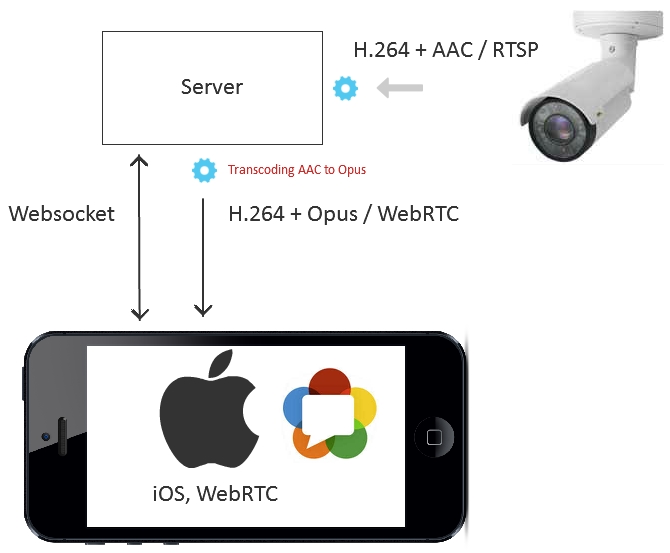
metode 8 – Android applikation, Vibrtc
applikationen henter strømmen fra serveren via Vibrtc. Målet med serveren her er at konvertere RTSP til Vibrtc og fodre resultatet til mobilapplikationen.

Java-koden til afspilleren til Android er her og ser sådan ud:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");Session session = Flashphoner.createSession(sessionOptions);StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");Stream playStream = session.createStream(streamOptions);playStream.play();
en test mobil app af afspilleren kan installeres fra Google Play, og kilderne til applikationen kan hentes herfra.
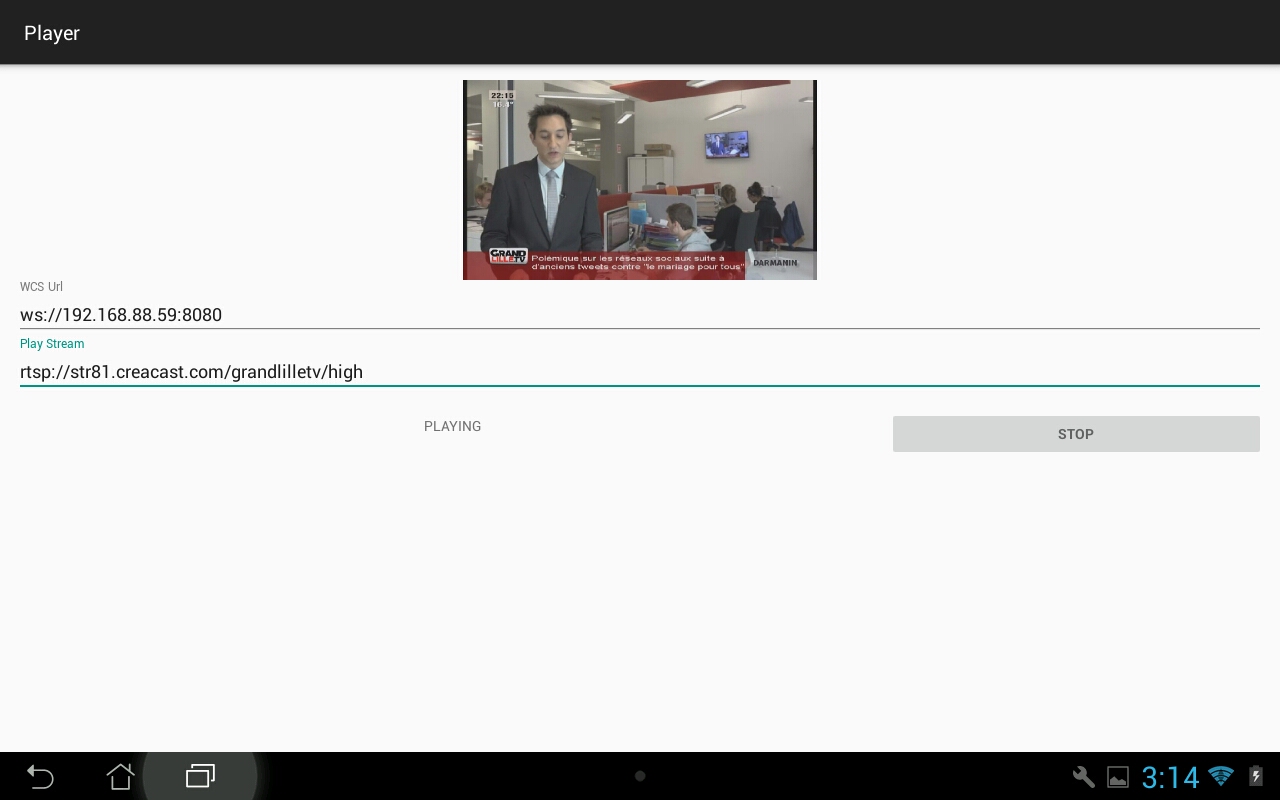
Sådan ser RTSP – streamafspilning ud på Asus Android tablet:

metode 9-iOS-applikation, vibrtc
ligesom sine Android-brødre henter iOS-applikationen en videostrøm fra serveren via Vibrtc.

spillerens mål-C-kode ser ud som vist nedenfor:
FPWCSApi2SessionOptions *options = init];options.urlServer = @"wss://192.168.88.59:8443";FPWCSApi2Session *session = ;FPWCSApi2StreamOptions *options = init];options.name = @"rtsp://192.168.88.5/live.sdp";FPWCSApi2Stream *stream = ;stream play:&error;
Du kan hente kildekoden til afspilleren til iOS her.
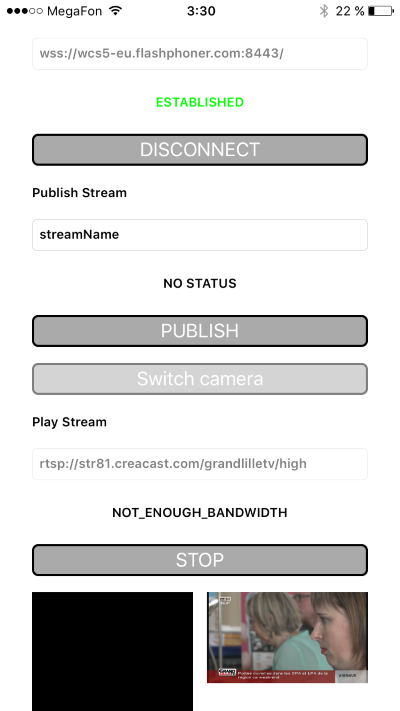
og du kan installere testprogrammet, der bruger ovenstående kodebunker fra App Store. Betjening af afspilleren med RTSP-strømmen ser ud som følger:

resultater
lad os sætte resultaterne sammen i en oversigtstabel:
| Display method | Best for | Latency | |
| 1 | RTMP | Legacy Flash, Flex or Adobe Air applications | medium |
| 2 | RTMP + HTML5 | IE, Edge, Mac Safari browsers if Flash Player is installed | medium |
| 3 | RTMFP | Legacy Flash, Flex or Adobe Air applications that require low latency | low |
| 4 | RTMFP + HTML5 | IE, Edge, Mac Safari browsers hvis Flash Player er installeret, og når lav latenstid er afgørende | lav | 5 | Vibrtc | Chrome, Firefoks, Opera-bro.sere på mobile enheder og desktops på Android, og når afspilning i realtid er afgørende. | real-time |
| 6 | bro.sere, der mangler understøttelse af Flash og Vibrtc, men opgaven kræver lav til medium latenstid. | medium | |
| 7 | HLS | enhver bro.ser, så længe latenstid ikke er vigtig. | høj |
| 8 | Android app, Vibrtc | Native mobile applikationer til Android, der kræver realtid latenstid. | real-time |
| 9 | iOS app, Vibrtc | Native mobile applikationer til iOS, der kræver realtid latenstid. | real-time |
til test af de metoder, vi brugte Internetopkaldsserver 5, der er i stand til at konvertere en RTSP-strøm og transmittere den til alle ni ovenfor beskrevne retninger.Opkaldsserver 5-en server til udsendelse af en RTSP-strøm.
Flash Streaming-et eksempel SF program spille streams via RTMP og RTMFP. Svarer til Metode 1 og 3.
kilde – kildekoden til SF-applikationen på fleks / AS3.
Player-et eksempel på et internetprogram, der afspiller en RTSP-strøm via RTMP, RTMFP, Vibrtc. Metoder 2,4,5,6.
kilde-kildekoden til netafspilleren.
HLS player-et eksempel på en spiller, der spiller HLS. Svarer til metode 7.
kilde-kildekoden til HLS-afspilleren.
Leave a Reply